【Vue3】2-4 : 声明式渲染及响应式数据实现原理
发布时间:2024年01月09日
本书目录:点击进入
二、示例:2秒后,页面中 message 由?hello world 变成?hi vue
一、声明式渲染
-
{{ js表达式 }}
-
简洁的模板语法来声明式地?将数据渲染进 DOM
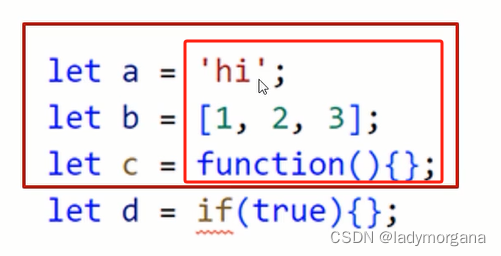
1.1 什么是JS表达式:能够进行赋值的操作
???正确
-
{{ 'hi' }}
-
{{ [1, 2, 3] }}
-
{{ function(){} }}
???错误示例
-
{{ if(true){} }}
如:if(true){} 报错

二、示例:2秒后,页面中 message 由?hello world 变成?hi vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
}
}).mount('#app');
<!-- 延迟2秒后执行:修改 data.message -->
setTimeout(()=>{
vm.message = 'hi vue3';
}, 2000)
</script>
</body>
</html>???效果

三、原理:利用ES6的Proxy对象对底层进行了监控
<body>
<div id="app">
</div>
<script>
let data = {
message: 'hello world'
};
data = new Proxy(data, {
set(target, key, value){
console.log('set');
app.innerHTML = value;
},
get(target){
console.log('get');
return target.message;
}
});
app.innerHTML = data.message;
setTimeout(()=>{
data.message = 'hi vue';
}, 2000)
</script>
</body>
文章来源:https://blog.csdn.net/ladymorgana/article/details/135461777
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从数藏到链游,最近爆火的链游理想城,一天直接干爆服务器!
- 制造业质量管理如何实现数字化闭环?
- 自助购物系统(开题+源码)
- STM32读取EEPROM存储芯片AT24C512故障然后排坑记录
- Windows 平台下安装与配置 MySQL 5.7.36
- 物联网模块esp8266 的使用经验【flash_download_tools_v3.6.6、arduino】
- 换内核ubuntu
- OpenCV实战——OpenCV.js介绍
- 【接口测试】如何定位BUG的产生原因
- GBASE南大通用ADO.NET 数据类型映射