WPF 使用矢量字体图标
发布时间:2024年01月06日
矢量字体图标
???????在WPF项目中经常需要显示图标,但是项目改动后,有时候需要替换和修改图标,这样非常麻烦且消耗开发和美工的时间。为了快速开发项目,节省项目时间,使用图标矢量字体图标是一个非常不错的选择。?矢量字体图标可以像字体一样修改大小,颜色且不失真。即使项目改动,也能快速改变形状,大小和颜色。

矢量字体图标网站
下面两个网站都有大量矢量图,本篇以阿里图库为例,学会使用矢量字体图标。
- 阿里图库:iconfont-阿里巴巴矢量图标库
- Font Awesome:Font Awesome, 为 Bootstrap 而创造的图标字体
阿里图库下载矢量字体图标
1、登录阿里图库网站,里面有大量的矢量图标库,选择自己喜欢的图标"添加入库"

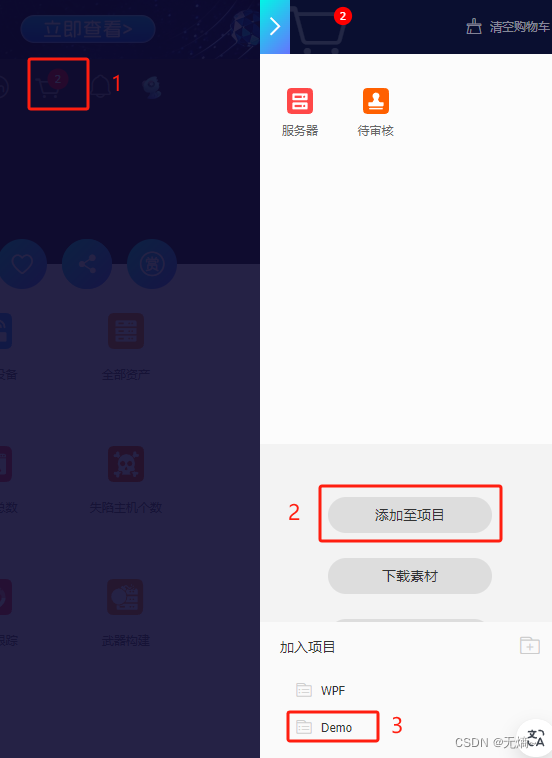
2、选择完自己喜欢的图标后,点击“购物车”将自己选择入库的图片添加到项目(无项目,可新建项目)

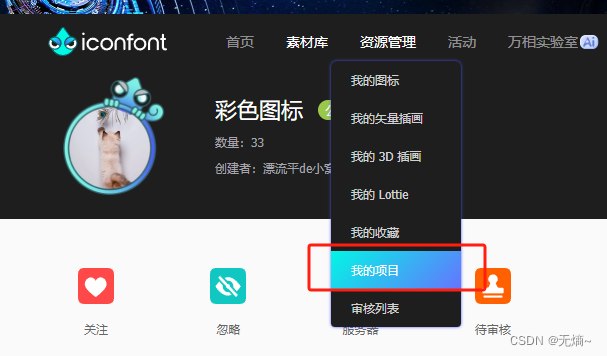
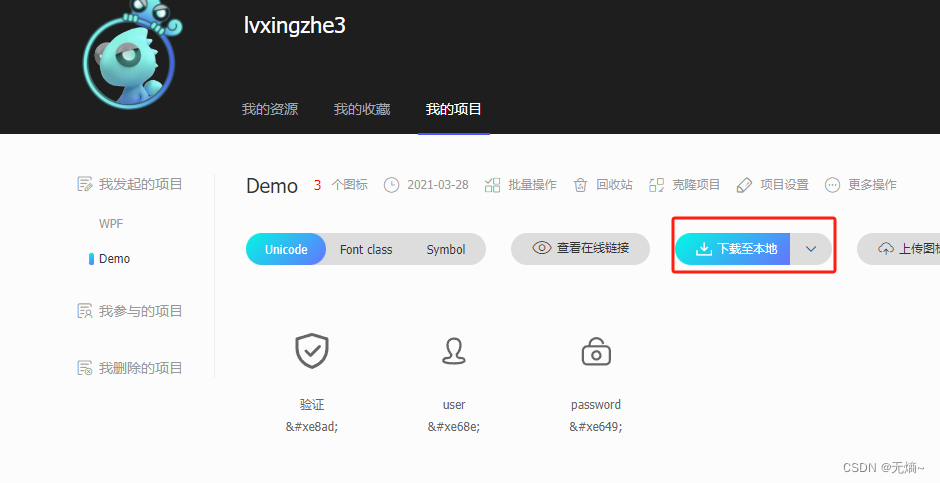
3、进入"我的项目",点击"下载到本地"


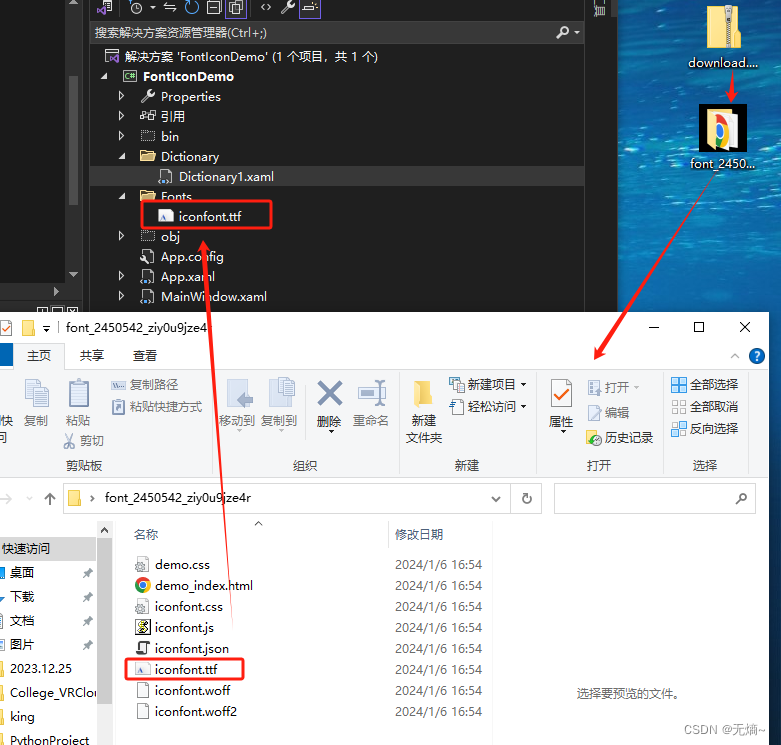
4、将解压出来的字体文件(iconfont.ttf),放入自己的项目中

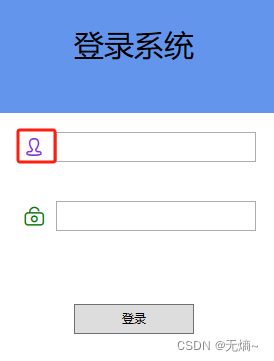
WPF项目使用矢量字体图标
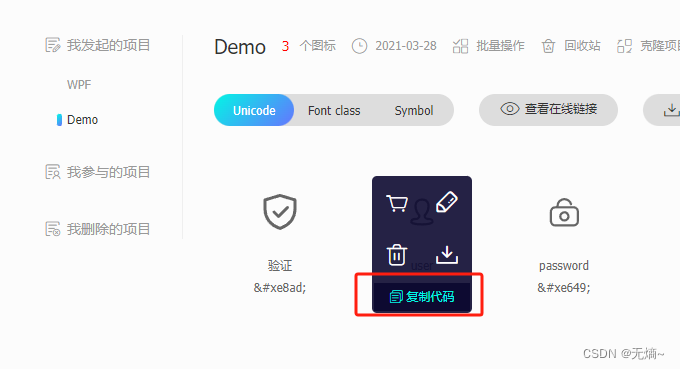
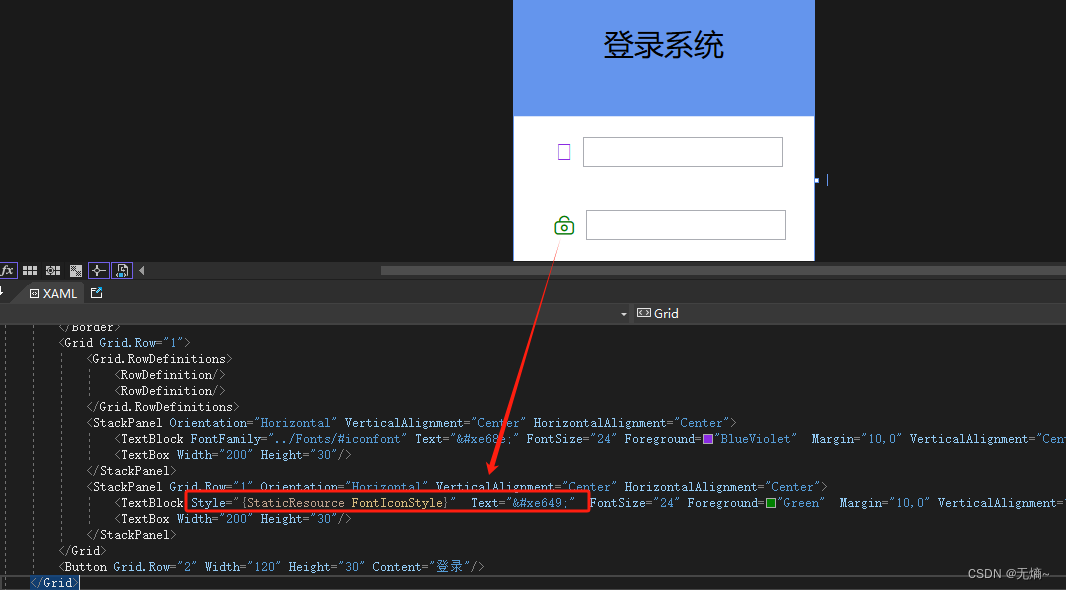
1、在需要显示图标的控件上,设置字体FontFamily="字体路径/#字体文件名" (如FontFamily="../Fonts/#iconfont"?),将显示内容中填写字体代码(如Text=""),字体代码是在阿里图库图标上复制的代码。你也可以通过FontSize和Foreground改变图标的大小和颜色,改变后图标不失真。
<TextBlock FontFamily="../Fonts/#iconfont" Text="" FontSize="24" Foreground="BlueViolet"/>
2、也可以将字体写入到字典里面,然后在App.xaml中添加字典引用,这样就可以通过Key值进行全局调用字体图标了。


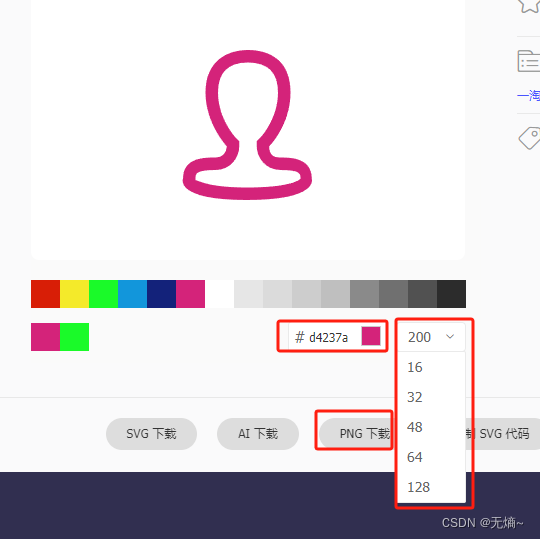
阿里图库使用PNG图片
? ? ? ? 当然,你也可以直接下载PNG格式的阿里图库图标,还可以自定义它的颜色和大小哦!

文章来源:https://blog.csdn.net/lvxingzhe3/article/details/135432302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringSecurity6 | 退出登录后的JSON处理
- 模型部署之—yolox、yolov6等解码后处理过程
- 循环平稳信号分析方法在旋转机械设备状态监测和故障诊断中的应用
- 《微信小程序开发从入门到实战》学习六十三
- Java期末考试“大招”
- 【教程】React Native 应用中的代码混淆与安全性管理
- git回退代码的n种方式(全场景,restore reset revert)
- Shell编程学习笔记04
- 测试 yolov8 分割模型 边缘检测
- C/C++内存布局