面板小程序搭建环境指南
本文介绍进行面板小程序开发前所必要的环境搭建工作。如果您已具备以下开发环境,可跳过本文。
前提条件
了解面板小程序
面板小程序是一种特殊的小程序开发模式,专注于设备控制面板场景,有特定的开发和加载模式。 它在智能小程序基础之上增加了如下的能力和约束
- 创建的时候需要和涂鸦IoT平台上的产品进行关联
- 在IDE上会提供虚拟设备插件来放方便调试
- 当前必须从App的设备列表才能打开唤起
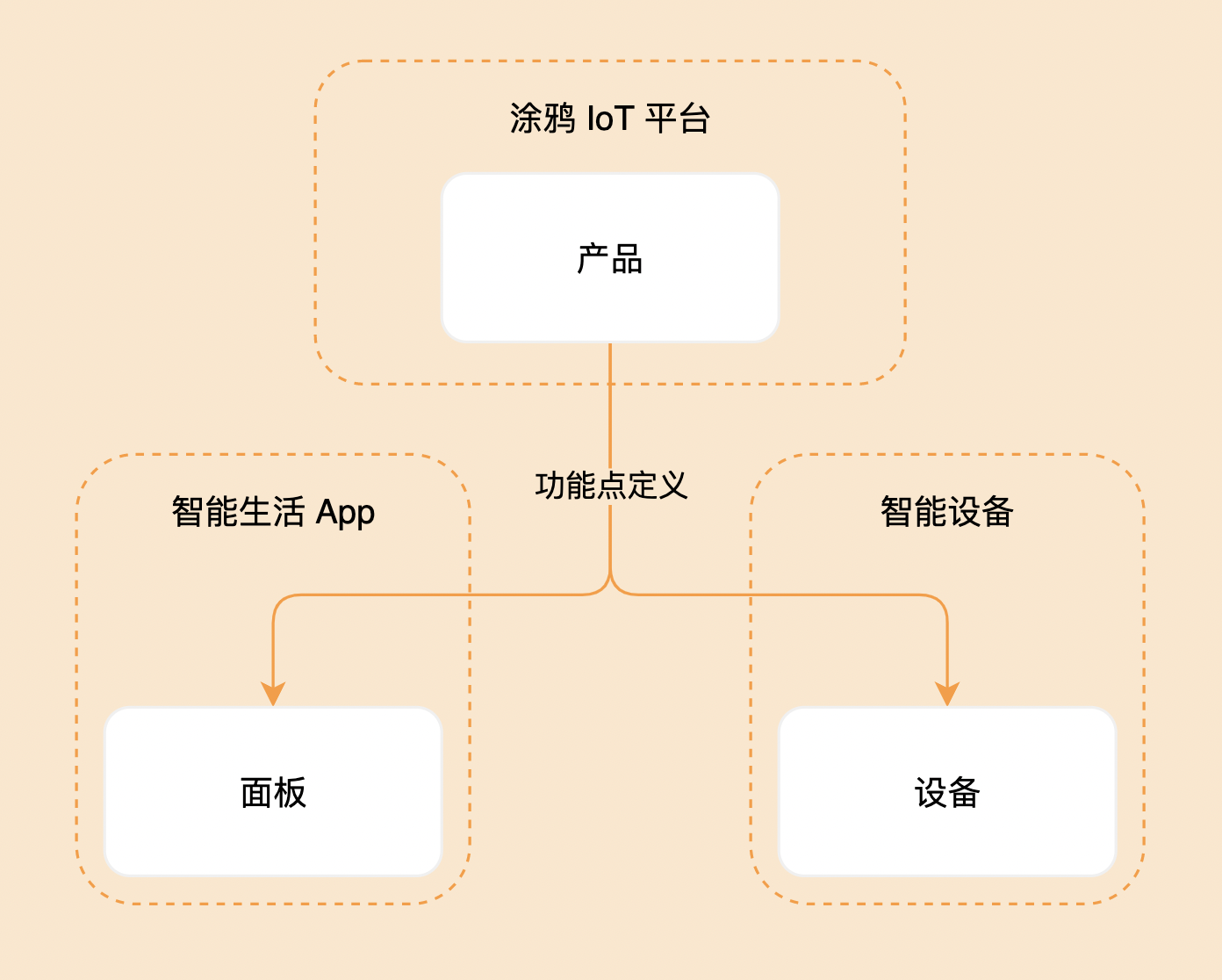
面板小程序是如何工作的?

首先,我们需要在涂鸦 IoT 平台创建产品,面板开发工程师,硬件开发工程师以及产品设计师进行功能点的定义。
然后,面板开发工程师来开发围绕操作功能点的面板小程序,在开发阶段可以直接使用IDE提供的虚拟设备进行调试。与此同时,硬件开发工程师也同样围绕功能点进行嵌入式程序的开发。
在联调阶段,面板小程序发布体验版本,通过智能生活 App 连接到真实设备进行测试(或者使用真机调试功能)。
测试完成后,我们可以将面板小程序提交审核,并发布正式版本。然后在 IoT 平台进行产品和面板小程序的绑定,那么,你就完成了面板小程序的整个开发工作了。
快速开始
尝鲜面板小程序,快速开始一个面板小程序项目。
了解相关名词概念
虚拟设备
非真实存在的设备,用于体验面板和呈现产品功能逻辑的设备。
更具体点来说,虚拟设备不会主动上报 DP 以及处理联动的逻辑。例如,一个插座产品,假设它有一个总开关以及两个子开关的 DP,当您下发了总开关开启的指令后,虚拟设备只会上报总开关开启。
然而,真实设备通过固件的处理后,它会上报总开关以及两个子开关开启的信息。
真实设备
集成了云模组,并且完成了固件逻辑处理的设备。
PID
PID 为 Product ID 的缩写。开发者在涂鸦 IoT 开发平台创建的每一个产品都会产生一个唯一的产品编号,即 PID。PID 关联了产品具体的功能、App 控制面板、出货信息等所有跟这个产品相关的信息。如果把产品比喻为人,那么 PID 则是产品的身份证。
DP (Data Point)
常被称为功能点,是智能产品开发中的最重要的环节,用于描述产品功能及其参数。定义产品 DP 后,即可根据 DP 的类型进行产品开发。
一键执行(场景)
一键执行是一组预设的动作,动作包括对设备的操作、延时。一键执行被存储在云端,可以远程执行一键执行里的动作。
自动化(场景)
可以为一键执行增加触发条件,例如可以根据时间变化、设备状态变化、地理位置变化、天气变化来触发一键执行的动作。
群组
群组是指家庭中同一类设备的分组。通过群组可以对同类设备进行统一的批量控制。
面板
控制面板指的是一类运行在涂鸦公版 App、OEM App 或基于涂鸦智能生活 App SDK 开发的 App 上的用于控制 Powered by Tuya 智能产品的界面程序。其基于智能小程序框架实现,不仅支持动态更新,同时最大程度的保留了原生 App 的流畅体验。
其中,基于智能小程序实现的控制面板又可被称为面板小程序。
UIID
UIID 指的是其智能产品所对应的控制面板的 ID 标识,即开发完面板项目后上传后生成的 UI 包唯一标识。
公版面板
公版面板指的是在涂鸦官方开发人员在涂鸦 IoT 开发平台上开放出来的一系列品类的通用面板,用于快速使用和赋能智能产品。
设备入网
指支持涂鸦生态的设备激活的过程。设备激活后才能够使用 APP、微信小程序等端对设备进行控制。
因此,设备入网是对设备进行智能控制的前提条件。
设备 OTA
OTA(Over-the-air),是要通过某种方法将新的固件文件远程传输到设备上进行安装升级。
微信面板小程序中支持连云设备和单点蓝牙(BLE)设备的 OTA 升级。
设备移除
将已入网的设备从已激活状态变为未激活状态的过程,分为设备移除与恢复出厂设置两种。设备移除不会删除设备的数据;恢复出厂设置则会将删除设备的设置数据,并将设置恢复到出厂时的设置。
下发 DP
向设备发送指令,已控制设备,如:对灯下发开灯指令。
上报 DP
设备本身的状态会变更,为了能够正常向用户展示设备的当前状态,需要将状态上报同步到云端或客户端,这个过程则为上报 DP。
设备上下线
设备通过某种通讯方式(如 WiFi/4G/蓝牙等)连接到涂鸦云或客户端的情况为设备上线。 设备未连接到涂鸦云或客户端情况为设备下线。
操作步骤
安装编辑器
面板小程序开发前,请您按需自行下载安装下列推荐的编辑器:
- Visual Studio Code:(推荐)自带格式化、代码跳转等常用功能,社区贡献与活跃度较高。
- WebStorm:集成度较高的 Tuya MiniApp Tools 。
- Sublime Text:小巧轻便。
- Atom:小巧轻便。
安装 App
如果需要安装特定的 App 版本,请通过?涂鸦 IoT 开发平台提交工单?联系我们,寻求支持。
iOS:
前往?App Store 上的 “智能生活”,或通过手机上官方 App Store 应用下搜索?智能生活 App?并点击下载安装即可。
安卓:
前往?应用宝上的 ”智能生活“,或在手机端通过各大厂商提供的应用商店下搜索?智能生活 App?并点击下载安装即可。
安装 Tuya MiniApp Tools
Tuya MiniApp Tools 可以帮助您创建、开发、调试、上传小程序项目。
前往?Tuya MiniApp Tools?下载并安装 Tuya MiniApp Tools 的最新版本。
安装 NVM
NVM 可以帮助您管理多 Node 版本,注意首次安装,需要根据提示设置环境变量
-
打开终端。
-
安装?NVM。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.36.0/install.sh | bash -
输入?
nvm -v,确认 NVM 已正常安装,若输出版本号,则表明安装成功(检查 Node.js 版本号在 14.16.0 以上,若低于 14.16.0,则需要安装更高版本,您可参考 4),若报错?nvm: command not found,您可参考文末常见问题的解决方法。 -
输入
nvm install 14.20.1?,安装 Node.js 14.20.1 版本。 -
(可选)支持通过?
nvm use?命令切换至指定 Node.js 版本。(建议安装 Node.js 14.20.1 及以上版本。)nvm use 14.20.1
安装 Yarn
如果已安装过 yarn 或者已使用 npm、pnpm 等依赖管理工具,可忽略本内容
-
打开终端。
-
输入
npm install -g yarn,安装 Yarn。 -
(可选)输入?
yarn -v?,确认 Yarn 已正常安装。
常见问题
输入?nvm -v?时,为什么报错?nvm: command not found?
可能的原因是 NVM 所在的路径未设置为环境变量,您可以参照下述步骤设置环境变量:
-
打开终端。
-
输入
cd ~?,进入当前用户的 Home 目录。 -
输入以下命令,打开配置文件。
-
Window 系统
open .bash_profile -
macOS 系统
open .bashrc
-
-
在配置文件中,复制以下代码后,保存文件。
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" -
输入?
source .bash_profile?或?source .bashrc,重新加载配置文件。 -
输入?
nvm -v,查看 NVM 版本,验证是否安装成功。
如需了解更多 nvm 官方的解决方案,可参考?NVM#Additional Notes
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!