基于springboot+vue的企业客户管理系统(前后端分离)
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景: ?
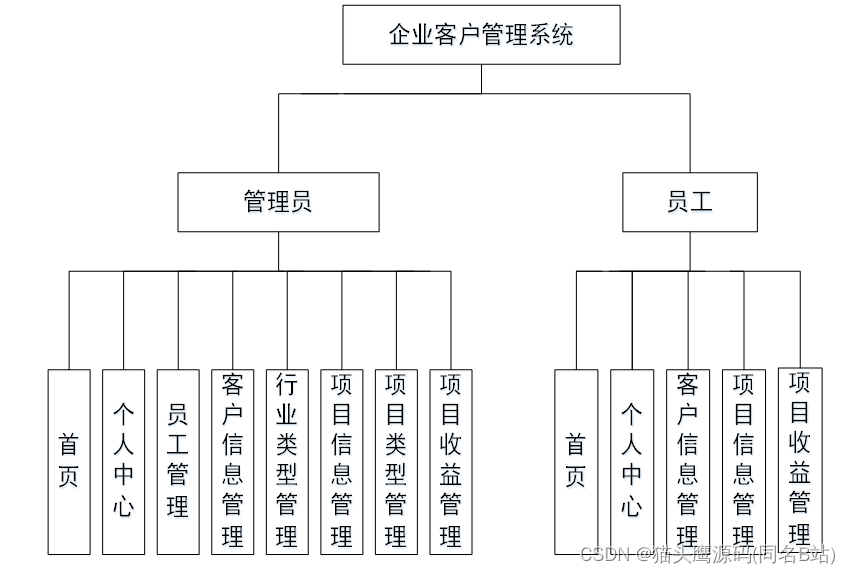
随着网络不断的普及发展,企业客户管理系统依靠网络技术的支持得到了快速的发展,首先要从员工的实际需求出发,通过了解员工的需求开发出具有针对性的首页、个人中心、员工管理、客户信息管理、行业类型管理、项目信息管理、项目类型管理、项目收益管理功能,利用目前网络给员工带来的方便快捷这一特点对系统进行调整,设计的系统让员工的使用起来更加方便,本系统的主要目的就是给员工带来快捷与高效、安全,员工只要在家中就可以进行操作。同时随着电子商务的发展网上企业客户管理系统已经受到广大员工的关注。
互联网发展至今,已经解决了很多我们解决不了的难题,使得我们工作更加便捷,提高了我们的工作效率。目前各行各业都在运用网络信息管理程序,不同的员工也都接触到不同的信息,特别是在各大网络行业广泛的应运起来。通过对当前网络环境发展的分析与总结,开发企业客户管理系统可以改变以往的企业客户管理系统方式,改变传统线下企业客户管理系统的状态,由于项目信息不断增多,使用传统的线下企业客户管理系统模式已经远远不能满足于员工需求了,而且越来越多的企业也在开通线上进行企业客户管理系统,所以开发一个企业客户管理系统可以解决员工不利于线下企业客户管理系统的问题,同时管理员可以利用网络对员工进行管理,设计的网站保证信息的完整安全,这样才能提高工作效率,保证系统安全正常的运行。
研究内容:
该企业客户管理系统的开发和设计根据员工的实际情况出发,对系统的需求进行了详细的分析,然后进行系统的整体设计,最后通过测试使得系统设计的更加完整,可以实现系统中所有的功能,在开始编写论文之前亲自到图书馆借阅Spring?Boot书籍,MYSQL数据库书籍等编程书籍,然后针对开发的企业客户管理系统,去网上查找了很多别人做好的系统,参照他们的设计结果,来对自己的系统进行更加详细的系统的设计,将系统中所有的功能结果一一列举出来,然后进行需求分析,最后对所有的功能模块进行编码,最后完成系统的整体测试,实现系统的正常运行。
这次编写的论文包含了6个部分的内容,具体内容如下:
第一部分绪论:文章主要从课题背景以及研究现状综合阐述了开发此系统的必要性。
第二部分相关技术:系统开发用到的各种技术都大致做出了简介。
第三部分系统分析:对系统的可行性分析以及对所有功能需求进行详细的分析,来查看该系统是否具有开发的可能。
第四部分系统设计:功能模块设计和数据库设计这两部分内容都有专门的表格和图片表示。
第五部分系统实现:进行系统主要功能模块的界面展示。
第六部分系统测试:测试系统的每一个功能是否能够正常运行,是否可以满足员工的需求。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
管理员登录,通过填写用户名、密码、角色进行登录,如图

个人信息,在个人信息页面中可以查看工号、姓名、性别、照片、身份证、手机、邮箱等信息内容,并且根据需要对已有个人信息进行修改等其他详细操作,如图

客户信息管理,在客户信息管理页面中通过填写客户名称、行业类型、性别、年龄、照片、手机、身份证、备注、工号、姓名等信息内容,并且根据需要对已有客户信息管理进行详情、修改、删除等其他详细操作,如图

项目信息管理,在项目信息管理页面中可以填写项目名称、项目类型、客户名称、签单金额、签单数量、项目进度、签订日期、工号、签单人等信息内容,并且根据需要对已有项目信息管理进行详情、修改、删除等详细操作,如图

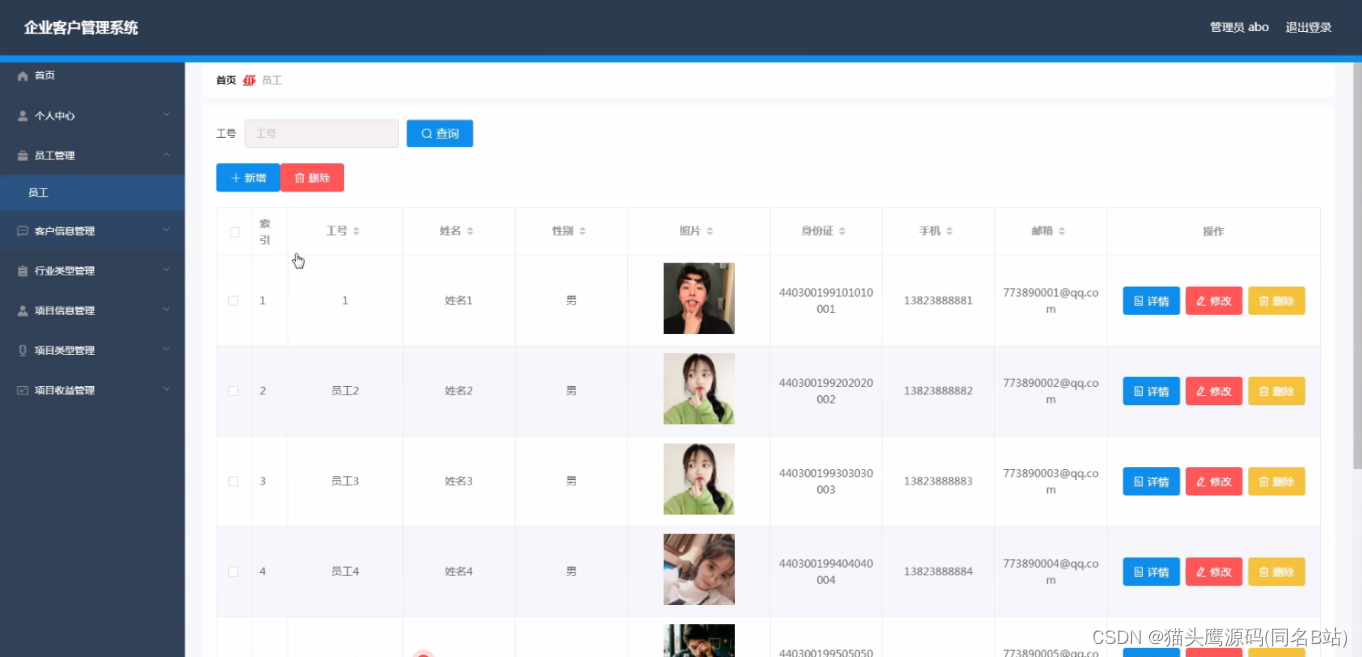
在员工管理页面中可以填写工号、姓名、性别、照片、身份证、手机、邮箱等信息,还可以根据需要对员工管理进行详情、修改或删除等操作,如图

客户信息管理,在客户信息管理页面中可以填写客户名称、行业类型、性别、年龄、照片、手机、身份证、备注、工号、姓名等信息,并可根据需要对已有客户信息管理进行详情、修改或删除等操作,如图

部分代码:
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,KehuxinxiEntity kehuxinxi,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("yuangong")) {
kehuxinxi.setGonghao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<KehuxinxiEntity> ew = new EntityWrapper<KehuxinxiEntity>();
PageUtils page = kehuxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kehuxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,KehuxinxiEntity kehuxinxi, HttpServletRequest request){
EntityWrapper<KehuxinxiEntity> ew = new EntityWrapper<KehuxinxiEntity>();
PageUtils page = kehuxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, kehuxinxi), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( KehuxinxiEntity kehuxinxi){
EntityWrapper<KehuxinxiEntity> ew = new EntityWrapper<KehuxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( kehuxinxi, "kehuxinxi"));
return R.ok().put("data", kehuxinxiService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(KehuxinxiEntity kehuxinxi){
EntityWrapper< KehuxinxiEntity> ew = new EntityWrapper< KehuxinxiEntity>();
ew.allEq(MPUtil.allEQMapPre( kehuxinxi, "kehuxinxi"));
KehuxinxiView kehuxinxiView = kehuxinxiService.selectView(ew);
return R.ok("查询客户信息成功").put("data", kehuxinxiView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
KehuxinxiEntity kehuxinxi = kehuxinxiService.selectById(id);
return R.ok().put("data", kehuxinxi);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
KehuxinxiEntity kehuxinxi = kehuxinxiService.selectById(id);
return R.ok().put("data", kehuxinxi);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody KehuxinxiEntity kehuxinxi, HttpServletRequest request){
kehuxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kehuxinxi);
kehuxinxiService.insert(kehuxinxi);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody KehuxinxiEntity kehuxinxi, HttpServletRequest request){
kehuxinxi.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(kehuxinxi);
kehuxinxiService.insert(kehuxinxi);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody KehuxinxiEntity kehuxinxi, HttpServletRequest request){
//ValidatorUtils.validateEntity(kehuxinxi);
kehuxinxiService.updateById(kehuxinxi);//全部更新
return R.ok();
}
以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- .halo勒索病毒解密方法|勒索病毒解决|勒索病毒恢复|数据库修复
- 人工智能与大数据的紧密联系
- 【Java】——期末复习题题库(四)
- 计算视图里的General 和 advanced
- 一、前置知识
- 观测云产品更新 | 智能监控、应用性能监测、场景图表等优化
- 深入理解JVM虚拟机第三十八篇:JVM中OOM的说明和举例
- qt学习:模仿qq界面+添加资源+无边框界面+修改样式
- linux 网络系统管理 技能大赛 NFS赛题配置
- 【23真题】成都理工826真题及解析!