vue看板使用电子数字
发布时间:2023年12月18日

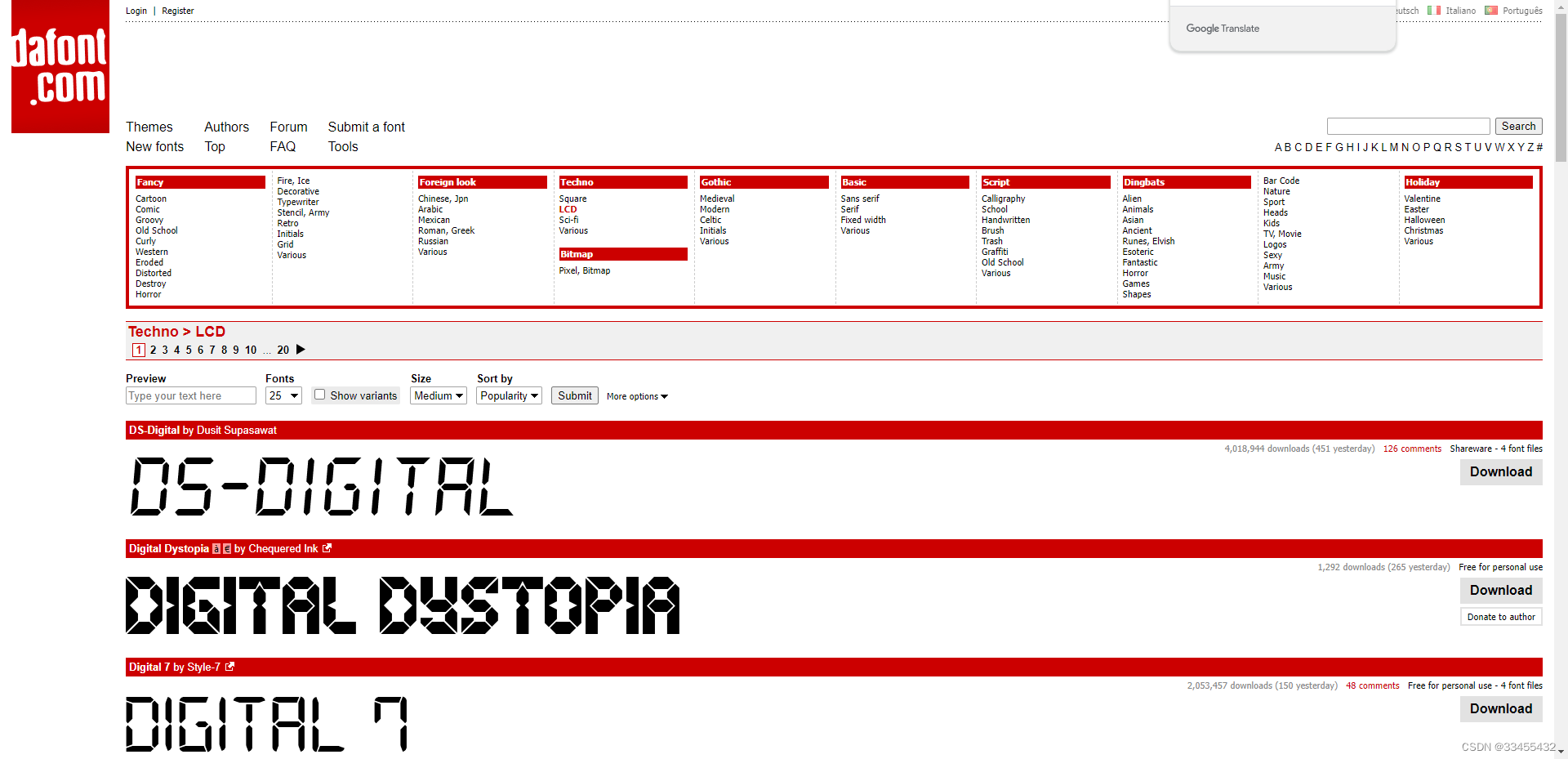
1、下载字体
https://www.dafont.com/theme.php?cat=302&text=0123456789

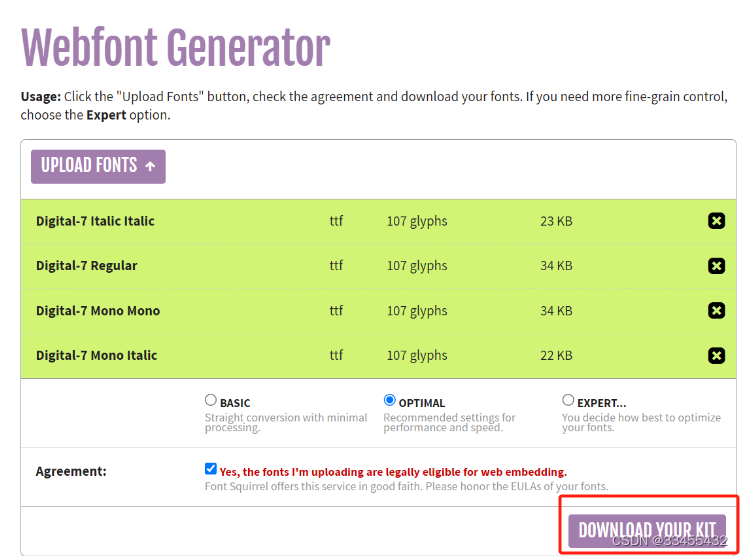
2、下载后将压缩包解压,并上传到https://link.csdn.net/?target=https%3A%2F%2Fwww.fontsquirrel.com%2Ftools%2Fwebfont-generator

然后下载

3、项目中使用
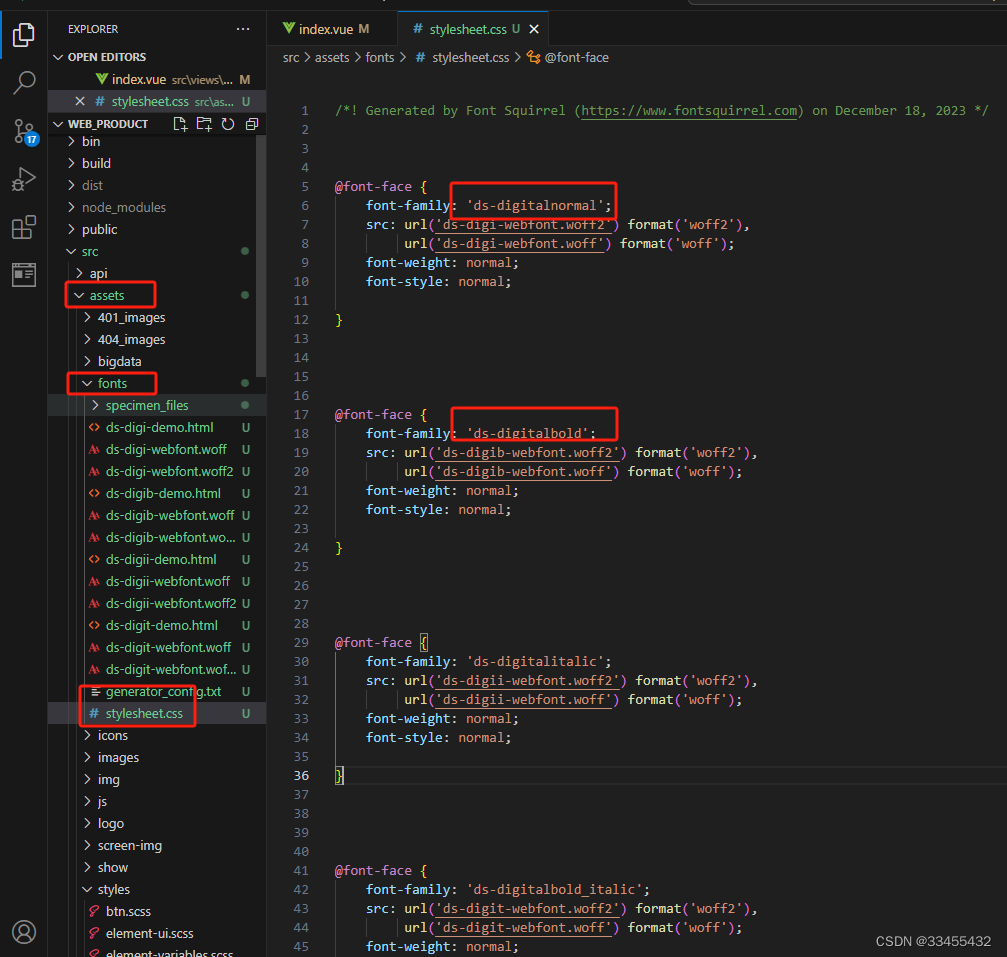
在Vue项目中的assets中新建fonts文件夹,将解压后的字体文件在fonts文件夹中

4、页面引入使用
<div class="card-panel-num">123456789</div>
<style rel="stylesheet/scss" lang="scss" >
@import '../../../assets/fonts/stylesheet.css';
#map{
width: 100%;
height: 200px;
}
.gudingtext{
.el-textarea{
height: 110px;
}
.el-textarea__inner{
height: 110px;
}
}
.card-panel-num {
font-size: 24px;
letter-spacing: 2px;
font-family: "ds-digitalnormal";
}
</style>
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135065495
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 工大智信智能听诊器自动分析心肺特征
- vue表格插件vxe-table导出 excel
- 颈椎病药物,目前市场规模已超过200亿美元
- Docker Compose 安装
- 如何测试和挑选 2024 年最佳 Mac 数据恢复软件
- 【算法与数据结构】406、LeetCode根据身高重建队列
- miniconda安装
- 003 Windows用户与组管理
- springboot 多数据源怎么配置在控制台的sql打印日志
- 数据分析工具 Top 8