【nodejs】前后端身份认证
前后端身份认证
一、web开发模式
服务器渲染,前后端分离。
不同开发模式下的身份认证:
- 服务端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
二、session认证机制
1.HTTP协议的无状态性
了解HTTP协议的无状态性是进一步学习Session认证机制的必要前提。
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
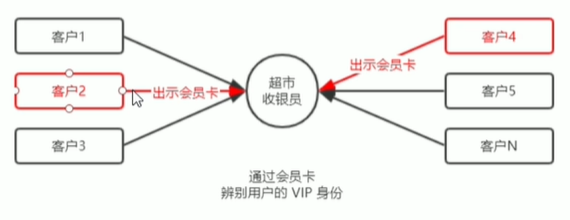
2、如何突破HTTP无状态的限制
对于超市来说,为了方便收银员在进行结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web开发中的专业术语叫做Cookie。
3、什么是Cookie
Cookie是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
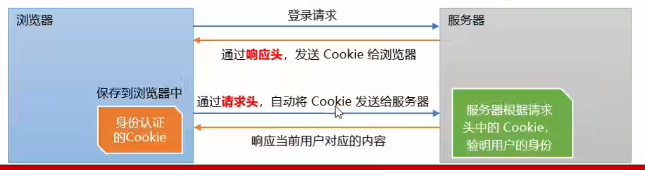
4、Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5、Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie 的形式发送给浏览器。
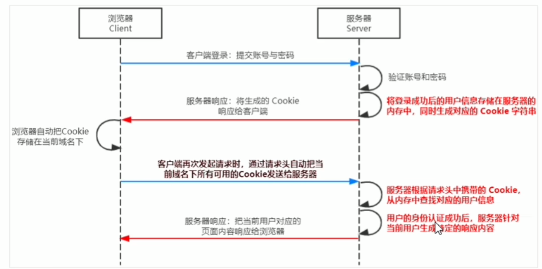
6、提高身份认证的安全性
7、Session的工作原理

三、在Express中使用Session认证
配置express-session中间件,并注册为全局中间件
// 1、导入session中间件
var session = require('express-session')
// 2、配置Session 中间件
app.use(session({
secret: 'keyward cat', // secret 属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true, // 固定写法
}))
当express-session 中间件配置成功后,即可通过 req.session来访问和使用session对象,从而存储用户的关键信息;
// 登录的API接口
app.post('/api/login', (req, res) => {
// 判断用户提交的登录信息是否正确
if (req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败'})
}
res.session.user = req.body // 将用户的信息,存储到Session中
res.session.islogin = true // 将用户的登录转筒,存在Session中
res.send({ status: 0, msg: '登录成功'})
})
1、从Session中获取数据
直接从req.session中获取即可
2、清空对应的Session信息
调用 req.session.destroy() 函数,即可清空服务器保存的session信息。
四、JWT认证机制
1、了解Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session 认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
2、什么是JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
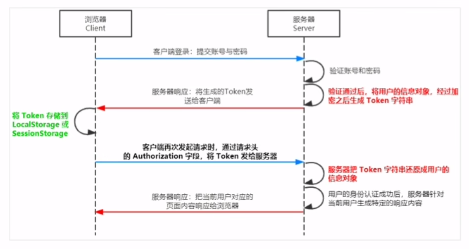
3、JWT的工作原理

总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
4、JWT的组成部分
JWT通常由三部分组成,分别是 Header (头部)、Payload (有效荷载)、Signature (签名)。三者之间使用英文的“”分隔,格式如下:
Header.Payload.Signature
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性。
5、JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中,格式如下:
Authorization: Bearer <token>
五、在Express中使用JWT
1、安装JWT相关的包
运行如下命令,安装如下两个JWT相关的包:
npm i jsonwebtoken express-jwt
其中:
- jsonwebtoken用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成JSON对象
2、导入JWT相关的包
使用require()函数,分别导入JWT相关的两个包:
// 1、导入用于生成JWT字符串的包
const jwt = require('jsonwebtoken')
// 2、导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包
const expressJWT = require('express-jwt')
3、定义secret秘钥
为了保证WT字符串的安全性,防止WT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
- 当生成WT字符串的时候,需要使用secret 密钥对用户的信息进行加密,最终得到加密好的WT字符串
- 当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密
// 3、secret秘钥的本质:就是一个字符串
const secretKey = 'wangxiaomengdream'
4、在登录成功后生成JWT字符串
调用jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:
// 登录接口
app.post('/api/login', function(req, res) {
// ...
// 用户登录成功之后,生成JWT字符串,通过token属性响应给客户端
res.send({
status: 200,
message: '登录成功',
// 调用jwt.sign()生成JWT字符串,三个参数分别是:用户信息对象,加密秘钥,配置对象
token: jwt.sign({username:userinfo.username}, secretKey, {expiresIn: '30s'})
})
})
5、将JWT字符串还原为JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。
此时,服务器可以通过express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象:
// 注册将JWT字符串解析还原成JSON对象的中间件
// 配置成功后就会把解析出来的用户信息挂在到req.user属性上。
app.use(expressJWT({secret: secretKey}).unless({path:[/^\/api\//]}))
6、使用req.user获取用户信息
当express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从WT字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的API接口
app.get('/admin/getinfo', function(req, res) {
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user
})
})
7、捕获解析JWT失败后产生的错误
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
app.use((err, req, res, next) => {
// 这次错误是由token解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token'
})
}
res.send({
status: 500,
message: '未知的错误',
})
})
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 解决 MATLAB 启动速度慢的问题
- 通过软盘拷贝文件 - 华为OD统一考试
- TON 入门之旅:从 0 到 1 探索 TON 生态钱包开发路径
- 数据分析思维
- 硬盘基本知识(磁头、磁道、扇区、柱面)
- 【方法】Word文档如何设置密码?
- pytorch 通用训练代码讲解(very good)
- 【无标题】用好Java 8的日期时间类
- 【ceph】使用 upmap 在 OSD 上手动重新平衡数据,比前面用reweight、balance香多了
- 面试官:请说一下Mysql事务实现原理