【Element】el-tree-select 限制只能同级选择
发布时间:2023年12月27日

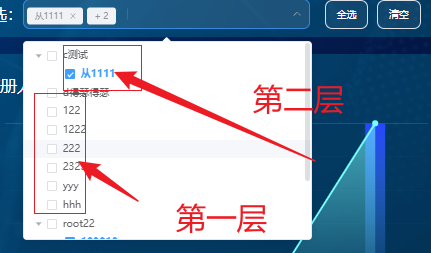
需求就是只能同时多选同一层级的,比如上面 122 和 1222 是一层的,可以同时选,但是不能选择 从1111,如果要选择只能清空了,选择第二层的,需求大概就是这样,不知道你听懂了没?我反正当时没听到哈哈哈😂
核心思路就是给层级树添加个 level 属性,再设置一个全局 level 变量来保存,在选择 change 事件的时候进行判断和控制。
这里要注意你是不是需要全选同层的,就是选了第二层,全选,就只能选第二层

代码可以参考下面的,省略了很多,看懂核心代码部分自己改改就行:
这里一定要用 check 事件,check-change 事件 v-model=“checkUnitIdList” 的值还没有改变。
<el-tree-select
class="demo-form-inline"
style="margin-bottom: 0"
v-model="checkUnitIdList"
:data="unitList"
:props="props"
multiple
:render-after-expand="false"
show-checkbox
check-strictly
filterable
collapse-tags
collapse-tags-tooltip
value-key="unitId"
ref="treeSelectRef"
@check="treeCheckChange"
/>
初始要添加层级和设置全局 level
const checkLevel = ref(0);
onMounted(() => {
getUnitTree().then((res: any) => {
unitList.value = res.data;
// 添加层级属性
addLevel(unitList.value, 1);
// 默认全选第一层
checkLevel.value = 1;
checkAll.value = true;
handleCheckAllChange();
});
});
const addLevel = (tree: any, level: number) => {
tree.forEach((item: any) => {
item.level = level;
if (item.children) {
addLevel(item.children, level + 1);
}
});
};
// 核心:check事件函数
const treeCheckChange = (node: any) => {
// 这里是为了清空的时候,初始设置
if (checkLevel.value === 0) {
checkLevel.value = node.level;
}
if (checkLevel.value !== node.level) {
ElMessage.warning('非同层级单位,请重新选择');
checkUnitIdList.value = checkUnitIdList.value.filter(
(i: any) => i !== node.unitId,
);
}
};
// 下面是清空、全选的,注意清空要设置初始
const handleCheckAll = () => {
checkAll.value = true;
checkLevel.value = checkLevel.value === 0 ? 1 : checkLevel.value;
handleCheckAllChange();
};
const handleClearkAll = () => {
checkAll.value = false;
checkLevel.value = 0;
handleCheckAllChange();
};
// 这里要注意你是不是需要全选同层的
const checkAllList = ref<string[]>([]);
const handleCheckAllChange = () => {
if (!treeSelectRef.value) return;
if (checkAll.value) {
// 全选当前同级的
checkAllList.value = [];
getLevel(unitList.value);
treeSelectRef.value.setCheckedNodes(checkAllList.value, true);
checkUnitIdList.value = checkAllList.value;
} else {
checkLevel.value = 0;
treeSelectRef.value.setCheckedNodes([]);
checkUnitIdList.value = [];
}
};
const getLevel = (tree: any) => {
tree.forEach((item: any) => {
if (item.level === checkLevel.value) {
checkAllList.value.push(item.unitId);
}
if (item.children) {
getLevel(item.children);
}
});
};
文章来源:https://blog.csdn.net/IAIPython/article/details/135243534
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 常见算法面试题目
- Human-AI Collaboration in Real-World Complex Environment with Reinforcement Learning
- Backtrader 文档学习-Data Feeds(上)
- 探索Redis特殊数据结构:HyperLogLog在基数统计中的应用
- 【Shell编程练习】编写脚本测试 192.168.4.0/24 整个网段中哪些主机处于开机状态,哪些主机处于关机状态
- 2024年1月13日~2024年1月19日(研读论文、了解语义分割)
- 华为HCIP认证H12-821题库下
- 用c语言写一个注册登录系统
- 运维工程师的出路探索
- 学习Vue2.x