v-if和v-for哪个优先级更高?
发布时间:2024年01月18日
v-if和v-for哪个优先级更高?
结论:
vue2输出的渲染函数是先执行循环,在看条件判断,如果将v-if和v-for写在一个标签内,哪怕只渲染列表中的一小部分,也要重新遍历整个列表,无形造成资源浪费。vue3中则相反,v-if优先级高于v-for,所以两者写在一个标签内,如果v-if使用了v-for循环出来的变量,则会有变量不存在的异常。
场景:
1、过滤列表中的项目。
2、避免渲染本应该被隐藏的列表。
解决:
1、通过compute返回过滤后的列表
2、外面包一层template分开v-for和v-if
源码:
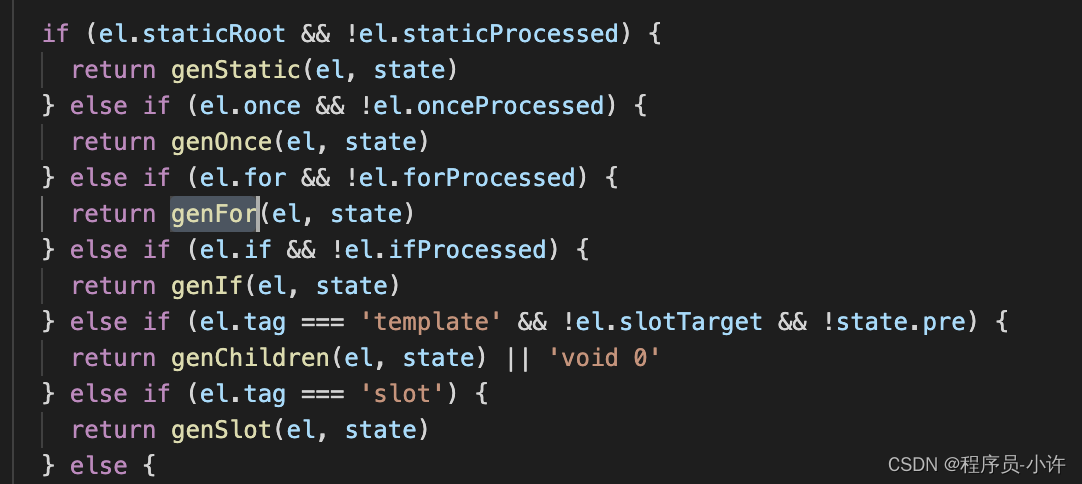
vue2

v2:https://github1s.com/vuejs/vue/blob/HEAD/src/compiler/codegen/index.js#L65-L66
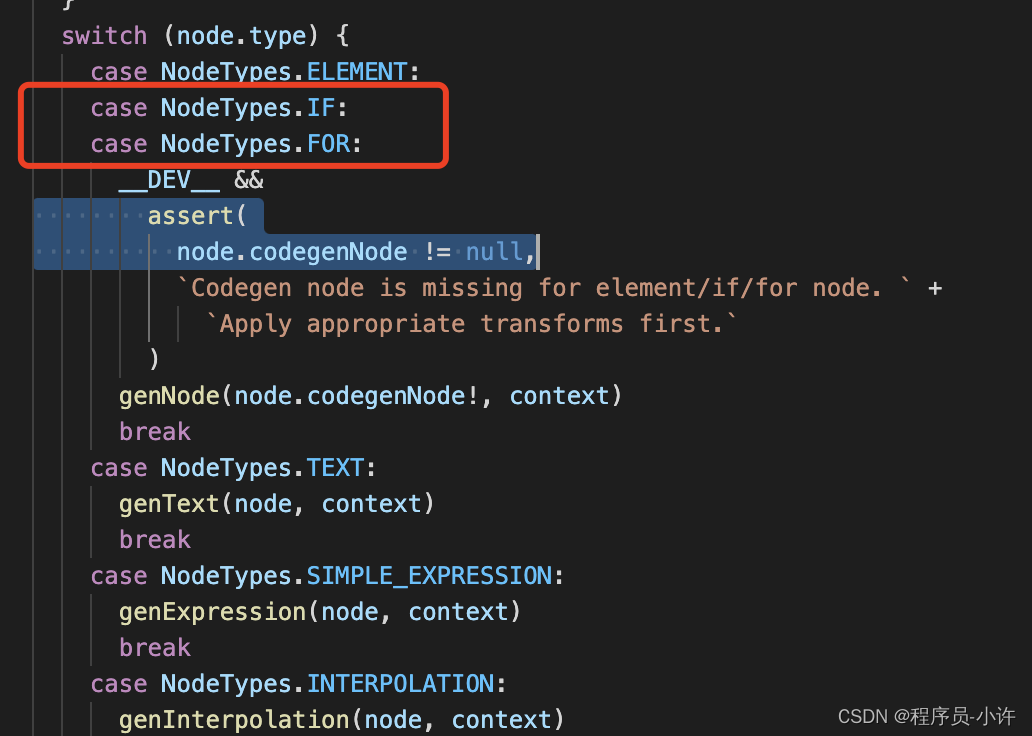
vue3

v3:https://github1s.com/vuejs/core/blob/HEAD/packages/compiler-core/src/codegen.ts#L586-L587
文章来源:https://blog.csdn.net/m0_37820751/article/details/135683901
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【复习】人工智能 第 8 章 人工神经网络及其应用
- 血栓弹力图仪,预计到2027年将达到约5.3亿美元
- 邻接矩阵表示 深度遍历 广度遍历
- C++的泛型编程—模板
- 一些硬件知识(四)
- C语言学习第二十四天(预处理)
- 明理信息科技打造专属个人或企业知识付费平台,核心功能设计
- 6.2 声音编辑工具GoldWave5简介(9)
- 批量AI智剪技巧:学会视频剪辑,让视频更具吸引力的方法
- 亲测表白网制作源码,在线制作表白,无数据库上传就能用