Docker部署Homepage个人引导页
发布时间:2024年01月10日
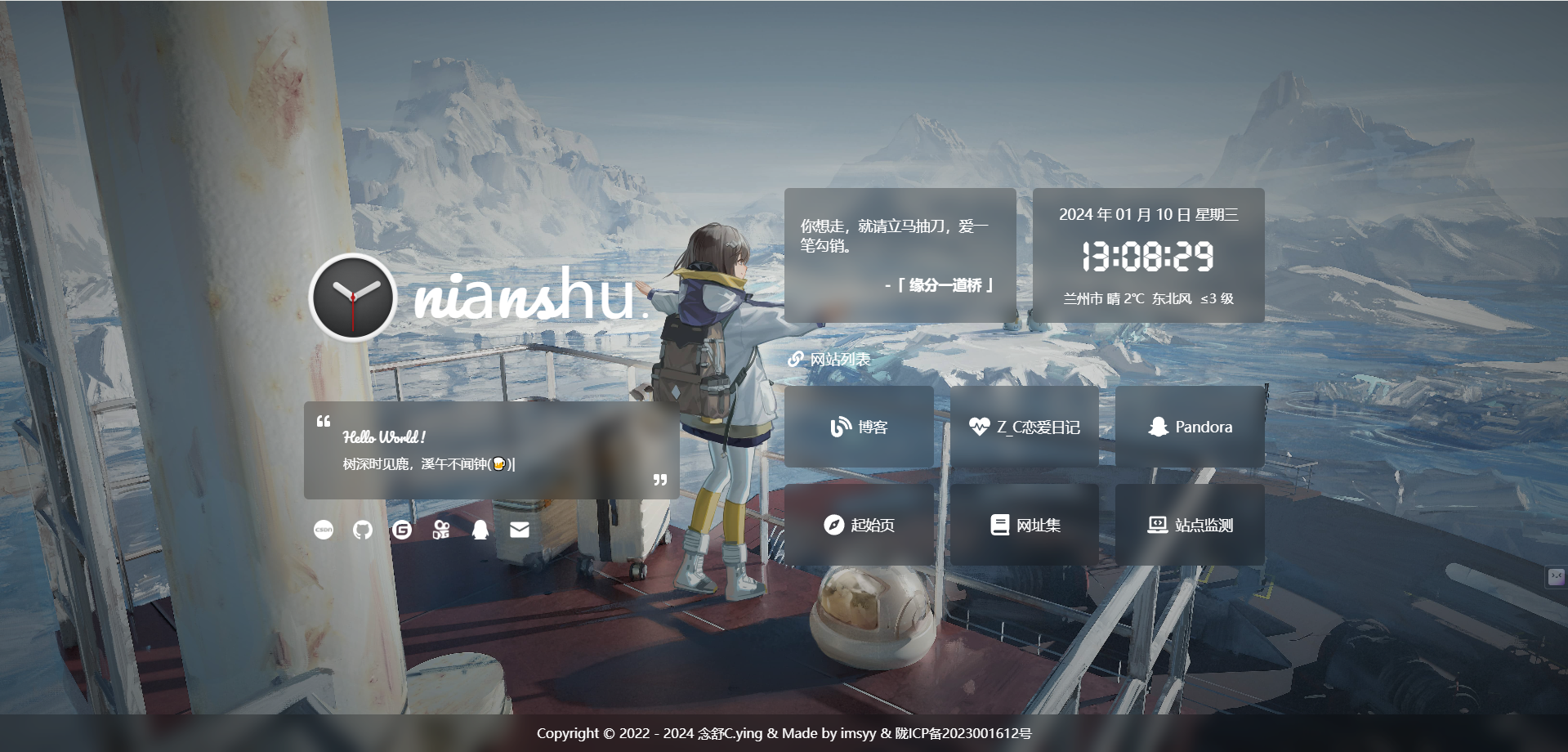
Homepage | 主页
原作者:無名の主页
GitHub - imsyy/home at v4.0.4
【Vercel】教你部署imsyy/home个人主页_慕雪华年的博客-CSDN博客
下载源码后解压使用
1. 安装环境
- 安装 node.js 环境
node > 16.16.0
npm > 8.15.0
- 然后以 管理员权限 运行
cmd终端,并cd到 项目根目录
# 安装 yarn
npm install -g yarn
# 安装依赖
yarn install
# 预览
yarn dev
# 构建
yarn build
构建完成后,静态资源会在
dist目录 中生成,可将dist文件夹下的文件上传至服务器
2. Docker部署
- 创建docker-compose.yaml文件
version: '3.8'
services:
web:
image: nginx:latest
ports:
- "8000:80"
volumes:
- ./dist:/usr/share/nginx/html
container_name: Personal homepage
- 启动容器
docker-compose up -d
浏览器访问http://ip:8000

文章来源:https://blog.csdn.net/qq_52716296/article/details/135500854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【学习笔记】CF1864H Asterism Stream
- 谷歌推出创新SynCLR技术:借助AI生成的数据实现高效图像建模,开启自我训练新纪元!
- 使用MistNet在COCO128数据集上协作训练Yolo-v5
- scala--面向对象(2)
- 在Mac系统下为SpringBoot 配置Maven 【避坑完整版】
- 2.5 运输层01
- 【极问系列】springBoot集成elasticsearch出现Unable to parse response body for Response
- .NET面试题(一)
- java回文数判断
- GBASE南大通用数据库提供的高可用负载均衡功能