浅谈VUE2中实现响应式的原理
发布时间:2024年01月20日
VUE2.X 中 响应式原理Object.defineProperty() 的基本使用
- 对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 - 数组类型:通过重写更新数组的方法来实现拦截(对数组的变更方法进行了包裹)。
Object.defineProperty("对象", "属性", {
value: 0, // 属性值
enumerable: true, // 属性是否可被枚举,默认 false
writable: true, // 属性是否可被修改,默认 false
configurable: true, // 属性是否可被删除,默认 false
get() {}, // 获取属性值时调用,此函数需返回属性的属性值
set(value) {}, // 修改属性值时调用,value为修改后的值
})
1.简单例子
var example = {};
//定义属性
Object.defineProperty(example, "name", {
value: "tom",
});
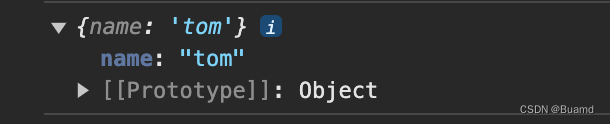
console.log(example);

2.使用defineProperty重新定义属性name,访问时更新界面
.初始定义时
var example = {};
var name = "Tom";
//定义属性
Object.defineProperty(example, "name", {
get() {
console.log("读取属性时调用的方法:get-"+name);
return name;
},
//写入属性调用的方法set
set(value) {
console.log("赋值前-"+name);
name = value;
console.log("赋值后-"+name);
},
});
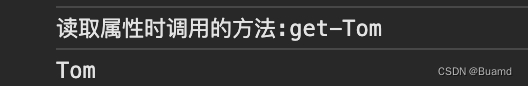
console.log(example.name);

可以看到此时set方法并没有被执行,console的时候只用到了get方法读取属性name
.后续修改定义参数时
var example = {};
var name = "Tom";
//定义属性
Object.defineProperty(example, "name", {
get() {
console.log("读取属性时调用的方法:get-"+name);
return name;
},
set(value) {
console.log("赋值前-"+name);
name = value;
console.log("赋值后-"+name);
},
});
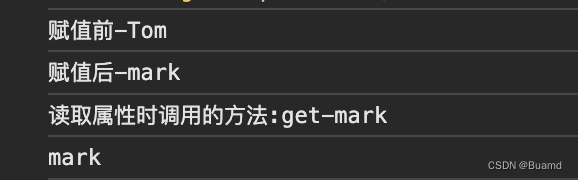
example.name = "mark";
console.log(example.name);
按照上一个例子,此时先执行了赋值 example.name = "mark"; 那么会优先通过set方法赋值,然后console的时候读取该属性

VUE2存在的问题
1、新增属性、删除属性,界面不会更新。
2、直接通过下标修改数组,界面不会自动更新。
但是VUE2提供了一些方法解决上述问题:
1、使用 Vue.set或者this.$set进行添加或修改,Vue.delete 或者 this.$delete进行删除。
2、使用 vue 实例对象上的 $nextTick 进行页面更新。
3、使用数组的一些方法对数组进行操作(如 splice() )。
区别:
Vue.set可以设置实例创建之后添加的新的属性,(在data里未声明的属性),
this.$set只能设置实例创建后存在的属性。
文章来源:https://blog.csdn.net/weixin_43995925/article/details/135691126
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 计算机网络概述
- PostgreSQL荣获DB-Engines 2023年度数据库
- (1)释放 TypeScript 的力量:tsconfig 中的关键注意事项
- 前端踩坑之——antDesignVue的upload组件
- 用python实现将文件夹中所有word文件合并成1个word文件
- 常用API 2
- JavaScript中this的指向问题
- C#,入门教程(30)——扎好程序的笼子,错误处理 try catch
- 多模型DCA曲线:如何展现和解读乳腺癌风险评估模型的多样性和鲁棒性?
- Spring高手之路-Spring Bean、Java Bean和对象的区别与联系