CSS一个纯样式花里胡哨的动态渐变背景块
发布时间:2023年12月31日
使用SASS或CSS纯样式花里胡哨的动态渐变背景块
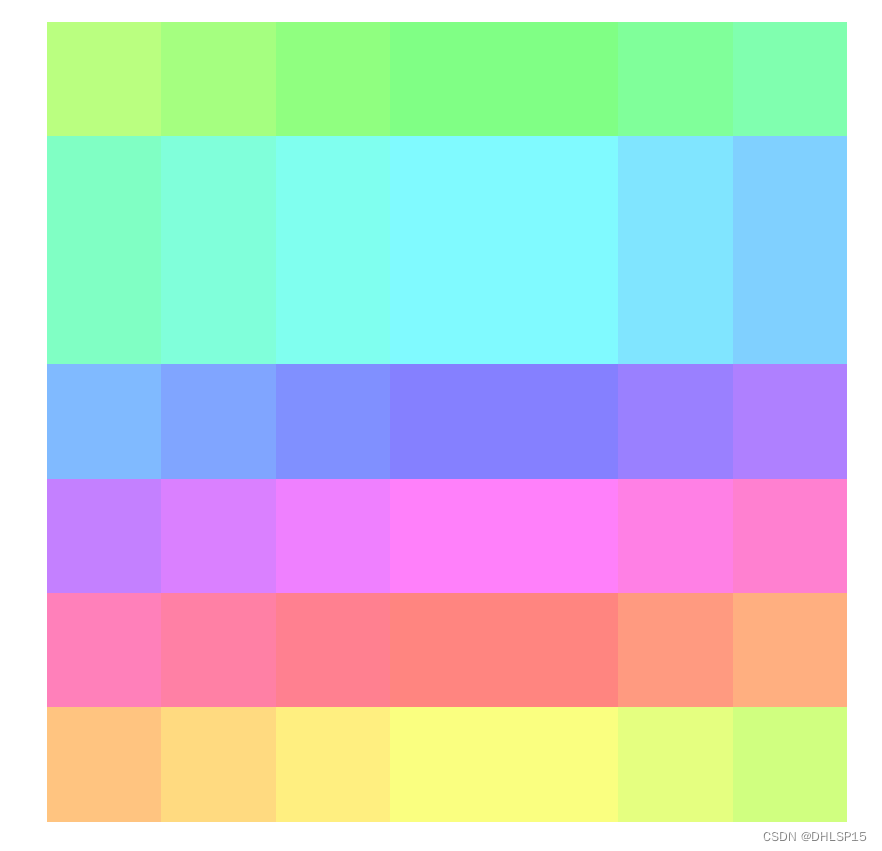
鼠标放在小方块上会放大并挤压周围方块,背景颜色会动态改变。
效果如下

HTML结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一个纯样式花里胡哨的动态渐变背景块</title>
<link rel="stylesheet" href="./css/girl.css">
</head>
<body>
<div class="container">
<div class="grid">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</body>
</html>
SASS样式结构
body {
margin: 0;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
.grid {
display: grid;
height: 800px;
width: 800px;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr;
transition: all 0.3s;
flex-shrink: 0;
@for $i from 0 to 36 {
.item:nth-child(#{$i + 1}) {
background: hsl(10 * $i, 100%, 75%);
animation-name: color-spin-#{$i};
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
@keyframes color-spin-#{$i} {
@for $j from 0 through 36 {
#{$j * 100 / 36}% {
background: hsl(10 * ($i + $j), 100%, 75%);
}
}
}
}
&:has(.item:nth-child(#{$i + 1}):hover) {
$arr: 1fr 1fr 1fr 1fr 1fr 1fr;
$columns: set-nth($arr, $i % 6 + 1, 2fr);
$rows: set-nth($arr, floor($i / 6) + 1, 2fr);
grid-template-columns: $columns;
grid-template-rows: $rows;
}
}
}
}
转换后的CSS结构
body {
margin: 0;
}
.container {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container .grid {
display: grid;
height: 800px;
width: 800px;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 1fr;
transition: all 0.3s;
flex-shrink: 0;
}
.container .grid .item:nth-child(1) {
background: #ff8080;
animation-name: color-spin-0;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-0 {
0% {
background: #ff8080;
}
2.77778% {
background: #ff9580;
}
5.55556% {
background: #ffaa80;
}
8.33333% {
background: #ffbf80;
}
11.11111% {
background: #ffd580;
}
13.88889% {
background: #ffea80;
}
16.66667% {
background: #ffff80;
}
19.44444% {
background: #eaff80;
}
22.22222% {
background: #d5ff80;
}
25% {
background: #bfff80;
}
27.77778% {
background: #aaff80;
}
30.55556% {
background: #95ff80;
}
33.33333% {
background: #80ff80;
}
36.11111% {
background: #80ff95;
}
38.88889% {
background: #80ffaa;
}
41.66667% {
background: #80ffbf;
}
44.44444% {
background: #80ffd5;
}
47.22222% {
background: #80ffea;
}
50% {
background: #80ffff;
}
52.77778% {
background: #80eaff;
}
55.55556% {
background: #80d5ff;
}
58.33333% {
background: #80bfff;
}
61.11111% {
background: #80aaff;
}
63.88889% {
background: #8095ff;
}
66.66667% {
background: #8080ff;
}
69.44444% {
background: #9580ff;
}
72.22222% {
background: #aa80ff;
}
75% {
background: #bf80ff;
}
77.77778% {
background: #d580ff;
}
80.55556% {
background: #ea80ff;
}
83.33333% {
background: #ff80ff;
}
86.11111% {
background: #ff80ea;
}
88.88889% {
background: #ff80d5;
}
91.66667% {
background: #ff80bf;
}
94.44444% {
background: #ff80aa;
}
97.22222% {
background: #ff8095;
}
100% {
background: #ff8080;
}
}
.container .grid:has(.item:nth-child(1):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(2) {
background: #ff9580;
animation-name: color-spin-1;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-1 {
0% {
background: #ff9580;
}
2.77778% {
background: #ffaa80;
}
5.55556% {
background: #ffbf80;
}
8.33333% {
background: #ffd580;
}
11.11111% {
background: #ffea80;
}
13.88889% {
background: #ffff80;
}
16.66667% {
background: #eaff80;
}
19.44444% {
background: #d5ff80;
}
22.22222% {
background: #bfff80;
}
25% {
background: #aaff80;
}
27.77778% {
background: #95ff80;
}
30.55556% {
background: #80ff80;
}
33.33333% {
background: #80ff95;
}
36.11111% {
background: #80ffaa;
}
38.88889% {
background: #80ffbf;
}
41.66667% {
background: #80ffd5;
}
44.44444% {
background: #80ffea;
}
47.22222% {
background: #80ffff;
}
50% {
background: #80eaff;
}
52.77778% {
background: #80d5ff;
}
55.55556% {
background: #80bfff;
}
58.33333% {
background: #80aaff;
}
61.11111% {
background: #8095ff;
}
63.88889% {
background: #8080ff;
}
66.66667% {
background: #9580ff;
}
69.44444% {
background: #aa80ff;
}
72.22222% {
background: #bf80ff;
}
75% {
background: #d580ff;
}
77.77778% {
background: #ea80ff;
}
80.55556% {
background: #ff80ff;
}
83.33333% {
background: #ff80ea;
}
86.11111% {
background: #ff80d5;
}
88.88889% {
background: #ff80bf;
}
91.66667% {
background: #ff80aa;
}
94.44444% {
background: #ff8095;
}
97.22222% {
background: #ff8080;
}
100% {
background: #ff9580;
}
}
.container .grid:has(.item:nth-child(2):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(3) {
background: #ffaa80;
animation-name: color-spin-2;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-2 {
0% {
background: #ffaa80;
}
2.77778% {
background: #ffbf80;
}
5.55556% {
background: #ffd580;
}
8.33333% {
background: #ffea80;
}
11.11111% {
background: #ffff80;
}
13.88889% {
background: #eaff80;
}
16.66667% {
background: #d5ff80;
}
19.44444% {
background: #bfff80;
}
22.22222% {
background: #aaff80;
}
25% {
background: #95ff80;
}
27.77778% {
background: #80ff80;
}
30.55556% {
background: #80ff95;
}
33.33333% {
background: #80ffaa;
}
36.11111% {
background: #80ffbf;
}
38.88889% {
background: #80ffd5;
}
41.66667% {
background: #80ffea;
}
44.44444% {
background: #80ffff;
}
47.22222% {
background: #80eaff;
}
50% {
background: #80d5ff;
}
52.77778% {
background: #80bfff;
}
55.55556% {
background: #80aaff;
}
58.33333% {
background: #8095ff;
}
61.11111% {
background: #8080ff;
}
63.88889% {
background: #9580ff;
}
66.66667% {
background: #aa80ff;
}
69.44444% {
background: #bf80ff;
}
72.22222% {
background: #d580ff;
}
75% {
background: #ea80ff;
}
77.77778% {
background: #ff80ff;
}
80.55556% {
background: #ff80ea;
}
83.33333% {
background: #ff80d5;
}
86.11111% {
background: #ff80bf;
}
88.88889% {
background: #ff80aa;
}
91.66667% {
background: #ff8095;
}
94.44444% {
background: #ff8080;
}
97.22222% {
background: #ff9580;
}
100% {
background: #ffaa80;
}
}
.container .grid:has(.item:nth-child(3):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(4) {
background: #ffbf80;
animation-name: color-spin-3;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-3 {
0% {
background: #ffbf80;
}
2.77778% {
background: #ffd580;
}
5.55556% {
background: #ffea80;
}
8.33333% {
background: #ffff80;
}
11.11111% {
background: #eaff80;
}
13.88889% {
background: #d5ff80;
}
16.66667% {
background: #bfff80;
}
19.44444% {
background: #aaff80;
}
22.22222% {
background: #95ff80;
}
25% {
background: #80ff80;
}
27.77778% {
background: #80ff95;
}
30.55556% {
background: #80ffaa;
}
33.33333% {
background: #80ffbf;
}
36.11111% {
background: #80ffd5;
}
38.88889% {
background: #80ffea;
}
41.66667% {
background: #80ffff;
}
44.44444% {
background: #80eaff;
}
47.22222% {
background: #80d5ff;
}
50% {
background: #80bfff;
}
52.77778% {
background: #80aaff;
}
55.55556% {
background: #8095ff;
}
58.33333% {
background: #8080ff;
}
61.11111% {
background: #9580ff;
}
63.88889% {
background: #aa80ff;
}
66.66667% {
background: #bf80ff;
}
69.44444% {
background: #d580ff;
}
72.22222% {
background: #ea80ff;
}
75% {
background: #ff80ff;
}
77.77778% {
background: #ff80ea;
}
80.55556% {
background: #ff80d5;
}
83.33333% {
background: #ff80bf;
}
86.11111% {
background: #ff80aa;
}
88.88889% {
background: #ff8095;
}
91.66667% {
background: #ff8080;
}
94.44444% {
background: #ff9580;
}
97.22222% {
background: #ffaa80;
}
100% {
background: #ffbf80;
}
}
.container .grid:has(.item:nth-child(4):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(5) {
background: #ffd580;
animation-name: color-spin-4;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-4 {
0% {
background: #ffd580;
}
2.77778% {
background: #ffea80;
}
5.55556% {
background: #ffff80;
}
8.33333% {
background: #eaff80;
}
11.11111% {
background: #d5ff80;
}
13.88889% {
background: #bfff80;
}
16.66667% {
background: #aaff80;
}
19.44444% {
background: #95ff80;
}
22.22222% {
background: #80ff80;
}
25% {
background: #80ff95;
}
27.77778% {
background: #80ffaa;
}
30.55556% {
background: #80ffbf;
}
33.33333% {
background: #80ffd5;
}
36.11111% {
background: #80ffea;
}
38.88889% {
background: #80ffff;
}
41.66667% {
background: #80eaff;
}
44.44444% {
background: #80d5ff;
}
47.22222% {
background: #80bfff;
}
50% {
background: #80aaff;
}
52.77778% {
background: #8095ff;
}
55.55556% {
background: #8080ff;
}
58.33333% {
background: #9580ff;
}
61.11111% {
background: #aa80ff;
}
63.88889% {
background: #bf80ff;
}
66.66667% {
background: #d580ff;
}
69.44444% {
background: #ea80ff;
}
72.22222% {
background: #ff80ff;
}
75% {
background: #ff80ea;
}
77.77778% {
background: #ff80d5;
}
80.55556% {
background: #ff80bf;
}
83.33333% {
background: #ff80aa;
}
86.11111% {
background: #ff8095;
}
88.88889% {
background: #ff8080;
}
91.66667% {
background: #ff9580;
}
94.44444% {
background: #ffaa80;
}
97.22222% {
background: #ffbf80;
}
100% {
background: #ffd580;
}
}
.container .grid:has(.item:nth-child(5):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(6) {
background: #ffea80;
animation-name: color-spin-5;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-5 {
0% {
background: #ffea80;
}
2.77778% {
background: #ffff80;
}
5.55556% {
background: #eaff80;
}
8.33333% {
background: #d5ff80;
}
11.11111% {
background: #bfff80;
}
13.88889% {
background: #aaff80;
}
16.66667% {
background: #95ff80;
}
19.44444% {
background: #80ff80;
}
22.22222% {
background: #80ff95;
}
25% {
background: #80ffaa;
}
27.77778% {
background: #80ffbf;
}
30.55556% {
background: #80ffd5;
}
33.33333% {
background: #80ffea;
}
36.11111% {
background: #80ffff;
}
38.88889% {
background: #80eaff;
}
41.66667% {
background: #80d5ff;
}
44.44444% {
background: #80bfff;
}
47.22222% {
background: #80aaff;
}
50% {
background: #8095ff;
}
52.77778% {
background: #8080ff;
}
55.55556% {
background: #9580ff;
}
58.33333% {
background: #aa80ff;
}
61.11111% {
background: #bf80ff;
}
63.88889% {
background: #d580ff;
}
66.66667% {
background: #ea80ff;
}
69.44444% {
background: #ff80ff;
}
72.22222% {
background: #ff80ea;
}
75% {
background: #ff80d5;
}
77.77778% {
background: #ff80bf;
}
80.55556% {
background: #ff80aa;
}
83.33333% {
background: #ff8095;
}
86.11111% {
background: #ff8080;
}
88.88889% {
background: #ff9580;
}
91.66667% {
background: #ffaa80;
}
94.44444% {
background: #ffbf80;
}
97.22222% {
background: #ffd580;
}
100% {
background: #ffea80;
}
}
.container .grid:has(.item:nth-child(6):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 2fr 1fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(7) {
background: #ffff80;
animation-name: color-spin-6;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-6 {
0% {
background: #ffff80;
}
2.77778% {
background: #eaff80;
}
5.55556% {
background: #d5ff80;
}
8.33333% {
background: #bfff80;
}
11.11111% {
background: #aaff80;
}
13.88889% {
background: #95ff80;
}
16.66667% {
background: #80ff80;
}
19.44444% {
background: #80ff95;
}
22.22222% {
background: #80ffaa;
}
25% {
background: #80ffbf;
}
27.77778% {
background: #80ffd5;
}
30.55556% {
background: #80ffea;
}
33.33333% {
background: #80ffff;
}
36.11111% {
background: #80eaff;
}
38.88889% {
background: #80d5ff;
}
41.66667% {
background: #80bfff;
}
44.44444% {
background: #80aaff;
}
47.22222% {
background: #8095ff;
}
50% {
background: #8080ff;
}
52.77778% {
background: #9580ff;
}
55.55556% {
background: #aa80ff;
}
58.33333% {
background: #bf80ff;
}
61.11111% {
background: #d580ff;
}
63.88889% {
background: #ea80ff;
}
66.66667% {
background: #ff80ff;
}
69.44444% {
background: #ff80ea;
}
72.22222% {
background: #ff80d5;
}
75% {
background: #ff80bf;
}
77.77778% {
background: #ff80aa;
}
80.55556% {
background: #ff8095;
}
83.33333% {
background: #ff8080;
}
86.11111% {
background: #ff9580;
}
88.88889% {
background: #ffaa80;
}
91.66667% {
background: #ffbf80;
}
94.44444% {
background: #ffd580;
}
97.22222% {
background: #ffea80;
}
100% {
background: #ffff80;
}
}
.container .grid:has(.item:nth-child(7):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(8) {
background: #eaff80;
animation-name: color-spin-7;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-7 {
0% {
background: #eaff80;
}
2.77778% {
background: #d5ff80;
}
5.55556% {
background: #bfff80;
}
8.33333% {
background: #aaff80;
}
11.11111% {
background: #95ff80;
}
13.88889% {
background: #80ff80;
}
16.66667% {
background: #80ff95;
}
19.44444% {
background: #80ffaa;
}
22.22222% {
background: #80ffbf;
}
25% {
background: #80ffd5;
}
27.77778% {
background: #80ffea;
}
30.55556% {
background: #80ffff;
}
33.33333% {
background: #80eaff;
}
36.11111% {
background: #80d5ff;
}
38.88889% {
background: #80bfff;
}
41.66667% {
background: #80aaff;
}
44.44444% {
background: #8095ff;
}
47.22222% {
background: #8080ff;
}
50% {
background: #9580ff;
}
52.77778% {
background: #aa80ff;
}
55.55556% {
background: #bf80ff;
}
58.33333% {
background: #d580ff;
}
61.11111% {
background: #ea80ff;
}
63.88889% {
background: #ff80ff;
}
66.66667% {
background: #ff80ea;
}
69.44444% {
background: #ff80d5;
}
72.22222% {
background: #ff80bf;
}
75% {
background: #ff80aa;
}
77.77778% {
background: #ff8095;
}
80.55556% {
background: #ff8080;
}
83.33333% {
background: #ff9580;
}
86.11111% {
background: #ffaa80;
}
88.88889% {
background: #ffbf80;
}
91.66667% {
background: #ffd580;
}
94.44444% {
background: #ffea80;
}
97.22222% {
background: #ffff80;
}
100% {
background: #eaff80;
}
}
.container .grid:has(.item:nth-child(8):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(9) {
background: #d5ff80;
animation-name: color-spin-8;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-8 {
0% {
background: #d5ff80;
}
2.77778% {
background: #bfff80;
}
5.55556% {
background: #aaff80;
}
8.33333% {
background: #95ff80;
}
11.11111% {
background: #80ff80;
}
13.88889% {
background: #80ff95;
}
16.66667% {
background: #80ffaa;
}
19.44444% {
background: #80ffbf;
}
22.22222% {
background: #80ffd5;
}
25% {
background: #80ffea;
}
27.77778% {
background: #80ffff;
}
30.55556% {
background: #80eaff;
}
33.33333% {
background: #80d5ff;
}
36.11111% {
background: #80bfff;
}
38.88889% {
background: #80aaff;
}
41.66667% {
background: #8095ff;
}
44.44444% {
background: #8080ff;
}
47.22222% {
background: #9580ff;
}
50% {
background: #aa80ff;
}
52.77778% {
background: #bf80ff;
}
55.55556% {
background: #d580ff;
}
58.33333% {
background: #ea80ff;
}
61.11111% {
background: #ff80ff;
}
63.88889% {
background: #ff80ea;
}
66.66667% {
background: #ff80d5;
}
69.44444% {
background: #ff80bf;
}
72.22222% {
background: #ff80aa;
}
75% {
background: #ff8095;
}
77.77778% {
background: #ff8080;
}
80.55556% {
background: #ff9580;
}
83.33333% {
background: #ffaa80;
}
86.11111% {
background: #ffbf80;
}
88.88889% {
background: #ffd580;
}
91.66667% {
background: #ffea80;
}
94.44444% {
background: #ffff80;
}
97.22222% {
background: #eaff80;
}
100% {
background: #d5ff80;
}
}
.container .grid:has(.item:nth-child(9):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(10) {
background: #bfff80;
animation-name: color-spin-9;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-9 {
0% {
background: #bfff80;
}
2.77778% {
background: #aaff80;
}
5.55556% {
background: #95ff80;
}
8.33333% {
background: #80ff80;
}
11.11111% {
background: #80ff95;
}
13.88889% {
background: #80ffaa;
}
16.66667% {
background: #80ffbf;
}
19.44444% {
background: #80ffd5;
}
22.22222% {
background: #80ffea;
}
25% {
background: #80ffff;
}
27.77778% {
background: #80eaff;
}
30.55556% {
background: #80d5ff;
}
33.33333% {
background: #80bfff;
}
36.11111% {
background: #80aaff;
}
38.88889% {
background: #8095ff;
}
41.66667% {
background: #8080ff;
}
44.44444% {
background: #9580ff;
}
47.22222% {
background: #aa80ff;
}
50% {
background: #bf80ff;
}
52.77778% {
background: #d580ff;
}
55.55556% {
background: #ea80ff;
}
58.33333% {
background: #ff80ff;
}
61.11111% {
background: #ff80ea;
}
63.88889% {
background: #ff80d5;
}
66.66667% {
background: #ff80bf;
}
69.44444% {
background: #ff80aa;
}
72.22222% {
background: #ff8095;
}
75% {
background: #ff8080;
}
77.77778% {
background: #ff9580;
}
80.55556% {
background: #ffaa80;
}
83.33333% {
background: #ffbf80;
}
86.11111% {
background: #ffd580;
}
88.88889% {
background: #ffea80;
}
91.66667% {
background: #ffff80;
}
94.44444% {
background: #eaff80;
}
97.22222% {
background: #d5ff80;
}
100% {
background: #bfff80;
}
}
.container .grid:has(.item:nth-child(10):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(11) {
background: #aaff80;
animation-name: color-spin-10;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-10 {
0% {
background: #aaff80;
}
2.77778% {
background: #95ff80;
}
5.55556% {
background: #80ff80;
}
8.33333% {
background: #80ff95;
}
11.11111% {
background: #80ffaa;
}
13.88889% {
background: #80ffbf;
}
16.66667% {
background: #80ffd5;
}
19.44444% {
background: #80ffea;
}
22.22222% {
background: #80ffff;
}
25% {
background: #80eaff;
}
27.77778% {
background: #80d5ff;
}
30.55556% {
background: #80bfff;
}
33.33333% {
background: #80aaff;
}
36.11111% {
background: #8095ff;
}
38.88889% {
background: #8080ff;
}
41.66667% {
background: #9580ff;
}
44.44444% {
background: #aa80ff;
}
47.22222% {
background: #bf80ff;
}
50% {
background: #d580ff;
}
52.77778% {
background: #ea80ff;
}
55.55556% {
background: #ff80ff;
}
58.33333% {
background: #ff80ea;
}
61.11111% {
background: #ff80d5;
}
63.88889% {
background: #ff80bf;
}
66.66667% {
background: #ff80aa;
}
69.44444% {
background: #ff8095;
}
72.22222% {
background: #ff8080;
}
75% {
background: #ff9580;
}
77.77778% {
background: #ffaa80;
}
80.55556% {
background: #ffbf80;
}
83.33333% {
background: #ffd580;
}
86.11111% {
background: #ffea80;
}
88.88889% {
background: #ffff80;
}
91.66667% {
background: #eaff80;
}
94.44444% {
background: #d5ff80;
}
97.22222% {
background: #bfff80;
}
100% {
background: #aaff80;
}
}
.container .grid:has(.item:nth-child(11):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(12) {
background: #95ff80;
animation-name: color-spin-11;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-11 {
0% {
background: #95ff80;
}
2.77778% {
background: #80ff80;
}
5.55556% {
background: #80ff95;
}
8.33333% {
background: #80ffaa;
}
11.11111% {
background: #80ffbf;
}
13.88889% {
background: #80ffd5;
}
16.66667% {
background: #80ffea;
}
19.44444% {
background: #80ffff;
}
22.22222% {
background: #80eaff;
}
25% {
background: #80d5ff;
}
27.77778% {
background: #80bfff;
}
30.55556% {
background: #80aaff;
}
33.33333% {
background: #8095ff;
}
36.11111% {
background: #8080ff;
}
38.88889% {
background: #9580ff;
}
41.66667% {
background: #aa80ff;
}
44.44444% {
background: #bf80ff;
}
47.22222% {
background: #d580ff;
}
50% {
background: #ea80ff;
}
52.77778% {
background: #ff80ff;
}
55.55556% {
background: #ff80ea;
}
58.33333% {
background: #ff80d5;
}
61.11111% {
background: #ff80bf;
}
63.88889% {
background: #ff80aa;
}
66.66667% {
background: #ff8095;
}
69.44444% {
background: #ff8080;
}
72.22222% {
background: #ff9580;
}
75% {
background: #ffaa80;
}
77.77778% {
background: #ffbf80;
}
80.55556% {
background: #ffd580;
}
83.33333% {
background: #ffea80;
}
86.11111% {
background: #ffff80;
}
88.88889% {
background: #eaff80;
}
91.66667% {
background: #d5ff80;
}
94.44444% {
background: #bfff80;
}
97.22222% {
background: #aaff80;
}
100% {
background: #95ff80;
}
}
.container .grid:has(.item:nth-child(12):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 1fr 2fr 1fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(13) {
background: #80ff80;
animation-name: color-spin-12;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-12 {
0% {
background: #80ff80;
}
2.77778% {
background: #80ff95;
}
5.55556% {
background: #80ffaa;
}
8.33333% {
background: #80ffbf;
}
11.11111% {
background: #80ffd5;
}
13.88889% {
background: #80ffea;
}
16.66667% {
background: #80ffff;
}
19.44444% {
background: #80eaff;
}
22.22222% {
background: #80d5ff;
}
25% {
background: #80bfff;
}
27.77778% {
background: #80aaff;
}
30.55556% {
background: #8095ff;
}
33.33333% {
background: #8080ff;
}
36.11111% {
background: #9580ff;
}
38.88889% {
background: #aa80ff;
}
41.66667% {
background: #bf80ff;
}
44.44444% {
background: #d580ff;
}
47.22222% {
background: #ea80ff;
}
50% {
background: #ff80ff;
}
52.77778% {
background: #ff80ea;
}
55.55556% {
background: #ff80d5;
}
58.33333% {
background: #ff80bf;
}
61.11111% {
background: #ff80aa;
}
63.88889% {
background: #ff8095;
}
66.66667% {
background: #ff8080;
}
69.44444% {
background: #ff9580;
}
72.22222% {
background: #ffaa80;
}
75% {
background: #ffbf80;
}
77.77778% {
background: #ffd580;
}
80.55556% {
background: #ffea80;
}
83.33333% {
background: #ffff80;
}
86.11111% {
background: #eaff80;
}
88.88889% {
background: #d5ff80;
}
91.66667% {
background: #bfff80;
}
94.44444% {
background: #aaff80;
}
97.22222% {
background: #95ff80;
}
100% {
background: #80ff80;
}
}
.container .grid:has(.item:nth-child(13):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(14) {
background: #80ff95;
animation-name: color-spin-13;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-13 {
0% {
background: #80ff95;
}
2.77778% {
background: #80ffaa;
}
5.55556% {
background: #80ffbf;
}
8.33333% {
background: #80ffd5;
}
11.11111% {
background: #80ffea;
}
13.88889% {
background: #80ffff;
}
16.66667% {
background: #80eaff;
}
19.44444% {
background: #80d5ff;
}
22.22222% {
background: #80bfff;
}
25% {
background: #80aaff;
}
27.77778% {
background: #8095ff;
}
30.55556% {
background: #8080ff;
}
33.33333% {
background: #9580ff;
}
36.11111% {
background: #aa80ff;
}
38.88889% {
background: #bf80ff;
}
41.66667% {
background: #d580ff;
}
44.44444% {
background: #ea80ff;
}
47.22222% {
background: #ff80ff;
}
50% {
background: #ff80ea;
}
52.77778% {
background: #ff80d5;
}
55.55556% {
background: #ff80bf;
}
58.33333% {
background: #ff80aa;
}
61.11111% {
background: #ff8095;
}
63.88889% {
background: #ff8080;
}
66.66667% {
background: #ff9580;
}
69.44444% {
background: #ffaa80;
}
72.22222% {
background: #ffbf80;
}
75% {
background: #ffd580;
}
77.77778% {
background: #ffea80;
}
80.55556% {
background: #ffff80;
}
83.33333% {
background: #eaff80;
}
86.11111% {
background: #d5ff80;
}
88.88889% {
background: #bfff80;
}
91.66667% {
background: #aaff80;
}
94.44444% {
background: #95ff80;
}
97.22222% {
background: #80ff80;
}
100% {
background: #80ff95;
}
}
.container .grid:has(.item:nth-child(14):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(15) {
background: #80ffaa;
animation-name: color-spin-14;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-14 {
0% {
background: #80ffaa;
}
2.77778% {
background: #80ffbf;
}
5.55556% {
background: #80ffd5;
}
8.33333% {
background: #80ffea;
}
11.11111% {
background: #80ffff;
}
13.88889% {
background: #80eaff;
}
16.66667% {
background: #80d5ff;
}
19.44444% {
background: #80bfff;
}
22.22222% {
background: #80aaff;
}
25% {
background: #8095ff;
}
27.77778% {
background: #8080ff;
}
30.55556% {
background: #9580ff;
}
33.33333% {
background: #aa80ff;
}
36.11111% {
background: #bf80ff;
}
38.88889% {
background: #d580ff;
}
41.66667% {
background: #ea80ff;
}
44.44444% {
background: #ff80ff;
}
47.22222% {
background: #ff80ea;
}
50% {
background: #ff80d5;
}
52.77778% {
background: #ff80bf;
}
55.55556% {
background: #ff80aa;
}
58.33333% {
background: #ff8095;
}
61.11111% {
background: #ff8080;
}
63.88889% {
background: #ff9580;
}
66.66667% {
background: #ffaa80;
}
69.44444% {
background: #ffbf80;
}
72.22222% {
background: #ffd580;
}
75% {
background: #ffea80;
}
77.77778% {
background: #ffff80;
}
80.55556% {
background: #eaff80;
}
83.33333% {
background: #d5ff80;
}
86.11111% {
background: #bfff80;
}
88.88889% {
background: #aaff80;
}
91.66667% {
background: #95ff80;
}
94.44444% {
background: #80ff80;
}
97.22222% {
background: #80ff95;
}
100% {
background: #80ffaa;
}
}
.container .grid:has(.item:nth-child(15):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(16) {
background: #80ffbf;
animation-name: color-spin-15;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-15 {
0% {
background: #80ffbf;
}
2.77778% {
background: #80ffd5;
}
5.55556% {
background: #80ffea;
}
8.33333% {
background: #80ffff;
}
11.11111% {
background: #80eaff;
}
13.88889% {
background: #80d5ff;
}
16.66667% {
background: #80bfff;
}
19.44444% {
background: #80aaff;
}
22.22222% {
background: #8095ff;
}
25% {
background: #8080ff;
}
27.77778% {
background: #9580ff;
}
30.55556% {
background: #aa80ff;
}
33.33333% {
background: #bf80ff;
}
36.11111% {
background: #d580ff;
}
38.88889% {
background: #ea80ff;
}
41.66667% {
background: #ff80ff;
}
44.44444% {
background: #ff80ea;
}
47.22222% {
background: #ff80d5;
}
50% {
background: #ff80bf;
}
52.77778% {
background: #ff80aa;
}
55.55556% {
background: #ff8095;
}
58.33333% {
background: #ff8080;
}
61.11111% {
background: #ff9580;
}
63.88889% {
background: #ffaa80;
}
66.66667% {
background: #ffbf80;
}
69.44444% {
background: #ffd580;
}
72.22222% {
background: #ffea80;
}
75% {
background: #ffff80;
}
77.77778% {
background: #eaff80;
}
80.55556% {
background: #d5ff80;
}
83.33333% {
background: #bfff80;
}
86.11111% {
background: #aaff80;
}
88.88889% {
background: #95ff80;
}
91.66667% {
background: #80ff80;
}
94.44444% {
background: #80ff95;
}
97.22222% {
background: #80ffaa;
}
100% {
background: #80ffbf;
}
}
.container .grid:has(.item:nth-child(16):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(17) {
background: #80ffd5;
animation-name: color-spin-16;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-16 {
0% {
background: #80ffd5;
}
2.77778% {
background: #80ffea;
}
5.55556% {
background: #80ffff;
}
8.33333% {
background: #80eaff;
}
11.11111% {
background: #80d5ff;
}
13.88889% {
background: #80bfff;
}
16.66667% {
background: #80aaff;
}
19.44444% {
background: #8095ff;
}
22.22222% {
background: #8080ff;
}
25% {
background: #9580ff;
}
27.77778% {
background: #aa80ff;
}
30.55556% {
background: #bf80ff;
}
33.33333% {
background: #d580ff;
}
36.11111% {
background: #ea80ff;
}
38.88889% {
background: #ff80ff;
}
41.66667% {
background: #ff80ea;
}
44.44444% {
background: #ff80d5;
}
47.22222% {
background: #ff80bf;
}
50% {
background: #ff80aa;
}
52.77778% {
background: #ff8095;
}
55.55556% {
background: #ff8080;
}
58.33333% {
background: #ff9580;
}
61.11111% {
background: #ffaa80;
}
63.88889% {
background: #ffbf80;
}
66.66667% {
background: #ffd580;
}
69.44444% {
background: #ffea80;
}
72.22222% {
background: #ffff80;
}
75% {
background: #eaff80;
}
77.77778% {
background: #d5ff80;
}
80.55556% {
background: #bfff80;
}
83.33333% {
background: #aaff80;
}
86.11111% {
background: #95ff80;
}
88.88889% {
background: #80ff80;
}
91.66667% {
background: #80ff95;
}
94.44444% {
background: #80ffaa;
}
97.22222% {
background: #80ffbf;
}
100% {
background: #80ffd5;
}
}
.container .grid:has(.item:nth-child(17):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(18) {
background: #80ffea;
animation-name: color-spin-17;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-17 {
0% {
background: #80ffea;
}
2.77778% {
background: #80ffff;
}
5.55556% {
background: #80eaff;
}
8.33333% {
background: #80d5ff;
}
11.11111% {
background: #80bfff;
}
13.88889% {
background: #80aaff;
}
16.66667% {
background: #8095ff;
}
19.44444% {
background: #8080ff;
}
22.22222% {
background: #9580ff;
}
25% {
background: #aa80ff;
}
27.77778% {
background: #bf80ff;
}
30.55556% {
background: #d580ff;
}
33.33333% {
background: #ea80ff;
}
36.11111% {
background: #ff80ff;
}
38.88889% {
background: #ff80ea;
}
41.66667% {
background: #ff80d5;
}
44.44444% {
background: #ff80bf;
}
47.22222% {
background: #ff80aa;
}
50% {
background: #ff8095;
}
52.77778% {
background: #ff8080;
}
55.55556% {
background: #ff9580;
}
58.33333% {
background: #ffaa80;
}
61.11111% {
background: #ffbf80;
}
63.88889% {
background: #ffd580;
}
66.66667% {
background: #ffea80;
}
69.44444% {
background: #ffff80;
}
72.22222% {
background: #eaff80;
}
75% {
background: #d5ff80;
}
77.77778% {
background: #bfff80;
}
80.55556% {
background: #aaff80;
}
83.33333% {
background: #95ff80;
}
86.11111% {
background: #80ff80;
}
88.88889% {
background: #80ff95;
}
91.66667% {
background: #80ffaa;
}
94.44444% {
background: #80ffbf;
}
97.22222% {
background: #80ffd5;
}
100% {
background: #80ffea;
}
}
.container .grid:has(.item:nth-child(18):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 2fr 1fr 1fr 1fr;
}
.container .grid .item:nth-child(19) {
background: #80ffff;
animation-name: color-spin-18;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-18 {
0% {
background: #80ffff;
}
2.77778% {
background: #80eaff;
}
5.55556% {
background: #80d5ff;
}
8.33333% {
background: #80bfff;
}
11.11111% {
background: #80aaff;
}
13.88889% {
background: #8095ff;
}
16.66667% {
background: #8080ff;
}
19.44444% {
background: #9580ff;
}
22.22222% {
background: #aa80ff;
}
25% {
background: #bf80ff;
}
27.77778% {
background: #d580ff;
}
30.55556% {
background: #ea80ff;
}
33.33333% {
background: #ff80ff;
}
36.11111% {
background: #ff80ea;
}
38.88889% {
background: #ff80d5;
}
41.66667% {
background: #ff80bf;
}
44.44444% {
background: #ff80aa;
}
47.22222% {
background: #ff8095;
}
50% {
background: #ff8080;
}
52.77778% {
background: #ff9580;
}
55.55556% {
background: #ffaa80;
}
58.33333% {
background: #ffbf80;
}
61.11111% {
background: #ffd580;
}
63.88889% {
background: #ffea80;
}
66.66667% {
background: #ffff80;
}
69.44444% {
background: #eaff80;
}
72.22222% {
background: #d5ff80;
}
75% {
background: #bfff80;
}
77.77778% {
background: #aaff80;
}
80.55556% {
background: #95ff80;
}
83.33333% {
background: #80ff80;
}
86.11111% {
background: #80ff95;
}
88.88889% {
background: #80ffaa;
}
91.66667% {
background: #80ffbf;
}
94.44444% {
background: #80ffd5;
}
97.22222% {
background: #80ffea;
}
100% {
background: #80ffff;
}
}
.container .grid:has(.item:nth-child(19):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(20) {
background: #80eaff;
animation-name: color-spin-19;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-19 {
0% {
background: #80eaff;
}
2.77778% {
background: #80d5ff;
}
5.55556% {
background: #80bfff;
}
8.33333% {
background: #80aaff;
}
11.11111% {
background: #8095ff;
}
13.88889% {
background: #8080ff;
}
16.66667% {
background: #9580ff;
}
19.44444% {
background: #aa80ff;
}
22.22222% {
background: #bf80ff;
}
25% {
background: #d580ff;
}
27.77778% {
background: #ea80ff;
}
30.55556% {
background: #ff80ff;
}
33.33333% {
background: #ff80ea;
}
36.11111% {
background: #ff80d5;
}
38.88889% {
background: #ff80bf;
}
41.66667% {
background: #ff80aa;
}
44.44444% {
background: #ff8095;
}
47.22222% {
background: #ff8080;
}
50% {
background: #ff9580;
}
52.77778% {
background: #ffaa80;
}
55.55556% {
background: #ffbf80;
}
58.33333% {
background: #ffd580;
}
61.11111% {
background: #ffea80;
}
63.88889% {
background: #ffff80;
}
66.66667% {
background: #eaff80;
}
69.44444% {
background: #d5ff80;
}
72.22222% {
background: #bfff80;
}
75% {
background: #aaff80;
}
77.77778% {
background: #95ff80;
}
80.55556% {
background: #80ff80;
}
83.33333% {
background: #80ff95;
}
86.11111% {
background: #80ffaa;
}
88.88889% {
background: #80ffbf;
}
91.66667% {
background: #80ffd5;
}
94.44444% {
background: #80ffea;
}
97.22222% {
background: #80ffff;
}
100% {
background: #80eaff;
}
}
.container .grid:has(.item:nth-child(20):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(21) {
background: #80d5ff;
animation-name: color-spin-20;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-20 {
0% {
background: #80d5ff;
}
2.77778% {
background: #80bfff;
}
5.55556% {
background: #80aaff;
}
8.33333% {
background: #8095ff;
}
11.11111% {
background: #8080ff;
}
13.88889% {
background: #9580ff;
}
16.66667% {
background: #aa80ff;
}
19.44444% {
background: #bf80ff;
}
22.22222% {
background: #d580ff;
}
25% {
background: #ea80ff;
}
27.77778% {
background: #ff80ff;
}
30.55556% {
background: #ff80ea;
}
33.33333% {
background: #ff80d5;
}
36.11111% {
background: #ff80bf;
}
38.88889% {
background: #ff80aa;
}
41.66667% {
background: #ff8095;
}
44.44444% {
background: #ff8080;
}
47.22222% {
background: #ff9580;
}
50% {
background: #ffaa80;
}
52.77778% {
background: #ffbf80;
}
55.55556% {
background: #ffd580;
}
58.33333% {
background: #ffea80;
}
61.11111% {
background: #ffff80;
}
63.88889% {
background: #eaff80;
}
66.66667% {
background: #d5ff80;
}
69.44444% {
background: #bfff80;
}
72.22222% {
background: #aaff80;
}
75% {
background: #95ff80;
}
77.77778% {
background: #80ff80;
}
80.55556% {
background: #80ff95;
}
83.33333% {
background: #80ffaa;
}
86.11111% {
background: #80ffbf;
}
88.88889% {
background: #80ffd5;
}
91.66667% {
background: #80ffea;
}
94.44444% {
background: #80ffff;
}
97.22222% {
background: #80eaff;
}
100% {
background: #80d5ff;
}
}
.container .grid:has(.item:nth-child(21):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(22) {
background: #80bfff;
animation-name: color-spin-21;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-21 {
0% {
background: #80bfff;
}
2.77778% {
background: #80aaff;
}
5.55556% {
background: #8095ff;
}
8.33333% {
background: #8080ff;
}
11.11111% {
background: #9580ff;
}
13.88889% {
background: #aa80ff;
}
16.66667% {
background: #bf80ff;
}
19.44444% {
background: #d580ff;
}
22.22222% {
background: #ea80ff;
}
25% {
background: #ff80ff;
}
27.77778% {
background: #ff80ea;
}
30.55556% {
background: #ff80d5;
}
33.33333% {
background: #ff80bf;
}
36.11111% {
background: #ff80aa;
}
38.88889% {
background: #ff8095;
}
41.66667% {
background: #ff8080;
}
44.44444% {
background: #ff9580;
}
47.22222% {
background: #ffaa80;
}
50% {
background: #ffbf80;
}
52.77778% {
background: #ffd580;
}
55.55556% {
background: #ffea80;
}
58.33333% {
background: #ffff80;
}
61.11111% {
background: #eaff80;
}
63.88889% {
background: #d5ff80;
}
66.66667% {
background: #bfff80;
}
69.44444% {
background: #aaff80;
}
72.22222% {
background: #95ff80;
}
75% {
background: #80ff80;
}
77.77778% {
background: #80ff95;
}
80.55556% {
background: #80ffaa;
}
83.33333% {
background: #80ffbf;
}
86.11111% {
background: #80ffd5;
}
88.88889% {
background: #80ffea;
}
91.66667% {
background: #80ffff;
}
94.44444% {
background: #80eaff;
}
97.22222% {
background: #80d5ff;
}
100% {
background: #80bfff;
}
}
.container .grid:has(.item:nth-child(22):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(23) {
background: #80aaff;
animation-name: color-spin-22;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-22 {
0% {
background: #80aaff;
}
2.77778% {
background: #8095ff;
}
5.55556% {
background: #8080ff;
}
8.33333% {
background: #9580ff;
}
11.11111% {
background: #aa80ff;
}
13.88889% {
background: #bf80ff;
}
16.66667% {
background: #d580ff;
}
19.44444% {
background: #ea80ff;
}
22.22222% {
background: #ff80ff;
}
25% {
background: #ff80ea;
}
27.77778% {
background: #ff80d5;
}
30.55556% {
background: #ff80bf;
}
33.33333% {
background: #ff80aa;
}
36.11111% {
background: #ff8095;
}
38.88889% {
background: #ff8080;
}
41.66667% {
background: #ff9580;
}
44.44444% {
background: #ffaa80;
}
47.22222% {
background: #ffbf80;
}
50% {
background: #ffd580;
}
52.77778% {
background: #ffea80;
}
55.55556% {
background: #ffff80;
}
58.33333% {
background: #eaff80;
}
61.11111% {
background: #d5ff80;
}
63.88889% {
background: #bfff80;
}
66.66667% {
background: #aaff80;
}
69.44444% {
background: #95ff80;
}
72.22222% {
background: #80ff80;
}
75% {
background: #80ff95;
}
77.77778% {
background: #80ffaa;
}
80.55556% {
background: #80ffbf;
}
83.33333% {
background: #80ffd5;
}
86.11111% {
background: #80ffea;
}
88.88889% {
background: #80ffff;
}
91.66667% {
background: #80eaff;
}
94.44444% {
background: #80d5ff;
}
97.22222% {
background: #80bfff;
}
100% {
background: #80aaff;
}
}
.container .grid:has(.item:nth-child(23):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(24) {
background: #8095ff;
animation-name: color-spin-23;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-23 {
0% {
background: #8095ff;
}
2.77778% {
background: #8080ff;
}
5.55556% {
background: #9580ff;
}
8.33333% {
background: #aa80ff;
}
11.11111% {
background: #bf80ff;
}
13.88889% {
background: #d580ff;
}
16.66667% {
background: #ea80ff;
}
19.44444% {
background: #ff80ff;
}
22.22222% {
background: #ff80ea;
}
25% {
background: #ff80d5;
}
27.77778% {
background: #ff80bf;
}
30.55556% {
background: #ff80aa;
}
33.33333% {
background: #ff8095;
}
36.11111% {
background: #ff8080;
}
38.88889% {
background: #ff9580;
}
41.66667% {
background: #ffaa80;
}
44.44444% {
background: #ffbf80;
}
47.22222% {
background: #ffd580;
}
50% {
background: #ffea80;
}
52.77778% {
background: #ffff80;
}
55.55556% {
background: #eaff80;
}
58.33333% {
background: #d5ff80;
}
61.11111% {
background: #bfff80;
}
63.88889% {
background: #aaff80;
}
66.66667% {
background: #95ff80;
}
69.44444% {
background: #80ff80;
}
72.22222% {
background: #80ff95;
}
75% {
background: #80ffaa;
}
77.77778% {
background: #80ffbf;
}
80.55556% {
background: #80ffd5;
}
83.33333% {
background: #80ffea;
}
86.11111% {
background: #80ffff;
}
88.88889% {
background: #80eaff;
}
91.66667% {
background: #80d5ff;
}
94.44444% {
background: #80bfff;
}
97.22222% {
background: #80aaff;
}
100% {
background: #8095ff;
}
}
.container .grid:has(.item:nth-child(24):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 1fr 2fr 1fr 1fr;
}
.container .grid .item:nth-child(25) {
background: #8080ff;
animation-name: color-spin-24;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-24 {
0% {
background: #8080ff;
}
2.77778% {
background: #9580ff;
}
5.55556% {
background: #aa80ff;
}
8.33333% {
background: #bf80ff;
}
11.11111% {
background: #d580ff;
}
13.88889% {
background: #ea80ff;
}
16.66667% {
background: #ff80ff;
}
19.44444% {
background: #ff80ea;
}
22.22222% {
background: #ff80d5;
}
25% {
background: #ff80bf;
}
27.77778% {
background: #ff80aa;
}
30.55556% {
background: #ff8095;
}
33.33333% {
background: #ff8080;
}
36.11111% {
background: #ff9580;
}
38.88889% {
background: #ffaa80;
}
41.66667% {
background: #ffbf80;
}
44.44444% {
background: #ffd580;
}
47.22222% {
background: #ffea80;
}
50% {
background: #ffff80;
}
52.77778% {
background: #eaff80;
}
55.55556% {
background: #d5ff80;
}
58.33333% {
background: #bfff80;
}
61.11111% {
background: #aaff80;
}
63.88889% {
background: #95ff80;
}
66.66667% {
background: #80ff80;
}
69.44444% {
background: #80ff95;
}
72.22222% {
background: #80ffaa;
}
75% {
background: #80ffbf;
}
77.77778% {
background: #80ffd5;
}
80.55556% {
background: #80ffea;
}
83.33333% {
background: #80ffff;
}
86.11111% {
background: #80eaff;
}
88.88889% {
background: #80d5ff;
}
91.66667% {
background: #80bfff;
}
94.44444% {
background: #80aaff;
}
97.22222% {
background: #8095ff;
}
100% {
background: #8080ff;
}
}
.container .grid:has(.item:nth-child(25):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(26) {
background: #9580ff;
animation-name: color-spin-25;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-25 {
0% {
background: #9580ff;
}
2.77778% {
background: #aa80ff;
}
5.55556% {
background: #bf80ff;
}
8.33333% {
background: #d580ff;
}
11.11111% {
background: #ea80ff;
}
13.88889% {
background: #ff80ff;
}
16.66667% {
background: #ff80ea;
}
19.44444% {
background: #ff80d5;
}
22.22222% {
background: #ff80bf;
}
25% {
background: #ff80aa;
}
27.77778% {
background: #ff8095;
}
30.55556% {
background: #ff8080;
}
33.33333% {
background: #ff9580;
}
36.11111% {
background: #ffaa80;
}
38.88889% {
background: #ffbf80;
}
41.66667% {
background: #ffd580;
}
44.44444% {
background: #ffea80;
}
47.22222% {
background: #ffff80;
}
50% {
background: #eaff80;
}
52.77778% {
background: #d5ff80;
}
55.55556% {
background: #bfff80;
}
58.33333% {
background: #aaff80;
}
61.11111% {
background: #95ff80;
}
63.88889% {
background: #80ff80;
}
66.66667% {
background: #80ff95;
}
69.44444% {
background: #80ffaa;
}
72.22222% {
background: #80ffbf;
}
75% {
background: #80ffd5;
}
77.77778% {
background: #80ffea;
}
80.55556% {
background: #80ffff;
}
83.33333% {
background: #80eaff;
}
86.11111% {
background: #80d5ff;
}
88.88889% {
background: #80bfff;
}
91.66667% {
background: #80aaff;
}
94.44444% {
background: #8095ff;
}
97.22222% {
background: #8080ff;
}
100% {
background: #9580ff;
}
}
.container .grid:has(.item:nth-child(26):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(27) {
background: #aa80ff;
animation-name: color-spin-26;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-26 {
0% {
background: #aa80ff;
}
2.77778% {
background: #bf80ff;
}
5.55556% {
background: #d580ff;
}
8.33333% {
background: #ea80ff;
}
11.11111% {
background: #ff80ff;
}
13.88889% {
background: #ff80ea;
}
16.66667% {
background: #ff80d5;
}
19.44444% {
background: #ff80bf;
}
22.22222% {
background: #ff80aa;
}
25% {
background: #ff8095;
}
27.77778% {
background: #ff8080;
}
30.55556% {
background: #ff9580;
}
33.33333% {
background: #ffaa80;
}
36.11111% {
background: #ffbf80;
}
38.88889% {
background: #ffd580;
}
41.66667% {
background: #ffea80;
}
44.44444% {
background: #ffff80;
}
47.22222% {
background: #eaff80;
}
50% {
background: #d5ff80;
}
52.77778% {
background: #bfff80;
}
55.55556% {
background: #aaff80;
}
58.33333% {
background: #95ff80;
}
61.11111% {
background: #80ff80;
}
63.88889% {
background: #80ff95;
}
66.66667% {
background: #80ffaa;
}
69.44444% {
background: #80ffbf;
}
72.22222% {
background: #80ffd5;
}
75% {
background: #80ffea;
}
77.77778% {
background: #80ffff;
}
80.55556% {
background: #80eaff;
}
83.33333% {
background: #80d5ff;
}
86.11111% {
background: #80bfff;
}
88.88889% {
background: #80aaff;
}
91.66667% {
background: #8095ff;
}
94.44444% {
background: #8080ff;
}
97.22222% {
background: #9580ff;
}
100% {
background: #aa80ff;
}
}
.container .grid:has(.item:nth-child(27):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(28) {
background: #bf80ff;
animation-name: color-spin-27;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-27 {
0% {
background: #bf80ff;
}
2.77778% {
background: #d580ff;
}
5.55556% {
background: #ea80ff;
}
8.33333% {
background: #ff80ff;
}
11.11111% {
background: #ff80ea;
}
13.88889% {
background: #ff80d5;
}
16.66667% {
background: #ff80bf;
}
19.44444% {
background: #ff80aa;
}
22.22222% {
background: #ff8095;
}
25% {
background: #ff8080;
}
27.77778% {
background: #ff9580;
}
30.55556% {
background: #ffaa80;
}
33.33333% {
background: #ffbf80;
}
36.11111% {
background: #ffd580;
}
38.88889% {
background: #ffea80;
}
41.66667% {
background: #ffff80;
}
44.44444% {
background: #eaff80;
}
47.22222% {
background: #d5ff80;
}
50% {
background: #bfff80;
}
52.77778% {
background: #aaff80;
}
55.55556% {
background: #95ff80;
}
58.33333% {
background: #80ff80;
}
61.11111% {
background: #80ff95;
}
63.88889% {
background: #80ffaa;
}
66.66667% {
background: #80ffbf;
}
69.44444% {
background: #80ffd5;
}
72.22222% {
background: #80ffea;
}
75% {
background: #80ffff;
}
77.77778% {
background: #80eaff;
}
80.55556% {
background: #80d5ff;
}
83.33333% {
background: #80bfff;
}
86.11111% {
background: #80aaff;
}
88.88889% {
background: #8095ff;
}
91.66667% {
background: #8080ff;
}
94.44444% {
background: #9580ff;
}
97.22222% {
background: #aa80ff;
}
100% {
background: #bf80ff;
}
}
.container .grid:has(.item:nth-child(28):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(29) {
background: #d580ff;
animation-name: color-spin-28;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-28 {
0% {
background: #d580ff;
}
2.77778% {
background: #ea80ff;
}
5.55556% {
background: #ff80ff;
}
8.33333% {
background: #ff80ea;
}
11.11111% {
background: #ff80d5;
}
13.88889% {
background: #ff80bf;
}
16.66667% {
background: #ff80aa;
}
19.44444% {
background: #ff8095;
}
22.22222% {
background: #ff8080;
}
25% {
background: #ff9580;
}
27.77778% {
background: #ffaa80;
}
30.55556% {
background: #ffbf80;
}
33.33333% {
background: #ffd580;
}
36.11111% {
background: #ffea80;
}
38.88889% {
background: #ffff80;
}
41.66667% {
background: #eaff80;
}
44.44444% {
background: #d5ff80;
}
47.22222% {
background: #bfff80;
}
50% {
background: #aaff80;
}
52.77778% {
background: #95ff80;
}
55.55556% {
background: #80ff80;
}
58.33333% {
background: #80ff95;
}
61.11111% {
background: #80ffaa;
}
63.88889% {
background: #80ffbf;
}
66.66667% {
background: #80ffd5;
}
69.44444% {
background: #80ffea;
}
72.22222% {
background: #80ffff;
}
75% {
background: #80eaff;
}
77.77778% {
background: #80d5ff;
}
80.55556% {
background: #80bfff;
}
83.33333% {
background: #80aaff;
}
86.11111% {
background: #8095ff;
}
88.88889% {
background: #8080ff;
}
91.66667% {
background: #9580ff;
}
94.44444% {
background: #aa80ff;
}
97.22222% {
background: #bf80ff;
}
100% {
background: #d580ff;
}
}
.container .grid:has(.item:nth-child(29):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(30) {
background: #ea80ff;
animation-name: color-spin-29;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-29 {
0% {
background: #ea80ff;
}
2.77778% {
background: #ff80ff;
}
5.55556% {
background: #ff80ea;
}
8.33333% {
background: #ff80d5;
}
11.11111% {
background: #ff80bf;
}
13.88889% {
background: #ff80aa;
}
16.66667% {
background: #ff8095;
}
19.44444% {
background: #ff8080;
}
22.22222% {
background: #ff9580;
}
25% {
background: #ffaa80;
}
27.77778% {
background: #ffbf80;
}
30.55556% {
background: #ffd580;
}
33.33333% {
background: #ffea80;
}
36.11111% {
background: #ffff80;
}
38.88889% {
background: #eaff80;
}
41.66667% {
background: #d5ff80;
}
44.44444% {
background: #bfff80;
}
47.22222% {
background: #aaff80;
}
50% {
background: #95ff80;
}
52.77778% {
background: #80ff80;
}
55.55556% {
background: #80ff95;
}
58.33333% {
background: #80ffaa;
}
61.11111% {
background: #80ffbf;
}
63.88889% {
background: #80ffd5;
}
66.66667% {
background: #80ffea;
}
69.44444% {
background: #80ffff;
}
72.22222% {
background: #80eaff;
}
75% {
background: #80d5ff;
}
77.77778% {
background: #80bfff;
}
80.55556% {
background: #80aaff;
}
83.33333% {
background: #8095ff;
}
86.11111% {
background: #8080ff;
}
88.88889% {
background: #9580ff;
}
91.66667% {
background: #aa80ff;
}
94.44444% {
background: #bf80ff;
}
97.22222% {
background: #d580ff;
}
100% {
background: #ea80ff;
}
}
.container .grid:has(.item:nth-child(30):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 1fr 1fr 2fr 1fr;
}
.container .grid .item:nth-child(31) {
background: #ff80ff;
animation-name: color-spin-30;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-30 {
0% {
background: #ff80ff;
}
2.77778% {
background: #ff80ea;
}
5.55556% {
background: #ff80d5;
}
8.33333% {
background: #ff80bf;
}
11.11111% {
background: #ff80aa;
}
13.88889% {
background: #ff8095;
}
16.66667% {
background: #ff8080;
}
19.44444% {
background: #ff9580;
}
22.22222% {
background: #ffaa80;
}
25% {
background: #ffbf80;
}
27.77778% {
background: #ffd580;
}
30.55556% {
background: #ffea80;
}
33.33333% {
background: #ffff80;
}
36.11111% {
background: #eaff80;
}
38.88889% {
background: #d5ff80;
}
41.66667% {
background: #bfff80;
}
44.44444% {
background: #aaff80;
}
47.22222% {
background: #95ff80;
}
50% {
background: #80ff80;
}
52.77778% {
background: #80ff95;
}
55.55556% {
background: #80ffaa;
}
58.33333% {
background: #80ffbf;
}
61.11111% {
background: #80ffd5;
}
63.88889% {
background: #80ffea;
}
66.66667% {
background: #80ffff;
}
69.44444% {
background: #80eaff;
}
72.22222% {
background: #80d5ff;
}
75% {
background: #80bfff;
}
77.77778% {
background: #80aaff;
}
80.55556% {
background: #8095ff;
}
83.33333% {
background: #8080ff;
}
86.11111% {
background: #9580ff;
}
88.88889% {
background: #aa80ff;
}
91.66667% {
background: #bf80ff;
}
94.44444% {
background: #d580ff;
}
97.22222% {
background: #ea80ff;
}
100% {
background: #ff80ff;
}
}
.container .grid:has(.item:nth-child(31):hover) {
grid-template-columns: 2fr 1fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
.container .grid .item:nth-child(32) {
background: #ff80ea;
animation-name: color-spin-31;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-31 {
0% {
background: #ff80ea;
}
2.77778% {
background: #ff80d5;
}
5.55556% {
background: #ff80bf;
}
8.33333% {
background: #ff80aa;
}
11.11111% {
background: #ff8095;
}
13.88889% {
background: #ff8080;
}
16.66667% {
background: #ff9580;
}
19.44444% {
background: #ffaa80;
}
22.22222% {
background: #ffbf80;
}
25% {
background: #ffd580;
}
27.77778% {
background: #ffea80;
}
30.55556% {
background: #ffff80;
}
33.33333% {
background: #eaff80;
}
36.11111% {
background: #d5ff80;
}
38.88889% {
background: #bfff80;
}
41.66667% {
background: #aaff80;
}
44.44444% {
background: #95ff80;
}
47.22222% {
background: #80ff80;
}
50% {
background: #80ff95;
}
52.77778% {
background: #80ffaa;
}
55.55556% {
background: #80ffbf;
}
58.33333% {
background: #80ffd5;
}
61.11111% {
background: #80ffea;
}
63.88889% {
background: #80ffff;
}
66.66667% {
background: #80eaff;
}
69.44444% {
background: #80d5ff;
}
72.22222% {
background: #80bfff;
}
75% {
background: #80aaff;
}
77.77778% {
background: #8095ff;
}
80.55556% {
background: #8080ff;
}
83.33333% {
background: #9580ff;
}
86.11111% {
background: #aa80ff;
}
88.88889% {
background: #bf80ff;
}
91.66667% {
background: #d580ff;
}
94.44444% {
background: #ea80ff;
}
97.22222% {
background: #ff80ff;
}
100% {
background: #ff80ea;
}
}
.container .grid:has(.item:nth-child(32):hover) {
grid-template-columns: 1fr 2fr 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
.container .grid .item:nth-child(33) {
background: #ff80d5;
animation-name: color-spin-32;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-32 {
0% {
background: #ff80d5;
}
2.77778% {
background: #ff80bf;
}
5.55556% {
background: #ff80aa;
}
8.33333% {
background: #ff8095;
}
11.11111% {
background: #ff8080;
}
13.88889% {
background: #ff9580;
}
16.66667% {
background: #ffaa80;
}
19.44444% {
background: #ffbf80;
}
22.22222% {
background: #ffd580;
}
25% {
background: #ffea80;
}
27.77778% {
background: #ffff80;
}
30.55556% {
background: #eaff80;
}
33.33333% {
background: #d5ff80;
}
36.11111% {
background: #bfff80;
}
38.88889% {
background: #aaff80;
}
41.66667% {
background: #95ff80;
}
44.44444% {
background: #80ff80;
}
47.22222% {
background: #80ff95;
}
50% {
background: #80ffaa;
}
52.77778% {
background: #80ffbf;
}
55.55556% {
background: #80ffd5;
}
58.33333% {
background: #80ffea;
}
61.11111% {
background: #80ffff;
}
63.88889% {
background: #80eaff;
}
66.66667% {
background: #80d5ff;
}
69.44444% {
background: #80bfff;
}
72.22222% {
background: #80aaff;
}
75% {
background: #8095ff;
}
77.77778% {
background: #8080ff;
}
80.55556% {
background: #9580ff;
}
83.33333% {
background: #aa80ff;
}
86.11111% {
background: #bf80ff;
}
88.88889% {
background: #d580ff;
}
91.66667% {
background: #ea80ff;
}
94.44444% {
background: #ff80ff;
}
97.22222% {
background: #ff80ea;
}
100% {
background: #ff80d5;
}
}
.container .grid:has(.item:nth-child(33):hover) {
grid-template-columns: 1fr 1fr 2fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
.container .grid .item:nth-child(34) {
background: #ff80bf;
animation-name: color-spin-33;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-33 {
0% {
background: #ff80bf;
}
2.77778% {
background: #ff80aa;
}
5.55556% {
background: #ff8095;
}
8.33333% {
background: #ff8080;
}
11.11111% {
background: #ff9580;
}
13.88889% {
background: #ffaa80;
}
16.66667% {
background: #ffbf80;
}
19.44444% {
background: #ffd580;
}
22.22222% {
background: #ffea80;
}
25% {
background: #ffff80;
}
27.77778% {
background: #eaff80;
}
30.55556% {
background: #d5ff80;
}
33.33333% {
background: #bfff80;
}
36.11111% {
background: #aaff80;
}
38.88889% {
background: #95ff80;
}
41.66667% {
background: #80ff80;
}
44.44444% {
background: #80ff95;
}
47.22222% {
background: #80ffaa;
}
50% {
background: #80ffbf;
}
52.77778% {
background: #80ffd5;
}
55.55556% {
background: #80ffea;
}
58.33333% {
background: #80ffff;
}
61.11111% {
background: #80eaff;
}
63.88889% {
background: #80d5ff;
}
66.66667% {
background: #80bfff;
}
69.44444% {
background: #80aaff;
}
72.22222% {
background: #8095ff;
}
75% {
background: #8080ff;
}
77.77778% {
background: #9580ff;
}
80.55556% {
background: #aa80ff;
}
83.33333% {
background: #bf80ff;
}
86.11111% {
background: #d580ff;
}
88.88889% {
background: #ea80ff;
}
91.66667% {
background: #ff80ff;
}
94.44444% {
background: #ff80ea;
}
97.22222% {
background: #ff80d5;
}
100% {
background: #ff80bf;
}
}
.container .grid:has(.item:nth-child(34):hover) {
grid-template-columns: 1fr 1fr 1fr 2fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
.container .grid .item:nth-child(35) {
background: #ff80aa;
animation-name: color-spin-34;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-34 {
0% {
background: #ff80aa;
}
2.77778% {
background: #ff8095;
}
5.55556% {
background: #ff8080;
}
8.33333% {
background: #ff9580;
}
11.11111% {
background: #ffaa80;
}
13.88889% {
background: #ffbf80;
}
16.66667% {
background: #ffd580;
}
19.44444% {
background: #ffea80;
}
22.22222% {
background: #ffff80;
}
25% {
background: #eaff80;
}
27.77778% {
background: #d5ff80;
}
30.55556% {
background: #bfff80;
}
33.33333% {
background: #aaff80;
}
36.11111% {
background: #95ff80;
}
38.88889% {
background: #80ff80;
}
41.66667% {
background: #80ff95;
}
44.44444% {
background: #80ffaa;
}
47.22222% {
background: #80ffbf;
}
50% {
background: #80ffd5;
}
52.77778% {
background: #80ffea;
}
55.55556% {
background: #80ffff;
}
58.33333% {
background: #80eaff;
}
61.11111% {
background: #80d5ff;
}
63.88889% {
background: #80bfff;
}
66.66667% {
background: #80aaff;
}
69.44444% {
background: #8095ff;
}
72.22222% {
background: #8080ff;
}
75% {
background: #9580ff;
}
77.77778% {
background: #aa80ff;
}
80.55556% {
background: #bf80ff;
}
83.33333% {
background: #d580ff;
}
86.11111% {
background: #ea80ff;
}
88.88889% {
background: #ff80ff;
}
91.66667% {
background: #ff80ea;
}
94.44444% {
background: #ff80d5;
}
97.22222% {
background: #ff80bf;
}
100% {
background: #ff80aa;
}
}
.container .grid:has(.item:nth-child(35):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 2fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
.container .grid .item:nth-child(36) {
background: #ff8095;
animation-name: color-spin-35;
animation-duration: 3s;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes color-spin-35 {
0% {
background: #ff8095;
}
2.77778% {
background: #ff8080;
}
5.55556% {
background: #ff9580;
}
8.33333% {
background: #ffaa80;
}
11.11111% {
background: #ffbf80;
}
13.88889% {
background: #ffd580;
}
16.66667% {
background: #ffea80;
}
19.44444% {
background: #ffff80;
}
22.22222% {
background: #eaff80;
}
25% {
background: #d5ff80;
}
27.77778% {
background: #bfff80;
}
30.55556% {
background: #aaff80;
}
33.33333% {
background: #95ff80;
}
36.11111% {
background: #80ff80;
}
38.88889% {
background: #80ff95;
}
41.66667% {
background: #80ffaa;
}
44.44444% {
background: #80ffbf;
}
47.22222% {
background: #80ffd5;
}
50% {
background: #80ffea;
}
52.77778% {
background: #80ffff;
}
55.55556% {
background: #80eaff;
}
58.33333% {
background: #80d5ff;
}
61.11111% {
background: #80bfff;
}
63.88889% {
background: #80aaff;
}
66.66667% {
background: #8095ff;
}
69.44444% {
background: #8080ff;
}
72.22222% {
background: #9580ff;
}
75% {
background: #aa80ff;
}
77.77778% {
background: #bf80ff;
}
80.55556% {
background: #d580ff;
}
83.33333% {
background: #ea80ff;
}
86.11111% {
background: #ff80ff;
}
88.88889% {
background: #ff80ea;
}
91.66667% {
background: #ff80d5;
}
94.44444% {
background: #ff80bf;
}
97.22222% {
background: #ff80aa;
}
100% {
background: #ff8095;
}
}
.container .grid:has(.item:nth-child(36):hover) {
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 2fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr 2fr;
}
文章来源:https://blog.csdn.net/DHLSP15/article/details/135294837
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 第八周:AIPM面试准备
- VS Code Json格式化插件-JSON formatter
- 1.PHP简单入门
- COSMO: COntrastive Streamlined MultimOdal Model with Interleaved Pre-Training
- 数据结构与算法之美学习笔记:45 | 位图:如何实现网页爬虫中的URL去重功能?
- jvm调优参数常用命令总结
- 每周一算法:倍增法查找位置
- Day67力扣打卡
- Linux驱动(五)设备树
- springboot发送邮件,内容使用thymeleaf模板引擎排版