antdesign mobile 实现点击弹form弹窗
发布时间:2023年12月20日
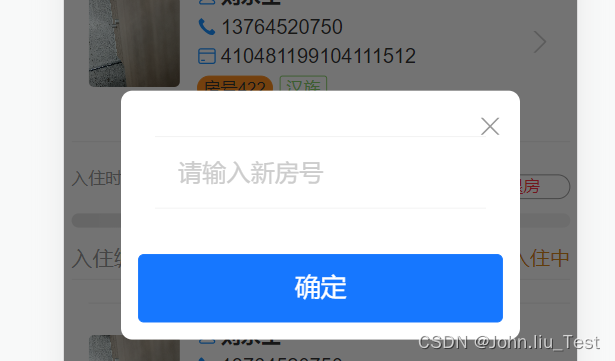
目标效果:


代码实现部分:
<div
onClick={async ()=>{
Modal.show({
content: (
<Card>
<Form form={form} layout='horizontal'>
<Form.Item name='room_no' rules={[{ required: true, message: '不能为空'}]}>
<Input placeholder='请输入新房号' clearable />
</Form.Item>
</Form>
</Card>
),
closeOnAction: true,
showCloseButton:true,
actions: [
{
key: 'confirm',
text: '确定',
primary:true,
onClick:async ()=>{
const params = form?.getFieldsValue()
console.log("paramsaaaaa",params);
}}
]
})
}}
>
<SearchBar placeholder='搜索' />
</div>
文章来源:https://blog.csdn.net/lystest/article/details/135101101
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【java】byte[] 存储内存清理
- 消费可靠性投递-confirm确认模式
- MySQL 中的 distinct 和 group by 哪个效率更高?
- 2024美赛数学建模思路 - 案例:感知机原理剖析及实现
- 信号完整性分析(四):电磁干扰
- 什么是关键词排名蚂蚁SEO
- C++第2关:文件读取和写入
- Python入门知识点分享——(十)OS文件、目录方法
- HP8648C惠普8648C信号发生器
- 2023-2024学年广东省职业院校技能大赛高职组软件测试赛项赛题库①—单元测试答案报告