HTML+CSS-01
CSS层叠样式
hover
:hover CSS 伪类在用户使用指针设备与元素进行交互时匹配,但不一定激活它。通常情况下,用户将光标(鼠标指针)悬停在元素上时触发。
:hover 伪类定义的样式将被任何后续的链接相关伪类(:link、:visited 或 :active)覆盖,这些伪类的特殊性至少相等。为了适当地为链接设置样式,应该在 :link和 :visited 规则之后,:active 规则之前放置 :hover 规则,即按照 LVHA 定义的顺序:link — :visited — :hover — :active。
background-position
background-position CSS 属性为每一个背景图片设置初始位置。这个位置是相对于由 background-origin 定义的位置图层的。
语法
/* Keyword values */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* <percentage> values */
background-position: 25% 75%;
/* <length> values */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* Multiple images */
background-position:
0 0,
center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: right 3em bottom 10px;
background-position: bottom 10px right;
background-position: top right 10px;
/* Global values */
background-position: inherit;
background-position: initial;
background-position: revert;
background-position: unset;
inherit用于从父元素继承背景位置。initial用于设置背景位置为默认值。revert用于回退到浏览器默认的背景位置或初始值。unset用于使用计算后的背景位置值,如果未定义则可能会回退到默认值或初始值。
background-position 属性被指定为一个或多个 <position> 值,用逗号隔开。
background-repeat
background-repeat CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
no-repeat:不平铺
repeat:默认值,图片会在水平和垂直方向上都重复。
repeat-x: 图片只在水平方向上重复。
repeat-y:图片只在垂直方向上重复。
round:缩放
space:均匀分布
语法
/* 单值语法 */
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/* 双值语法:水平 horizontal | 垂直 vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;
值
单值语法是完整的双值语法的简写:
| 单值 | 等价于双值 |
|---|---|
repeat-x | repeat no-repeat |
repeat-y | no-repeat repeat |
repeat | repeat repeat |
space | space space |
round | round round |
no-repeat | no-repeat no-repeat |
在双值语法中,第一个值表示水平重复行为,第二个值表示垂直重复行为。
transition
transition CSS 属性是 transition-property、transition-duration、transition-timing-function 和 transition-delay 的一个简写属性 (en-US)。
示例

过渡可以为一个元素在不同状态之间切换的时候定义不同的过渡效果。比如在不同的伪元素之间切换,像是 :hover,:active 或者通过 JavaScript 实现的状态变化。
语法
CSS
/* 应用于1个属性 */
/* 属性名称 | 持续时间 */
transition: margin-right 4s;
/* 属性名称 | 持续时间 | 延迟 */
transition: margin-right 4s 1s;
/* 属性名称 | 持续时间 | 计时功能 */
transition: margin-right 4s ease-in-out;
/* 属性名称 | 持续时间 | 计时功能 | 延迟 */
transition: margin-right 4s ease-in-out 1s;
/* 应用2个属性 */
transition:
margin-right 4s,
color 1s;
/* 应用所有改变的属性 */
transition: all 0.5s ease-out;
/* 全局值 */
transition: inherit;
transition: initial;
transition: unset;
inherit用于从父元素继承过渡效果。initial用于设置过渡效果为默认或无过渡效果。unset用于使用计算的过渡效果值,通常基于任何现有的过渡效果规则。
transition属性可以被指定为一个或多个 CSS 属性的过渡效果,多个属性之间用逗号进行分隔。
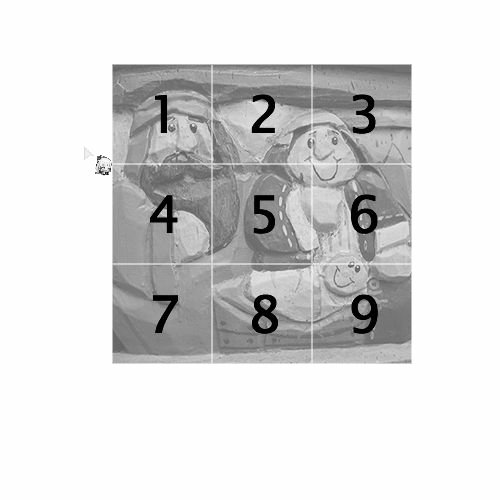
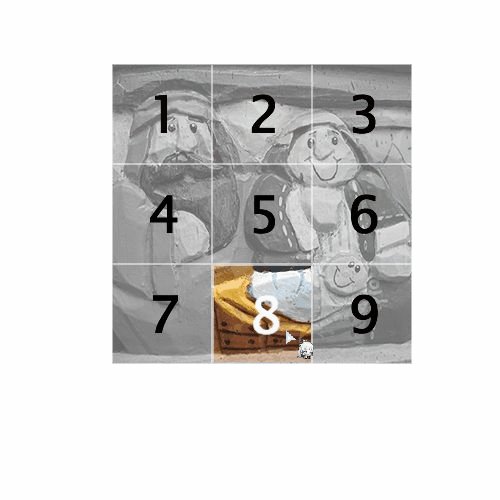
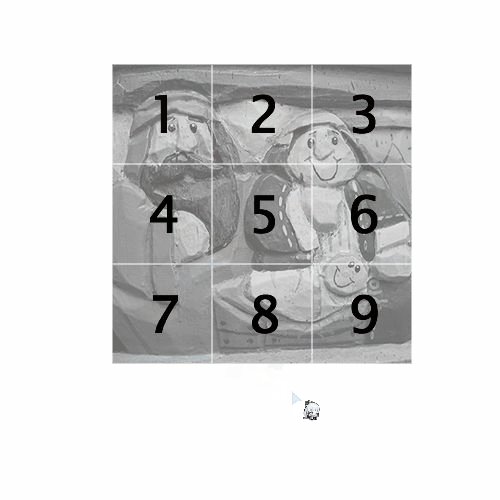
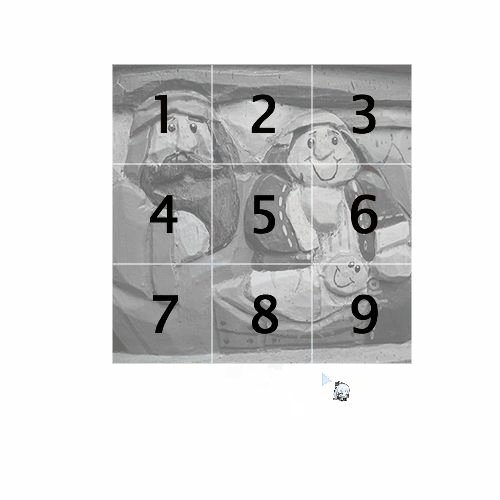
案例-1
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.img0 {
width: 300px;
height: 300px;
background-image: url(../static/02.jpg);
margin-top: 200px;
}
td {
background-image: url(../static/01.jpg);
background-position: 100px 100px;
/* background-repeat: no-repeat;控制背景图片的重复方式:不平铺 */
background-repeat: no-repeat;
/*transition: 0.1s; 过渡效果的持续时间为0.1秒 */
/* transition: 0.1s; */
}
.img1:hover {
/* background-position设置背景图片的位置 */
background-position: 0px 0px;
}
.img2:hover {
background-position: -100px 0px;
}
.img3:hover {
background-position: -200px 0px;
}
.img4:hover {
background-position: 0px -100px;
}
.img5:hover {
background-position: -100px -100px;
}
.img6:hover {
background-position: -200px -100px;
}
.img7:hover {
background-position: 0px -200px;
}
.img8:hover {
background-position: -100px -200px;
}
.img9:hover {
background-position: -200px -200px;
}
</style>
</head>
<body>
<table class="img0" align="center">
<tr>
<td class="img1"></td>
<td class="img2"></td>
<td class="img3"></td>
</tr>
<tr>
<td class="img4"></td>
<td class="img5"></td>
<td class="img6"></td>
</tr>
<tr>
<td class="img7"></td>
<td class="img8"></td>
<td class="img9"></td>
</tr>
</table>
</body>
</html>
案例-2-2D平移
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.max {
width: 200px;
height: 200px;
background-color: pink;
transition: transform 2s;
/* opacity表示透明度 0表示透明 1表示不透 */
opacity: 0;
}
.max:hover {
/* transform:translateX(100px) ; */
/* transform: translateY(100px); */
/* transform: translate(100px,100px); */
transform: translate(100%, 100%);
opacity: 1;
}
</style>
</head>
<body>
<div class="max">
</div>
</body>
</html>
案例-3-2D缩放
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.max {
width: 200px;
height: 200px;
background-color: skyblue;
margin: 100px auto;
transition: transform 3s;
}
.max:hover {
transform: scale(0.5);
}
</style>
</head>
<body>
<div class="max"></div>
</body>
</html>
案例-4-2D旋转
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.max {
margin: 200px auto;
/* rotate表示2d旋转 */
width: 200px;
height: 200px;
background-color: palegreen;
transition: all 2s;
/* 设置旋转中心点 */
/* transform-origin: bottom left; */
/* transform-origin: 100px 0px; */
transform-origin: 50% 50%;
}
.max:hover {
transform: translate(0px, 0px) rotate(360deg);
}
</style>
</head>
<body>
<div class="max"></div>
</body>
</html>
css-渐变 linear-gradient
linear-gradient() CSS 函数创建一个由两种或多种颜色沿一条直线进行线性过渡的图像,其结果是<gradient>数据类型的对象,此对象是一种特殊的<image>数据类型。
语法
/* 渐变轴为 45 度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 色标:从下到上,从蓝色开始渐变,到高度 40% 位置是绿色渐变开始,最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
/* 颜色提示:从左到右的渐变,由红色开始,沿着渐变长度到 10% 的位置,然后在剩余的 90% 长度中变成蓝色 */
linear-gradient(.25turn, red, 10%, blue);
/* 多位置色标:45% 倾斜的渐变,左下半部分为红色,右下半部分为蓝色,中间有一条硬线,在这里渐变由红色转变为蓝色 */
linear-gradient(45deg, red 0 50%, blue 50% 100%);
值
- 渐变线的起始点位置。如果指定了,则包含
to和最多两个关键字:一个指定水平位置(left或right),另一个指定竖直位置(top或bottom)。关键词的先后顺序无影响。如果没有指定,则默认为to bottom。to top、to bottom、to left和to right分别等价于0deg、180deg、270deg和90deg。其余值会被转换为角度。 - 渐变线的方向的角度。
0deg等价于to top,增加值相当于顺时针旋转。
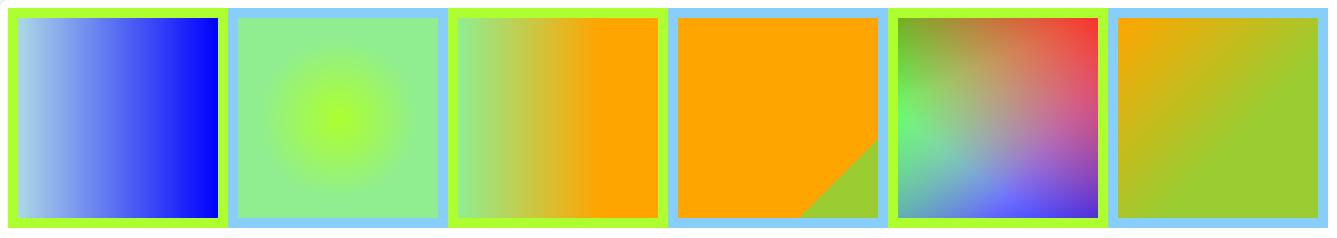
案例-5-渐变
效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.outside {
display: flex;
}
.max {
width: 200px;
height: 200px;
border: 10px solid greenyellow;
/* background: linear-gradient(skyblue, greenyellow); */
background: linear-gradient(to left, blue, lightblue);
/* background: linear-gradient(180deg, skyblue, yellowgreen); */
/* background: linear-gradient(45deg, skyblue 80%, yellowgreen); */
/* background: linear-gradient(45deg, skyblue 70%, yellowgreen, red); */
}
.min {
width: 200px;
height: 200px;
border: 10px solid lightskyblue;
background: radial-gradient(80px at center center, greenyellow, lightgreen);
}
.max-1 {
width: 200px;
height: 200px;
border: 10px solid greenyellow;
background: linear-gradient(to left, orange 30%, lightgreen);
}
.min-1 {
width: 200px;
height: 200px;
border: 10px solid lightskyblue;
background: linear-gradient(135deg, orange 80%, yellowgreen 30%);
}
.max-2 {
width: 200px;
height: 200px;
border: 10px solid greenyellow;
background: linear-gradient(217deg, rgba(255, 0, 0, .8), rgba(255, 0, 0, 0) 70.71%),
linear-gradient(127deg, rgba(0, 255, 0, .8), rgba(0, 255, 0, 0) 70.71%),
linear-gradient(336deg, rgba(0, 0, 255, .8), rgba(0, 0, 255, 0) 70.71%);
}
.min-2 {
width: 200px;
height: 200px;
border: 10px solid lightskyblue;
background: linear-gradient(135deg, orange, yellowgreen 60%);
}
</style>
</head>
<body>
<div class="outside">
<div class="max"></div>
<div class="min"></div>
<div class="max-1"></div>
<div class="min-1"></div>
<div class="max-2"></div>
<div class="min-2"></div>
</div>
</body>
</html>
HTML元素
<ul>:无序列表元素
HTML <ul> 元素表示一系列无序的列表项目,通常渲染为项目符号列表。
属性
**line-height**行高,可以理解为word中的行高

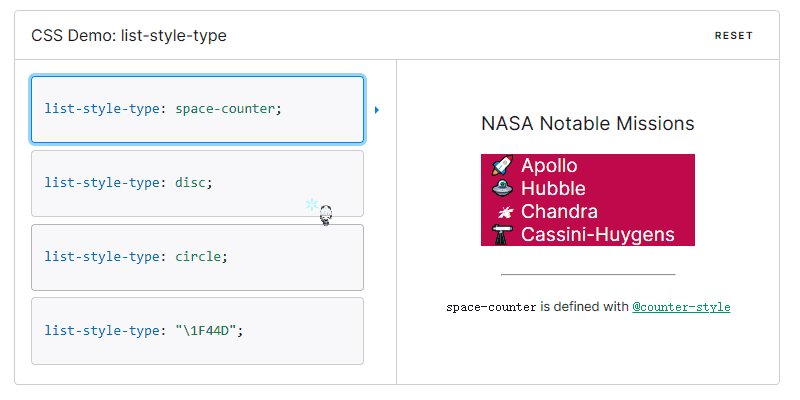
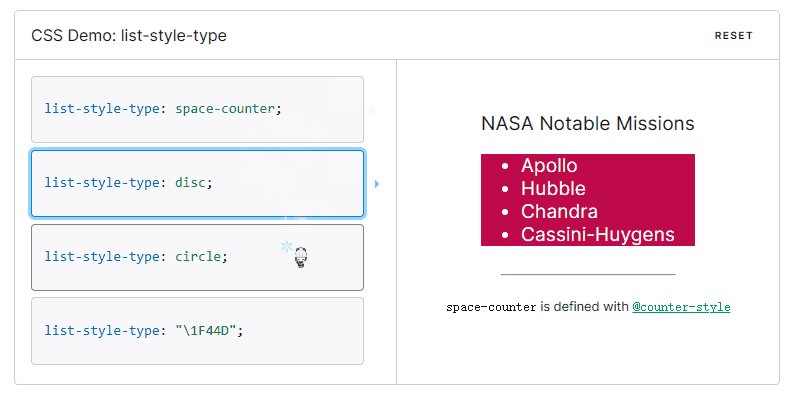
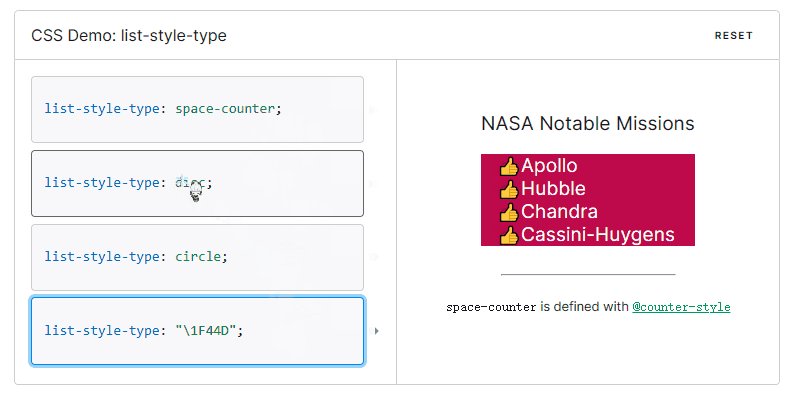
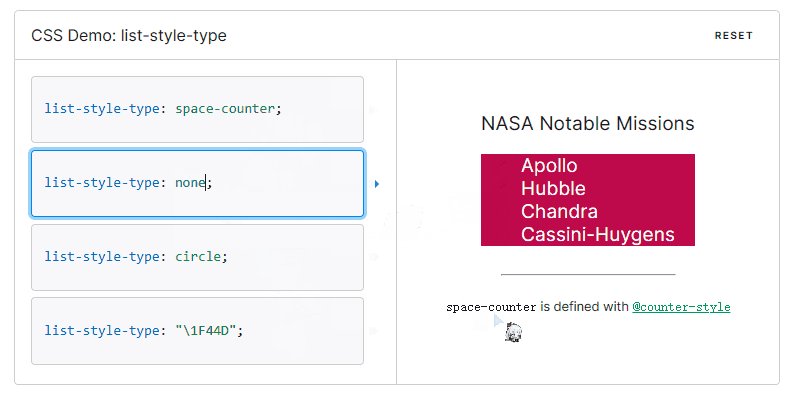
list-style-type 可以设置列表元素的 marker(比如圆点、符号、或者自定义计数器样式)。

list-style-type 的取值如下
none:不显示列表项的标记。
disc:实心圆点 (默认值)
circle:空心圆点
square:实心方块
decimal:十进制阿拉伯数字
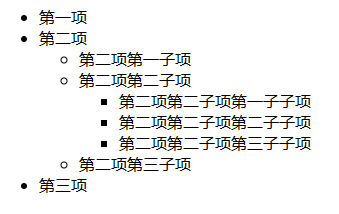
嵌套列表
效果

代码
<ul>
<li>第一项</li>
<li>
第二项
<!-- 注意,关闭的 </li> 标签没有放置在这里!-->
<ul>
<li>第二项第一子项</li>
<li>
第二项第二子项
<!-- 第二个嵌套的无序列表也一样!-->
<ul>
<li>第二项第二子项第一子子项</li>
<li>第二项第二子项第二子子项</li>
<li>第二项第二子项第三子子项</li>
</ul>
</li>
<!-- 为包含第三个无序列表的 li 关闭 </li> 标签 -->
<li>第二项第三子项</li>
</ul>
<!-- 关闭的 </li> 标签在这里! -->
</li>
<li>第三项</li>
</ul>
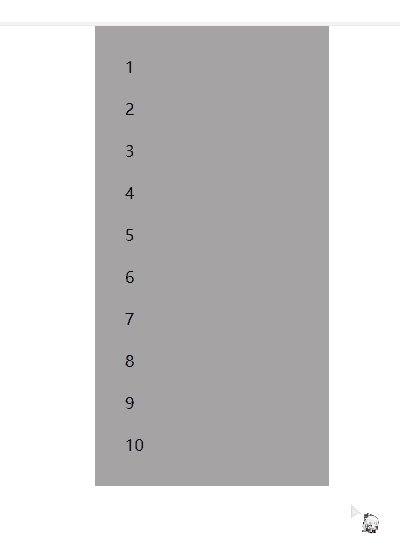
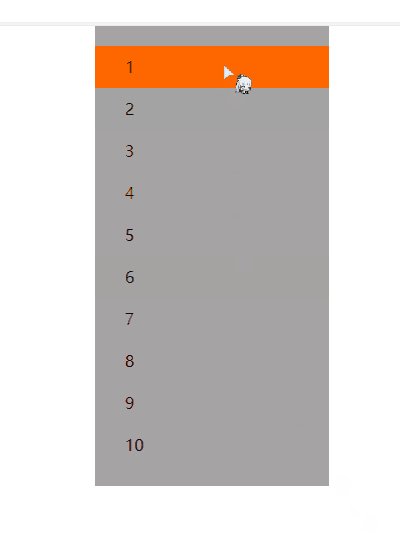
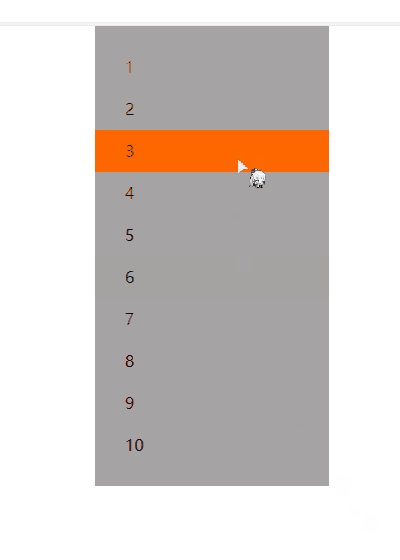
案例-6-小米商城左侧列表
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
.max {
width: 234px;
height: 420px;
padding: 20px 0px;
background-color: rgba(105, 101, 101, .6);
margin: 0px auto;
}
li {
list-style: none;
padding-left: 30px;
height: 42px;
line-height: 42px;
}
li:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<ul class="max">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>
table表格
HTML <table> 元素表示表格数据——即在一个由包含数据的行和列组成的二维表格中呈现的信息。
| 标签 | 属性 |
|---|---|
<table> | 表格标签 |
<caption> | 表格标题标签 |
<thead> | 表格行标签 |
<tbody> | 表格的主体内容 |
<tfoot> | 表格结尾标签 |
<tr> | 表格中代表一行的标签 |
<td> | 表格中的最基本单位👉单元格 |
<th> | 表头行中的单元格(默认加粗居中) |
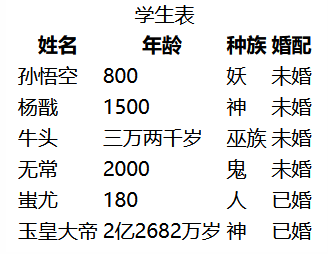
示例

代码
<table>
<caption>学生表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>种族</th>
<th>婚配</th>
</tr>
</thead>
<tbody>
<tr>
<td>孙悟空</td>
<td>800</td>
<td>妖</td>
<td>未婚</td>
</tr>
<tr>
<td>杨戬</td>
<td>1500</td>
<td>神</td>
<td>未婚</td>
</tr>
<tr>
<td>牛头</td>
<td>三万两千岁</td>
<td>巫族</td>
<td>未婚</td>
</tr>
<tr>
<td>无常</td>
<td>2000</td>
<td>鬼</td>
<td>未婚</td>
</tr>
<tr>
<td>蚩尤</td>
<td>180</td>
<td>人</td>
<td>已婚</td>
</tr>
<tr>
<td>玉皇大帝</td>
<td>2亿2682万岁</td>
<td>神</td>
<td>已婚</td>
</tr>
</tbody>
</table>
表格属性
在table表格中有一些属性是用来设置表格的,其中常见属性如下:
| 属性 | 含义 |
|---|---|
border | 边框 |
cellspacing | 单元格之间的间距 |
cellpadding | 单元格与内容之间的间距 |
width | 宽度 |
height | 高度 |
align | 水平方向内容的对齐方式(left左 默认 center中 right右 ) |
valign | 垂直方向内容的对齐方式(top上 middle中 bottom下) |
bgcolor | 背景颜色 |
background | 背景图片 |
示例

代码
<table border="1" cellspacing="0" cellpadding="0" width="400px" height="400px" align="center" bgcolor="skyblue">
<caption>学生表</caption>
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>种族</th>
<th>婚配</th>
</tr>
</thead>
<tbody>
<tr>
<td>孙悟空</td>
<td>800</td>
<td>妖</td>
<td>未婚</td>
</tr>
<tr>
<td>杨戬</td>
<td>1500</td>
<td>神</td>
<td>未婚</td>
</tr>
<tr>
<td>牛头</td>
<td>三万两千岁</td>
<td>巫族</td>
<td>未婚</td>
</tr>
<tr>
<td>无常</td>
<td>2000</td>
<td>鬼</td>
<td>未婚</td>
</tr>
<tr>
<td>蚩尤</td>
<td>180</td>
<td>人</td>
<td>已婚</td>
</tr>
<tr>
<td>玉皇大帝</td>
<td>2亿2682万岁</td>
<td>神</td>
<td>已婚</td>
</tr>
</tbody>
</table>
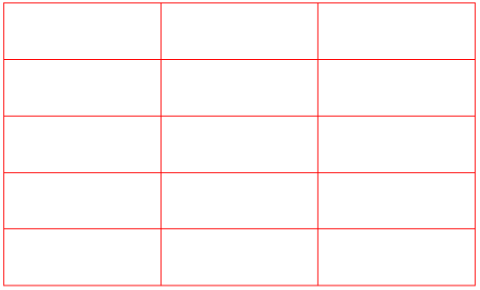
案例-7-表格属性
示例

代码
<table align="center" width="500px" height="300px" cellspacing="1" bgcolor="red">
<tr bgcolor="#fff">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#fff">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#fff">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#fff">
<td></td>
<td></td>
<td></td>
</tr>
<tr bgcolor="#fff">
<td></td>
<td></td>
<td></td>
</tr>
</table>
表格的合并
rowspan合并行,纵向合并单元格colspan合并列,横向合并单元格
示例

代码
<table border="1" align="center" width="500px" height="200px">
<tr align="center">
<td colspan="3">电话</td>
</tr>
<tr align="center">
<td>姓名</td>
<td>电话</td>
<td>备注</td>
</tr>
<tr align="center">
<td rowspan="2">马老六</td>
<td>13849308231</td>
<td>移动电话</td>
</tr>
<tr align="center">
<td>6765381</td>
<td>供电座机</td>
</tr>
</table>
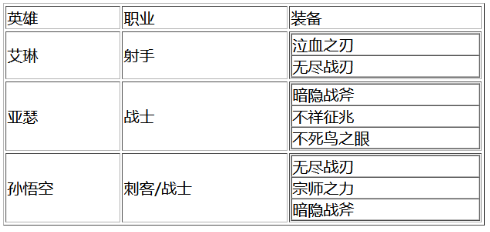
表格嵌套
表格嵌套就是在表格中再创建表格 要在td标签中创建table。
示例

代码
<table border="1" align="center" width="500px" height="200px">
<tr>
<td>英雄</td>
<td>职业</td>
<td>装备</td>
</tr>
<tr>
<td>艾琳</td>
<td>射手</td>
<td>
<table border="1" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>泣血之刃</td>
</tr>
<tr>
<td>无尽战刃</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>亚瑟</td>
<td>战士</td>
<td>
<table border="1" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>暗隐战斧</td>
</tr>
<tr>
<td>不祥之刃</td>
</tr>
<tr>
<td>不死之鸟</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>孙悟空</td>
<td>刺客/战士</td>
<td>
<table border="1" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td>无尽战刃</td>
</tr>
<tr>
<td>宗师之力</td>
</tr>
<tr>
<td>安隐战斧</td>
</tr>
</table>
</td>
</tr>
</table>
案例-8-表格布局
效果

文字内容:
与品质生活不期而遇
Pure Cashmere 保暖针
这款针织帽风格休闲可爱,
? 2人说好
二胎家庭都在用这种床
软床质量很好很高档,很喜
? 0人说好
周大福 古法黄金70克实
周大福品牌凭借着专业和优
? 2人说好
自装推拉式纱窗
无需人工上门,自行安装仅
? 6人说好
TOUS桃丝熊 经典款开
采用开口样式设计,拆卸更
? 4人说好
华为Freebuds2无线蓝牙
纯净的蓝白色泽,凸显出简
? 2人说好
代码
<table border="0" cellspacing="20px" width="500px">
<tr valign="center">
<td colspan="6"><img src="img/有好货.png">
<font size="3" color="#999">与品质生活不期而遇</font>
</td>
</tr>
<tr>
<td>
<img src="img/01.png" width="270px">
<br>
<font size="5">Pure Cashmere 保暖针</font>
<br>
<font size="4" color="#999">这款针织帽风格休闲可爱,</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">2人说好</font>
</p>
</td>
<td>
<img src="img/02.png" width="270px">
<br>
<font size="5">二胎家庭都在用这种床</font>
<br>
<font size="4" color="#999">软床质量很好很高档,很喜</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">0人说好</font>
</p>
</td>
<td>
<img src="img/03.png" width="270px">
<br>
<font size="5">周大福 古法黄金70克实</font>
<br>
<font size="4" color="#999">周大福品牌凭借着专业和优</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">2人说好</font>
</p>
</td>
<td>
<img src="img/04.png" width="270px">
<br>
<font size="5">自装推拉式纱窗</font>
<br>
<font size="4" color="#999">无需人工上门,自行安装仅</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">6人说好</font>
</p>
</td>
<td>
<img src="img/05.png" width="270px">
<br>
<font size="5">TOUS桃丝熊 经典款开</font>
<br>
<font size="4" color="#999">采用开口样式设计,拆卸更</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">4人说好</font>
</p>
</td>
<td>
<img src="img/06.png" width="270px">
<br>
<font size="5">华为Freebuds2无线蓝牙</font>
<br>
<font size="4" color="#999">纯净的蓝白色泽,凸显出简</font>
<p>
<font size="5" color="#35b1ff">?</font>
<font size="4" color="#35b1ff">2人说好</font>
</p>
</td>
</tr>
</table>
表单
表单介绍
? 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
表单标签
<form action="" method="">用于为用户输入创建 HTML 表单。
<input>用于搜集用户信息。
<textarea>标签用来定义多行的文本输入控件
<lable for="id">用来为<input>标签定义标注的
<fieldset>可将表单内的相关元素分组。
<legend>标签是用来为 <fieldset> 标签定义标题的
<select>可创建单选或多选菜单/下拉列表。
<optgroup label="">通过 <optgroup> 标签可以把相关的选项组合在一起**()**。
<option>元素定义下拉列表中的一个选项(一个条目)。
<datalist id="list">和<option label="" value="">定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。
表单标签的基本属性
<form>标签的属性
| 属性 | 用法 |
|---|---|
| method | 规定用于发送 form-data 的 HTTP 方法。 |
| action | 规定当提交表单时向何处发送表单数据。常见的有get和post方法。 |
<input>标签的属性
| 属性 | 用法 |
|---|---|
| type | 规定 input 元素的类型。类型有: button:按钮 checkbox:多选框 color:颜色选择 file:文件选择 hidden:对于在页面存储但不需要显示出来的值 image:发送鼠标点击偏移量 password:密码输入框 radio:单选框 reset:重置按钮 submit:提交按钮 text:文本输入框 email:邮箱输入框 url:网址输入框 number:数字输入框 date:日期(有些浏览器不支持) datetime:时间(有些浏览器不支持) |
| checked | 规定此 input 元素首次加载时应当被选中。 |
| list | 引用包含输入字段的预定义选项的 datalist 。 |
| max | 规定输入字段的最大值。 |
| min | 规定输入字段的最小值。 |
| name | 定义input元素的名称 |
| readonly | 规定输入字段为只读。 |
| required | 指示输入字段的值是必需的。 |
| value | 规定input元素的值 |
| maxlength | 规定输入字段中的字符的最大长度。 |
| placeholder | 规定帮助用户填写输入字段的提示。 |
<select>标签属性
| 属性 | 用法 |
|---|---|
| disabled | 规定禁用该下拉列表。 |
| multiple | 规定可选择多个选项。 |
| name | 规定下拉列表的名称。 |
| required | 规定文本区域是必填的。 |
| size | 规定下拉列表中可见选项的数目。 |
<textarea>标签的属性
是否使用浏览器的记忆功能自动填充文本。可能的值有:
off: 不使用浏览器的记忆自动填充,使用者必须输入他们想要输入的所有内容。或者网页提供了自己的自动填充方法。on: 浏览器根据用户之前输入的内容或者习惯,在用户输入的时候给出相应输入提示。如果不指明autocomplete属性,浏览器会从父级的表单元素上解析是不是开启这个属性。表单元素可以是textarea元素的父级<form>或者textarea有跟表单相同的 id(参见下面的 form 属性)。更多请查看<form>的autocomplete属性。
页面加载完毕之后是否自动给本元素添加焦点。只有跟表格关联的才能使本属性生效。
文本域的可视宽度。必须为正数,默认为 20 (HTML5)。
禁用文本域。默认为 false。如果未指定,也可以从父级上如``继承而来。
指定跟自身相关联的表单。值必须为本文档内的表单的 ID,如果未指定,就是跟当前所在的表单元素相关联。这就允许你在文档的任意地方放置文本域元素。
允许用户输入的最大字符长度 (Unicode) 。未指定表示无限长度。
允许用户输入的最小字符长度 (Unicode)
元素的名称。
向用户提示可以在控件中输入的内容。在渲染提示时,占位符文本中的回车符 (\r) 或换行符 (\n) 一定会被作为行断(换行)处理。
不允许用户修改元素内文本。和 disabled 属性不同的是,这个能让用户点击和选择元素内的文本。如果在表单里,这个元素的值还是会跟随表单一起提交。
提示用户这个元素的内容必填。
元素的输入文本的行数(显示的高度)。
该属性设为 true 时,表明该元素会做拼写和语法检查。属性值为 default 时,表明元素有默认行为,可能会基于父元素的 spellcheck 值。属性值为 false 时,表明元素不做拼写和语法检查。
指定文本换行的方式。默认为 soft。可能的值为:
- hard: 在文本到达元素最大宽度的时候,浏览器自动插入换行符 (CR+LF) 。比如指定
cols值。 - soft: 在到达元素最大宽度的时候,不会自动插入换行符。
示例

代码
<form action="htm-2.html" method="post">
<fieldset>
<legend>啦啦啦</legend>
</fieldset>
用户名:<input type="text" name="username" /><br>
密码:<input type="password" name="pass" /><br>
你喜欢:<input type="checkbox" name="hobby" value="zhang">张三丰
<input type="checkbox" name="hobby">刘德华
<input type="checkbox" name="hobby" checked>张彩妮
<input type="checkbox" name="hobby">古巨基<br>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女<br>
<input type="hidden" name="userId">
上传文件:<input type="file"><br>
邮箱:<input type="email"><br>
网址:<input type="url" list="url_name"><br>
<datalist id="url_name">
<option label="百度" value="http://www.baidu.com" />
<option label="搜狐" value="http://www.sohu.com" />
<option label="京东" value="http://www.jd.com" />
</datalist>
年龄:<input type="number"><br>
城市:<select>
<option value="guangzhou">广州</option>
<option value="hangzhou">杭州</option>
<option value="chengzhou" selected>郑州</option>
<option value="dengzhou">邓州</option>
</select><br>
简介:<textarea rows="10" cols="20">初始值</textarea><br>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="image" src="" />
<input type="button" value="一般按钮">
</form>
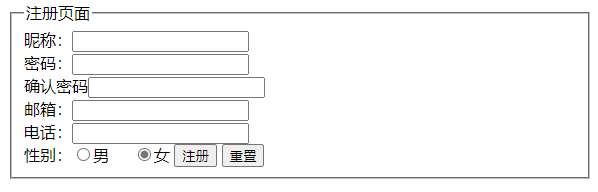
案例-9-表单
示例

代码
<form action="https://www.baidu.com">
<fieldset>
<legend>注册页面</legend>
昵称:<input type="text"><br>
密码:<input type="password"><br>
确认密码<input type="password"><br>
邮箱:<input type="email"><br>
电话:<input type="text"><br>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex" checked>女
<input type="submit" value="注册">
<input type="reset" value="重置">
</fieldset>
</form>
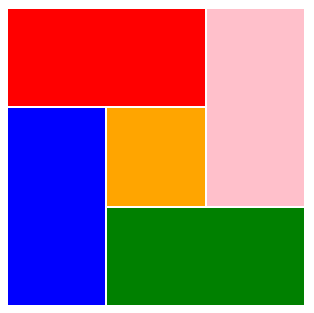
案例-10-方块格
示例

代码
<table width="300px" height="300px" align="center">
<tr>
<td colspan="2" bgcolor="red"></td>
<td rowspan="2" bgcolor="pink"></td>
</tr>
<tr>
<td rowspan="2" bgcolor="blue"></td>
<td bgcolor="orange"></td>
</tr>
<tr>
<td colspan="2" bgcolor="green"></td>
</tr>
</table>
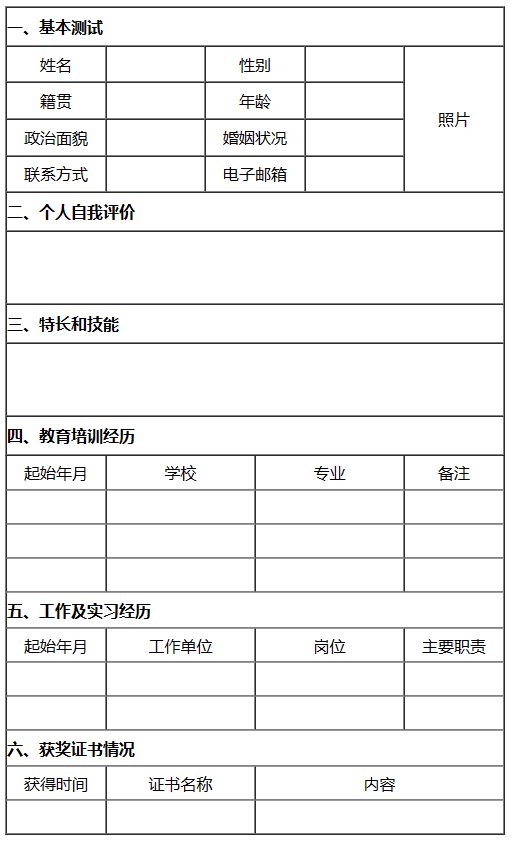
案例-11-简历表
示例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
tr {
height: 34px;
}
td {
width: 100px;
text-align: center;
}
</style>
</head>
<body>
<table align="center" border="1" cellspacing="0" cellpadding="0" width="500px" height="450px">
<tr>
<th colspan="5" height="34px" align="left">一、基本测试</th>
</tr>
<tr>
<td>姓名</td>
<td></td>
<td>性别</td>
<td></td>
<td rowspan="4">照片</td>
</tr>
<tr>
<td>籍贯</td>
<td></td>
<td>年龄</td>
<td></td>
</tr>
<tr>
<td>政治面貌</td>
<td></td>
<td>婚姻状况</td>
<td></td>
</tr>
<tr>
<td>联系方式</td>
<td></td>
<td>电子邮箱</td>
<td></td>
</tr>
<tr>
<th colspan="5" height="34px" align="left">二、个人自我评价</th>
</tr>
<tr style="height: 68px;">
<td colspan="5"></td>
</tr>
<tr>
<th colspan="5" height="34px" align="left">三、特长和技能</th>
</tr>
<tr style="height: 68px;">
<td colspan="5"></td>
</tr>
<tr>
<th colspan="5" height="34px" align="left">四、教育培训经历</th>
</tr>
<table align="center" border="1" cellspacing="0" cellpadding="0" width="500px" height="350px"
style="border-top:none">
<tr>
<td style="border-top:none;">起始年月</td>
<td style="border-top:none;width: 150px;">学校</td>
<td style="border-top:none;width: 150px;">专业</td>
<td style="border-top:none;">备注</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th colspan="4" height="34px" align="left">五、工作及实习经历</th>
</tr>
<tr>
<td>起始年月</td>
<td>工作单位</td>
<td>岗位</td>
<td>主要职责</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th colspan="4" height="34px" align="left">六、获奖证书情况</th>
</tr>
<tr>
<td>获得时间</td>
<td>证书名称</td>
<td colspan="2">内容</td>
</tr>
<tr>
<td></td>
<td></td>
<td colspan="2"></td>
</tr>
</table>
</table>
</body>
</html>
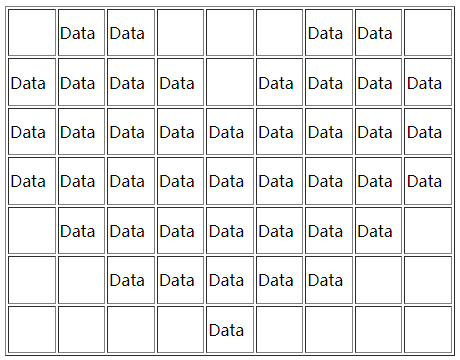
案例-12-心形照片墙
示例

代码
<table align="center" width="450px" height="350px" border="1">
<tr>
<td></td>
<td>Data</td>
<td>Data</td>
<td></td>
<td></td>
<td></td>
<td>Data</td>
<td>Data</td>
<td></td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td></td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td></td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td>Data</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
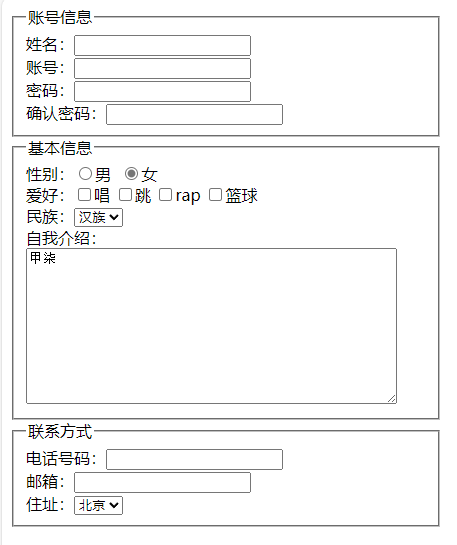
案例-13-表单
示例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input[type=number] {
-moz-appearance: textfield;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
</style>
</head>
<body>
<form action="https://www.taobao.com">
<fieldset style="width: 400px;">
<legend>账号信息</legend>
姓名:<input type="text"><br>
账号:<input type="text"><br>
密码:<input type="password"><br>
确认密码:<input type="password">
</fieldset>
<fieldset style="width: 400px;">
<legend>基本信息</legend>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex" checked>女<br>
爱好:<input type="checkbox" name="hobby">唱 <input type="checkbox" name="hobby">跳 <input
type="checkbox" name="hobby">rap <input type="checkbox" name="hobby">篮球<br>
民族:<select name="nation" id="">
<option value="han">汉族</option>
<option value="miao">苗族</option>
<option value="miao">族</option>
</select>
<br>
自我介绍:<textarea name="introduce" id="" cols="50" rows="10">甲柒</textarea>
</fieldset>
<fieldset style="width: 400px;">
<legend>联系方式</legend>
电话号码:<input type="number"><br>
邮箱:<input type="email"><br>
住址:<select name="address" id="">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="hangzhou">杭州</option>
</select>
</fieldset>
</form>
</body>
</html>
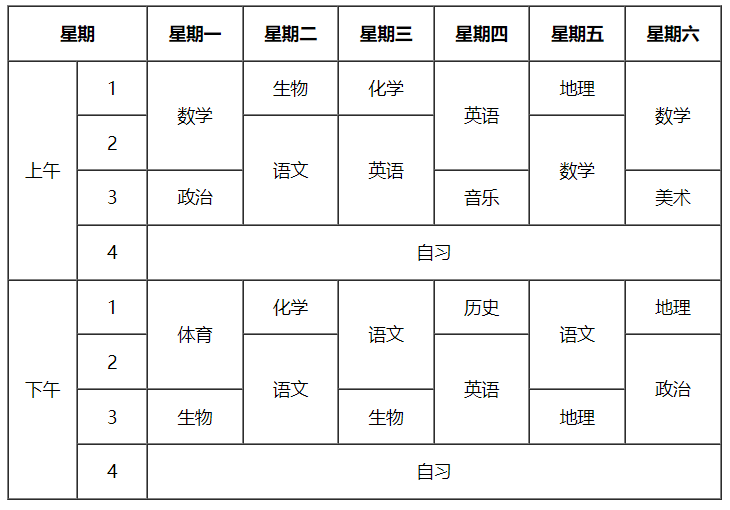
案例-14-课表
示例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
table-layout: fixed;
}
table tr th:nth-child(1) {
width: 125px;
}
</style>
</head>
<body>
<table align="center" border="1" cellspacing="0" cellpadding="0" height="450px" width="650px">
<tr>
<th colspan="2">星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
</tr>
<tr align="center">
<td rowspan="4">上午</td>
<td>1</td>
<td rowspan="2">数学</td>
<td>生物</td>
<td>化学</td>
<td rowspan="2">英语</td>
<td>地理</td>
<td rowspan="2">数学</td>
</tr>
<tr align="center">
<td>2</td>
<td rowspan="2">语文</td>
<td rowspan="2">英语</td>
<td rowspan="2">数学</td>
</tr>
<tr align="center">
<td>3</td>
<td>政治</td>
<td>音乐</td>
<td>美术</td>
</tr>
<tr align="center">
<td>4</td>
<td colspan="6">自习</td>
</tr>
<tr align="center">
<td rowspan="4">下午</td>
<td>1</td>
<td rowspan="2">体育</td>
<td>化学</td>
<td rowspan="2">语文</td>
<td>历史</td>
<td rowspan="2">语文</td>
<td>地理</td>
</tr>
<tr align="center">
<td>2</td>
<td rowspan="2">语文</td>
<td rowspan="2">英语</td>
<td rowspan="2">政治</td>
</tr>
<tr align="center">
<td>3</td>
<td>生物</td>
<td>生物</td>
<td>地理</td>
</tr>
<tr align="center">
<td>4</td>
<td colspan="6">自习</td>
</tr>
</table>
</body>
</html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!