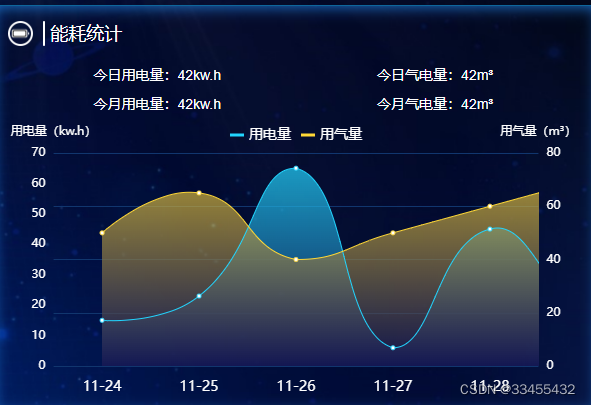
echarts双y轴折线图 图例样式设置
发布时间:2023年12月27日

drawenergyline(){
this.energyline = echarts.init(document.getElementById('energyline'));
this.energyline.setOption({
color:['#22D5FF','#FFD836'],
tooltip: {
trigger: "axis",
axisPointer: {
type: 'shadow'
},
// formatter: '{a0}: {c0}%<br />{a1}: {c1}%',
backgroundColor:'#2A3036',
borderColor:'#2A3036',
textStyle:{
color:'#fff',
}
},
legend: {
data: ['用电量', '用气量'],
// 图例样式
icon: 'rect',
itemWidth: 14,
itemHeight: 3,
textStyle:{
fontSize: 14,//字体大小
color: '#ffffff'//字体颜色
},
},
grid: {
top:30,
right:'10%',
bottom:'10%',
left:'10%'
// containLabel: true
},
xAxis: {
data: ['11-24', '11-25', '11-26', '11-27', '11-28'],
axisLine: {
show: false, //隐藏X轴轴线
},
axisTick: {
show: false //隐藏X轴刻度
},
axisLabel: {
show: true,
margin: 14,
fontSize: 14,
textStyle: {
color: "#fff" //X轴文字颜色
}
},
},
yAxis : [
{
type : 'value',
name : '用电量(kw.h)',
nameTextStyle: {
color: "#fff",
nameLocation: "start",
},
axisLabel : {
// formatter: '{value}',
textStyle:{
color:'#fff',
fontSize: 12,
}
},
axisLine:{
show:false,
},
axisTick:{
show:false,
},
splitLine:{
show:false,
lineStyle:{
color:'#D4D4D8'
}
}
},
{
type : 'value',
name : '用气量(m3)',
nameTextStyle: {
color: "#fff",
nameLocation: "start",
},
axisLabel : {
formatter: '{value} ',
textStyle:{
color:'#fff',
fontSize: 12,
}
},
axisLine:{
show:false
},
axisTick:{
show:false,
},
splitLine:{
show:true,
lineStyle:{
color:'#11366e'
}
}
}
],
series: [
{
name:'用电量',
type:'line',
// symbol:'circle',
// symbolSize: 5,
yAxisIndex: 0,
smooth: true, //是否平滑
itemStyle: {
normal: {
color:'#22D5FF',
lineStyle: {
color: "#22D5FF",
width:1
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#22D5FF" },
{ offset: 1, color: "#151855" }
])
},
}
},
data:[15, 23, 65, 6, 45, 23, 56]
},
{
name:'用气量',
type:'line',
// symbol:'circle',
// symbolSize: 5,
yAxisIndex: 1,
smooth: true, //是否平滑
itemStyle: {
normal: {
color:'#FFD836',
lineStyle: {
color: "#FFD836",
width:1
},
areaStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: "#FFD836" },
{ offset: 1, color: "#151855" }
])
},
}
},
data:[50, 65, 40, 50, 60, 70, 80]
},
]
},true)
},
文章来源:https://blog.csdn.net/weixin_38999134/article/details/135247853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 抓取网页姓和名,生成假数据
- JMeter请求参数Parameters,带中文或特殊字符(+/=)时,例如登录密码或者token等,需要勾选编码
- 自己封装的基于ant design vue 的下拉框的组件
- 基于Java SSM框架实现咖啡馆管理系统项目【项目源码+论文说明】计算机毕业设计
- 铁死亡调控机制新发现——癌症篇
- jdk更改版本
- 电源管理芯片常见故障有哪些?如何处理这些故障?
- 格雷希尔GripSeal推出C9对接板总成系列,为新能源汽车行业托盘式生产测试提供全方面连接方案
- 【前端八股】系列之性能指标与评估工具
- 一台PC创建多个Git平台账号