pytest+allure 生成中文报告
发布时间:2024年01月23日
背景
已安装pytest+allure,生成的报告是英文
allure生成中文报告
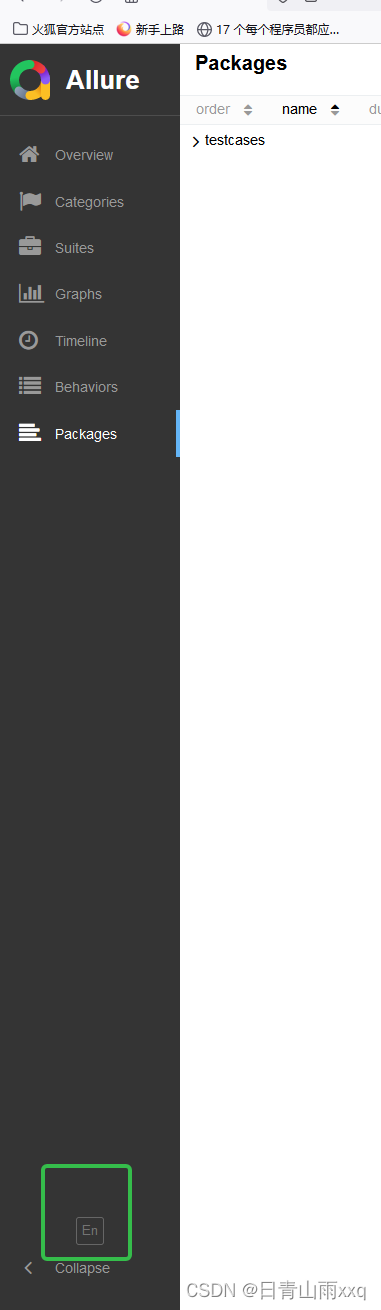
方法1:直接在报告中切换中文

方法2:依赖系统中文语言
- 创建一个setting.js 文件在index.html 同级目录
// 尝试从 localStorage 中获取 ALLURE_REPORT_SETTINGS 的值
let allureSettings = JSON.parse(localStorage.getItem('ALLURE_REPORT_SETTINGS'));
if (allureSettings) {
// 如果能获取到值,则修改 language 属性为 "zh"
allureSettings.language = "zh";
} else {
// 如果获取不到值,则创建一个新对象并设置默认值
allureSettings = {
"language": "zh",
"sidebarCollapsed": false,
"sideBySidePosition": [46.83064516129034, 53.16935483870967]
};
}
// 将修改后的对象或新创建的对象存储回 localStorage
localStorage.setItem('ALLURE_REPORT_SETTINGS', JSON.stringify(allureSettings));
console.log("当前设置", JSON.stringify(allureSettings));
- 在index.html中找到
<script src="app.js"></script>,在上方插入<script src="setting.js"></script>, 最后效果如下:
<div id="popup"></div>
<!-- 新增内容:-->
<script src="setting.js"></script>
<script src="app.js"></script>
文章来源:https://blog.csdn.net/anniaxie/article/details/135777979
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 《设计模式的艺术》笔记 - 单例模式
- 语音声光报警器优点
- springboot整合spring-security(权限框架)
- nodejs ‘cnpm‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。
- PostgreSQL是什么?它有什么功能和特性?它值不值得我们去学习?我们该如何去学习呢?
- LeetCode.每日一题.10(2807.在链表中插入最大公约数)
- 贪心算法:活动选择问题以及贪心选择性质证明
- SpringBoot配置文件
- 机器学习 --- Adaboost
- vue3开发一个todo List