第六章:Element
第六章:Element
1.快速入门


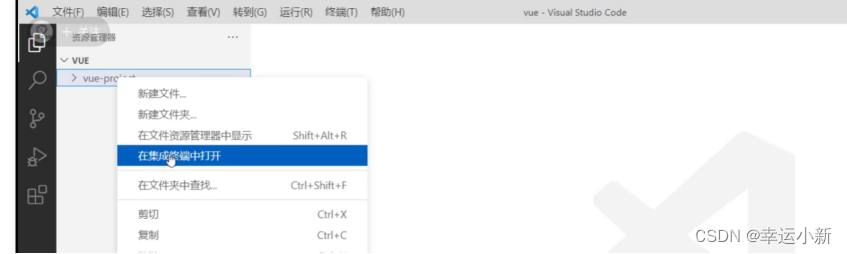
第一步
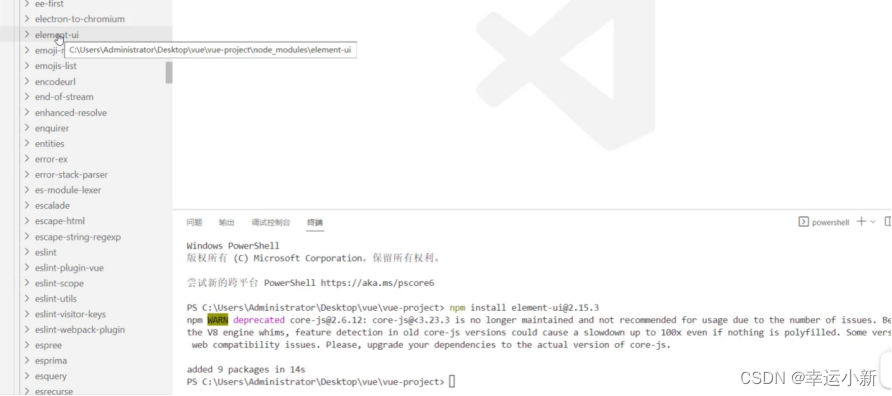
我们在当前项目中安装ElementUI组件库


安装成功后,会装在node_modules目录下

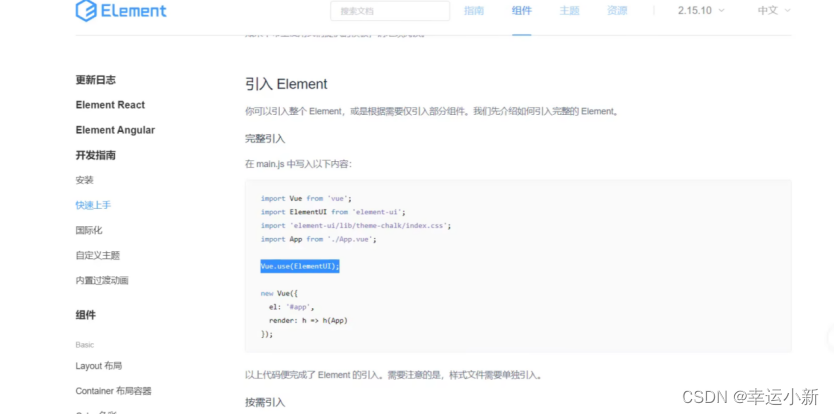
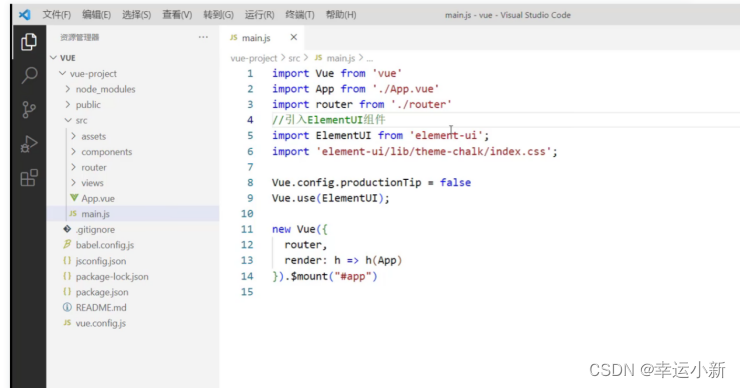
第二步,引入ElementUI组件库


第三步
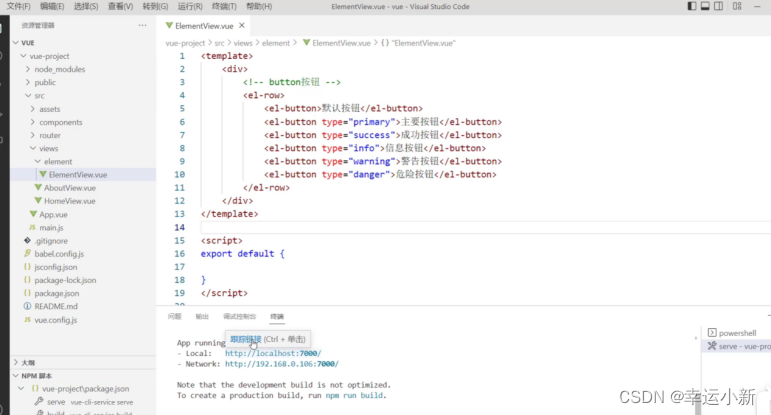
我们在view文件夹下,新建一个Element文件夹
然后然后新建vue文件ElementView.vue

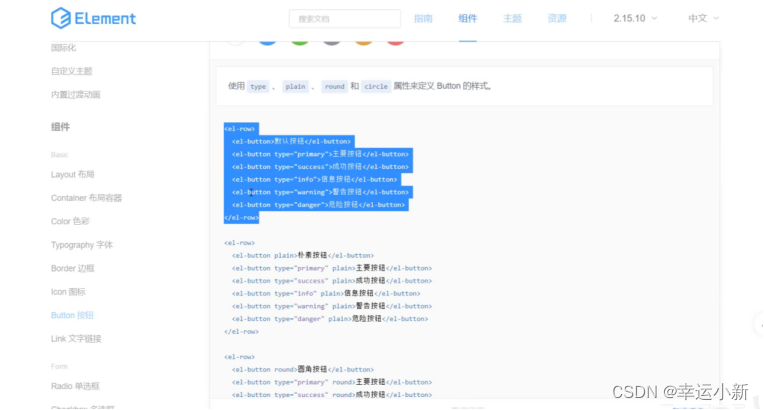
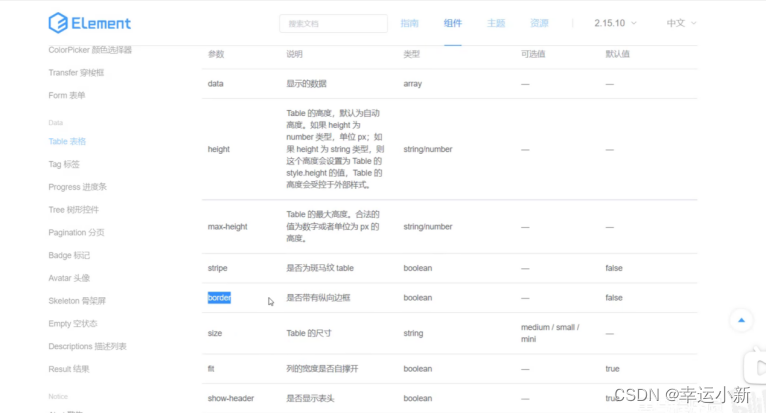
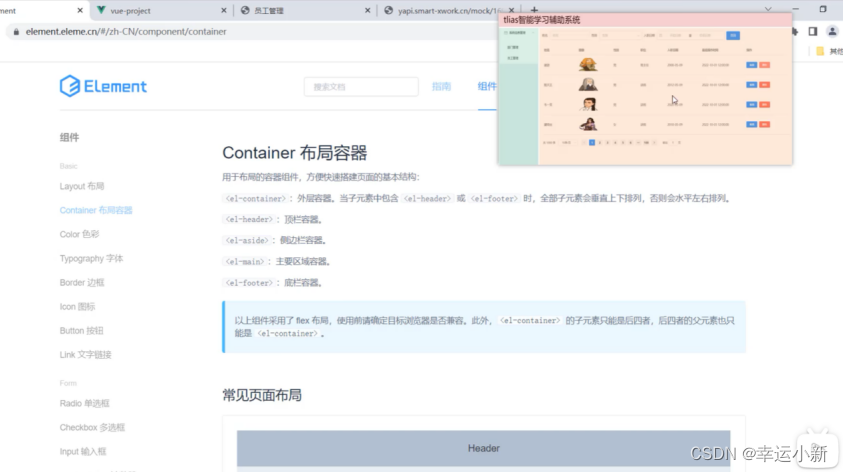
下面访问官网
复制粘贴
组件有很多,比如下面是按钮的

我们想用哪个代码,我们就复制哪一个就可以


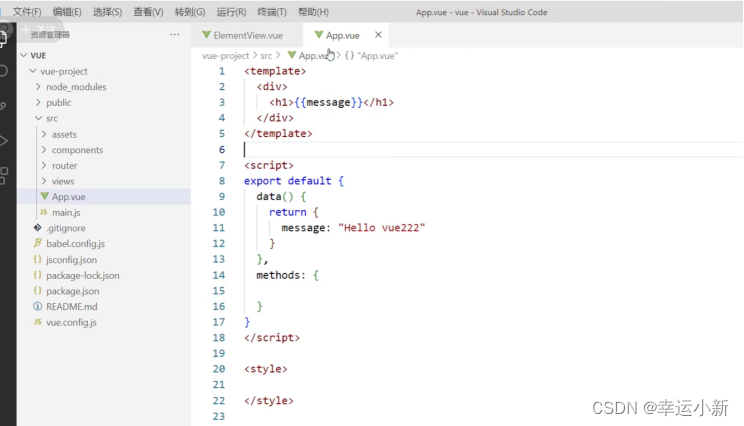
我们在浏览器打开页面后,展示依旧是之前的

原因是默认情况下
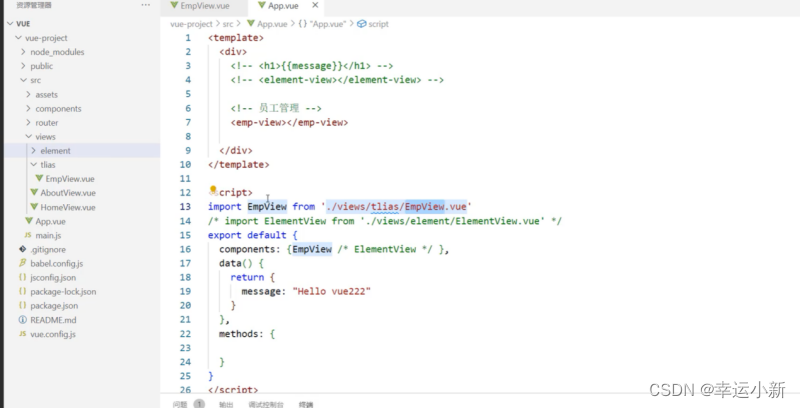
我们展示的是根组件App.vue中的内容

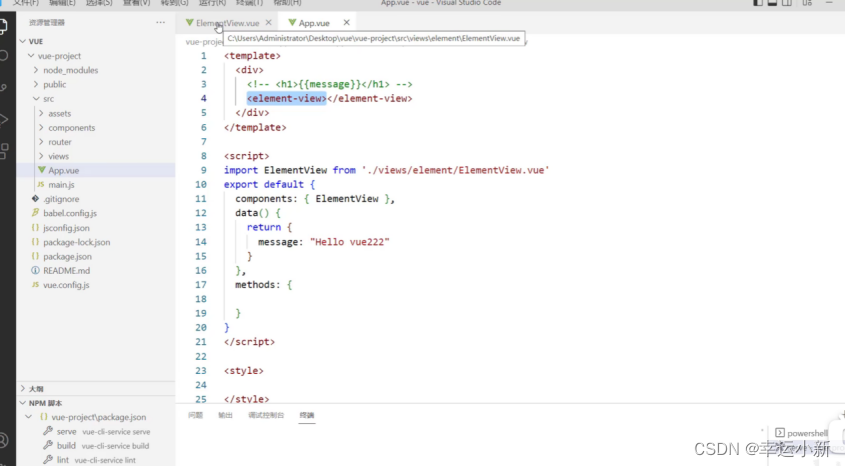
如果想要展示Elememt.vue中的内容
我们要在根组件App.vue中引用Elememt.vue中的内容


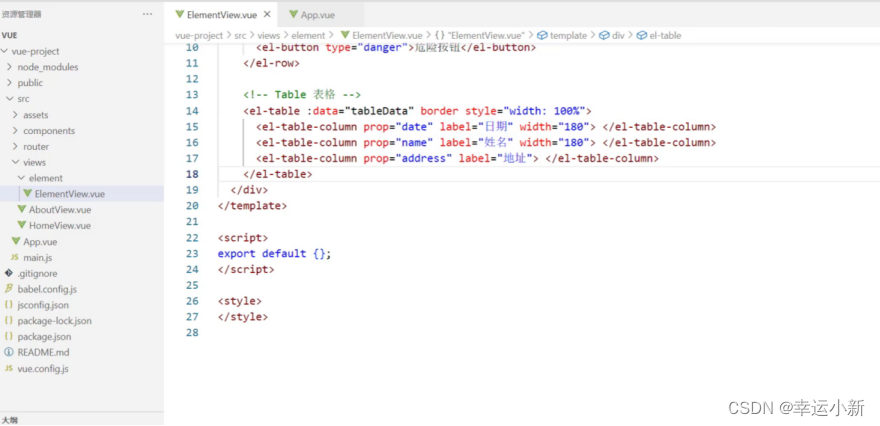
2.组价-Table表格






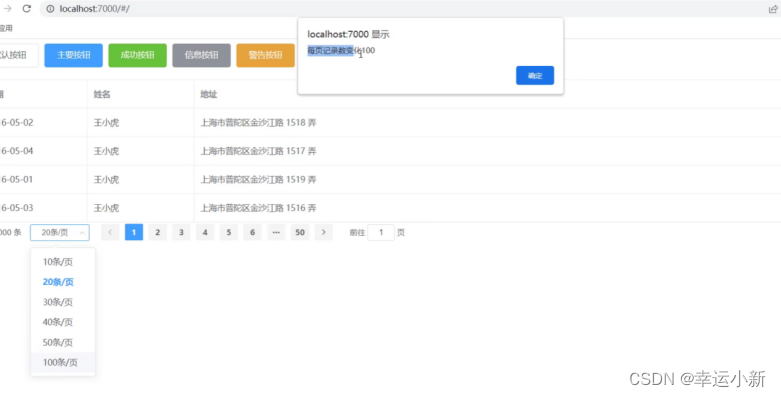
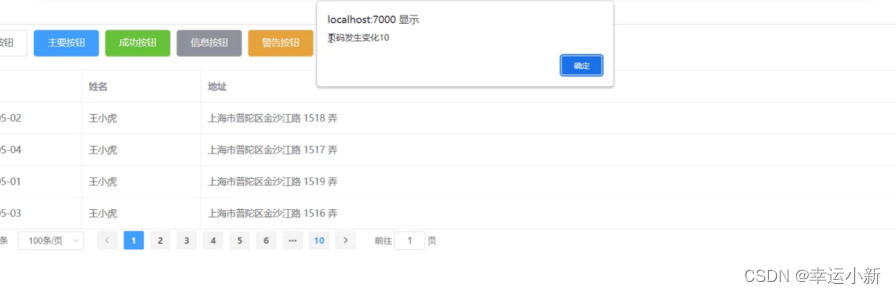
3.组件-Pagination分页

layout
sizes:展示每页有多少条
prev和next表示上一页下一页
pager表示每一页的页码
jumper跳转页面
total共多少页






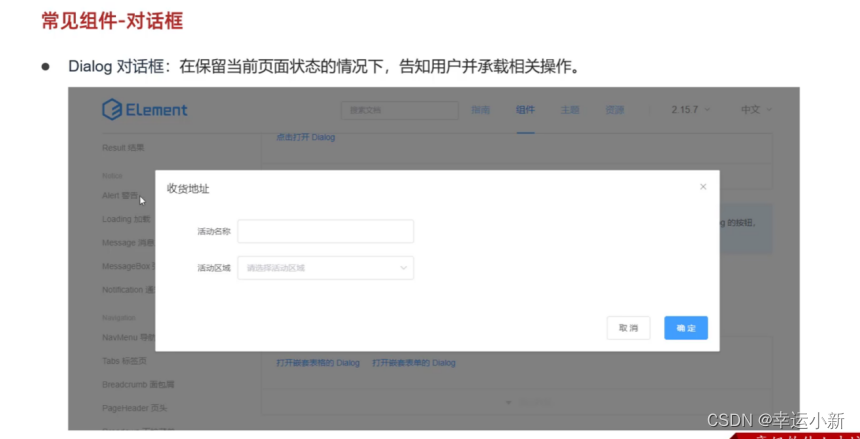
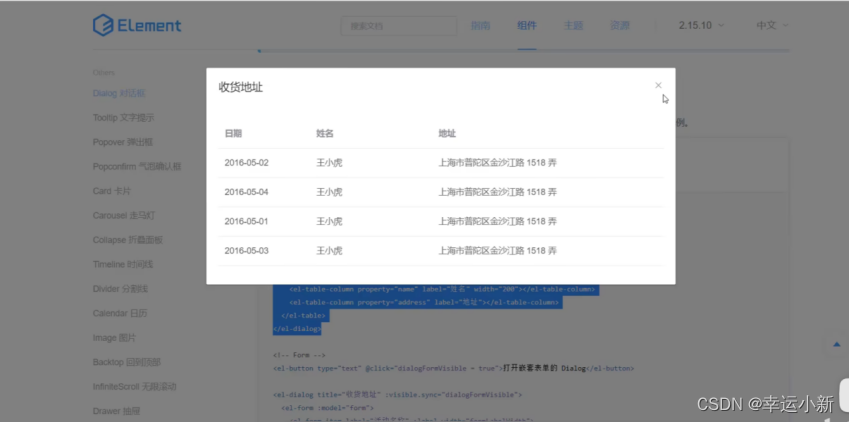
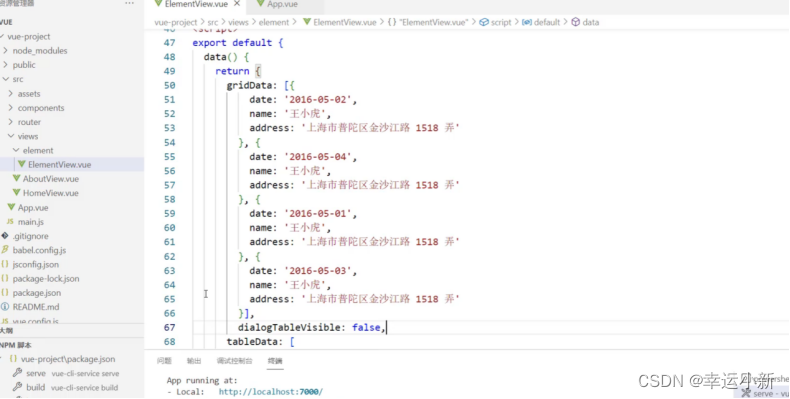
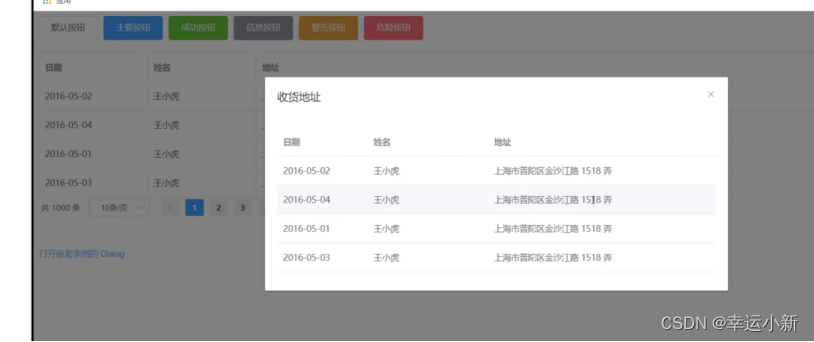
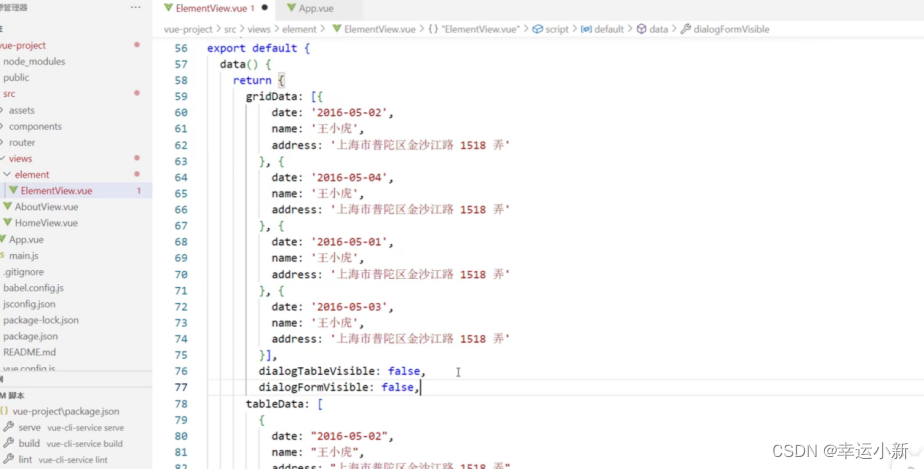
4.组件-Dialog对话框



dialogTableVisible为true则显示对话框,false隐藏



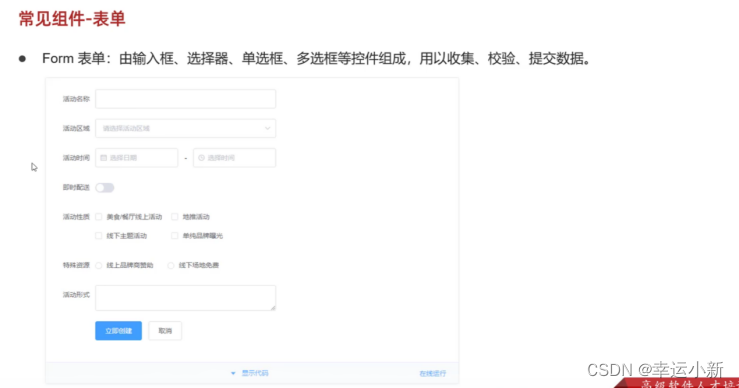
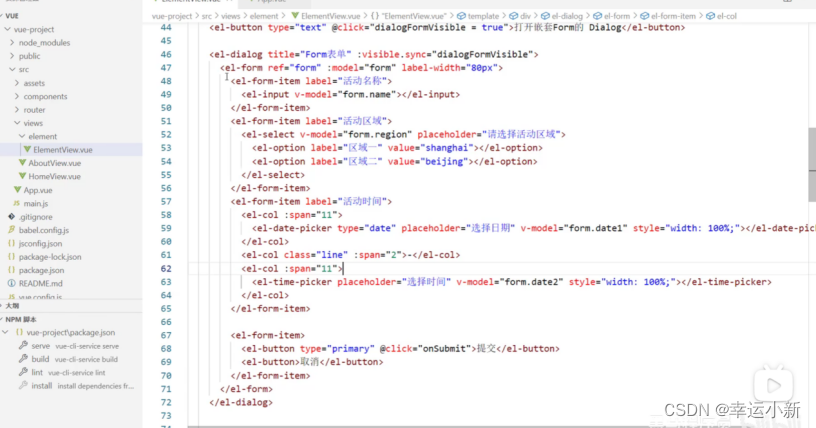
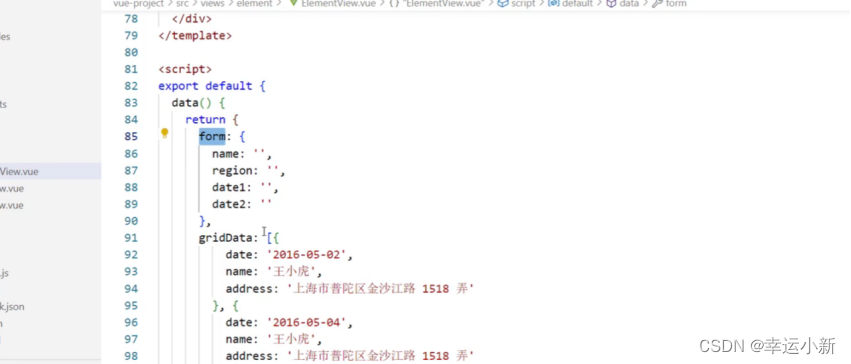
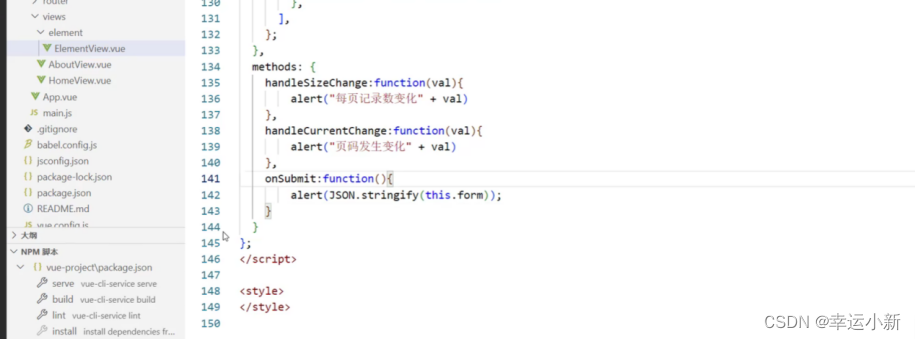
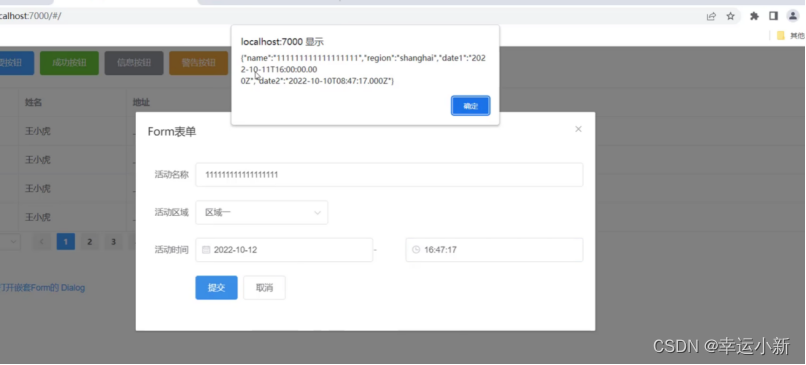
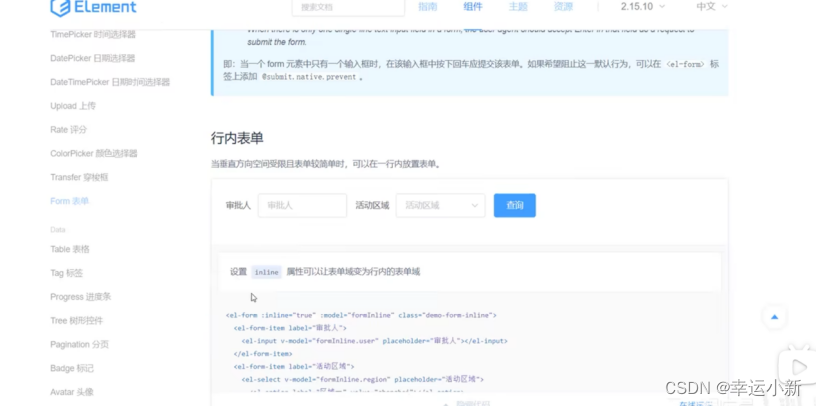
5.组件-Form表单









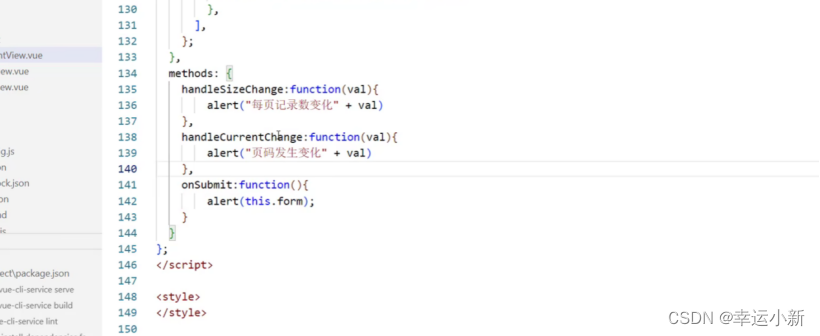
提交的结果的是一个js对象

如果想看到其中具体的属性
那么将其转换成一个字符串即可


这里我们主要关注如何采集每一个form表单项中的内容,
form表单就是通过v-model进行数据绑定,将各个表单项中的数据绑定到一个对象中
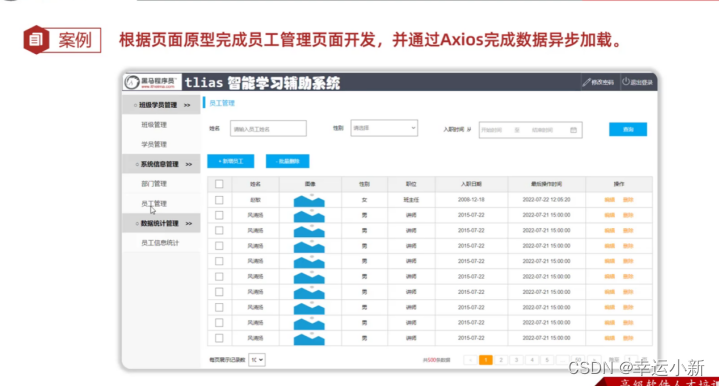
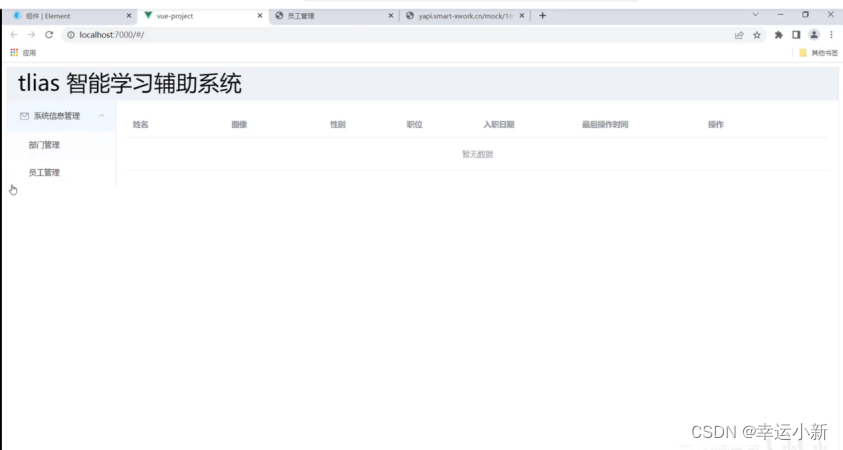
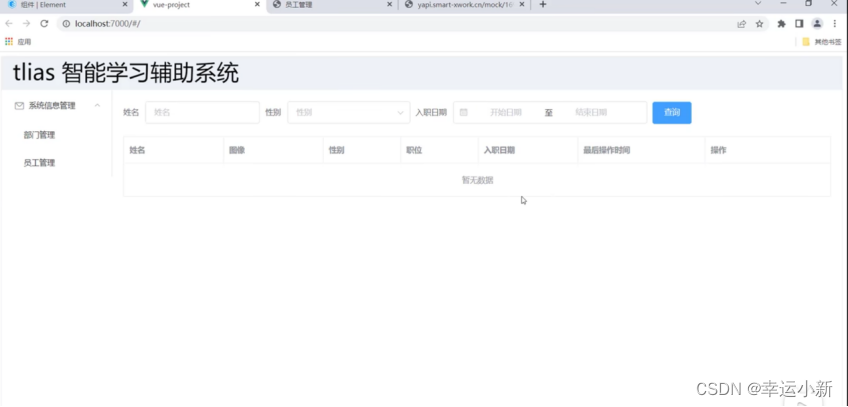
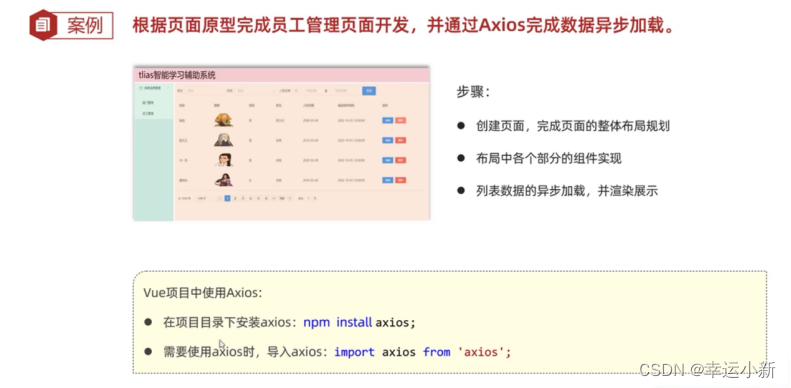
6.案例-基本页面布局

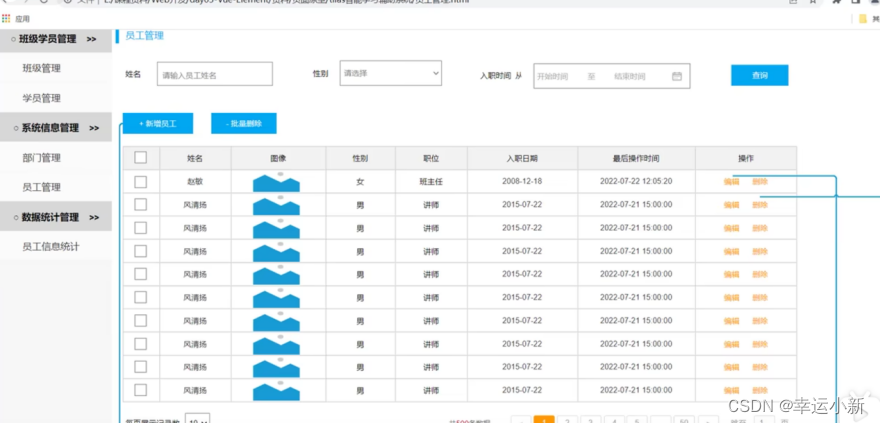
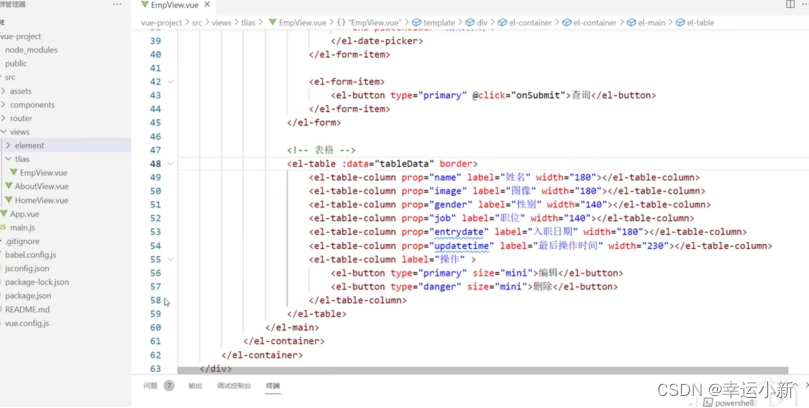
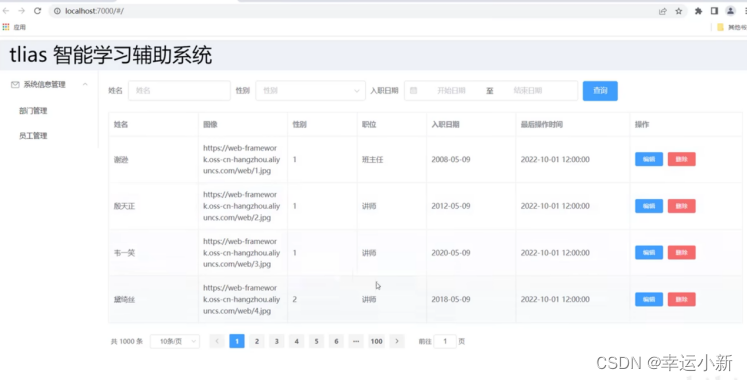
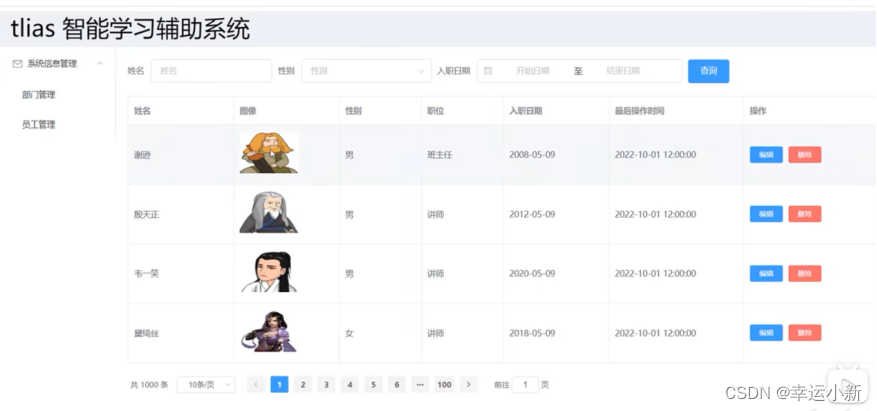
我们要做的就是将这个JSON格式的数据渲染在表格中

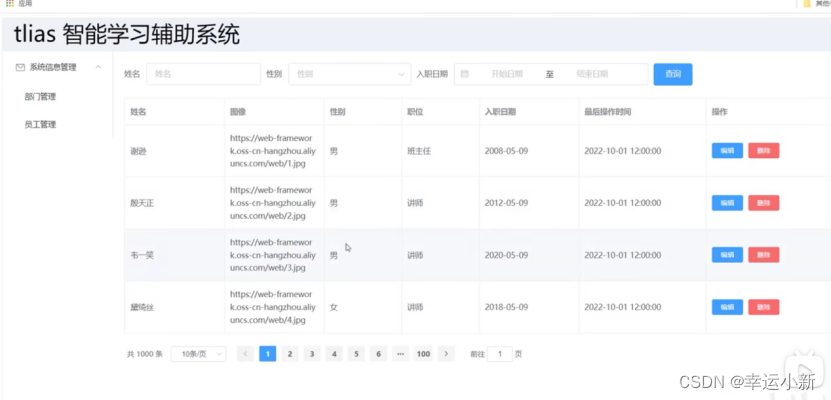
下面是结果


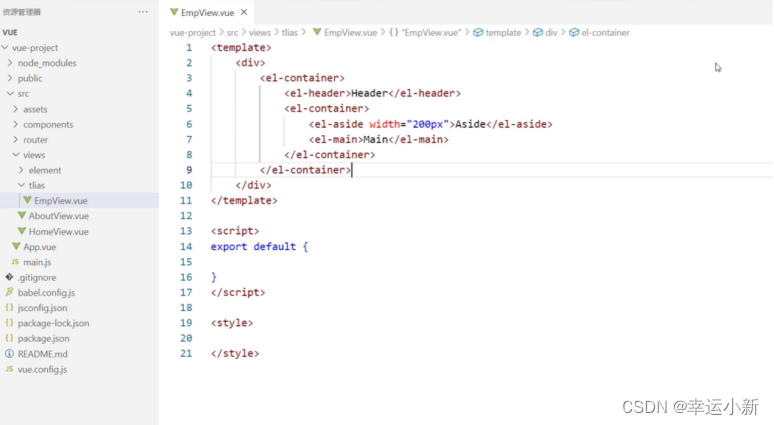
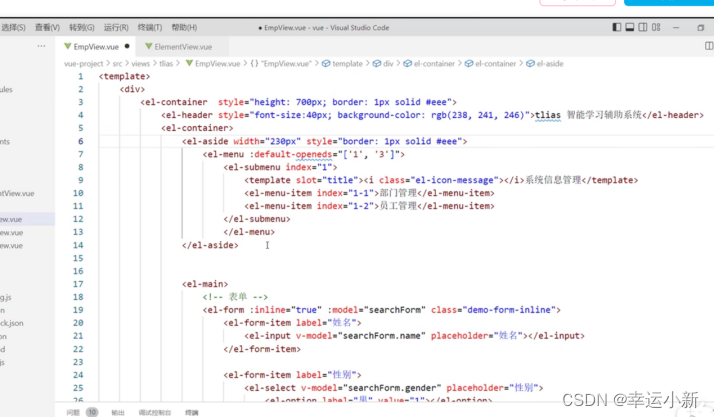
我们在views下新建一个文件夹tlias,然后新建文件empView.vue(emp表示员工)
在App.vue中进行引用


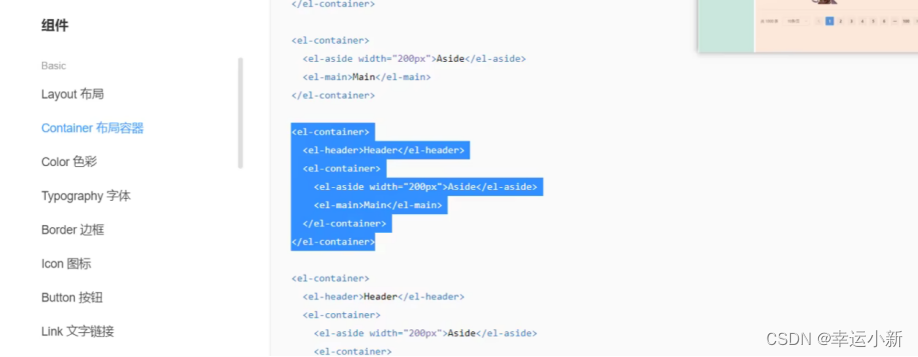
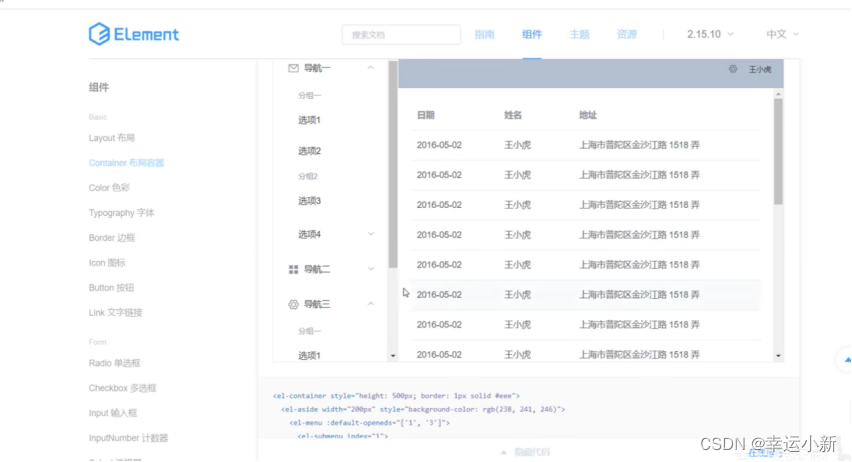
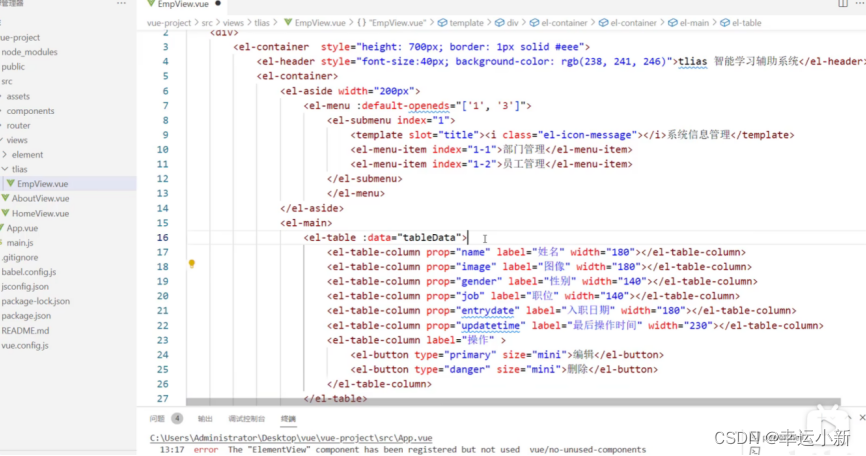
我们找到我们想要的页面,复制代码



下面我们再加入一点css样式
这个样式也不需要我们自己写
直接复制下面的示例代码即可



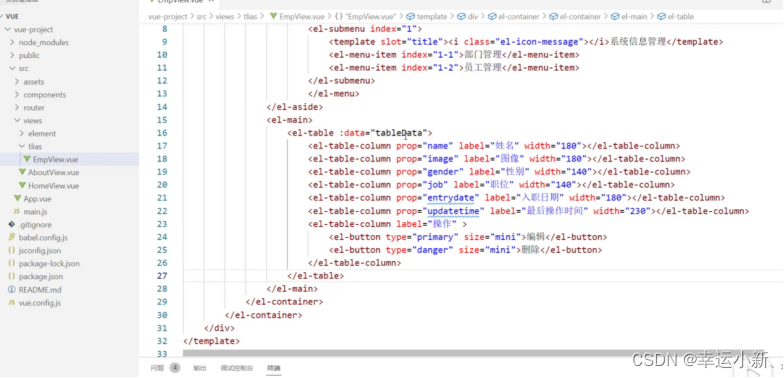
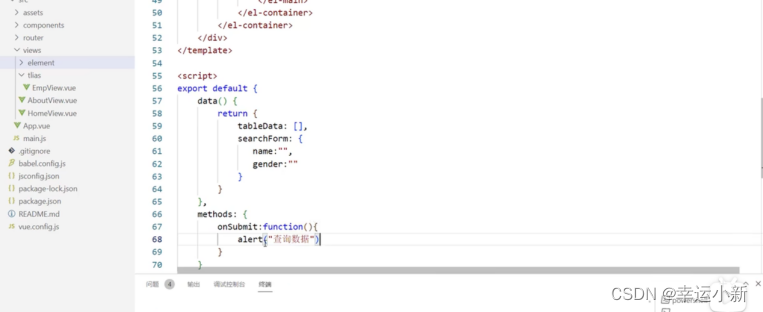
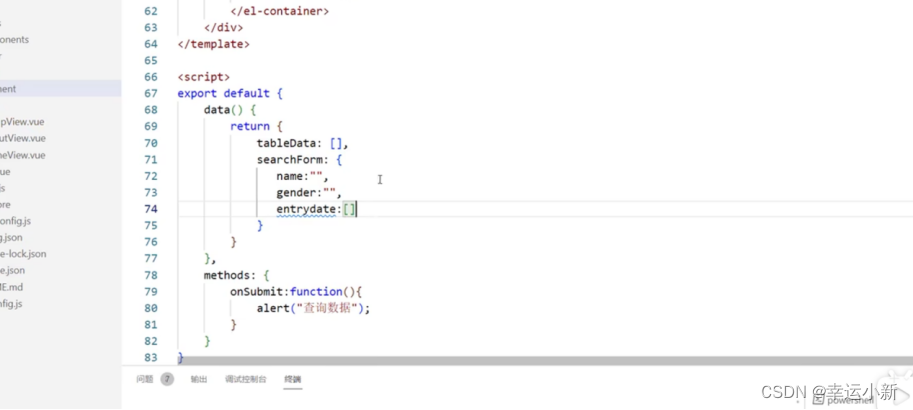
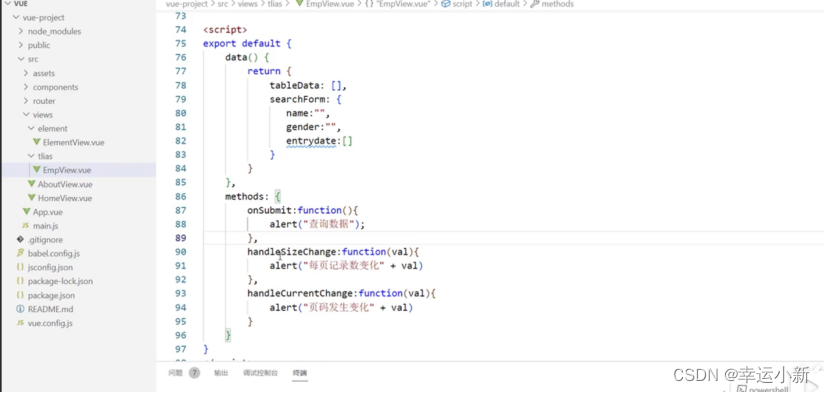
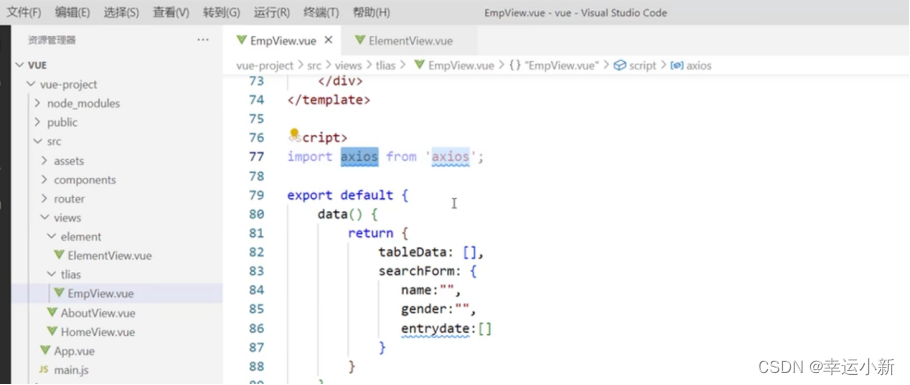
将来我们想要展示的是tableData这个数据模型,下面我们定义一下这个数据模型
这个是一个数组,所以我们声明一个空数组

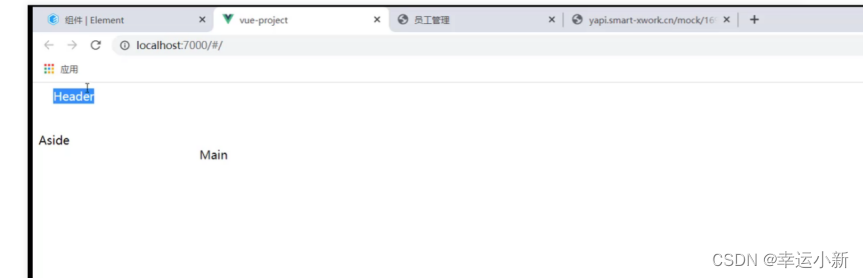
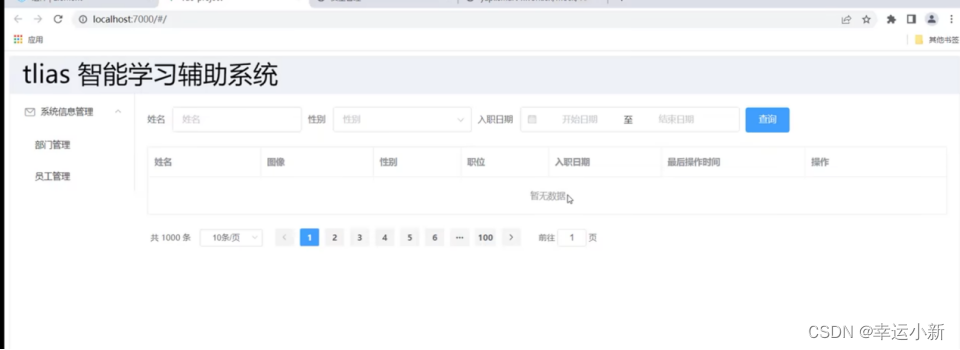
这样我们基本的网页布局就有了

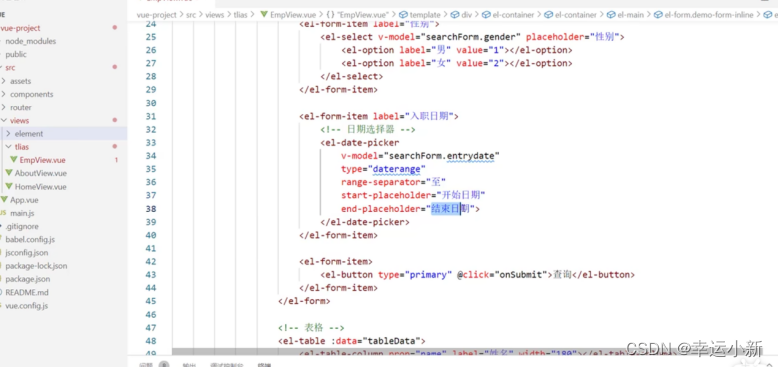
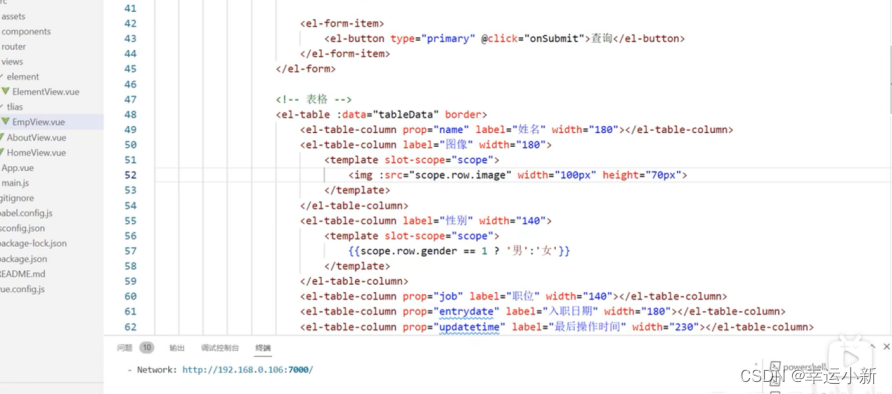
7.案例-页面组件实现


这里的value属性是指,当我们点击提交表单的时候
男,我们提交的数据是什么
女,我们提交的数据是什么



下面添加最后一个表单,入职时间

入职时间包括开始时间和结束时间,所以其实是一个数组

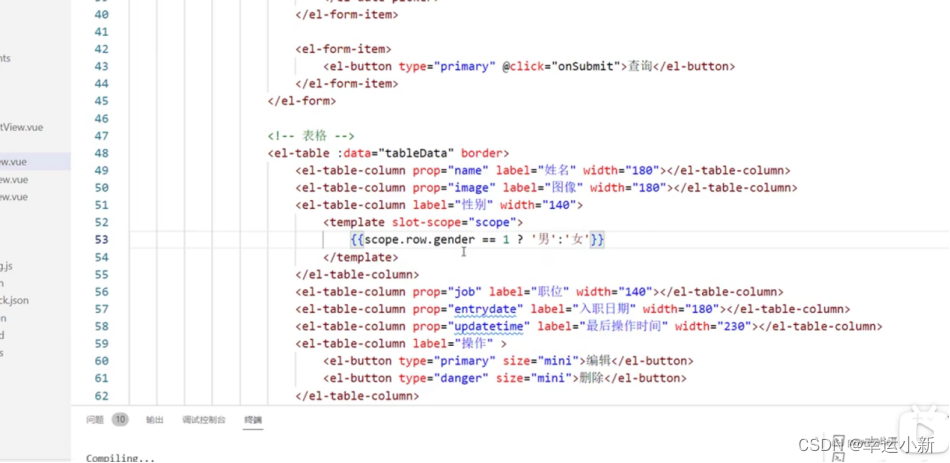
下面我们给这个表格加一个边框,只要新增一个属性border即可


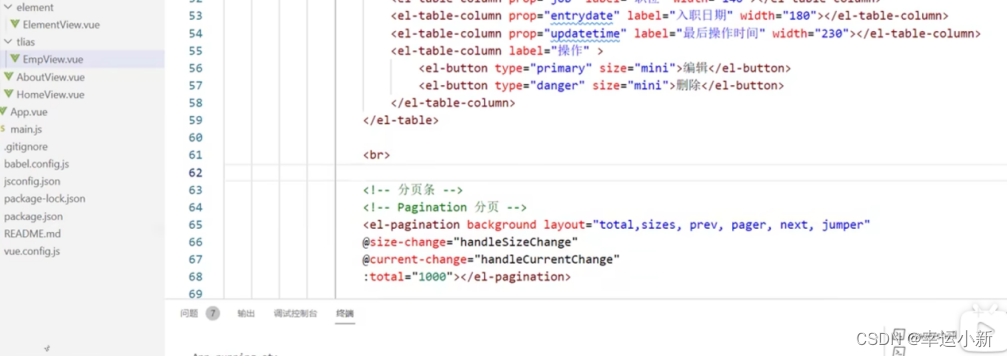
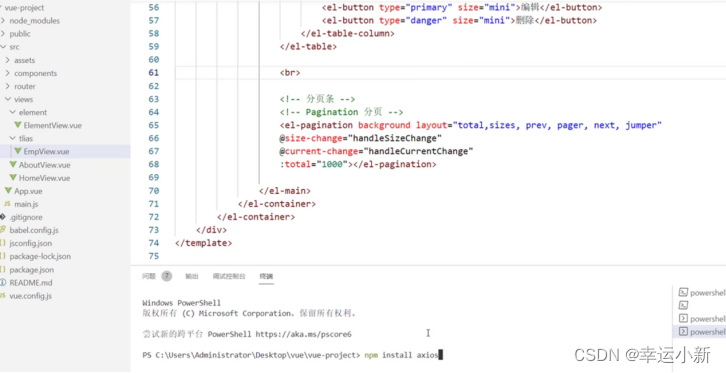
下面我们添加分页条

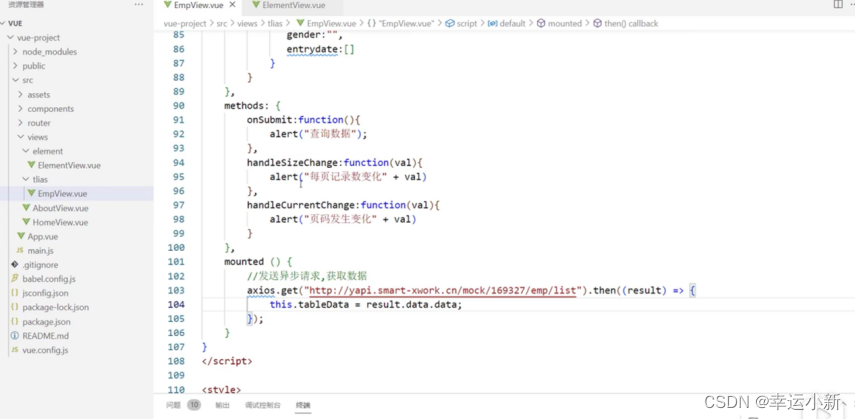
对应的方法也要添加


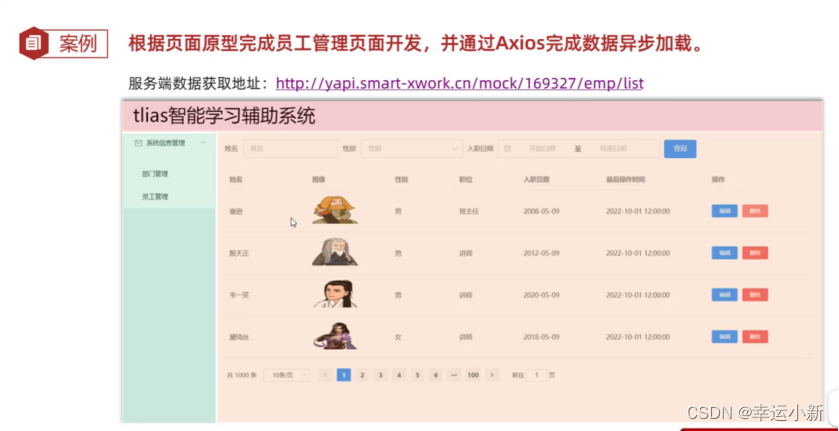
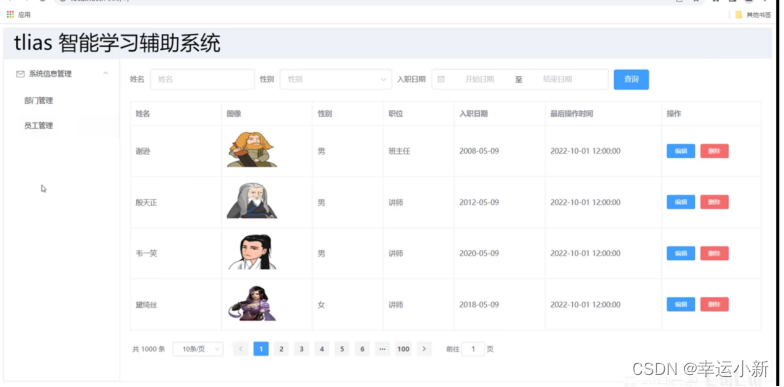
8.案例-axios异步加载数据


下载完成后,我们要在哪个页面用axios,就要在哪个页面引入axios

那什么时候我们需要通过axios发送异步请求加载数据呢?
我们只需要在vue的钩子方法中发送请求
这样只要vue对象一创建,挂载完成,它就会自动发送这个请求,加载数据
下面我们就定义一个钩子方法mounted


下面我们还需要处理其中的数据
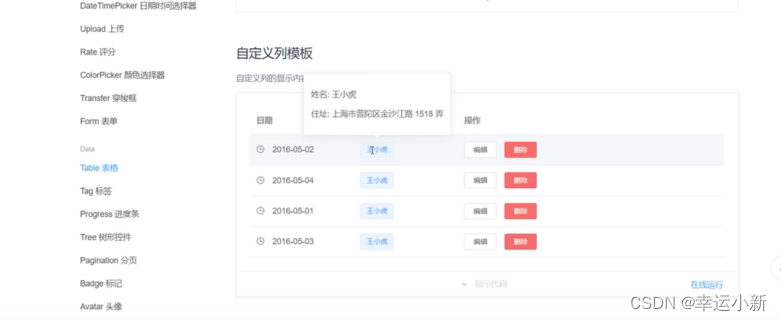
下面这个模版,我们只要将鼠标悬浮在姓名王小虎上面,就会显示王小虎的住址信息

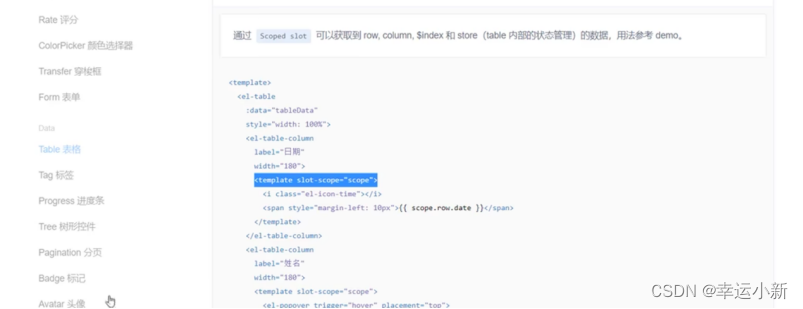
这是通过插槽实现的
这个scope插槽就可以获得row,即这一行的所有信息

Scope.row获得的是这一行数据,然后我们在获取其中的gender字段
接着再使用三元运算符进行判断


下面我们要调整图像字段,现在展示的是图像的url地址,而实际上我们要展示是一个图片


最后我们再解决一个小问题,
就是页码左侧侧边栏边框线的问题


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Leetcode热题之二分搜索
- 【无标题】
- PyQt QTextEdit 详解
- MYSQL 存储过程/存储函数
- 62. 不同路径
- 某电子商务企业薪酬管理体系搭建项目纪实
- 被低估的流量宝地,如何通过Reddit为Shopify店铺引流?
- Visual Studio 设置编辑框(即代码编辑器)的背景颜色
- 2023.12.14 hive sql的聚合增强函数 grouping set
- Linux的SSH远程管理和服务器之间的免密连接