three.js实现信号波效果
发布时间:2024年01月09日
three.js实现信号波效果
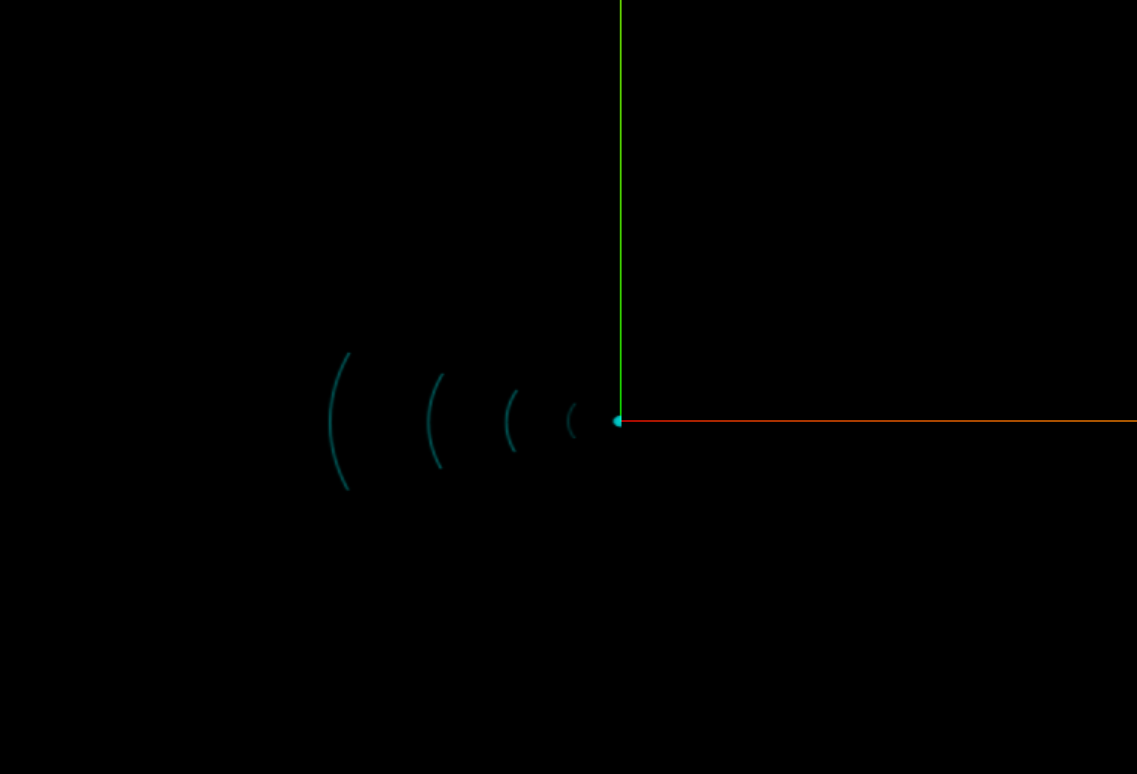
图例

步骤
- 创建平面,添加贴图,平移几何体
- 缩放
代码
<template>
<div class="app">
<div ref="canvesRef" class="canvas-wrap"></div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const canvesRef = ref(null);
const canvasWidth = window.innerWidth;
const canvasHeight = window.innerHeight;
let scene;
let camera;
let renderer;
let axesHelper;
let cameraControls;
let mesh;
var l = 60; //波动距离
var s = 1; // 缩放倍数
init();
render();
function init() {
// 场景
scene = new THREE.Scene();
// 相机
camera = new THREE.PerspectiveCamera(
45,
canvasWidth / canvasHeight,
1,
10000
);
camera.position.set(0, 0, 350);
camera.lookAt(0, 0, 0);
// 模型
addModel();
// 坐标辅助对象
axesHelper = new THREE.AxesHelper(200);
scene.add(axesHelper);
// 渲染器
//antialias - 是否执行抗锯齿。默认为false.
renderer = new THREE.WebGLRenderer();
renderer.setSize(canvasWidth, canvasHeight);
// 相机轨道控制器
cameraControls = new OrbitControls(camera, renderer.domElement);
}
function addModel() {
const g = new THREE.PlaneGeometry(2, 1);
g.translate(-1, 0, 0);
const m = new THREE.MeshBasicMaterial({
color: 0x00ffff,
map: new THREE.TextureLoader().load("../src/assets/img/信号波.png"),
side: THREE.DoubleSide,
transparent: true,
});
mesh = new THREE.Mesh(g, m);
console.log(mesh);
scene.add(mesh);
}
function render() {
renderer.render(scene, camera);
s += 0.6;
mesh.scale.set(s, s, s);
if (s <= l * 0.2) {
mesh.material.opacity = (s - 1) / (l * 0.2 - 1); //保证透明度在0~1之间变化
} else if (s > l * 0.2 && s <= l) {
mesh.material.opacity = 1 - (s - l * 0.2) / (l - l * 0.2); //保证透明度在0~1之间变化
} else {
s = 1.0;
}
requestAnimationFrame(render);
}
onMounted(() => {
canvesRef.value.appendChild(renderer.domElement);
});
</script>
<style lang="scss" scoped>
.app {
position: relative;
}
</style>
图片(透明的)

文章来源:https://blog.csdn.net/yunbabac/article/details/135479666
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【VRTK】【VR开发】【Unity】16-磁吸区域
- 什么是VR、AR、MR、XR?
- [RoarCTF2019] TankGame
- 基于MATLAB的卡方分布,瑞利分布,T与F分布(附完整代码与例题)
- Spring之IOC容器的自动转配原理
- 从零实现一套低代码(保姆级教程) --- 【15】实现轮播图组件并增加容器子节点类型的控制
- webstorm最新版 激活 成功了
- C++设计模式 #5 装饰模式(Decorator)
- 优化 - 重构一次Mysql导致服务器的OOM
- 实时云渲染的技术原理是什么?一篇文章讲透云渲染