vue el-table最后一页所有数据批量删除或者单个删除,自动回到上一页,包括单条删除
发布时间:2024年01月16日
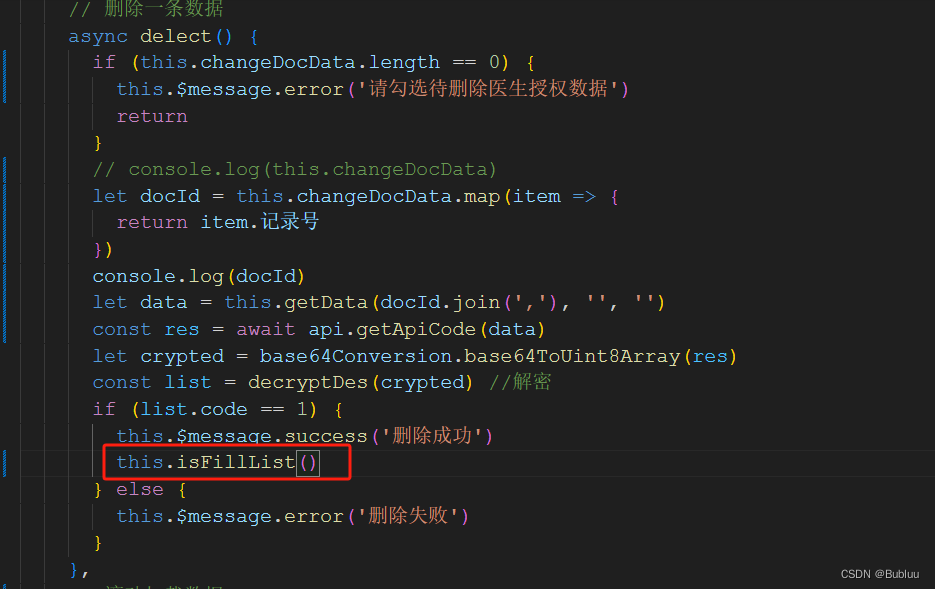
批量删除+单条删除
//判断数据是否可以满一页
isFillList () {
const totalPage = Math.ceil((this.docDateTotal - this.changeDocData.length) / this.docPageSize) // 总页数
this.docPage = this.docPage > totalPage ? totalPage : this.docPage
this.docPage = this.docPage < 1 ? 1 : this.docPage
await this.getDocDate()
},
注释:
this.docDateTotal :是获取列表的总条数
this.docPageSize:每页展示多少条
this.docPage :当前第几页
this.changeDocData.length:选择删除的数据集合

单条删除
删除 最有一条数据后 返回上一页
//总页数(每次删除计算总页数)AdminCount总数据
const totalPage = Math.ceil((this.AdminCount - 1) / this.PageSize)
//当前页大于总页数代表已经删除最后一条数据 将总页数赋值给当前页 会跳转到上一页
this.Page = this.Page > totalPage ? totalPage : this.Page
// //当页数小于为0 就给它为1页 否则就还是当前页
this.Page = this.Page < 1 ? 1 : this.Page
原文链接:https://blog.csdn.net/weixin_45859470/article/details/135240123
文章来源:https://blog.csdn.net/weixin_45859470/article/details/135628481
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 西电期末1020.寻找同数
- java常用的json,jsonarray,map转对象
- Spring Cloud Gateway实现数字签名与URL动态加密
- kotlin filter 过滤集合(filterIndexed,filterNot,filterIsInstance,filterNotNull)
- 2023 PAT exam (Advanced level) in winter Dec.12nd
- php no input file specified
- 调色学习第三章之【曲线工具】
- 数据结构与算法之美学习笔记:42 | 动态规划实战:如何实现搜索引擎中的拼写纠错功能?
- python线程中的semaphore信号量是什么
- PyQt5统计图生成