Vue3学习笔记(尚硅谷天禹老师)
1.Vue3简介
1.1性能的提升
????????打包大小减少41%;
????????初次渲染快55%,更新渲染快133%;
????????内存减少54%。
1.2源码的升级
? ? ? ? 使用Proxy代替defineProperty实现响应式。
? ? ? ? 重写虚拟Dom的实现和Tree-Shaking
1.3拥抱TypeScript
? ? ? ? Vue3可以更好的支持TypeScript
1.4新的特性
1. `Composition API`(组合`API`):
? ?- `setup`
? ?- `ref`与`reactive`
? ?- `computed`与`watch`
2. 新的内置组件:
? ?- `Fragment`
? ?- `Teleport`
? ?- `Suspense`
3. 其他改变:
? ?- 新的生命周期钩子
? ?- `data` 选项应始终被声明为一个函数
? ?- 移除`keyCode`支持作为` v-on` 的修饰符
?2. 创建Vue3工程
2.1. 【基于 vue-cli 创建】
点击查看[官方文档](https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create)
> 备注:目前`vue-cli`已处于维护模式,官方推荐基于 `Vite` 创建项目。
????????powershell
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
????????vue --version
## 安装或者升级你的@vue/cli
????????npm install -g @vue/cli
## 执行创建命令
????????vue create vue_test
## ?随后选择3.x
## ?Choose a version of Vue.js that you want to start the project with (Use arrow keys)
## ?> 3.x
## ? ?2.x
## 启动
????????cd vue_test
????????npm run serve
?2.2. 【基于 vite 创建】(推荐)
`vite` 是新一代前端构建工具,官网地址:[https://vitejs.cn](](,`vite`的优势如下:
- 轻量快速的热重载(`HMR`),能实现极速的服务启动。
- 对 `TypeScript`、`JSX`、`CSS` 等支持开箱即用。
- 真正的按需编译,不再等待整个应用编译完成。
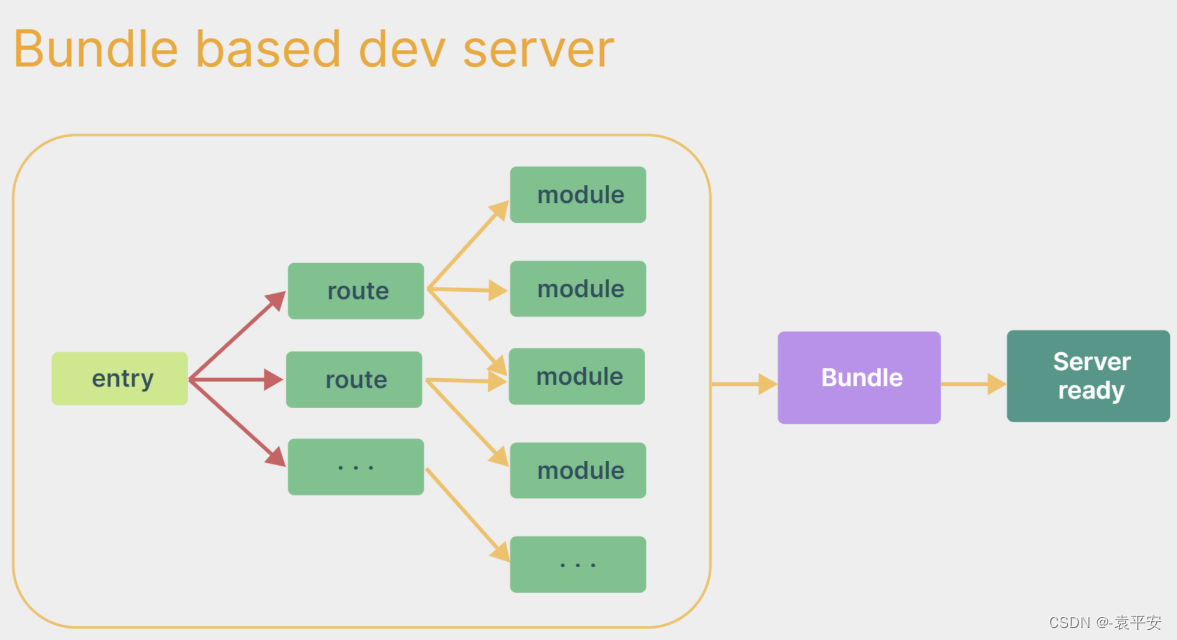
- `webpack`构建 与 `vite`构建对比图如下:


* 具体操作如下(点击查看[官方文档](https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application))
(如果是后端同学需要先下载node.js插件。直接去官网下载)
2.2.1具体操作
```powershell
## 1.创建命令
npm create vue@latest
## 2.具体配置
## 配置项目名称
????????√ Project name: vue3_test
## 是否添加TypeScript支持
????????√ Add TypeScript? ?Yes
## 是否添加JSX支持
????????√ Add JSX Support? ?No
## 是否添加路由环境
????????√ Add Vue Router for Single Page Application development? ?No
## 是否添加pinia环境
????????√ Add Pinia for state management? ?No
## 是否添加单元测试
????????√ Add Vitest for Unit Testing? ?No
## 是否添加端到端测试方案
????????√ Add an End-to-End Testing Solution? ? No
## 是否添加ESLint语法检查
????????√ Add ESLint for code quality? ?Yes
## 是否添加Prettiert代码格式化
????????√ Add Prettier for code formatting? ?No
安装完后用vscode打开文件会有如图文件

打开env.d.ts文件,如果提示错误。就要安装依赖

打开终端运行
? ? ? ? npm i? (安装所有依赖)
2.3.编写一个App组件
<template>
<div class="app">
<h1>你好啊!</h1>
</div>
</template>
<script lang="ts">
export default {
name:'App' //组件名
}
</script>
<style>
.app {
background-color: #ddd;
box-shadow: 0 0 10px;
border-radius: 10px;
padding: 20px;
}
</style>总结:
- `Vite` 项目中,`index.html` 是项目的入口文件,在项目最外层。
- 加载`index.html`后,`Vite` 解析 `<script type="module" src="xxx">` 指向的`JavaScript`。
- `Vue3`**中是通过 **`createApp` 函数创建一个应用实例。
????????`Vue3`向下兼容`Vue2`语法,且`Vue3`中的模板中可以没有根标签
2.3.1一个简单的效果
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'App',
data() {
return {
name:'张三',
age:18,
tel:'13888888888'
}
},
methods:{
changeName(){
this.name = 'zhang-san'
},
changeAge(){
this.age += 1
},
showTel(){
alert(this.tel)
}
},
}
</script>3.Vue三核心语法
3.1. ?【OptionsAPI 与 CompositionAPI】
- `Vue2`的`API`设计是`Options`(配置)风格的。
- `Vue3`的`API`设计是`Composition`(组合)风格的。
### ?Options API 的弊端
`Options`类型的 `API`,数据、方法、计算属性等,是分散在:`data`、`methods`、`computed`中的,若想新增或者修改一个需求,就需要分别修改:`data`、`methods`、`computed`,不便于维护和复用。
### Composition API 的优势
可以用函数的方式,更加优雅的组织代码,让相关功能的代码更加有序的组织在一起。
3.2. 【拉开序幕的 setup】
`setup`是`Vue3`中一个新的配置项,值是一个函数,它是 `Composition API` **“表演的舞台**_**”**_,组件中所用到的:数据、方法、计算属性、监视......等等,均配置在`setup`中。
传统选项式>>>

Vue3组合式>>>
setup(){
console.log(this) //setup中的this是undefined,Vue3在弱化this了
// 数据,原来是写在data中的,此时的name、age、tel都不是响应式的数据
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法
function changeName() {
name = 'zhang-san' //注意:这样修改name,页面是没有变化的
console.log(name) //name确实改了,但name不是响应式的
}
function changeAge() {
age += 1 //注意:这样修改age,页面是没有变化的
console.log(age) //age确实改了,但age不是响应式的
}
function showTel() {
alert(tel)
}
// 将数据、方法交出去,模板中才可以使用
return {name,age,tel,changeName,changeAge,showTel}
}特点如下:
- `setup`函数返回的对象中的内容,可直接在模板中使用。
- `setup`中访问`this`是`undefined`。
- `setup`函数会在`beforeCreate`之前调用,它是“领先”所有钩子执行的。
(Vue3中弱化了this)
3.2.1setup的返回值
- 若返回一个**对象:则对象中的:属性、方法等,在模板中均可以直接使用(重点关注)。
- 若返回一个**函数:则可以自定义渲染内容,代码如下:
setup(){
? return ()=> '你好啊!'
}
3.2.2setup 与 Options API 的关系
(面试题)
- `Vue2` 的配置(`data`、`methos`)中可以访问到`setup`中的属性、方法。(因为setup处于beforecreate之前)
- 但在`setup`中不能访问到`Vue2`的配置(`data`、`methos`)。
- 如果与`Vue2`冲突,则`setup`优先。
(setup没有this。里面不能写this)
3.3setup 语法糖
下图该代码直接把setup独立出去。相当于在原script标签中的setup中的setup函数

代码:
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changName">修改名字</button>
<button @click="changAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script lang="ts">
export default {
name:'Person',
}
</script>
<!-- 下面的写法是setup语法糖 -->
<script setup lang="ts">
console.log(this) //undefined
// 数据(注意:此时的name、age、tel都不是响应式数据)
let name = '张三'
let age = 18
let tel = '13888888888'
// 方法
function changName(){
name = '李四'//注意:此时这么修改name页面是不变化的
}
function changAge(){
console.log(age)
age += 1 //注意:此时这么修改age页面是不变化的
}
function showTel(){
alert(tel)
}
</script>扩展:上述代码,还需要编写一个不写`setup`的`script`标签,去指定组件名字,比较麻烦,我们可以借助`vite`中的插件简化
1. 第一步:在终端中`npm i vite-plugin-vue-setup-extend -D`
2. 第二步:打开`vite.config.ts`文件,改为:
import { defineConfig } from 'vite'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [ VueSetupExtend() ]
})3. 第三步:`<script setup lang="ts" name="Person">`
3.4. 【ref 创建:基本类型的响应式数据】
(该ref与vue2中的ref不同。该ref是可以使数据变为响应式的,哪个是响应式,就给哪个加)
- 作用:定义响应式变量。
- 语法:`let xxx = ref(初始值)`。
- 返回值:一个`RefImpl`的实例对象,简称`ref对象`或`ref`,`ref`对象的`value`属性是响应式的。
- 注意点:
? ?- `JS`中操作数据需要:`xxx.value`,但模板中不需要`.value`,直接使用即可。
? ?- 对于`let name = ref('张三')`来说,`name`不是响应式的,`name.value`是响应式的。(JS中操作ref对象时候需要.value)
<template>
<div class="person">
<h2>姓名:{{name}}</h2>
<h2>年龄:{{age}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">年龄+1</button>
<button @click="showTel">点我查看联系方式</button>
</div>
</template>
<script setup lang="ts" name="Person">
import {ref} from 'vue'
// name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。
let name = ref('张三')
let age = ref(18)
// tel就是一个普通的字符串,不是响应式的
let tel = '13888888888'
function changeName(){
// JS中操作ref对象时候需要.value
name.value = '李四'
console.log(name.value)
// 注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。
// name = ref('zhang-san')
}
function changeAge(){
// JS中操作ref对象时候需要.value
age.value += 1
console.log(age.value)
}
function showTel(){
alert(tel)
}
</script>3.5. 【reactive 创建:对象类型的响应式数据】
- 作用:定义一个响应式对象(基本类型不要用它,要用`ref`,否则报错)
- 语法:`let 响应式对象= reactive(源对象)`。
- 返回值:一个`Proxy`的实例对象,简称:响应式对象。
- 注意点:`reactive`定义的响应式数据是“深层次”的。
(Shift + Alt + 上/下箭头 选中代码往上/下面复制)
<template>
<div class="person">
<h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2>
<h2>游戏列表:</h2>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
<h2>测试:{{obj.a.b.c.d}}</h2>
<button @click="changeCarPrice">修改汽车价格</button>
<button @click="changeFirstGame">修改第一游戏</button>
<button @click="test">测试</button>
</div>
</template>
<script lang="ts" setup name="Person">
import { reactive } from 'vue'
// 数据
let car = reactive({ brand: '奔驰', price: 100 })
let games = reactive([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = reactive({
a:{
b:{
c:{
d:666
}
}
}
})
function changeCarPrice() {
car.price += 10
}
function changeFirstGame() {
games[0].name = '流星蝴蝶剑'
}
function test(){
obj.a.b.c.d = 999
}
</script>? ??3.6. 【ref 创建:对象类型的响应式数据】
- 其实`ref`接收的数据可以是:基本类型、对象类型。
- 若`ref`接收的是对象类型,内部其实也是调用了`reactive`函数。
(reactive只能定义对象类型的响应式数据)
<template>
<div class="person">
<h2>汽车信息:一台{{ car.brand }}汽车,价值{{ car.price }}万</h2>
<h2>游戏列表:</h2>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
<h2>测试:{{obj.a.b.c.d}}</h2>
<button @click="changeCarPrice">修改汽车价格</button>
<button @click="changeFirstGame">修改第一游戏</button>
<button @click="test">测试</button>
</div>
</template>
<script lang="ts" setup name="Person">
import { ref } from 'vue'
// 数据
let car = ref({ brand: '奔驰', price: 100 })
let games = ref([
{ id: 'ahsgdyfa01', name: '英雄联盟' },
{ id: 'ahsgdyfa02', name: '王者荣耀' },
{ id: 'ahsgdyfa03', name: '原神' }
])
let obj = ref({
a:{
b:{
c:{
d:666
}
}
}
})
console.log(car)
function changeCarPrice() {
car.value.price += 10
}
function changeFirstGame() {
games.value[0].name = '流星蝴蝶剑'
}
function test(){
obj.value.a.b.c.d = 999
}
</script>3.7. 【ref 对比 reactive】
宏观角度看:
> 1. `ref`用来定义:基本类型数据、对象类型数据;
> 2. `reactive`用来定义:对象类型数据。
区别:
> 1. `ref`创建的变量必须使用`.value`(可以使用`volar`插件自动添加`.value`)。
> 2. `reactive`重新分配一个新对象,会失去响应式(可以使用`Object.assign`去整体替换)。
- 使用原则:
> 1. 若需要一个基本类型的响应式数据,必须使用`ref`。
> 2. 若需要一个响应式对象,层级不深,`ref`、`reactive`都可以。
> 3. 若需要一个响应式对象,且层级较深,推荐使用`reactive`。做表单相关的数据,推荐使用reactive。
3.8. 【toRefs 与 toRef】
- 作用:将一个响应式对象中的每一个属性,转换为`ref`对象。
- 备注:`toRefs`与`toRef`功能一致,但`toRefs`可以批量转换。?
-toRefs是把整个reactive所定义的对象的每一组key-value都拿出来形成一个新的对象并且还具备响应式的能力
- 语法如下:
<template>
<div class="person">
<h2>姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h2>性别:{{person.gender}}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeGender">修改性别</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,reactive,toRefs,toRef} from 'vue'
// 数据
let person = reactive({name:'张三', age:18, gender:'男'})
// 通过toRefs将person对象中的n个属性批量取出,且依然保持响应式的能力
let {name,gender} = toRefs(person)
// 通过toRef将person对象中的gender属性取出,且依然保持响应式的能力
let age = toRef(person,'age')
// 方法
function changeName(){
name.value += '~'
}
function changeAge(){
age.value += 1
}
function changeGender(){
gender.value = '女'
}
</script>3.8. 【computed计算属性】
作用:根据已有数据计算出新数据(和`Vue2`中的`computed`作用一致)。
底层借助了object.defineproperty方法提供的getter和setter
<template>
<div class="person">
姓:<input type="text" v-model="firstName"> <br>
名:<input type="text" v-model="lastName"> <br>
全名:<span>{{fullName}}</span> <br>
<button @click="changeFullName">全名改为:li-si</button>
</div>
</template>
<script setup lang="ts" name="App">
import {ref,computed} from 'vue'
let firstName = ref('zhang')
let lastName = ref('san')
// 计算属性——只读取,不修改
/* let fullName = computed(()=>{
return firstName.value + '-' + lastName.value
}) */
// 计算属性——既读取又修改
let fullName = computed({
// 读取
get(){
return firstName.value + '-' + lastName.value
},
// 修改
set(val){
console.log('有人修改了fullName',val)
firstName.value = val.split('-')[0]
lastName.value = val.split('-')[1]
}
})
function changeFullName(){
fullName.value = 'li-si'
}
</script>3.9.【watch监听】
- 作用:监视数据的变化(和`Vue2`中的`watch`作用一致)
- 特点:`Vue3`中的`watch`只能监视以下四种数据:
> 1. `ref`定义的数据。
> 2. `reactive`定义的数据。
> 3. 函数返回一个值(`getter`函数)。
> 4. 一个包含上述内容的数组。
(官方文档
watch()?默认是懒侦听的,即仅在侦听源发生变化时才执行回调函数。
第一个参数是侦听器的源。这个来源可以是以下几种:
- 一个函数,返回一个值
- 一个 ref
- 一个响应式对象
- ...或是由以上类型的值组成的数组
)
我们在`Vue3`中使用`watch`的时候,通常会遇到以下几种情况:
?* *情况一
监视`ref`定义的【基本类型】数据:直接写数据名即可,监视的是其`value`值的改变。
<template>
<div class="person">
<h1>情况一:监视【ref】定义的【基本类型】数据</h1>
<h2>当前求和为:{{sum}}</h2>
<button @click="changeSum">点我sum+1</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let sum = ref(0)
// 方法
function changeSum(){
sum.value += 1
}
// 监视,情况一:监视【ref】定义的【基本类型】数据
const stopWatch = watch(sum,(newValue,oldValue)=>{ //不写sum.value,因为sum才是ref定义的数据。而不是sum.value
console.log('sum变化了',newValue,oldValue)
if(newValue >= 10){
stopWatch() //回调一个停止监视的函数,此处是当newValue>10时,停止监视。
}
})
</script>**情况二
监视`ref`定义的【对象类型】数据:直接写数据名,监视的是对象的【地址值】,若想监视对象内部的数据,要手动开启深度监视。
?注意:
> 若修改的是`ref`定义的对象中的属性,`newValue` 和 `oldValue` 都是新值,因为它们是同一个对象。
> 若修改整个`ref`定义的对象,`newValue` 是新值, `oldValue` 是旧值,因为不是同一个对象了。
>监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,只有整个对象被改变的时候才会被监视到。
? ? 若想监视对象内部属性的变化,需要手动开启深度监视
? ? watch的第一个参数是:被监视的数据
? ? watch的第二个参数是:监视的回调
? ? watch的第三个参数是:配置对象(deep、immediate等等.....)qing
<template>
<div class="person">
<h1>情况二:监视【ref】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {ref,watch} from 'vue'
// 数据
let person = ref({
name:'张三',
age:18
})
// 方法
function changeName(){
person.value.name += '~'
}
function changeAge(){
person.value.age += 1
}
function changePerson(){
person.value = {name:'李四',age:90}
}
/*
监视,情况一:监视【ref】定义的【对象类型】数据,监视的是对象的地址值,只有整个对象被改变的时候才会被监视到。
若想监视对象内部属性的变化,需要手动开启深度监视
watch的第一个参数是:被监视的数据
watch的第二个参数是:监视的回调
watch的第三个参数是:配置对象(deep、immediate等等.....)
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{deep:true})
</script>??* *情况三
监视`reactive`定义的【对象类型】数据,且默认开启了深度监视。
(reactiv隐式创建深层监听,并且该深度监视没法关闭)
对比ref与reactiv修改整个对象的方法

代码:
<template>
<div class="person">
<h1>情况三:监视【reactive】定义的【对象类型】数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changePerson">修改整个人</button>
<hr>
<h2>测试:{{obj.a.b.c}}</h2>
<button @click="test">修改obj.a.b.c</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18
})
let obj = reactive({
a:{
b:{
c:666
}
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changePerson(){
Object.assign(person,{name:'李四',age:80})
}
function test(){
obj.a.b.c = 888
}
// 监视,情况三:监视【reactive】定义的【对象类型】数据,且默认是开启深度监视的
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
})
watch(obj,(newValue,oldValue)=>{
console.log('Obj变化了',newValue,oldValue)
})
</script>* *情况四
监视`ref`或`reactive`定义的【对象类型】数据中的某个属性,(遇到该情况,反手就用函数)注意点如下:
1. 若该属性值不是【对象类型】,需要写成函数形式。
2. 若该属性值是依然是【对象类型】,可直接编,也可写成函数,建议写成函数。
结论:监视的要是对象里的属性,那么最好写函数式,注意点:若是对象监视的是地址值,需要关注对象内部,需要手动开启深度监视。

代码:
<template>
<div class="person">
<h1>情况四:监视【ref】或【reactive】定义的【对象类型】数据中的某个属性</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeC1">修改第一台车</button>
<button @click="changeC2">修改第二台车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18,
car:{
c1:'奔驰',
c2:'宝马'
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeC1(){
person.car.c1 = '奥迪'
}
function changeC2(){
person.car.c2 = '大众'
}
function changeCar(){
person.car = {c1:'雅迪',c2:'爱玛'}
}
// 监视,情况四:监视响应式对象中的某个属性,且该属性是基本类型的,要写成函数式
/* watch(()=> person.name,(newValue,oldValue)=>{
console.log('person.name变化了',newValue,oldValue)
}) */
// 监视,情况四:监视响应式对象中的某个属性,且该属性是对象类型的,可以直接写,也能写函数,更推荐写函数
watch(()=>person.car,(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
</script>** 情况五
监视上述的多个数据
<template>
<div class="person">
<h1>情况五:监视上述的多个数据</h1>
<h2>姓名:{{ person.name }}</h2>
<h2>年龄:{{ person.age }}</h2>
<h2>汽车:{{ person.car.c1 }}、{{ person.car.c2 }}</h2>
<button @click="changeName">修改名字</button>
<button @click="changeAge">修改年龄</button>
<button @click="changeC1">修改第一台车</button>
<button @click="changeC2">修改第二台车</button>
<button @click="changeCar">修改整个车</button>
</div>
</template>
<script lang="ts" setup name="Person">
import {reactive,watch} from 'vue'
// 数据
let person = reactive({
name:'张三',
age:18,
car:{
c1:'奔驰',
c2:'宝马'
}
})
// 方法
function changeName(){
person.name += '~'
}
function changeAge(){
person.age += 1
}
function changeC1(){
person.car.c1 = '奥迪'
}
function changeC2(){
person.car.c2 = '大众'
}
function changeCar(){
person.car = {c1:'雅迪',c2:'爱玛'}
}
// 监视,情况五:监视上述的多个数据
watch([()=>person.name,person.car],(newValue,oldValue)=>{
console.log('person.car变化了',newValue,oldValue)
},{deep:true})
</script>3.10. 【watchEffect】
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- C++11新特性:模板函数的默认模板参数
- 深度学习基本介绍-李沐
- APP流量变现——4项关键指标决定了APP混合变现的收入
- Poll的原理及代码
- vue3 element plus 自定义组件封装,多层双向绑定v-model
- 谷歌浏览器标签页显示内存使用率
- Android Studio开发工具:解决 gradle构建项目太慢了的方案,使用 华为的服务器,不需要镜像,直接快速安装
- JavaScript中数组常用方法(详细)
- 如何计算非线性负载的功率需求?
- 相机传感器和镜头传感器面积关系
