盘点2023前端技术,谁才是当红炸子鸡
在平时的学习或工作中,有没有那么一些代码让你觉得写的比较好,具有复用性,并且今后的项目可能会用到?肯定会有,如果没有,说明你代码写的太少了。那么这些代码应该保存在哪里比较合适呢?这里我推荐大家尝试 CodeGist,它是一款在线的代码片段管理工具。
大家好,我是程序员凌览。2023已成过去式,让我们一起来看看2023年前端圈流行哪些技术?
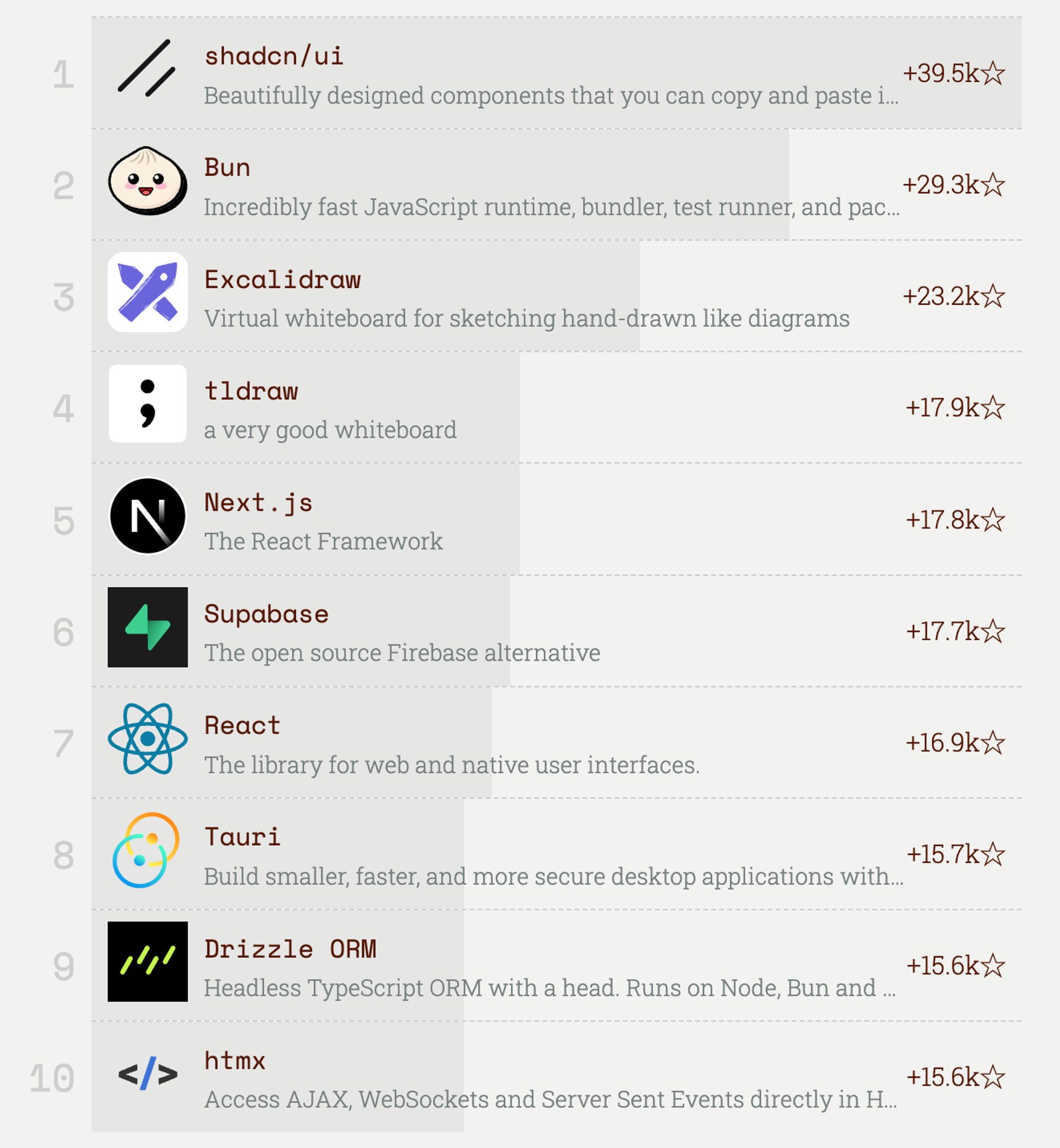
最受欢迎的项目排行榜

榜一为shadcn/ui,它是一个用 React 编写的用户界面组库,允许通过 TailwindCSS 定制样式。
shadcn/ui建立在Radix之上,Radix是一套无头组件,为可访问性和键盘交互等问题提供了原型,shadcn/ui区别于其他流行的库(如MUI、ChakraUI、React Spectrum),它不是一个可下载的NPM包。相反,你可以通过一个终端命令来集成 shadcn/ui 组件,该命令会安装底层依赖项,并将组件源代码直接拷贝到你的代码库中,以便进一步修改
shadcn/ui的成功与 Tailwind CSS 的广泛流行(总排名第 20 位)、与 React Server Components 的兼容性以及出色的文档密切相关。
似乎所有新的 React 项目都采用了 shadcn/ui。Kent C. Dodds 甚至在他最前沿的 Epic Stack 中选择了它。
另一个涉及人工智能的例子:根据用户描述应用界面的功能和外观的提示,Ai应用程序 v0.dev 生成了由 shadcn/ui 组件组成的 JSX 代码。
榜二是Bun,作为 2022 年的冠军,小馒头保持着强劲的势头。Bun 的目标是成为一个快速、一体化的工具包,运行、构建、测试和调试 JavaScript 和 TypeScript编译一条龙服务。
Bun v1.0已于 9 月正式发布,Bun 声称自己已经 可以投入生产环境。
榜三、榜四都是绘图工具。
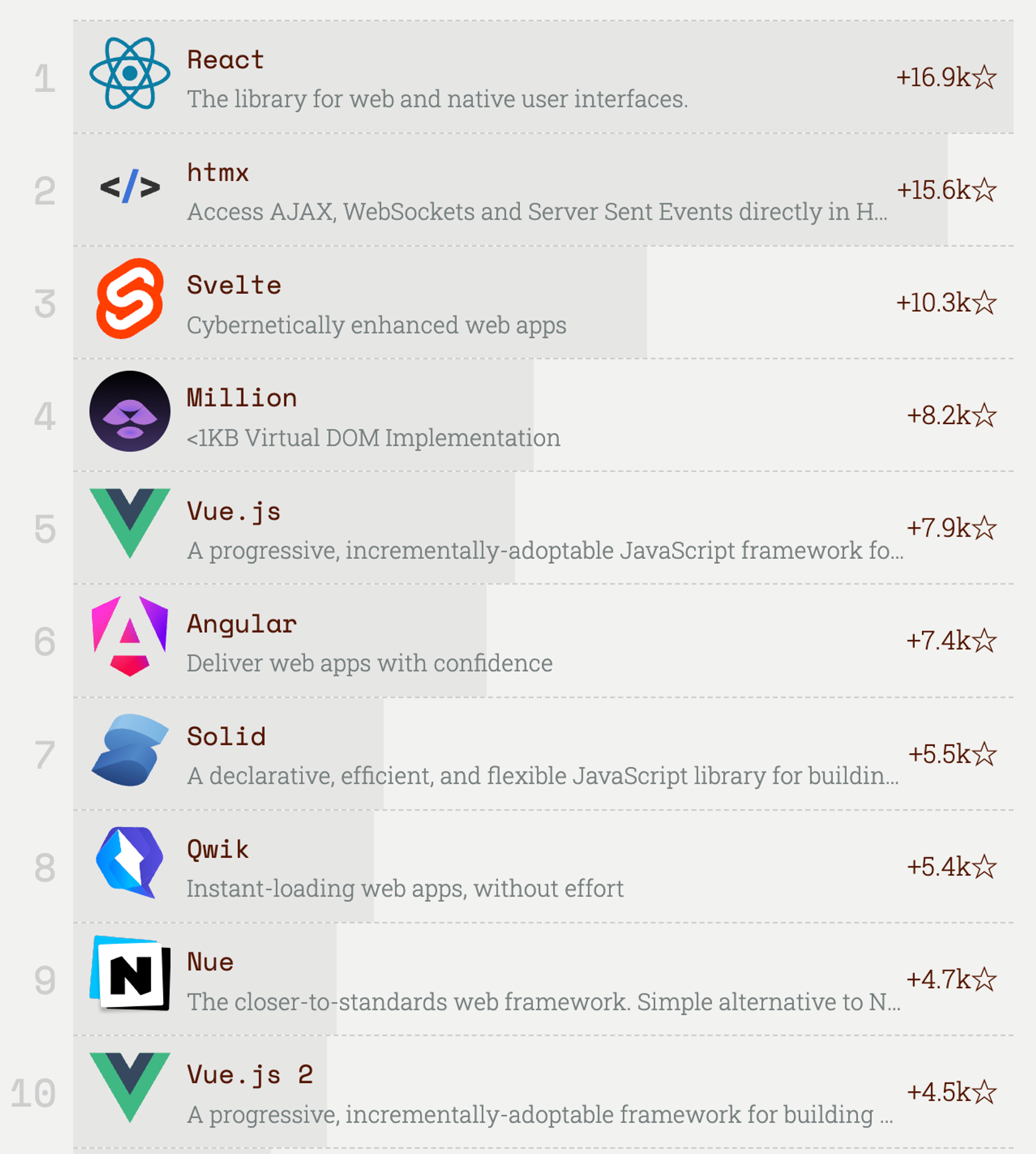
前端框架排行榜

榜一还是老大哥 React。
榜二htmx,它是一个采用不同方法为 HTML 页面提供交互性的库,开发人员无需编写数行 JavaScript 代码,而是通过特定属性来增强 HTML,从而实现实时交互和动态更新。
htmx 因其小巧的文件大小和与现有服务器端框架的无缝集成而备受赞誉,因为它是 "通过网络发送 HTML ",服务器只需要发送部分 HTML 代码块,而不是在客户端处理 JSON。
榜三Svelte,一个类似Vue的前端框架,Svelte移除了虚拟?DOM、处理?diff?算法。Svelte会将组件编译成与?DOM?直接交互的原生?JavaScript?代码,

排行榜值的一提的是Vue3已经超过Vue2,Vue2官方已于2023 年 12 月 31 日停止维护。技术栈还是Vue2的读者要考虑升级为Vue3啦。
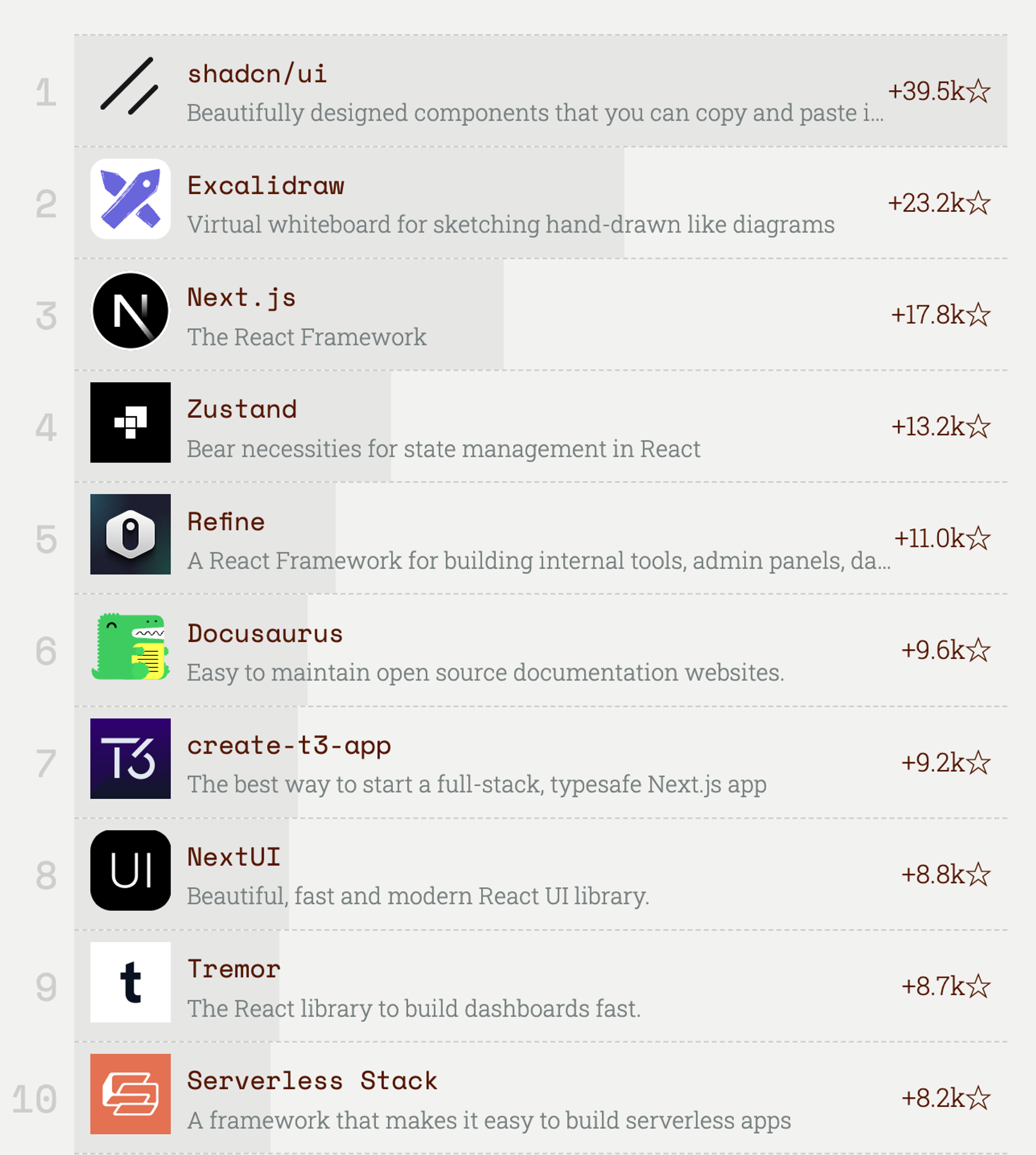
React生态排行榜

榜一、榜二已在前方提过,不再赘述。
榜三Next.js,它是一个用于构建全栈 web 应用程序的 React 框架,它属于Vercel公司亲儿子。

社区经常性看到某某大佬加入Vercel。
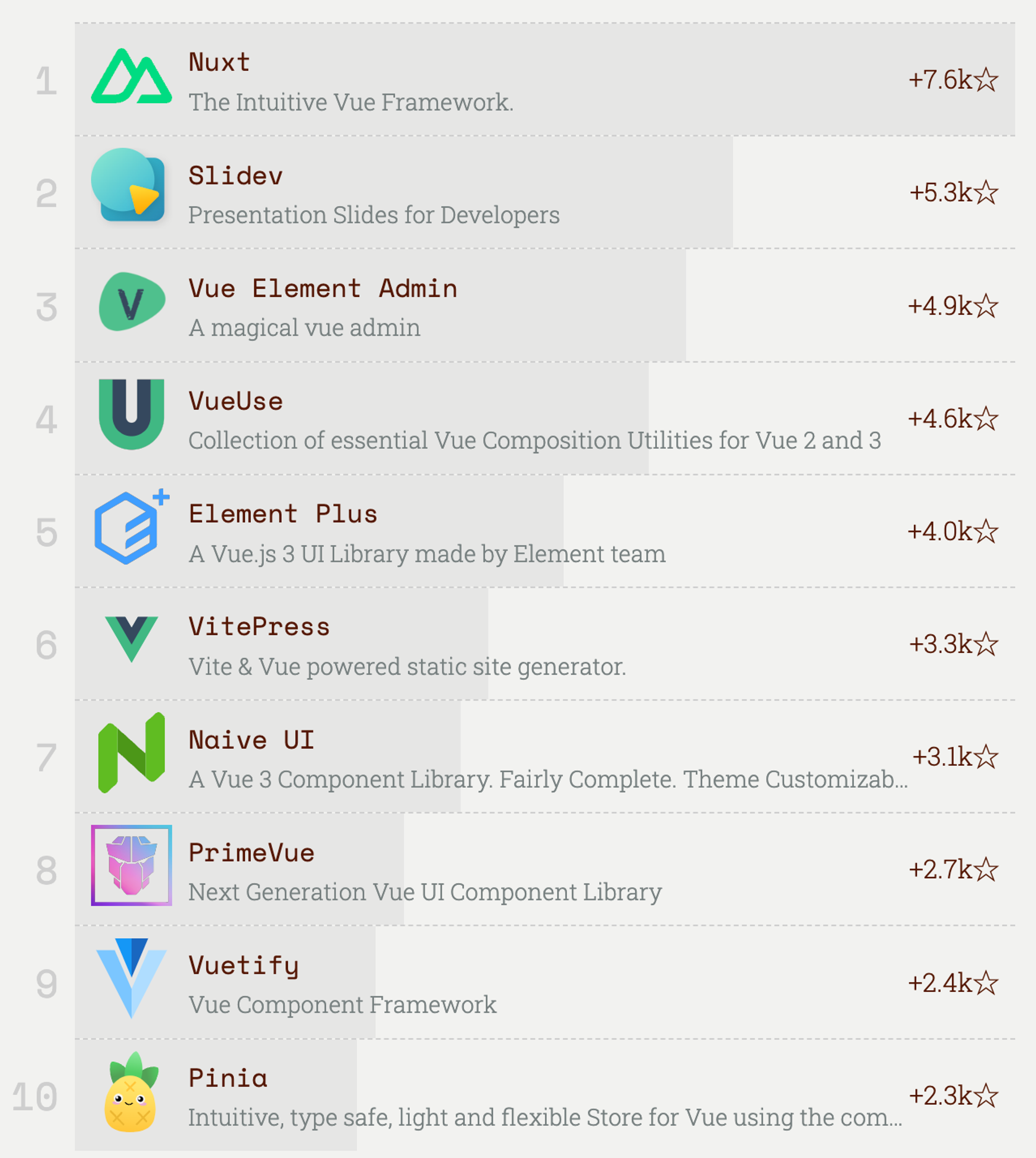
Vue生态排行榜

榜一Nuxt.js,一个构建全栈 web 应用程序的 Vue 框架,与Next.js一样,而Nuxt.js是Vue框架
榜二Slidev,旨在让开发者使用 Markdown 编写PPT
值得提的是榜四 VueUse,Vue Hook函数工具库,提供了非常多的工具函数。作者我也经常把它集成到项目,它帮我节省了非常多的时间。
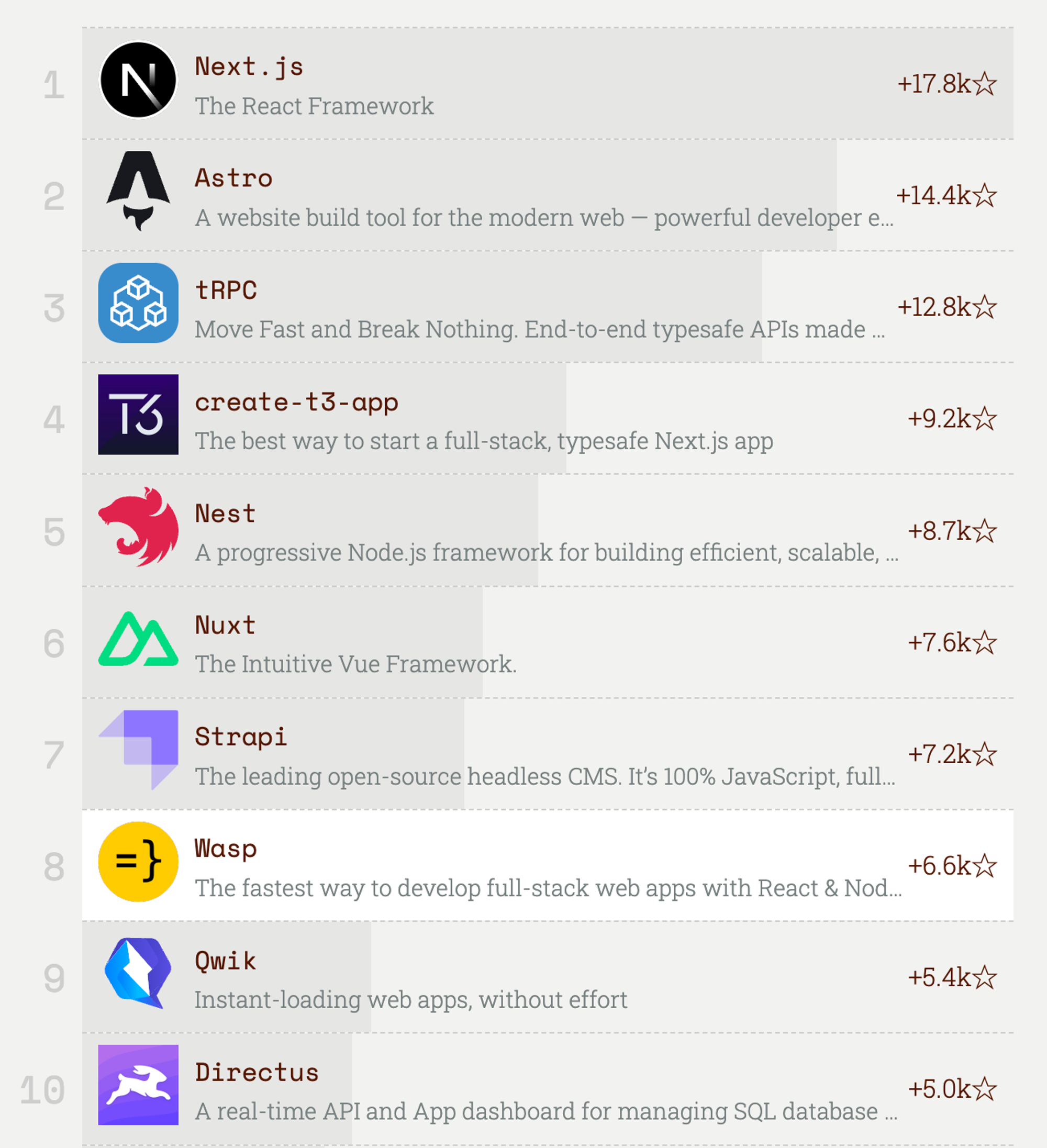
后端/全栈框架排行榜

对全栈框架作者没有实践过,这里不过多评价。据我了解国内流行程度:Next.js>Nuxt>Nest。
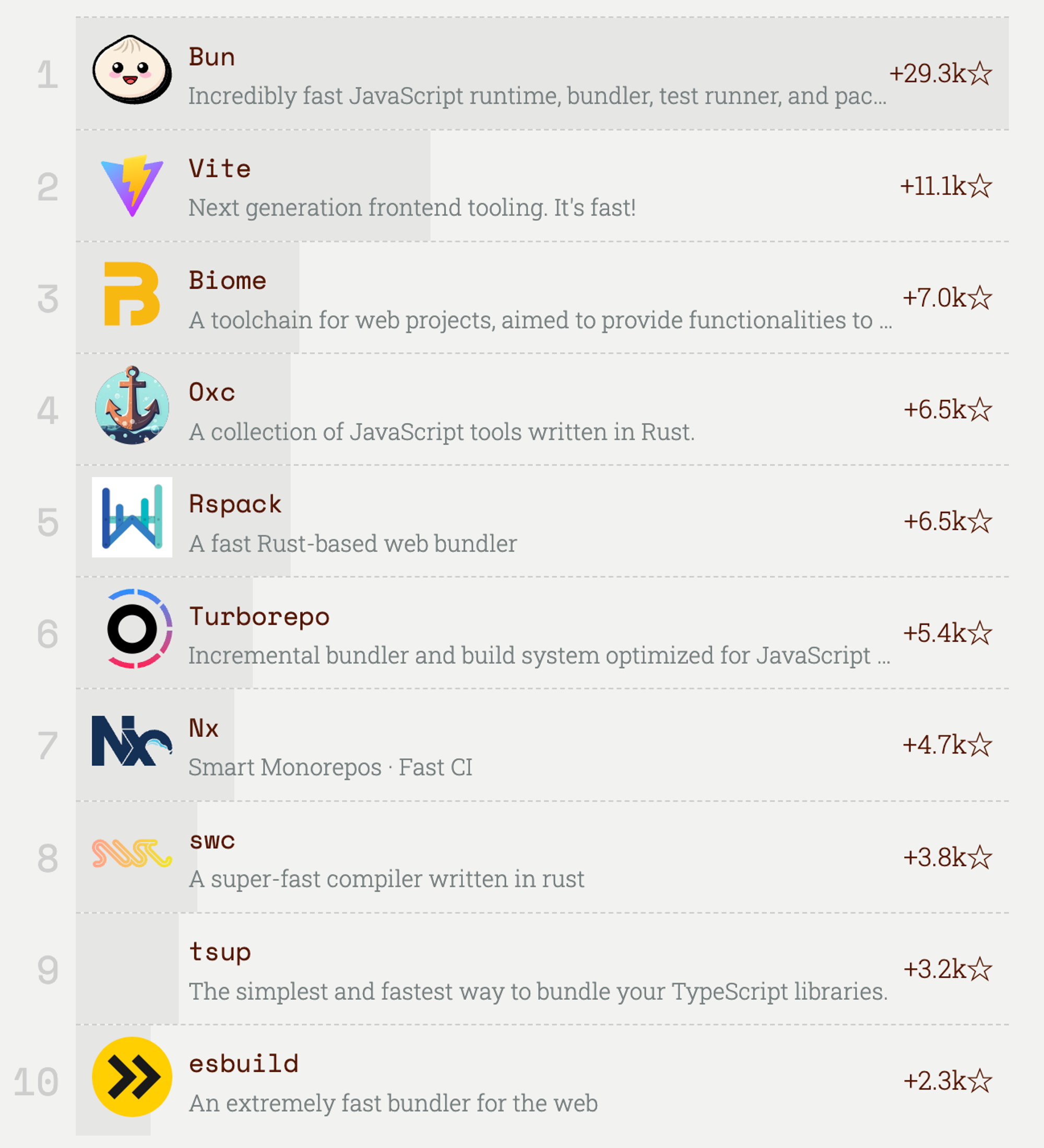
构建工具排行榜

字节跳动开源的Rspack上榜,排行榜却没有Webpack、Rollup身影。
Vite占据榜二。
榜单中绝大多数是以Rust编写的构建工具,可想而知Rust的火热🔥程度。
最后
数据来源2023 JavaScript Rising Stars,其中还有移动端排行榜、桌面端排行榜等等,有兴趣的读者请移步浏览。
关注公粽号【程序员凌览】回复"666",拉您进【人类高质量前端交流群~】
往期推荐:linglan01.cn/about
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!