H5向微信小程序发送信息(小程序web-view打开H5)
发布时间:2023年12月28日
引入weixin-js-sdk
?
npm i weixin-js-sdk页面引入
?
// 引入wxjs
import wx from "weixin-js-sdk";点击触发方法
?
methods: {
goweap(id){
console.log(wx);
// H5传递数据 (navigateBack)
wx.miniProgram.navigateBack({delta: 1});
wx.miniProgram.postMessage({
data: {
id: id
}
});
},
}小程序接收信息
?
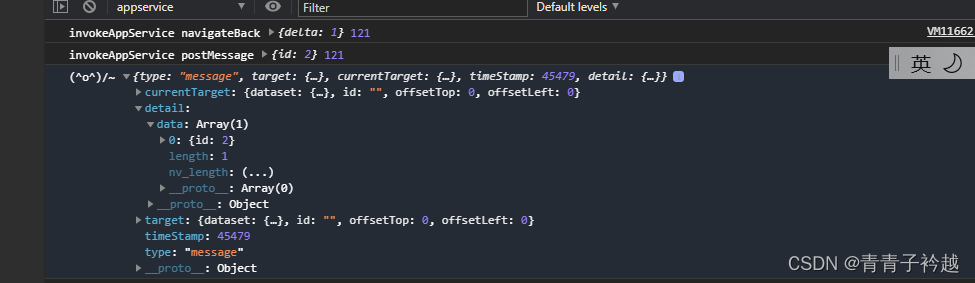
<web-view bindmessage="getMessage" src="http://localhost:8080" /> getMessage(e:any){
console.log("\(^o^)/~",e);
},
文章来源:https://blog.csdn.net/qq_46376192/article/details/135246995
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 数位DP LeetCode 600 不含连续1的非负整数
- 电影cheng时里的天道
- Django 4.2.7 ORM 连接MySQLServer 完成单表CRUD
- 【算法题】矩阵顺时针旋转90° (js)
- Python之线程池设计实战
- 《软件需求分析报告》
- Windows10时间显示秒数的设置方法
- 2023年全国职业院校技能大赛网络系统管理网络模块 SDN解题步骤
- 【局域网window10系统搭建共享文件夹或与手机共享】
- 系统学习申论