【Vue中给输入框加入js验证_blur失去焦点进行校验】
发布时间:2023年12月20日
【Vue中给输入框加入js验证_blur失去焦点进行校验】
通俗一点就是给输入框加个光标离开当前文本输入框时,然后对当前文本框内容进行校验判断
具体如下:
1.先给文本框加属性 @blur=“validatePhoneNumber”
<el-input v-model=“entity.telephone” @blur=“validatePhoneNumber” :disabled=“disabled”>
{{ errorText }}
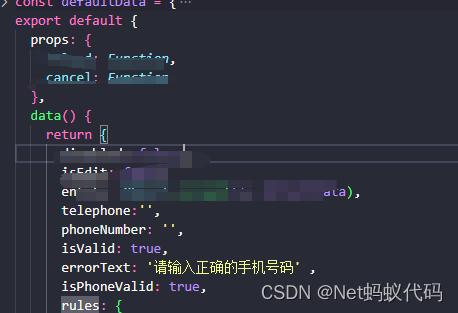
2.在data中对需要值进行默认赋值,或者称之为自定义

telephone:‘’,
phoneNumber: ‘’,
isValid: true,
errorText: ‘请输入正确的手机号码’ ,
isPhoneValid: true,
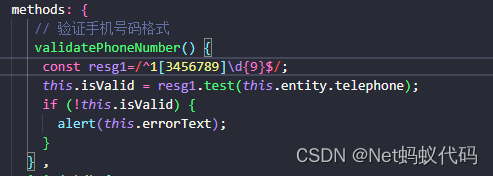
3.在method中自定义校验的方法

validatePhoneNumber() {
const resg1=/^1[3456789]\d{9}$/;
this.isValid = resg1.test(this.entity.telephone);
if (!this.isValid) {
alert(this.errorText);
}
}
文章来源:https://blog.csdn.net/qq_39858177/article/details/135110228
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
- 977. 有序数组的平方
- 推荐的 Web 性能计时:多长时间才算太长?
- 盛最多水的容器
- 解决flask中jinja2插值变量变成字符串的办法
- 基于ssm+jsp面向学生成绩分析系统源码和论文
- 一天吃透Spring面试八股文
- UE4运用C++和框架开发坦克大战教程笔记(十三)(第40~42集)
- 用TF-IDF处理文本数据
- SQL-DCL-如何用户管理,如何给用户权限?