vue结合Cesium加载gltf模型
发布时间:2024年01月07日
Cesium支持什么格式?
????????Cesium支持的格式包括:3D模型格式(如COLLADA、gITF、OBJ)、影像格式(如JPEG、PNG、GeoTIFF)、地形格式(如STL、Heightmap)、矢量数据格式(如GeoJSON、KMZ)、时间动态数据格式(如CZML),以及其他各种数据格式。此外,Cesium还通过插件支持其他特定格式。
Cesium加载Gltf模型
const position = Cesium.Cartesian3.fromDegrees(
91.18062333588327,
29.64956,
3640.0
);
viewer.scene.globe.depthTestAgainstTerrain = true;
const heading = Cesium.Math.toRadians(90); //135度转弧度
const pitch = Cesium.Math.toRadians(0);
const roll = 0;
const hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
const orientation = Cesium.Transforms.headingPitchRollQuaternion(
position,
hpr
);
const entity = viewer.entities.add({
position: position,
orientation: orientation,
model: {
uri: "./assets/cesium_gltf/GLTF/M_BWG.gltf", //注意entitits.add方式加载gltf文件时,这里是uri,不是url,并且这种方式只能加载.glb格式的文件
scale: 1.0, //缩放比例
minimumPixelSize: 128, //最小像素大小,可以避免太小看不见
maximumScale: 20000, //模型的最大比例尺大小。minimumPixelSize的上限
incrementallyLoadTextures: true, //加载模型后纹理是否可以继续流入
runAnimations: true, //是否启动模型中制定的gltf动画
clampAnimations: true, //制定gltf动画是否在没有关键帧的持续时间内保持最后一个姿势
// shadows: Cesium.ShadowMode.ENABLED,
heightReference: Cesium.HeightReference.NONE,
},
});
viewer.trackedEntity = entity; // 聚焦模型
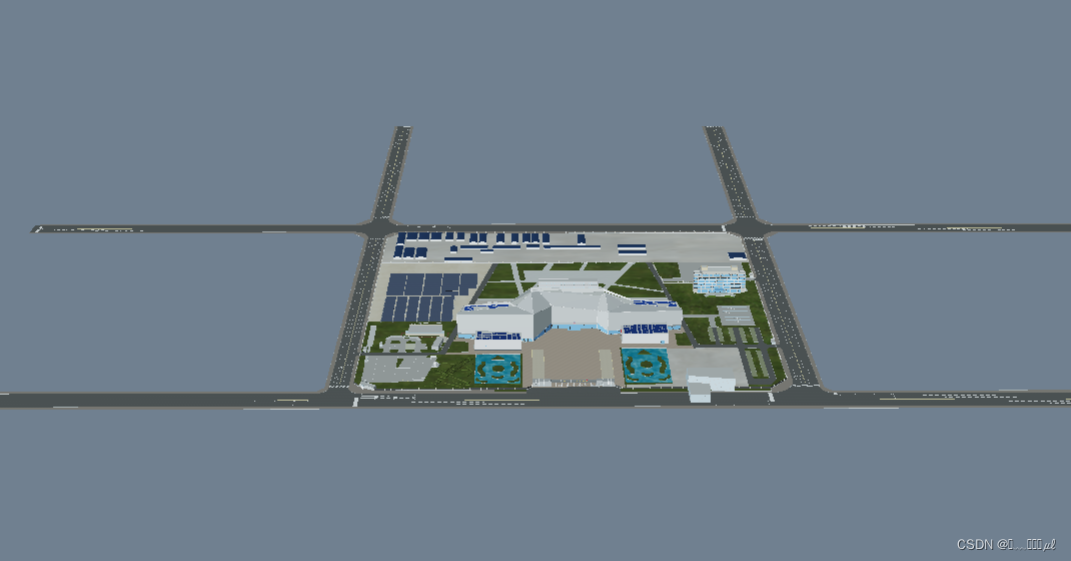
viewer.flyTo(entity);效果图:
 ?
?
文章来源:https://blog.csdn.net/qq_43474235/article/details/135445095
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- docker consul 容器的自动发现与注册
- 【Xilinx FPGA】异步 FIFO 的复位
- AI数字人短视频变现项目:打造短视频运营变现新模式
- 解读 Sobit v2:铭文资产跨链更注重安全、易用性
- React和Vue的有何不同?
- 大创项目推荐 深度学习YOLO图像视频足球和人体检测 - python opencv
- 羊驼2:开放的基础和微调聊天模型--Llama 2论文阅读
- 1025 反转链表 (25)(测试点1,测试点2,测试点5,测试点6)
- mybatisplus(service CRUD 接口)
- 基于SSM的汽车客运站管理系统的设计与实现