WEB 3D技术 three.js 通过分组顶点 给同一个物体设置多个材质
发布时间:2023年12月25日
上文 WEB 3D技术 three.js 集合体 讲解三角形构建图形 顶点概念 顶点值重用 我们讲到 一个元素是由多个面组成的
那么 我们是不是可以一个物体用多个材质? 简单说 一个面用一种材质
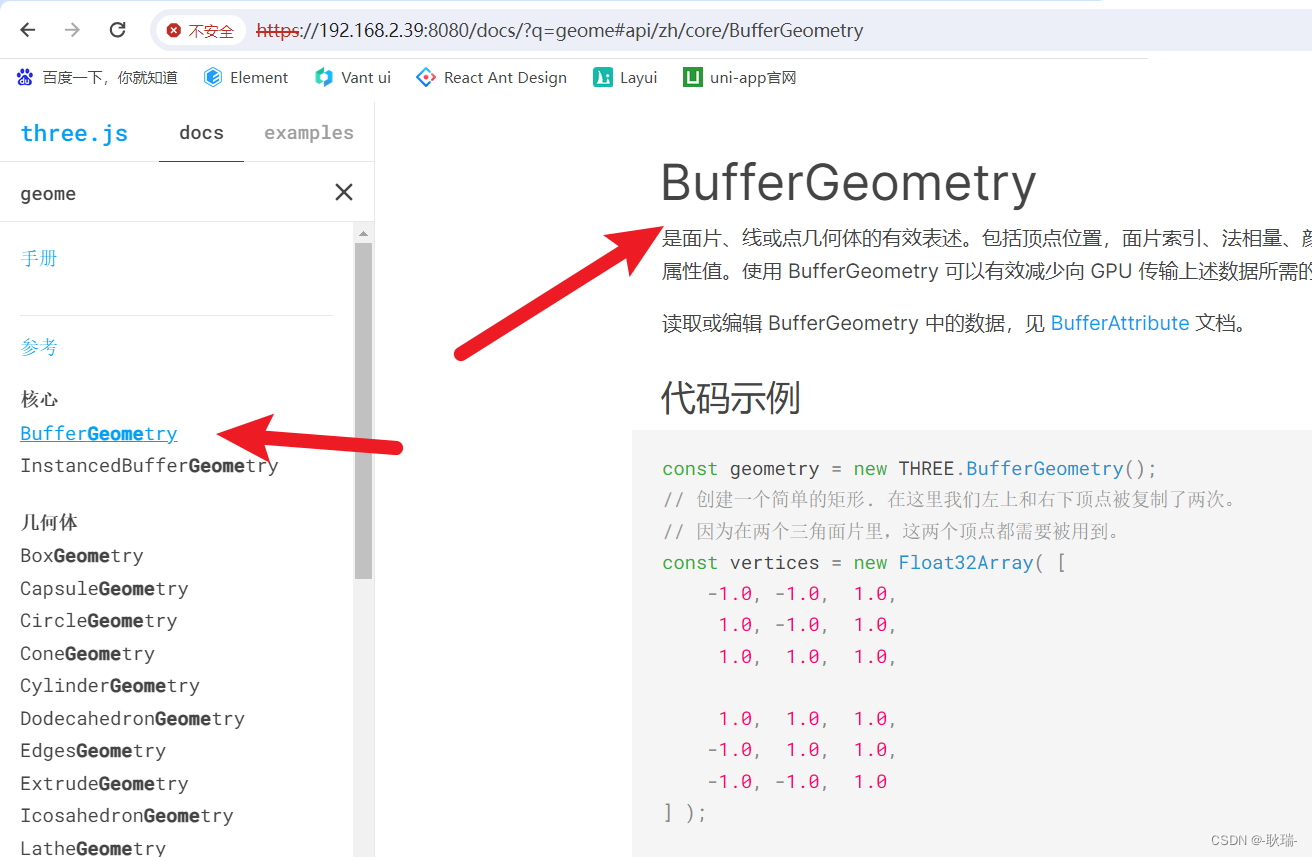
我们还是在官网中搜索 geome 如下图选择

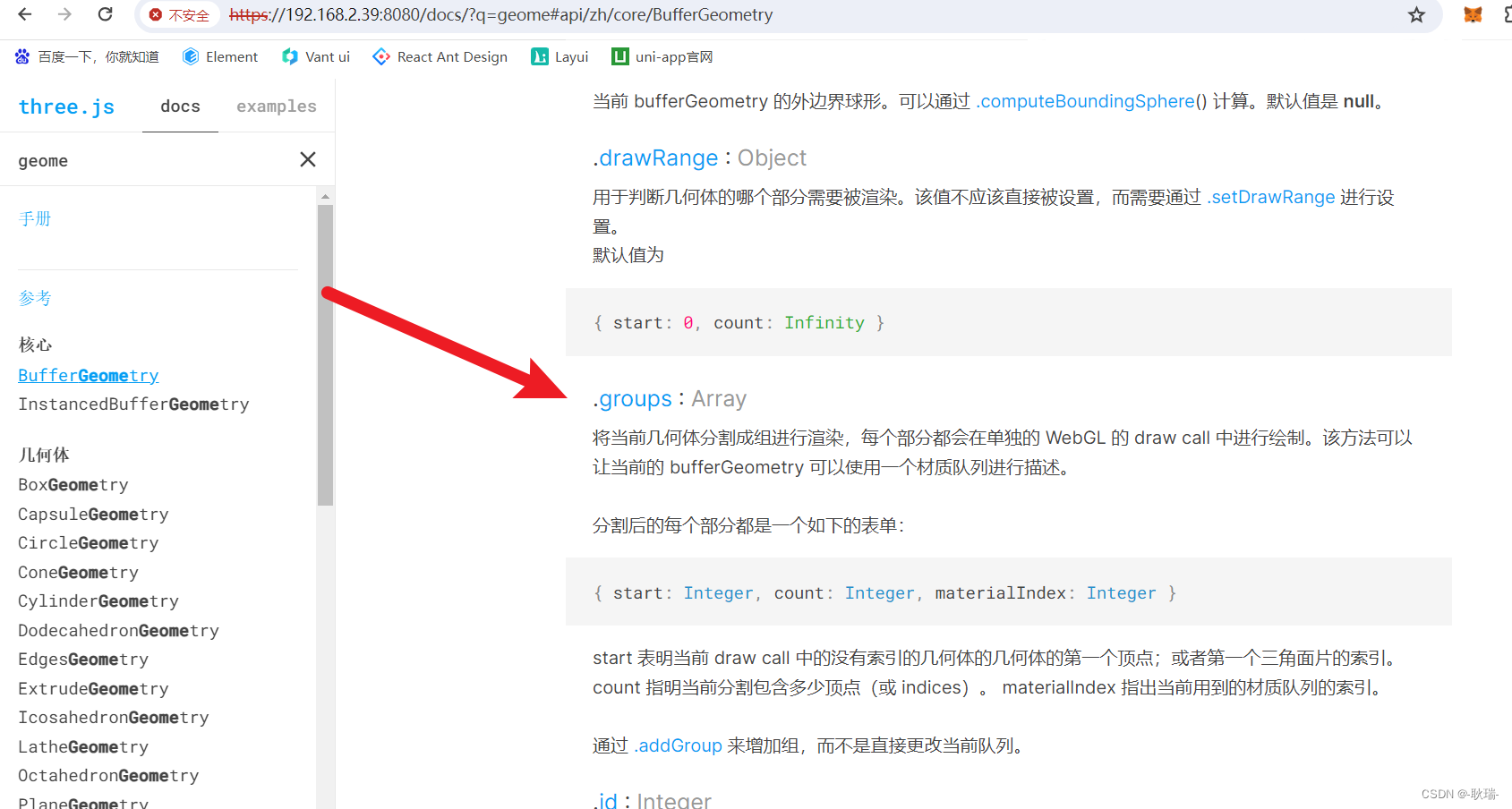
然后 找到 groups 顶点组 它能够将我们的顶点 划分成多个组

我们编写代码如下
//创建集合体
const geometry = new THREE.BufferGeometry();
// 创建顶点数据
const vertices = new Float32Array([
-1.0 ,-1.0 ,0.0,
1.0 ,-1.0, 0.0,
1.0 ,1.0 ,0.0,
-1.0 ,1.0, 0.0
])
geometry.setAttribute("position", new THREE.BufferAttribute(vertices, 3));
const indices = new Uint16Array([0 ,1 ,2, 0, 3, 2]);
geometry.addGroup(0, 3, 0);
geometry.addGroup(3, 3, 1);
const material = new THREE.MeshBasicMaterial({
color: 0x08ffee,
wireframe: false,
side: THREE.DoubleSide
})
const material1 = new THREE.MeshBasicMaterial({
color: 0x08ffe,
wireframe: false,
side: THREE.DoubleSide
})
geometry.setIndex(new THREE.BufferAttribute(indices, 1));
const cube = new THREE.Mesh(geometry, [material,material1]);
scene.add(cube)
首先 我们创建了两个组 addGroup 函数用于创建顶点分组 第一个组 设置 从第0个顶点开始 取 3个 就是 (0 1 2)下标顶点 然后 采用 第0个下标的材质
第二个组 从第3个下标顶点开始 取3个下标 用第一个下标的材质
然后 我们创建了两个材质 material1 和 material
THREE.Mesh第二个参数代表材质 我们传了一个数组
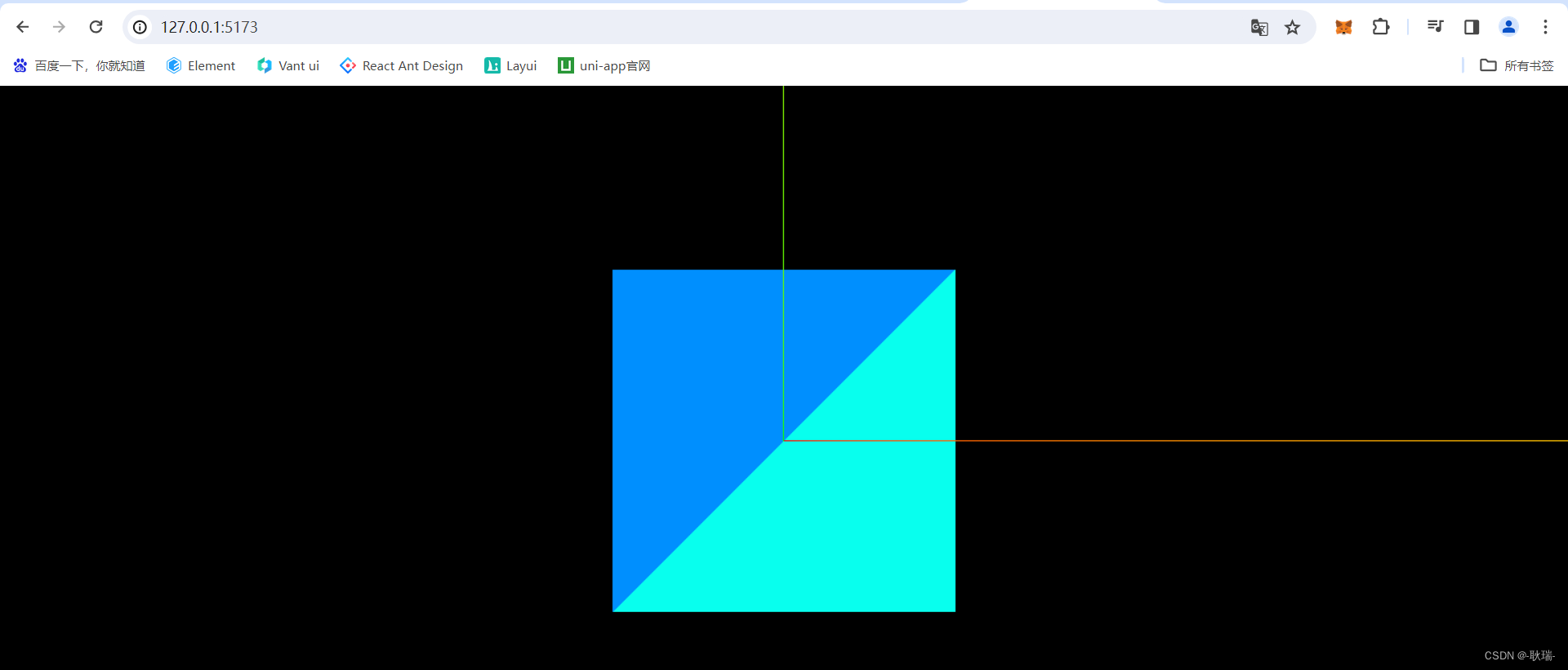
运行结果如下

这样 我们 012 345 下标顶点 分成了两个组 用了不同的材质
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135192718
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Windows MySQL密码丢失?教你轻松找回的方法
- 关于 scrapy 中 COOKIES_ENABLED 设置
- 电商快递运费对账教程
- libp2p 快速开始
- C++ --- 基础知识与细节(上)
- (2023版本)GraalVM+native-image+Visual Studio 在Win10上全流程安装,避坑+实操
- VSCode Python开发环境配置
- 《Spring Cloud Gateway 技术要点》
- 程序、进程和线程的基本概念
- Redis常用数据类型Stream之生产者端与常用命令-----Redis