使用quill富文本编辑器
发布时间:2024年01月05日
学习目标:
学习目标
- 了解quill富文本编辑器
学习内容:
内容
- 安装 d2-quill
npm install vue-quill-editor -S - 引入到 使用的项目中
(1)、全局引用
import Vue from 'vue'
import VueQuillEditor from 'vue-quill-editor'
// 引入样式
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor,
/* {默认全局 */)
(2)、单个页面使用
//以组件 的形式在页面中进行引用
import { quillEditor } from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
export default {
components: {
quillEditor
}
}
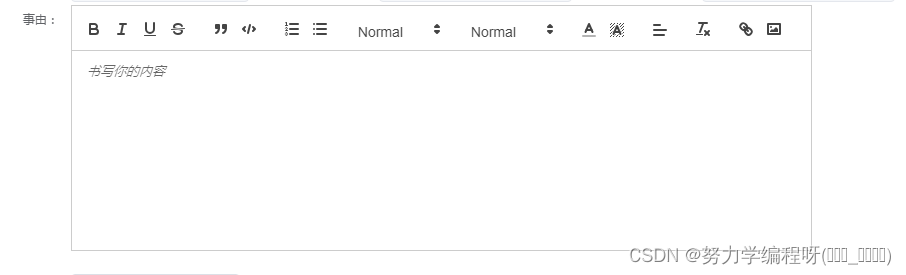
- 在 页面中使用
<el-form-item prop="comment" label="批注">
<d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.comment" :disabled="true"/>
</el-form-item>


<el-form-item prop="content" label="事由">
<d2-quill style="min-height: 200px; margin-bottom: 20px; width:100%;" v-model="taskDataForm.content" :disabled="true"/>
</el-form-item>
文章来源:https://blog.csdn.net/YHLSunshine/article/details/134718708
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python基础-07(for循环、range()函数)
- softmax函数
- 基于多反应堆的高并发服务器【C/C++/Reactor】(中)在EventLoop中处理被激活的文件描述符的事件
- RAR FOR LINUX处理解决办法
- 企业用户注册阿里云账号:为何选择企业实名认证及其五大优势
- Java接口优化方案总结
- 力扣刷题记录(28)LeetCode:797、200、463
- docker搭建Dinky —— 筑梦之路
- 第7章-命令行操作基础
- WeChatMsg: 导出微信聊天记录 | 开源日报 No.108