vue中keep-alive的理解和使用
发布时间:2024年01月22日
简要说明:
keep-alive:保留状态。在项目中我们经常将keep-alive和router-view结合使用,实现切换路由后仍然保留之前的路由页面的状态,路由切换回来后不会 重新初始化,而是保留之前的状态。但keep-alive是vue本身提供的组件,而并非vue-router提供。它支持对普通组件和路由组件的缓存。
实现原理:
keep-alive实现原理是:
渲染一个组件时,根据组件(通过 const slot = this.$slots.default const vnode = getFirstComponentChild(slot)获取组件)的name判断是否为需要缓存组件,如果是,先判断之前是否已经缓存,如果没有缓存,将需要缓存的组件保存在一个cache对象中,包含name、tag、componentInstance(组件实例),然后正常返回该组件,如果在cache对象中已经存在此组件,则将缓存的组件实例直接赋值给当前组件。
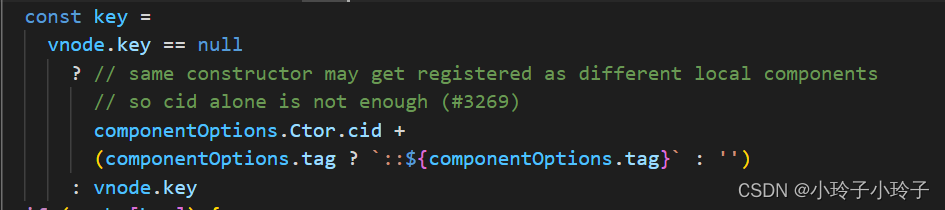
cache对象保存组件时,其key值取值规则如下:

使用:
1.接收参数:
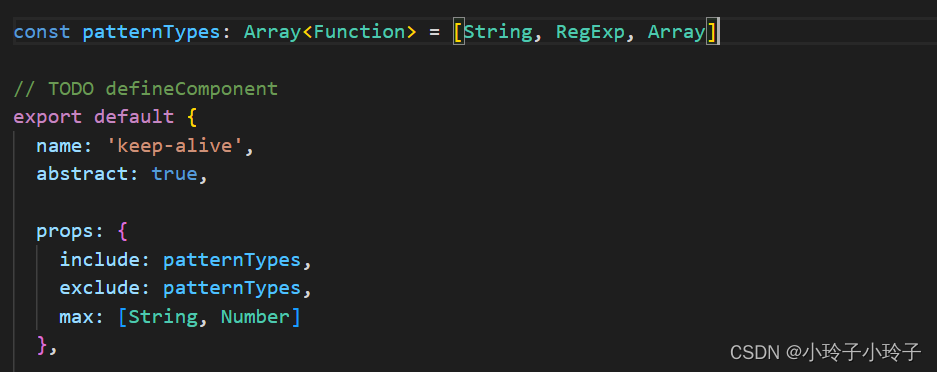
keep-alive支持接收三个参数(都可选):

include:哪些组件需要被缓存,通过与组件的名称匹配来确定组件是否需要缓存,可以传入通过逗号分割的字符串、数组、正则表达式。如果未设置此参数,则只要不在excludes中则缓存
exclude:哪些组件不要被缓存,同样通过与组件名称匹配,其优先级大于includes,如果未设置此参数而设置了includes,则不在includes中就不缓存。如果includes和excludes都未设置,则代表都要缓存。
max:最多能缓存组件的个数,如果缓存组件的个数超过max,则会删除最前面那个缓存的组件,依次类推
2.普通组件的使用:
普通组件中使用keep-alive:
//keep-alive里面所有的组件都会缓存
<keep-alive >
<component :is="componentName"/>
</keep-alive>
//只缓存组件名称为a或b的组件
<keep-alive :include="['a','b']">
<components :is="componentName"/>
</keep-alive>
//只缓存组件名称为b的组件
<keep-alive :include="['a','b']" :exclude="['a']">
<components :is="componentName"/>
</keep-alive>
3.router-view使用keep-alive:
//1.所有匹配到的路由组件都会被缓存
<keep-alive>
<router-view />
</keep-alive>
//2.通过在路由配置的meta对象中添加keepAlive属性控制对应的路由是否需要被缓存
<keep-alive>
<router-view
v-if="$route.meta.keepAlive"
:key="$route.meta.routerKey || $route.fullPath"
/>
</keep-alive>
<router-view
v-if="!$route.meta.keepAlive"
:key="$route.meta.routerKey || $route.fullPath"
/>
对应的路由配置:
//组件name为“Home”的路由将被缓存,其他路由不会被缓存
<keep-alive include="Home">
<router-view
:key="$route.meta.routerKey || $route.fullPath"
/>
</keep-alive>
文章来源:https://blog.csdn.net/lingliu0824/article/details/135740449
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 总结:Java各种内部类与外部类的关系
- 【基础篇】十三、强软弱虚引用、终结器引用
- Process On在线绘制流程图
- 如何解决vscode中文路径的问题
- IDEA在package下右键,没有new选项
- Python爬虫:使用Scrapy框架将XXTop250电影信息存储到MySQL数据库
- 全球日光地图分布地图数据
- C++11——可变参数模板
- MySQL 5.7较上一版本的关键升级
- python接口自动化(九)--python中字典和json的区别(详解)