【100个Cocos实例】王者荣耀中雷达图的揭秘

引言
Cocos实现雷达图效果
在游戏中我们经常可以看到雷达图的身影,用于直观地显示玩家的实力。
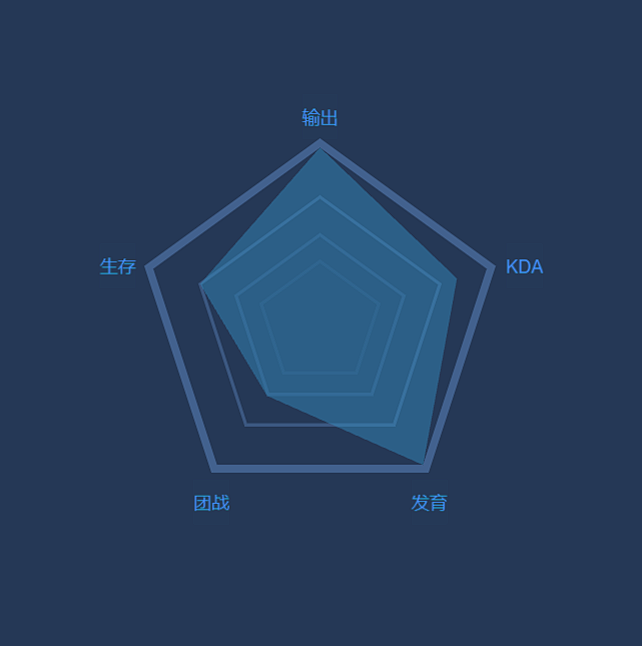
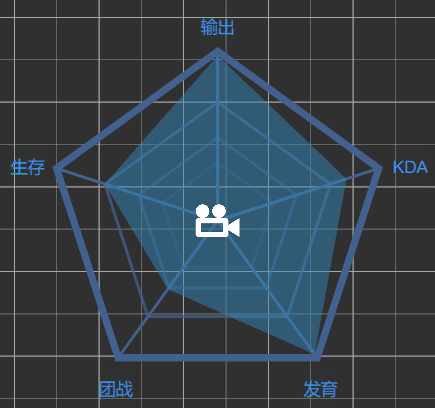
例如王者的雷达图展现了玩家的输出能力、KDA数据、发育能力、团战能力和生存能力。
又如三战的雷达图展示了玩家的攻城、势力、拆除、占领、战功、讨伐能力,被管理者用来识别地奴。
本文将介绍一下在Cocos游戏开发中实现雷达图效果。
本文源工程在文末获取,小伙伴们自行前往。
什么是雷达图?

在游戏中,雷达图是一种常用的图表类型,用于可视化多个数据维度之间的关系。雷达图通常呈圆形,类似于雷达屏幕上的扫描线。每个数据维度表示为雷达图上的一个轴,而数据值则决定了在该轴上的位置。通过连接这些数据点,可以形成一个多边形,展示不同维度之间的关系。
雷达图有什么用?

在游戏设计中,雷达图经常用于表示角色或物体的属性。例如,在角色扮演游戏中,一个角色可能有多个属性,如力量、敏捷、智力等。每个属性可以表示为雷达图上的一个轴,而该属性的值决定了在轴上的位置。通过连接这些点,就可以直观地看出角色属性的分布和平衡程度。
总的来说,雷达图在游戏中是一种直观而有效的方式,帮助玩家理解和比较复杂的多维数据。
话不多说,一起来做个实例。
雷达图效果实例
接下来我们一步一步来实现雷达图效果。
1.环境
引擎版本:Cocos Creator 3.8.1
编程语言:TypeScript
2.资源准备
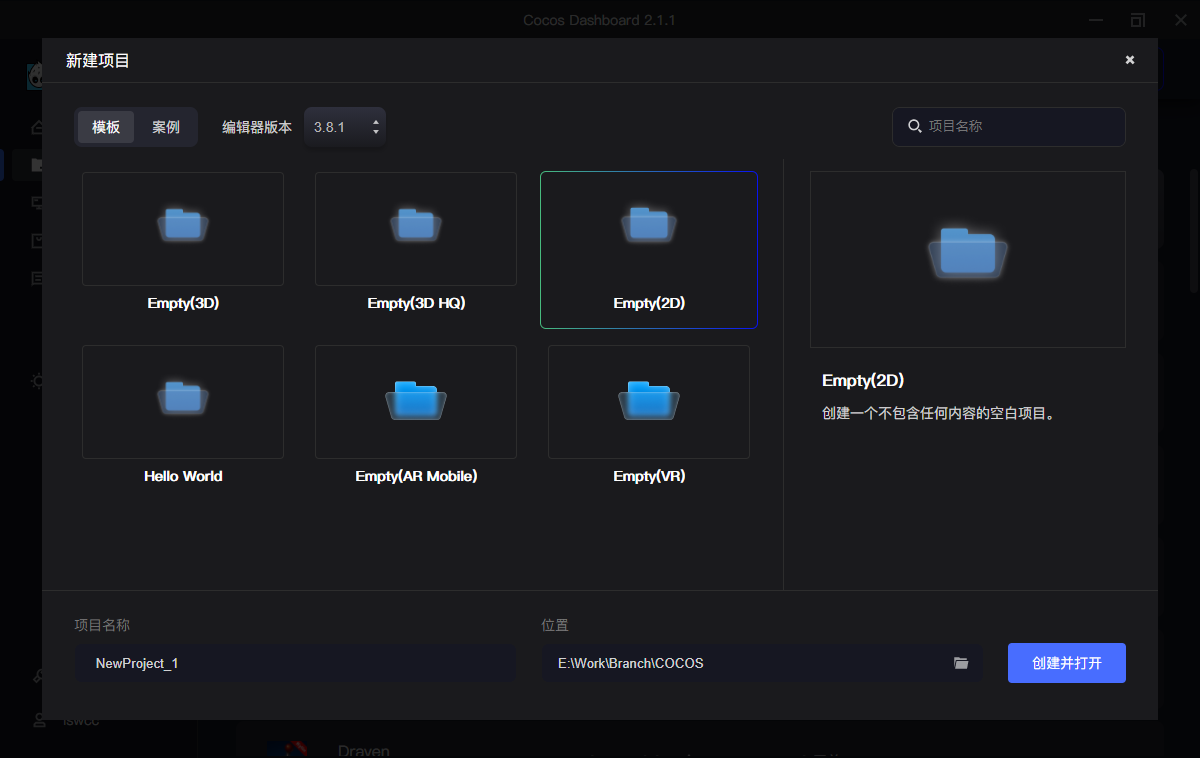
新建一个2D项目。

本期全程用Graphics画线,结构简单。

3.编写代码
首先新建一个组件RadarChart,其中@executeInEditMode允许继承自 Component 的 CCClass 在编辑器里执行。
import { _decorator, Color, Component, Graphics, Node } from 'cc';
const { ccclass, property, executeInEditMode } = _decorator;
@ccclass('RadarChart')
@executeInEditMode
export class RadarChart extends Component {
}
然后我们开始绘制在没有数据的情况下,4个从大到小的五边形框。其中关键的内容如下:
- 通过
lineWidth设置线条的宽度。 - 通过
strokeColor设置线条(画笔)的颜色(包括透明度)。 - 通过
stroke绘制线条。 - 通过
moveTo移动点(笔)。 - 通过
lineTo画线。 - 通过
radius * Math.sin(angle)计算五边形顶点的x坐标。 - 通过
radius * Math.cos(angle)计算五边形顶点的y坐标。
代码如下:
// 获取当前节点的 graphics 组件
const graphics = this.getComponent(Graphics) || this.addComponent(Graphics);
// 设置线条的宽度和颜色
graphics.lineWidth = 10;
graphics.strokeColor = new Color(66, 97, 142);
// 计算正五边形的顶点坐标
const baseRadius = 200; // 设置半径
let radius = baseRadius; // 设置半径
const angleOffset = (Math.PI * 2) / 5; // 计算每个顶点之间的角度间隔
// 圈数
const count = 4;
// 开始绘制路径
for (let j = 0; j < count; j++) {
graphics.moveTo(radius * Math.sin(0), radius * Math.cos(0));
for (let i = 1; i <= 5; i++) {
const angle = i * angleOffset;
const x = radius * Math.sin(angle);
const y = radius * Math.cos(angle);
graphics.lineTo(x, y);
}
// 闭合路径
graphics.close();
// 绘制线条
graphics.stroke();
graphics.lineWidth = 5;
radius *= 0.7;
graphics.strokeColor = new Color(66, 97, 142, 255 * (1 - (1 + j) * 0.25));
}
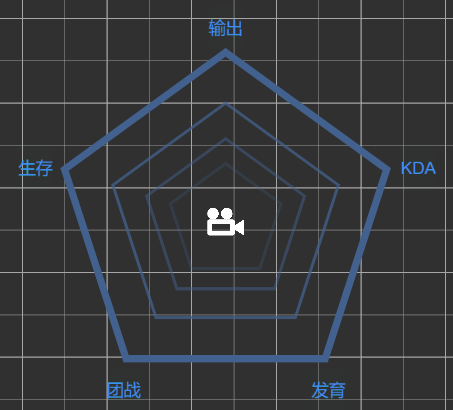
由于我们设置了@executeInEditMode,直接可以在编辑器看到效果如下:

接着我们要开始填充玩家的具体数据。我们假定玩家的数据如下:
// 分别对应输出、KDA、发育、团战、生存
const rates = [0.975, 0.8, 0.975, 0.5, 0.7];
关键内容如下:
- 通过数据比例计算出雷达图上具体的点。
- 通过
fillColor设置填充颜色。 - 通过
fill开始填充。
代码如下:
// 分别对应输出、KDA、发育、团战、生存
const rates = [0.975, 0.8, 0.975, 0.5, 0.7];
let rate = rates[0];
radius = baseRadius * rate;
graphics.moveTo(radius * Math.sin(0), radius * Math.cos(0));
for (let i = 0; i < rates.length; i++) {
const angle = (i + 1) * angleOffset;
rate = rates[(i + 1) % rates.length];
radius = baseRadius * rate;
graphics.lineTo(radius * Math.sin(angle), radius * Math.cos(angle));
}
// 闭合路径
graphics.close();
// 填充颜色
graphics.fillColor = new Color(51, 135, 185, 127);
// 填充
graphics.fill();
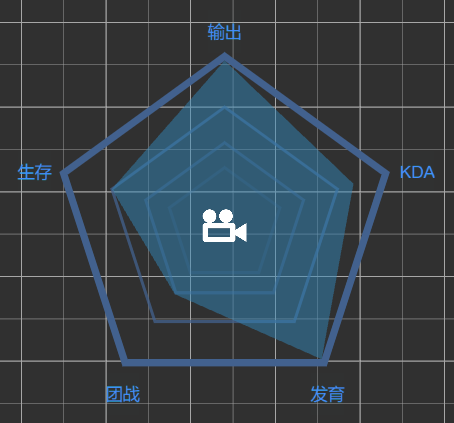
效果如下:

很多时候我们可能需要连接顶点到中心的线,代码如下:
graphics.strokeColor = new Color(66, 97, 142, 255);
for (let i = 1; i <= 5; i++) {
const angle = i * angleOffset;
const x = baseRadius * Math.sin(angle);
const y = baseRadius * Math.cos(angle);
graphics.moveTo(0, 0);
graphics.lineTo(x, y);
}
// 绘制线条
graphics.stroke();
效果如下:

我们只需要把内容封装好,传入玩家具体的数据比例,即可展示每个玩家的具体雷达图。
4.效果演示

今天的节目到此为止。帮忙转发一下文章哦,下周见!
结语
本文源工程可通过私信发送RadarChart获取。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《贪吃蛇掌机经典》《重力迷宫球》《填色之旅》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 使用GradCAM 使用用于脑肿瘤分类的脑 MRI 扫描数据分类-含理论与源码
- Python 爬虫常用的库或工具推荐
- OFDM=排列整齐的大炮
- 第2节 数据结构、前缀和、对数器
- linux中数据库备份
- TCP实现一对一聊天
- Bean 生命周期 和 SpringMVC 执行过程
- springboot项目快速引入knife4j
- spring boot 增量包部署,jar包变小
- 【大语言模型】Transformer原理以及运行机制