postman使用-03发送请求
文章目录
请求
1.新建请求

2.选择请求方式

3.填写请求URL

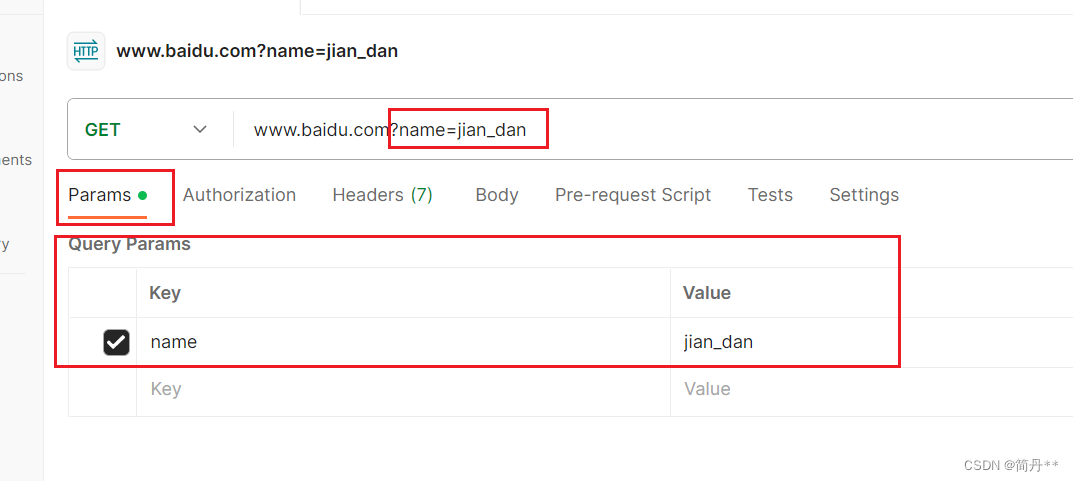
4.填写请求参数
Key:参数名
Value:参数值
Description:参数描述
get请求参数在params中填写(填完后在url中会自动显示)

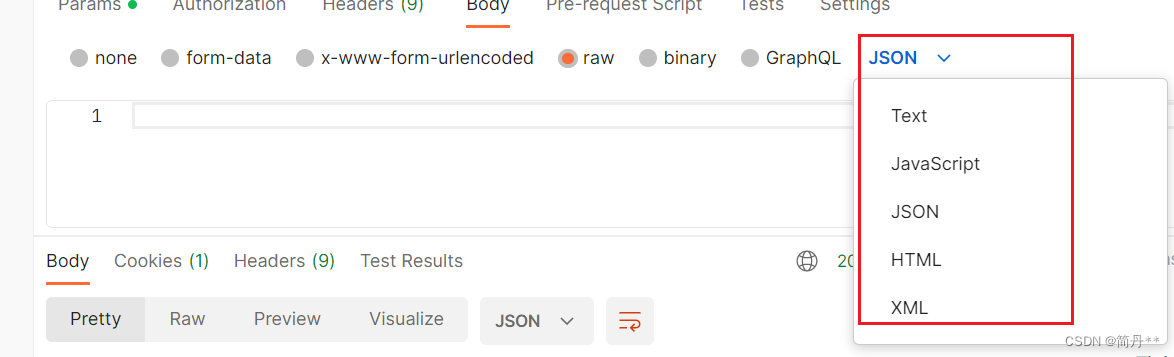
post请求参数在body中填写,根据接口文档请求头里面的content-type选择body中的数据类型
none:无参数
form-data:表单格式,Content-Type为multipart/form-data
x-www-form-urlencoded:和表单类似键值对,Content-Type为application/x-www-from-urlencoded
raw:其他格式,包含Text、JavaScript、JSON、HTML、XML
form-data:既可以上传文件等二进制数据,也可以上传表单键值对。在提交时,form-data会将表单的数据转化为一条信息进行传输。这种格式通常用于包含非ASCII字符的数据或文件上传场景。缺点是占用字节多
x-www-form-urlencoded:与form-data不同,这种格式只能上传键值对。在提交过程中,键值对之间使用特定的分隔符(通常是&)进行间隔。此外,键和值都会进行URL编码。优点是占用字节少
总结:form-data支持普通文本,还支持文件比如图片、音频、视频等,缺点是占用字节多。x-www-form-urlencoded 只支持普通文本,优点是占用字节少。
post请求参数为json-选择raw-选择json

选择完类型后可以看见headers多出来一个content-type,这就是工具的好处,不需要维护headers值自己更新
5.如果需要设置,进行设置-比如设置ssl
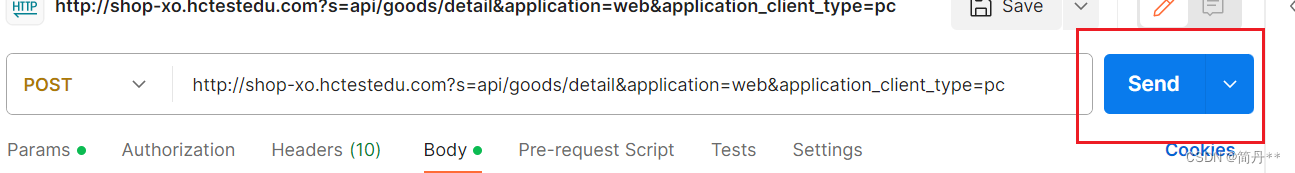
6.发送请求

总结
请求
1.新建请求
2.选择请求方式:get,post等
3.填写请求URL
4.填写请求参数
?Key:参数名 ?Value:参数值 ?Description:参数描述
?get请求参数在params中填写(填完后在url中会自动显示)
?post请求参数在body中填写,根据接口文档请求头里面的content-type选择body中的数据类型
?post请求参数为json-选择raw-选择json
??none:无参数
??form-data:表单格式,Content-Type为multipart/form-data
??x-www-form-urlencoded:和表单类似键值对,Content-Type为application/x-www-from-urlencoded
??raw:其他格式,包含Text、JavaScript、JSON、HTML、XML
??form-data支持普通文本,还支持文件比如图片、音频、视频等,缺点是占用字节多。x-www-form-urlencoded 只支持普通文本,优点是占用字节少。
5.如果需要设置,进行设置-比如设置ssl
6.发送请求
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!

