6.vue学习笔记(style绑定+监听器+表单的输入绑定)
发布时间:2024年01月04日
1.style绑定
数据绑定的一个常见需求场景是操纵元素的 CSS style列表,因为style是attribute,我们可以和其他attribute一样使用v-bind将它们和动态字符串绑定。
但是,在处理比较复杂的绑定时,通过拼接生成字符串是麻烦且容易出错的。
因此,Vue专门为style的v-bind用法提供了特殊的功能增强。除了字符串外,表达式的值也可以是对象或数组
推荐使用class。style绑定权重高,后期修改比较麻烦
<template>
<p :style="{ color:activeColor, fontSize:fontSize + 'px'}">Style样式绑定1</p>
<!-- 本身是对象 不需要加大括号 -->
<p :style="styleObject">Style样式绑定2</p>
<!-- 不建议使用 -->
<p :style="[styleObject]">Style样式绑定3</p>
</template>
<script>
export default {
data(){
return{
activeColor: "green",
fontSize: 30,
styleObject:{
color: "blue",
fontSize: "30px"
}
}
}
}
</script>
2.监听器
监听数据的变化
可以使用watch选项在每次(响应式)属性发生变化时触发一个函数
响应式数据: data中{{}}模板语法绑定的数据

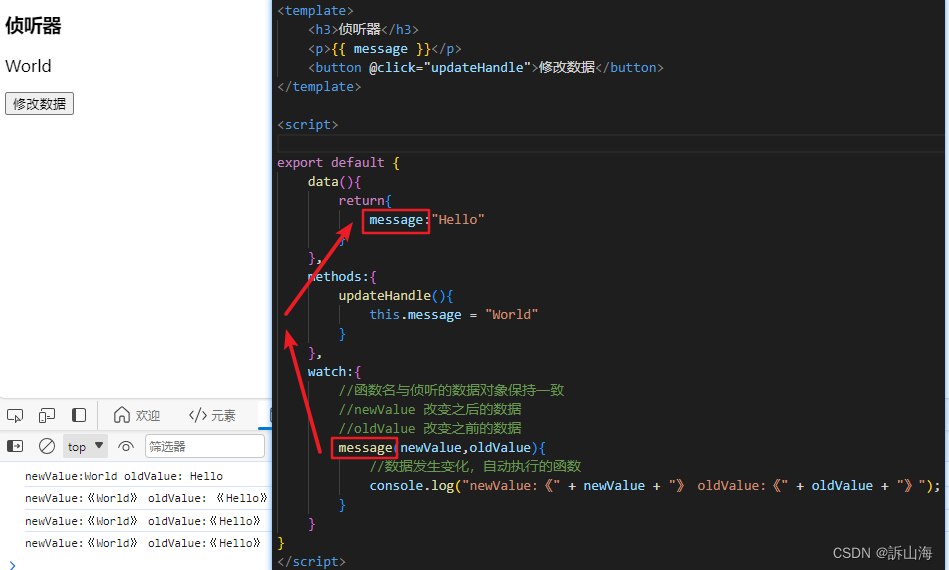
<template>
<h3>侦听器</h3>
<p>{{ message }}</p>
<button @click="updateHandle">修改数据</button>
</template>
<script>
export default {
data(){
return{
message:"Hello"
}
},
methods:{
updateHandle(){
this.message = "World"
}
},
watch:{
//函数名与侦听的数据对象保持一致
//newValue 改变之后的数据
//oldValue 改变之前的数据
message(newValue,oldValue){
//数据发生变化,自动执行的函数
console.log("newValue:《" + newValue + "》 oldValue:《" + oldValue + "》");
}
}
}
</script>
3.表单的输入绑定
在前端处理表单时,我们常常要将表单输入框的内容同步给JavaScript中相应的变量。
手动连结值绑定和更改事件监听器可能会很麻烦,v-model指令可以简化这一步骤

3.1.复选框
单一的复选框,绑定布尔类型值
<template>
<h3>表单输入绑定</h3>
<form>
<input type="checkbox" id="checkboxid" v-model="checked">
<!-- 每个label绑定一个id -->
<label for="checkboxid">{{ checked }}</label>
</form>
</template>
<script>
export default {
data(){
return{
checked:false
}
}
}
</script>
3.2.修饰符
v-model也提供了修饰符:
.lazy 如饿汉式
.number 只能输入数字
.trim 去除前后空格
3.2.1 .lazy
默认情况下,v-model会在每次input事件后更新数据。你可以添加lazy修饰符来改为在每次change事件后更新数据
如:输入完失去焦点才显示,不实时
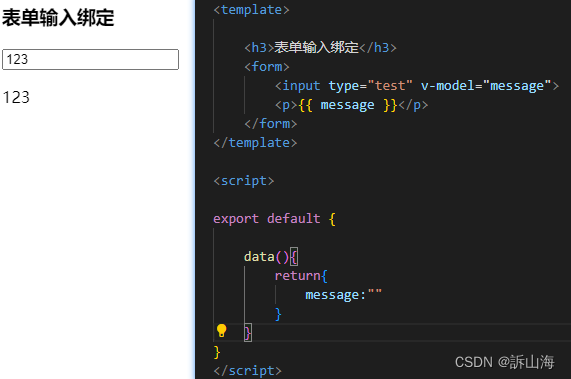
<template>
<h3>表单输入绑定</h3>
<form>
<input type="test" v-model.lazy="message">
<p>{{ message }}</p>
</form>
</template>
<script>
export default {
data(){
return{
message:""
}
}
}
</script>
文章来源:https://blog.csdn.net/weixin_46055386/article/details/135380353
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Qt中保存和还原Widget状态的入门指南
- 一口气用Python写了13个小游戏(附源码)
- Spring Boot 基础知识点1 (含面试题1)
- configparser模块
- el-table 个体行绑定点击事件时 表格中有el-radio和el-checkbox 点击触发两次事件处理方法
- 举个栗子~位操作到底有什么用【库仑计芯片MAX17043】
- 【技术分享】远程透传网关-单网口快速实现西门子S7-1200/1500 PLC程序远程上下载
- 银行储蓄系统的顶层数据流图及细化数据流图
- 深度生成模型之自编码器与变分自编码器 ->(个人学习记录笔记)
- 系统开发中金额用什么类型来表示?总监和经理为此吵了起来