React+antd在一个Modal里面使用树状结构的Table时,实现第一列的文本内容过长时换行后对齐显示
发布时间:2024年01月18日
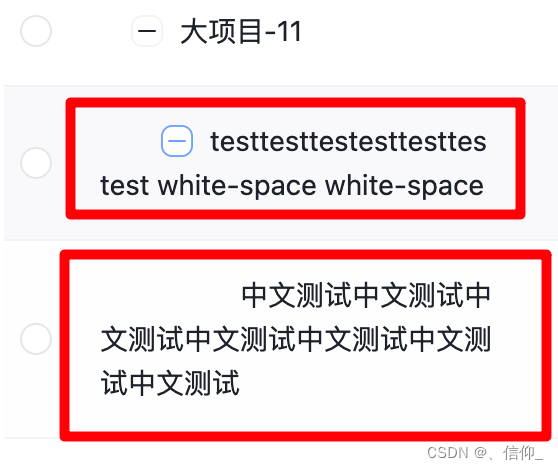
React+antd在一个Modal里面使用树状结构的Table时,第一列的文本内容过长换行不对齐怎么修复

上图可以看到文本换行之后是没有对齐的
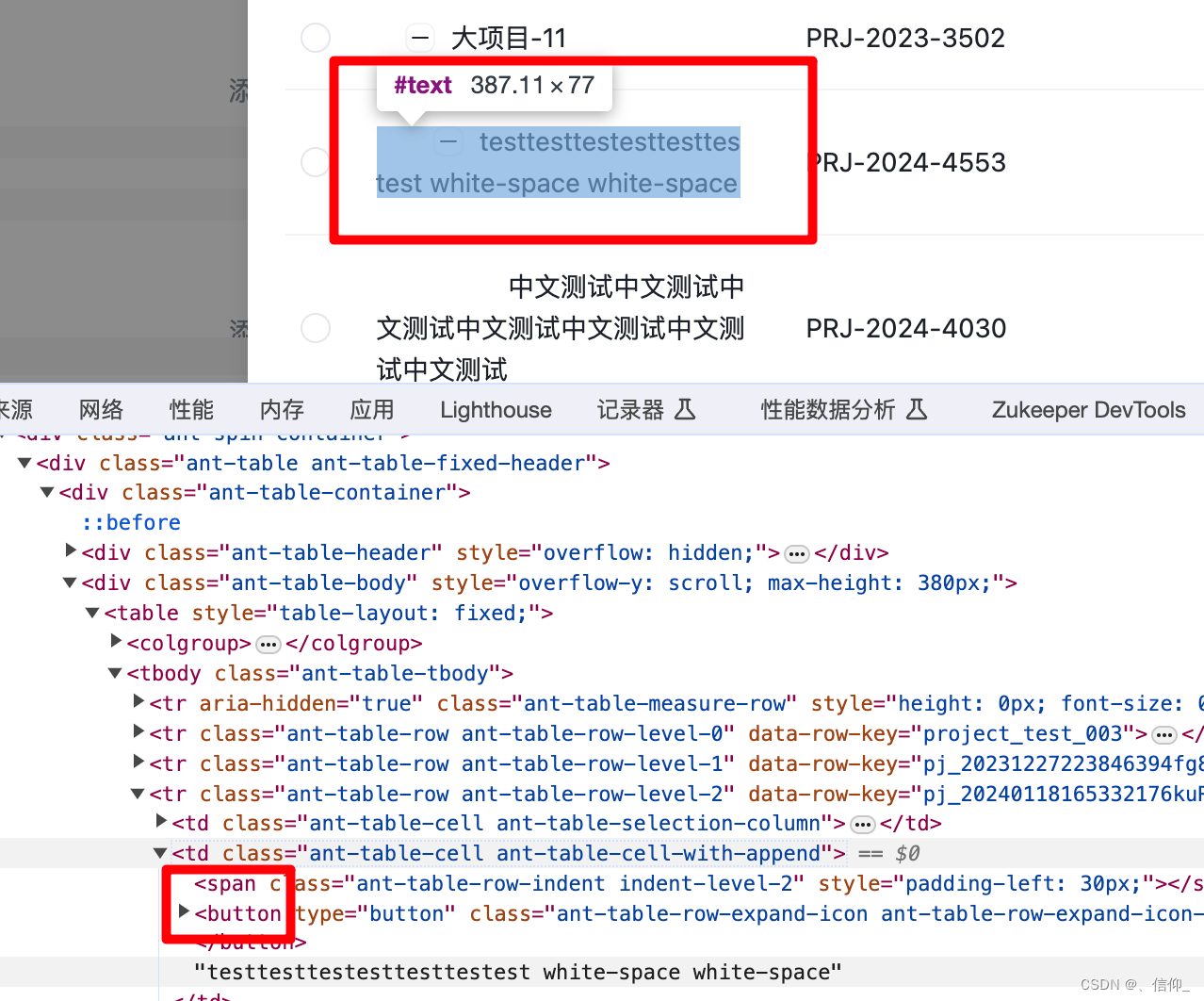
检索看到它的结构是这样的,文本把td的整个内容占完了,第一行由于span 和 button占着位置,所有没有从最开始显示,这是不合适的,我们可以为这个文本加一个div标签

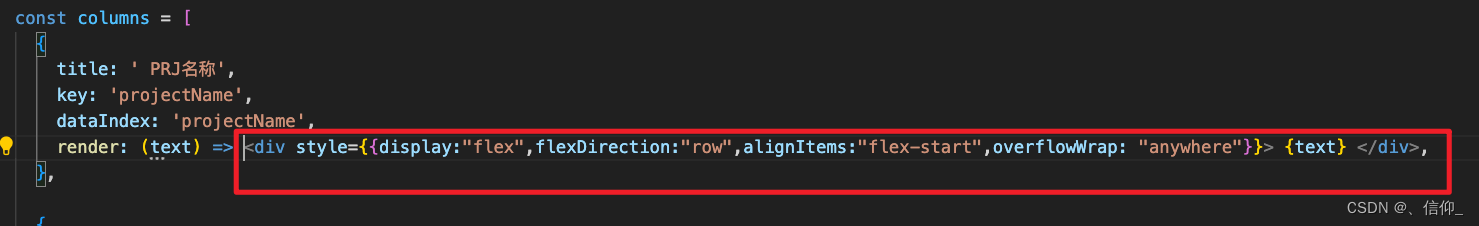
在table渲染行的第一个属性中加一个render,为这一行的文本加一个div,使用flex和overflowWrap实现我们想要的效果

const columns = [
{
title: ' PRJ名称',
key: 'projectName',
dataIndex: 'projectName',
render: (text) => <div style={{display:"flex",flexDirection:"row",alignItems:"flex-start",overflowWrap: "anywhere"}}> {text} </div>,
},
...
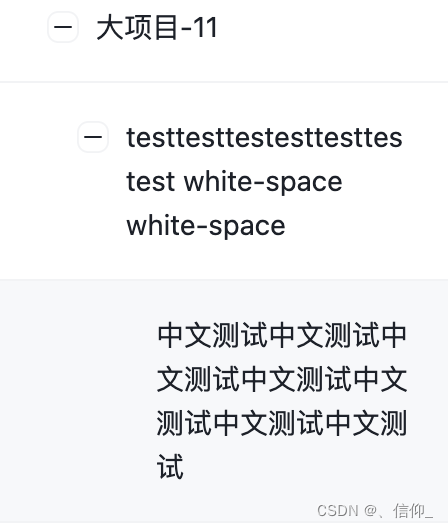
这样我们想要的效果就实现了

文章来源:https://blog.csdn.net/sinat_51673411/article/details/135681282
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!