【Nuxt3】目录中components文件夹的用法
简言
在Nuxt3中,components文件夹和vue文件夹用处一样,都是放置vue公共组件的地方。只不过由于Nuxt3中components文件内的组件自动导入机制,用法些许不同。
components
components/ 目录是你放置所有 Vue 组件的地方。
Nuxt 会自动导入该目录中的所有组件(以及您可能使用的任何模块注册的组件)。
假如目录:
| components/
--| AppHeader.vue
--| AppFooter.vue
则可以这样使用,默认不需要导入:
<template>
<div>
<AppHeader />
<NuxtPage />
<AppFooter />
</div>
</template>
组件名称
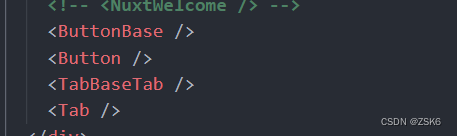
自动导入的组件默认名称为:它自身名到compontes的路径名 + 文件名,且重复的部分将被删除。
例如:

那么 :

如果你不想带路径,仅根据组件名称怎么办?可以在nuxt.config.ts配置文件配置:
export default defineNuxtConfig({
components: [
{
path: '~/components',
+ pathPrefix: false,
},
],
});
动态组件
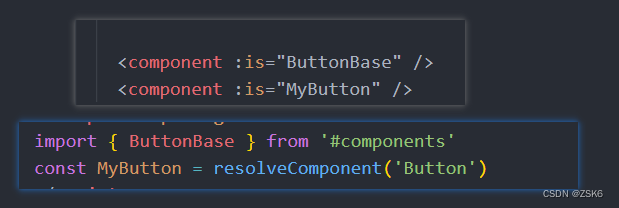
现在nuxt3不是有自动导入机制嘛,你没导入组件怎么使用动态组件嘞?
很简单:
- 从#components导入即可
- 使用resolveComponent(str)vue的辅助函数,按名称手动解析已注册的组件,为了能从正确的组件上下文进行解析,resolveComponent() 必须在setup() 或渲染函数内调用。

延迟加载
要动态导入组件(也称为延迟加载组件),您只需将 Lazy 前缀添加到组件的名称中。如果组件不总是需要,这特别有用。
通过使用 Lazy 前缀和v-if搭配,您可以将组件代码的加载延迟到正确的时机,这有助于优化 JavaScript 包的大小。
这是因为nuxt3看到组件名前面有Lazy,所以按vue3懒加载组件执行。所以创建组件时名称前避免带Lazy字符串。
<LazyTabBaseTab />
客户端组件和服务器组件
如果一个组件只在客户端渲染,您可以在组件名后添加 .client 后缀。例如:
| components/
--| Comments.client.vue
此功能仅适用于 Nuxt 的自动导入和 #components 导入。从实际路径显式导入这些组件不会将它们转换为仅客户端组件。
.client 组件仅在挂载后才会渲染。要在 onMounted() 的回调中访问渲染的模板,请在 onMounted() 钩子的回调中添加 await nextTick()。
服务器端组件允许在客户端应用程序中进行单独组件的服务器渲染。即使您正在生成静态站点,也可以在 Nuxt 中使用服务器端组件。这使得可以构建复杂的站点,混合动态组件、服务器渲染的 HTML 甚至静态标记的块。
**即使在服务器端渲染上,服务器端组件也可以单独使用或与客户端组件配对使用。**例如.server + .client 组件是组件的两个“半部分”,可以在服务器端和客户端分别使用高级用例来分别实现组件。
| components/
--| Comments.client.vue
--| Comments.server.vue
<template>
<div>
<!-- 这个组件将在服务器端渲染 Comments.server,然后在浏览器中挂载后渲染 Comments.client -->
<Comments />
</div>
</template>
自定义扩展自动导入组件目录
默认情况下,只会扫描 ~/components 目录。如果您想添加其他目录,或更改在该目录的子文件夹中如何扫描组件,您可以将其他目录添加到配置中:
export default defineNuxtConfig({
components: [
// ~/calendar-module/components/event/Update.vue => <EventUpdate />
{ path: '~/calendar-module/components' },
// ~/user-module/components/account/UserDeleteDialog.vue => <UserDeleteDialog />
{ path: '~/user-module/components', pathPrefix: false },
// ~/components/special-components/Btn.vue => <SpecialBtn />
{ path: '~/components/special-components', prefix: 'Special' },
// 如果您想要覆盖 `~/components` 的子目录,请确保它是最后一个。
//
// ~/components/Btn.vue => <Btn />
// ~/components/base/Btn.vue => <BaseBtn />
'~/components'
]
})
使用库的组件
使用自动摇树和组件注册创建 Vue 组件库非常简单 ?
您可以使用 components:dirs 钩子来扩展目录列表,而无需在您的 Nuxt 模块中要求用户配置。
假设有以下目录结构:
| node_modules/
---| awesome-ui/
------| components/
---------| Alert.vue
---------| Button.vue
------| nuxt.js
| pages/
---| index.vue
| nuxt.config.js
然后在 awesome-ui/nuxt.js 中,您可以使用 components:dirs 钩子:
import { defineNuxtModule, createResolver } from '@nuxt/kit'
export default defineNuxtModule({
hooks: {
'components:dirs': (dirs) => {
const { resolve } = createResolver(import.meta.url)
// 将 ./components 目录添加到列表中
dirs.push({
path: resolve('./components'),
prefix: 'awesome'
})
}
}
})
就是这样!现在在您的项目中,您可以将您的 UI 库作为 Nuxt 模块在 nuxt.config 文件中导入:
export default defineNuxtConfig({
modules: ['awesome-ui/nuxt']
})
… 并在我们的 pages/index.vue 中直接使用模块组件(以 awesome- 为前缀):
<template>
<div>
我的 <AwesomeButton>UI 按钮</AwesomeButton>!
<awesome-alert>这是一个提示!</awesome-alert>
</div>
</template>
它将仅在使用时自动导入组件,并在 node_modules/awesome-ui/components/ 中更新组件时支持 HMR。
结语
本篇主要将了nuxt3自导导入下的components文件夹如何使用。
你可以和向往常一样自己导入然后使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决GD32VF103编译printf无法打印 float
- C++的移动语义和完美转发
- 使用极狐GitLab Triage 来自动管理 Issue 和 MR
- 如何在Java中管理内存和垃圾回收?解释ClassLoader的工作原理?
- 软件测试架构师的知识能力模型
- 日期——年月日星期时间封装和年月日时间封装
- C. Partitioning the Array
- 八股文打卡day12——计算机网络(12)
- 各分地域如果流量大的情况下 使用什么组网方式最好?V批N还是SDWAN或者其他?
- 【Redis】更改redis中的value值