TS学习笔记一:认识TS及环境准备
发布时间:2024年01月05日
??本次学习笔记是具有一定js基础的情况下从头开始学习ts相关内容。

-
视频信息
TS学习笔记一:认识TS及环境准备
-
B站视频
TS学习笔记一:认识TS及环境准备
1.1.目的
??通过本次学习,学习并掌握ts基础知识,达到以下目的:
????1. 学习并掌握ts相关基础知识
????2. 实现能解答常见ts相关面试题
????3. 实现简单ts项目,实现实战锻炼
1.2.计划
??主要内容包括:
????1. ts基础使用方式,不同项目中使用ts
????2. ts特殊语法使用,ts项目配置
????3. ts面试基础题汇总
????4. ts项目实例等
1.3.学习资源
??官网:https://typescript.p2hp.com/,TypeScript 是 具有类型语法的 JavaScript。TypeScript 是一种基于 JavaScript 构建的强类型编程语言,可为你提供任何规模的更好工具。
??安装地址:https://ts.nodejs.cn/download
??开发文档:https://ts.nodejs.cn/docs/
??W3C文档:https://www.w3cschool.cn/typescript/typescript-tutorial.html
1.4.工具准备
??使用Visual Studio Code进行示例代码验证。
1.5.知识点
- ts的优势
??TypeScript的优势在于:它有更多的规则和类型限制,代码具有更高的预测性、可控性,易于维护和调试;对模块、命名空间和面向对象的支持,更容易组织代码开发大型复杂程序。
另外,TypeScript的编译步骤可以捕获运行之前的错误。 - 安装指令:
npm install -g typescript|npm install typescript --save
- 运行方式:
通过tsc直接编译或使用ts-node进行直接运行。
1.6.简单使用
- 全局安装指令:
npm install -g typescript
??全局安装后,创建test.ts文件,输入代码后,可使用tsc test.ts,可将ts文件编译为js文件,编译后可像使用js一样正常使用js,示例如下:

- 直接运行ts文件:
npm i ts-node --g
??全局安装ts-node指令后,创建ts文件,可使用ts-node test.js直接运行ts文件,示例如下:

- 项目中使用:
npm install typescript --save
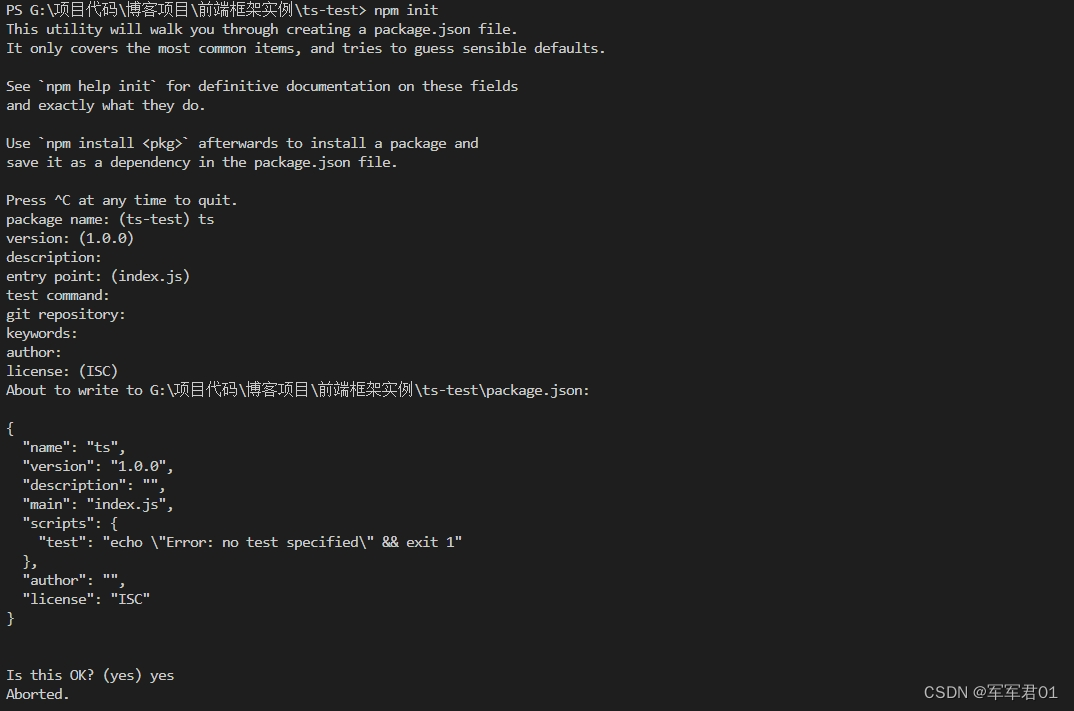
??使用npm init创建项目,创建后使用npm install typescript --save安装ts,安装后可在项目中使用ts。可使用.\node_modules\.bin\tsc --init生成ts的项目配置文件,使用npm i @types/node --save-dev安装环境支持,示例如下:



4.Express项目中使用:
??创建express项目,并在express项目中安装ts并使用ts相关语法进行基础功能的开发,安装流程如下:
??1. 安装express生成器:npm install -g express-generator
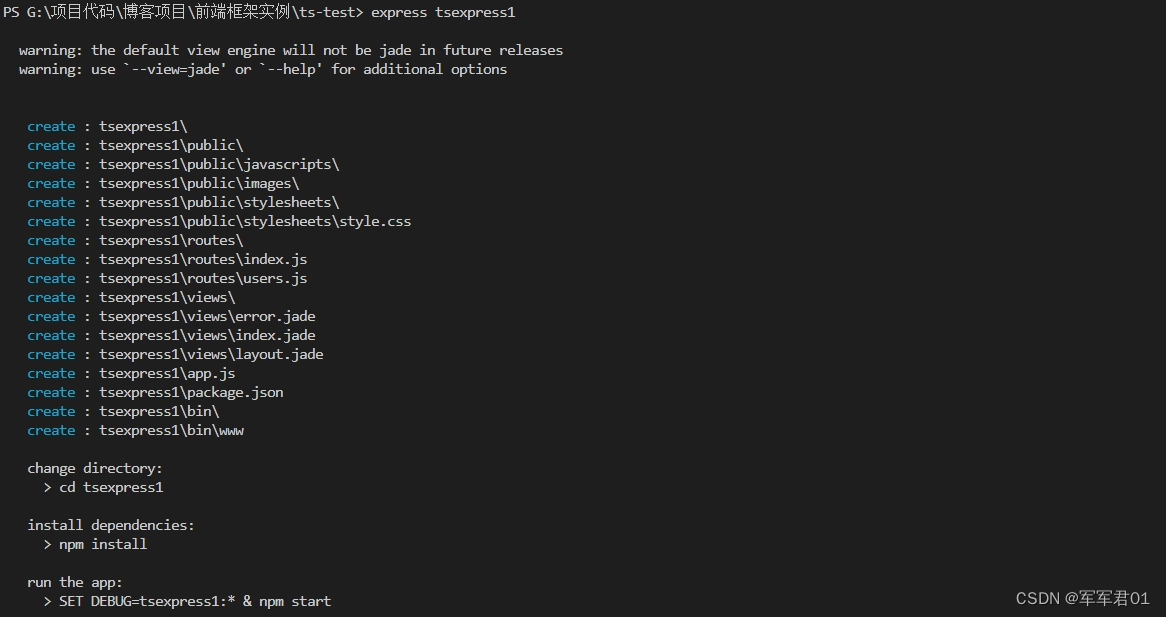
??2. 创建express项目:express tsexpress
??3. 安装ts:npm install typescript --save
??4. 安装依赖:
????(1)npm install @types/node --save-dev
????(2)npm install @types/express --save-dev
??5. 使用ts-node ./bin/www启动项目,启动会报错,需要将app等文件中的代码进行调整,写成ts的写法。





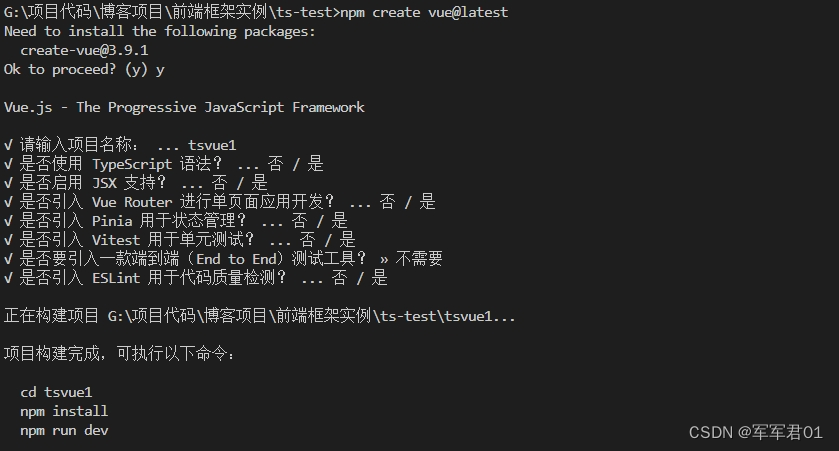
5.Vue项目中使用:
??创建vue3项目,创建时选择开启ts即可,参考地址: https://cn.vuejs.org/guide/quick-start.html

文章来源:https://blog.csdn.net/m0_37631110/article/details/135404863
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 简单Makefile教程:多文件编译/跨平台/删除生成/定义批量操作/处理一类文件
- 从零开始的 dbt 入门教程 (dbt core 命令进阶篇)
- VD4056H 输入高耐压30V 带OVP反接功能 适用于TYPEC口的高浪涌电压
- JavaScript排序算法大解密 - 冒泡、选择、插入、快速排序全解析
- MySQL语句|使用UNION和UNION ALL合并两个或多个 SELECT 语句的结果集
- Raft论文手译(上)
- 从浅入深讲解Java多态
- opencl.dll丢失怎么解决,修复opencl.dll丢失方法
- vue组件化开发,与渐进式框架讲解
- 新能源汽车智慧充电桩解决方案:智慧化综合管理与数字化高效运营