uniapp自定义头部导航怎么实现?
发布时间:2023年12月23日
一、在pages.json文件里边写上自定义属性
"navigationStyle": "custom"二、在对应的index页面写上以下:
<view :style="{ height: headheight + 'px', backgroundColor: '#24B7FF', zIndex: 99, position: 'fixed', top: '0px', width: '100%' }">
</view>
<view class="head" :style="{ top: headheight + 'px', backgroundColor: '#24B7FF' }">
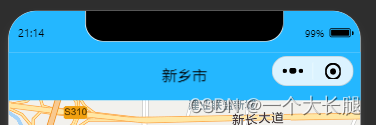
<view>新乡市</view>
</view>
<view style="height: 100rpx;"></view>三、在script标签的return里边写上
headheight: '',四、在onLoad()周期里面写上
const systemInfo = uni.getSystemInfoSync();
const windowHeight = systemInfo.statusBarHeight;
this.headheight = windowHeight;五、style
.head {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
height: 100rpx;
width: 100%;
z-index: 99;
}效果:
文章来源:https://blog.csdn.net/zybijiso666/article/details/135174565
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- vscode ssh 免密登录
- Vue3使用Pinia获取全局状态变量
- labuladong日常刷题-递归魔法 | LeetCode 206反转链表 92反转链表-ii
- 微信小程序如何搜索iBeacon设备
- node版本打包 ERESOLVE unable to resolve dependency tree
- 如何正确使用docker搭建redis服务器,安装gcc和make以及出现错误时的解决办法
- 史星海先生入选 2024中英双语版《世界名人录》【综合22卷·文化卷】(中国)
- 【Flink-CDC】Flink CDC 介绍和原理概述
- 【map】【滑动窗口】C++算法:最小区间
- 报告 | 2023年12月及全年元器件供应链监测报告