【HarmonyOS开发】ArkUI-X 跨平台框架(使用ArkTs开发Android&IOS)

ArkUI-X 跨平台框架进一步将 ArkUI 开发框架扩展到了多个OS平台,目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
一、跨平台框架有哪些?
1、React Native
-
React Native 是一个基于 JavaScript 和 React 的开源框架,由 Facebook 开发和维护。
-
它使用一种称为 JSX 的语法,将组件的结构和行为描述为声明式的代码。
-
React Native 提供了访问设备原生功能的能力,通过使用内置的原生组件和模块,开发人员可以创建具有原生用户体验的应用程序。
-
由于 React Native 的代码可以在多个平台上共享和重用,这使得开发和维护跨平台应用变得更加高效。
2、Flutter
-
Flutter 是一个由 Google 开发的开源框架,用于构建高性能、跨平台的移动应用程序。
-
Flutter 使用 Dart 语言,它具有现代化的语法和特性,包括强类型、异步编程和热重载。
-
Flutter 提供了自己的渲染引擎,可以实现高性能的用户界面,并且可以在 iOS、Android 和 Web 平台上运行。
-
通过使用 Flutter,开发人员可以通过一套代码库创建漂亮、响应式且原生般的应用程序。
3、Xamarin
-
Xamarin 是一个跨平台移动应用开发框架,由 Microsoft 推出。
-
它使用 C# 语言和 .NET 平台,开发人员可以使用共享的代码库构建原生应用程序,包括 iOS、Android 和 Windows。
-
Xamarin 提供了对设备功能和原生 API 的访问,开发人员可以使用 Xamarin.Essentials 来访问常用的设备功能,如相机、传感器等。
-
Xamarin 还提供了丰富的工具和组件库,以提高开发效率并简化跨平台应用程序的创建过程。
4、Ionic
-
Ionic 是一个基于 Web 技术的开源框架,用于构建跨平台的移动应用程序。
-
它使用 HTML、CSS 和 JavaScript 来构建应用程序,并通过使用 WebView 在不同平台上运行。
-
Ionic 结合了 Angular 框架和 Cordova 插件,提供了丰富的 UI 组件和原生功能的访问能力。
-
通过 Ionic,开发人员可以使用一套代码库创建移动应用程序,并在 iOS、Android 和 Web 平台上进行部署。
5、NativeScript
-
NativeScript 是一个开源的跨平台移动应用框架,允许开发人员使用 JavaScript、TypeScript 或 Angular 构建原生应用程序。
-
它通过使用原生组件和 API,以及内置的 JavaScript 运行时,将 JavaScript 代码转换为本机代码。
-
NativeScript 提供了对设备功能的访问,开发人员可以使用插件来扩展应用程序的功能。
-
NativeScript 还支持 Angular、Vue.js 和 React 框架,以满足开发人员的不同需求。
6、uniapp
-
UniApp 使用 Vue.js 作为主要的开发框架,并提供了一套基于 Vue.js 的组件和 API,使开发人员可以使用熟悉的开发方式构建跨平台应用。开发人员可以编写一次代码,然后通过编译和转换过程,在不同平台上生成对应的原生应用程序。
-
UniApp 提供了访问设备功能和原生 API 的能力,开发人员可以使用插件或内置的 API 来实现与设备的交互,如访问相机、地理位置、传感器等。此外,UniApp 还提供了一些特定平台的扩展能力和优化选项,以提供更好的用户体验和性能。
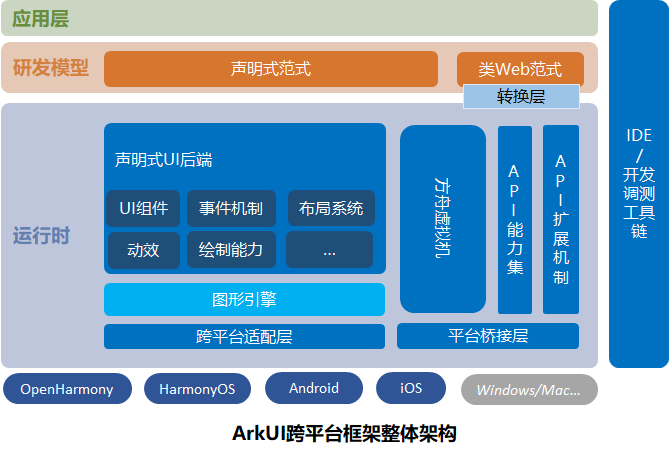
二、OpenHarmony的跨平台ArkUI-X
1、采用 C++?编写整体后端引擎代码,保持在多平台的可移植性,最小化平台依赖,降低平台移植成本。?
2、整体绘制采用自渲染机制,降低平台依赖,同时进一步提升绘制效果的一致性。?
3、抽象出平台适配层以及平台桥接层,以便不同平台的适配。

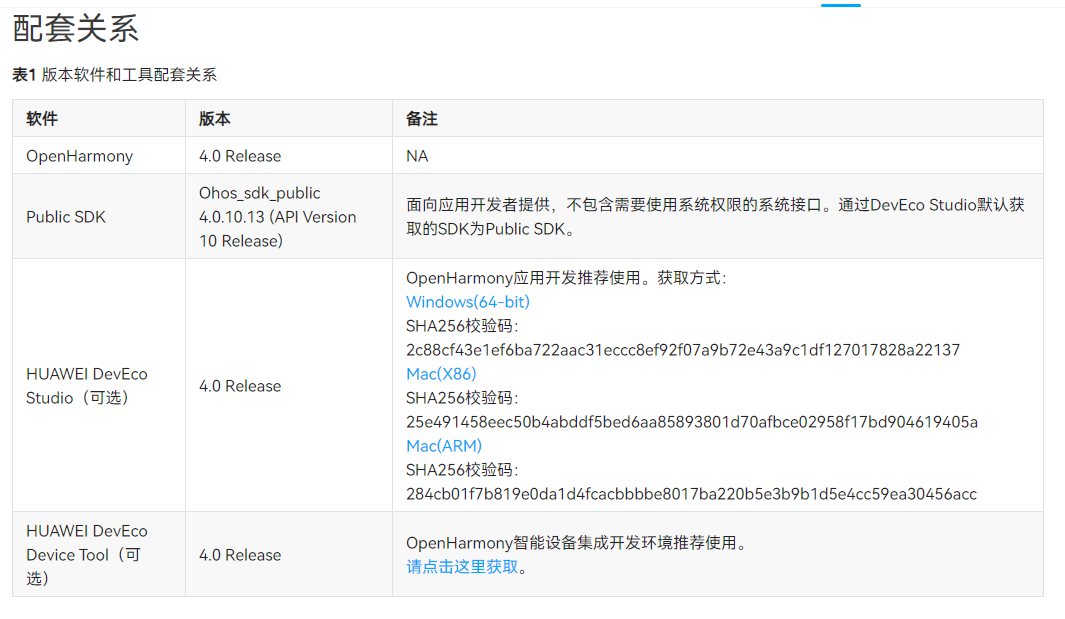
1、?下载DevEco Studo 4.0?beta2+

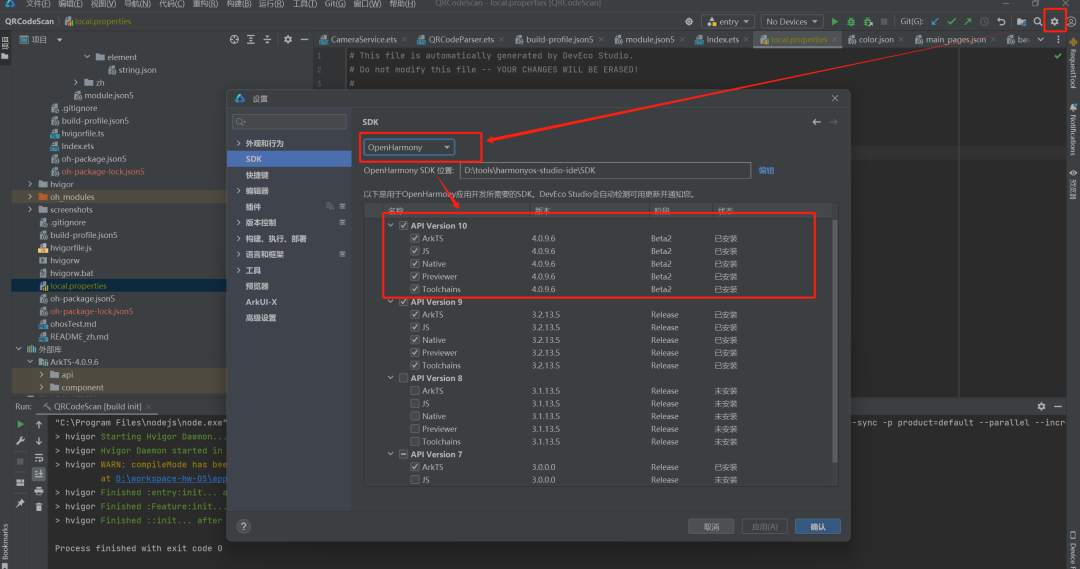
2、 安装ArkUI-X的SDK
2.1 安装OpenHarmony的API10

2.1?安装ArkUI-X的SDK

3、 创建ArkUI-X项目
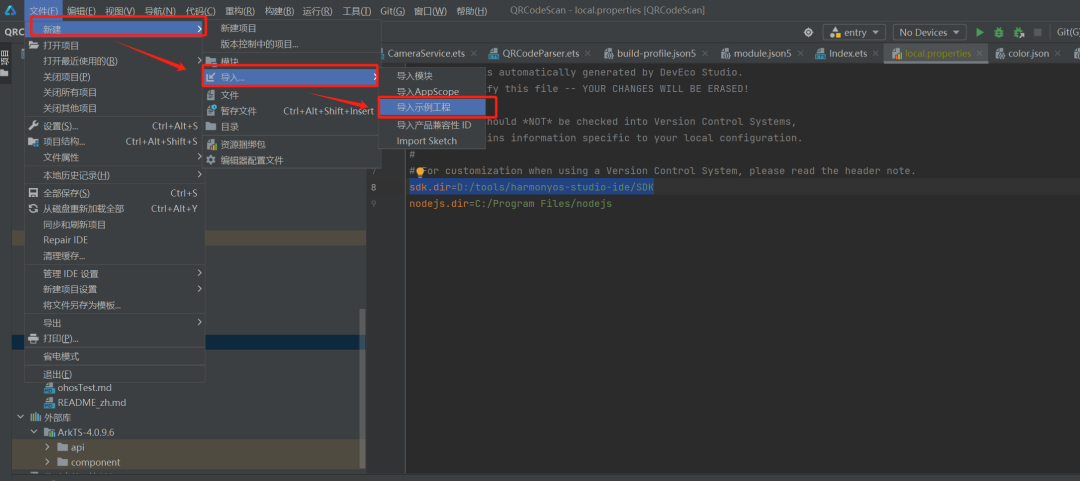
3.1 新建 =>?导入 => 导入示例工程

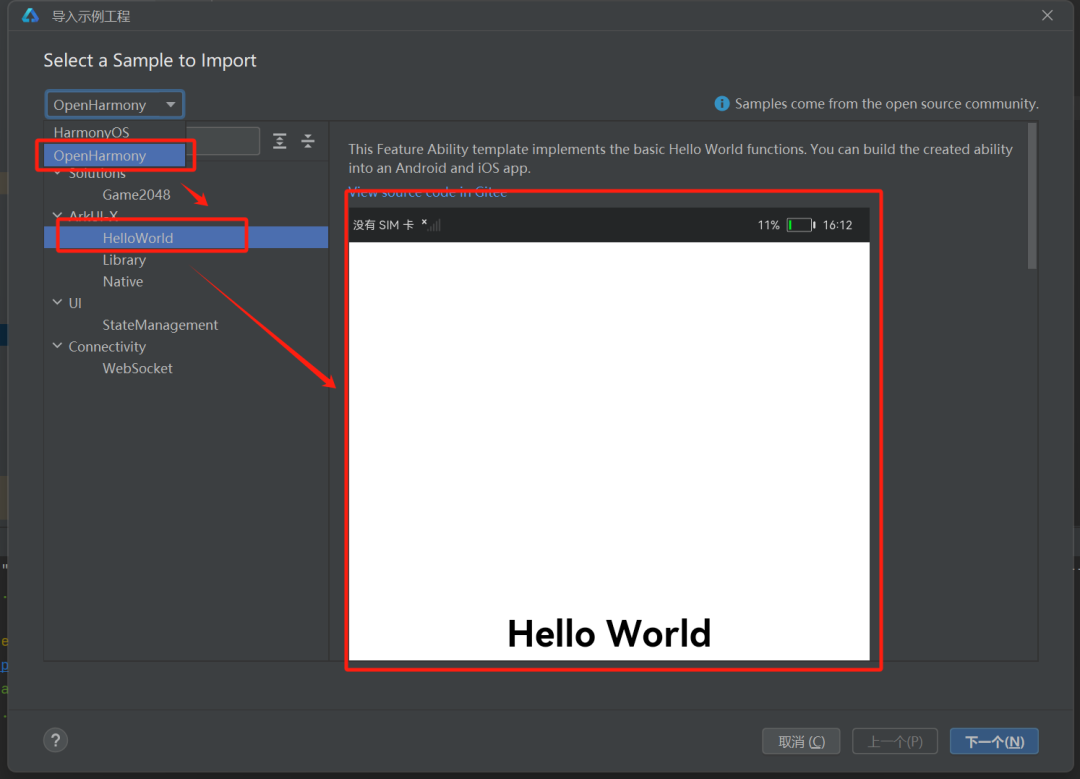
3.2?基于示例Hello World工程进行ArkUI-X进行开发
将Harmony改为OpenHarmony,然后选择ArkUI-X下的示例工程

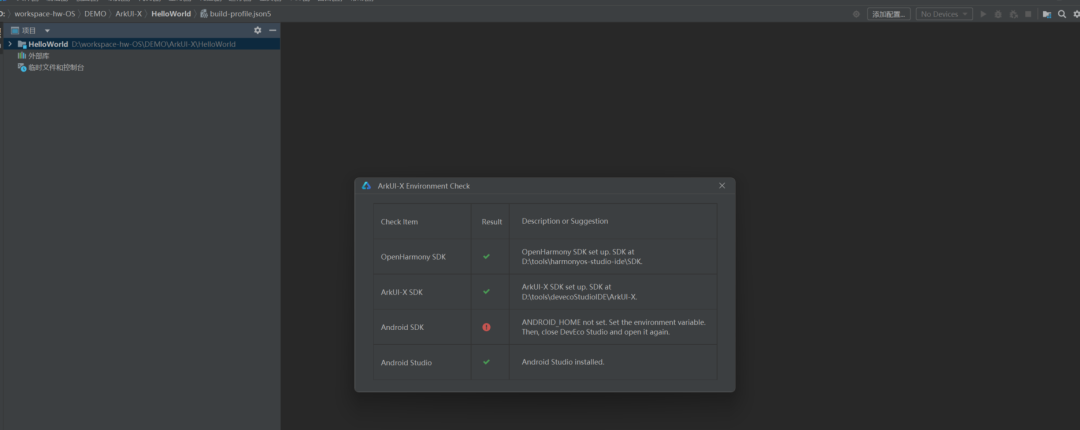
3.3 创建完成后,自动检查系统环境,安装依赖

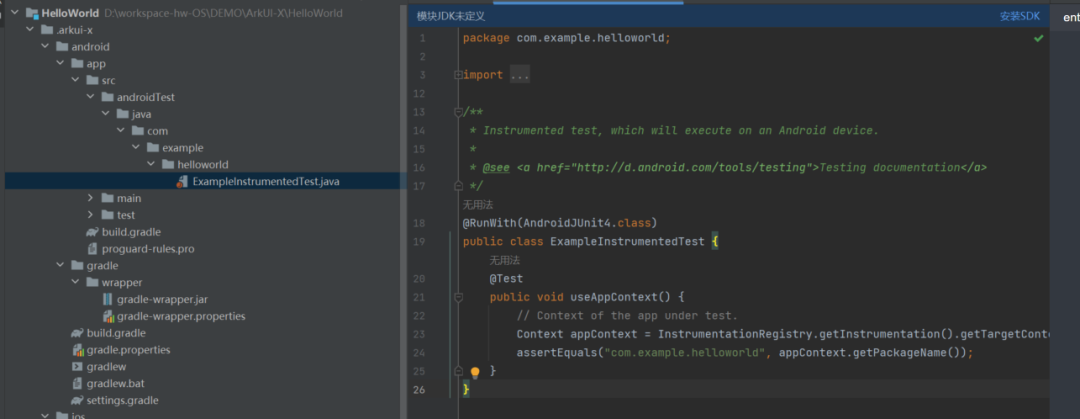
4、?目录说明
编译完成后,直接将.arkui-x中的Android/IOS导入对应的平台即可
ArkUI-X应用工程 ├── .arkui-x │ ├── android // Android平台相关代码 │ └── ios // iOS平台相关代码 ├── .hvigor ├── .idea ├── AppScope ├── entry ├── hvigor ├── oh_modules ├── build-profile.json5 ├── hvigorfile.ts ├── local.properties └── oh-package.json5

期待可以兼容更多的平台,eg:Linux、Windows等...
三、扩展:XComponent(动态加载/EGL/OpenGLES渲染)
遇到一个好玩的组件,在开发扫一扫功能时用到了,记录一下
XComponent组件作为一种绘制组件,通常用于满足开发者较为复杂的自定义绘制需求,例如相机预览流的显示和游戏画面的绘制。?
其可通过指定其type字段来实现不同的功能,主要有两个“surface”和“component”字段可供选择。
对于“surface”类型,开发者可将相关数据传入XComponent单独拥有的“surface”来渲染画面。?
对于“component”类型则主要用于实现动态加载显示内容的目的。
| 名称 | 描述 |
|---|---|
| SURFACE | 用于EGL/OpenGLES和媒体数据写入,开发者定制的绘制内容单独展示到屏幕上。 |
| COMPONENT | XComponent将变成一个容器组件,并可在其中执行非UI逻辑以动态加载显示内容。 |
| TEXTURE | 用于EGL/OpenGLES和媒体数据写入,开发者定制的绘制内容会和XComponent组件的内容合成后展示到屏幕上。 |
说明:
type为COMPONENT(“component”)时,XComponent作为容器,子组件沿垂直方向布局:
垂直方向上对齐格式:FlexAlign.Start
水平方向上对齐格式:FlexAlign.Center
@Builder
function addText(label: string): void {
Text(label)
.fontSize(40)
}
@Entry
@Component
struct Index {
@State message: string = 'Hello XComponent'
@State messageCommon: string = 'Hello World'
build() {
Row() {
Column() {
XComponent({ id: 'xcomponentId-container', type: 'component' }) {
addText(this.message)
Divider()
.margin(4)
.strokeWidth(2)
.color('#F1F3F5')
.width("80%")
Column() {
Text(this.messageCommon)
.fontSize(30)
}
}
}
.width('100%')
}
.height('100%')
}
}动态加载@Builder的addText函数
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 从传统训练到预训练和微调的训练策略
- 华为Harmony——ArkTs语言
- test-03-java 单元测试框架 testNG 入门介绍 junit/junit5/testNG 详细对比
- 登录shell与非登录shell、交互式与非交互式shell的知识点详细总结
- 【MATLAB源码-第119期】基于matlab的GMSK系统1bit差分解调误码率曲线仿真,输出各个节点的波形以及功率谱。
- javaweb学习day01(HTML)
- 【python】魔术方法大全(六)-- 模拟篇
- CH09_避免浪费
- ansible 配置jspgou商城上线(MySQL版)
- 蓝桥杯练习题(九)