vue3 组合式pinia的使用 案例
发布时间:2023年12月21日
需求:用户登录时,结合session实现永久化存贮个人信息

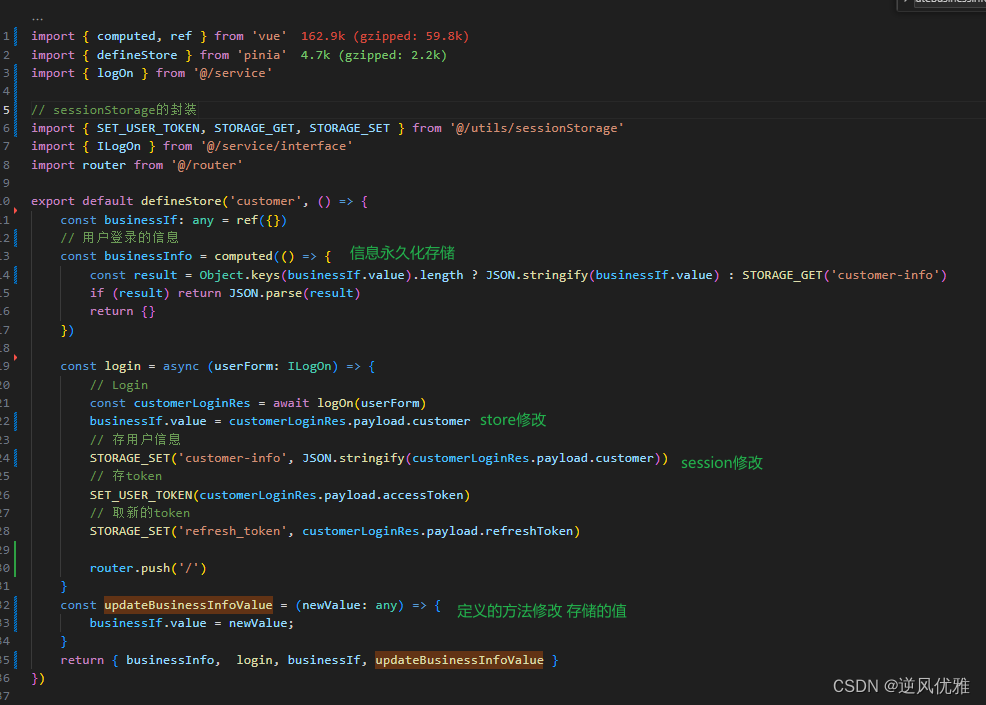
import { computed, ref } from 'vue'
import { defineStore } from 'pinia'
import { logOn } from '@/service'
// sessionStorage的封装
import { SET_USER_TOKEN, STORAGE_GET, STORAGE_SET } from '@/utils/sessionStorage'
import { ILogOn } from '@/service/interface'
import router from '@/router'
export default defineStore('customer', () => {
const businessIf: any = ref({})
// 用户登录的信息
const businessInfo = computed(() => {
const result = Object.keys(businessIf.value).length ? JSON.stringify(businessIf.value) : STORAGE_GET('customer-info')
if (result) return JSON.parse(result)
return {}
})
const login = async (userForm: ILogOn) => {
// Login
const customerLoginRes = await logOn(userForm)
businessIf.value = customerLoginRes.payload.customer
// 存用户信息
STORAGE_SET('customer-info', JSON.stringify(customerLoginRes.payload.customer))
// 存token
SET_USER_TOKEN(customerLoginRes.payload.accessToken)
// 取新的token
STORAGE_SET('refresh_token', customerLoginRes.payload.refreshToken)
router.push('/')
}
const updateBusinessInfoValue = (newValue: any) => {
businessIf.value = newValue;
}
return { businessInfo, login, businessIf, updateBusinessInfoValue }
})
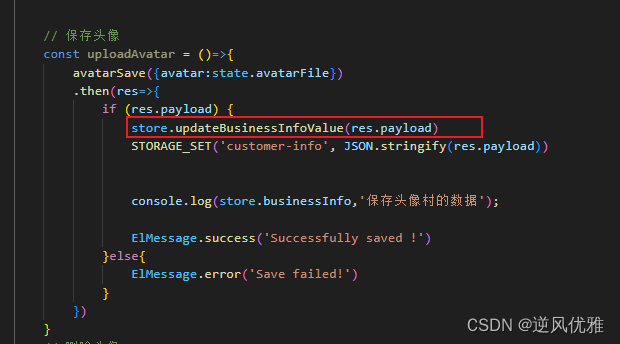
组件中使用pinia

组件中修改pinia的值

文章来源:https://blog.csdn.net/qq_44603011/article/details/135135484
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 人类驯服单片机珍贵资料 且用且珍惜【STM32F103项目开发大典】
- Python接口自动化测试实战
- 兔单抗制备方法的发展-杂交瘤技术|卡梅德生物
- main方法解析json生成json实体类
- 关于并发最常见的十道面试题
- 手写一个LRU算法
- MySQL事务、四大原则、执行步骤、四种隔离级别、锁、脏读、脏写等
- Chrome扩展开发实战:网页图片抓取,打造专属自己的效率插件
- LeetCode150. 逆波兰表达式求值
- SSM框架实战:西蒙购物网