elementPlust 的el-select在提示框关闭时自动弹出
发布时间:2024年01月22日
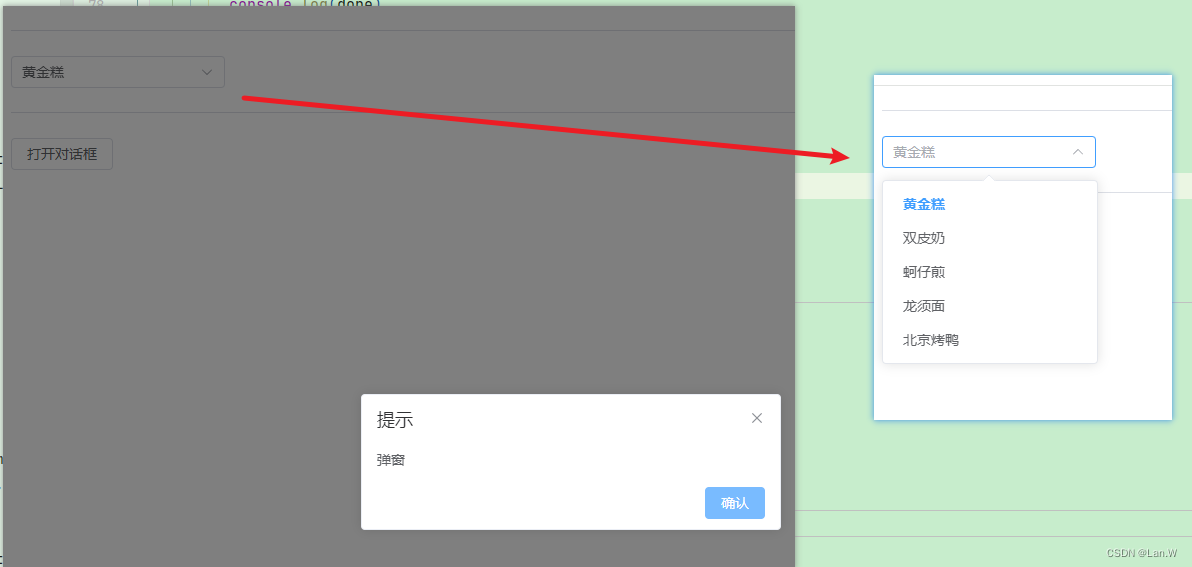
问题:
当el-select添加filterable属性时,弹提示窗时,点击确定后,下拉框会自动弹出

分析:
主要问题就是因为filterable属性,根本解决方案是选中的时候让他失去焦点 el-select有一个visible-change事件,下拉框出现/隐藏时触发
解决:
增加了visible-change事件
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},
el-select事件最后增加焦点取消
?vm.$refs.select.blur()?
Html源码?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
</head>
<body>
<div id="app">
<el-divider></el-divider>
<el-select v-model="value" filterable remote reserve-keyword remote-show-suffix placeholder="请选择" ref='select'
@change="handleCustomerChange" :loading="false"
@visible-change='change'>
<!-- <el-select v-model="value" filterable placeholder="请选择" ref='select'>-->
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-divider></el-divider>
<el-button @click="showModal('弹窗')">打开对话框</el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</body>
<script type="module">
import zhCn from "../js/elementPlus/locale/zh-cn.mjs";
const {createApp, ref} = Vue
const {ElMessageBox} = ElementPlus
const app = createApp({
setup() {
const showModal = (message) => {
ElMessageBox.alert(
message,
'提示',
{
confirmButtonText: '确认',
callback: (res) => {
console.log('点击了', res)
}
})
}
const options = ref([{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}])
const value = ref('')
const dialogVisible = ref(false)
const handleClose = (done) => {
console.log(done)
this.$confirm('确认关闭?')
.then(_ => {
done();
})
.catch(_ => {
});
}
return {
value, dialogVisible, options, showModal,
handleClose,
change: (item) => {
console.log('弹窗出select', item)
if (item) {
vm.$refs.select.focus()
} else {
vm.$refs.select.blur()
}
},
handleCustomerChange: (e, item) => {
console.log('变更select', e, item)
let filters = options.value.filter(item => item.value = e)
value.data = filters[0].lang
vm.$refs.select.blur()
}
}
}
})
app.use(ElementPlus, {locale: zhCn})
const vm = app.mount('#app')
</script>
</html>
文章来源:https://blog.csdn.net/LlanyW/article/details/135741490
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Bug调试的艺术:提升代码质量的关键技能
- git: Updates were rejected because the tip of your current branch is behind
- 进程 p.close和p.join的区别
- 医院挂号系统
- 常用的安全渗透测试工具!(含安装、使用教程)
- Makefile 入门笔记 | 常见函数 | 选项 | 命令
- Vue框架引入Axios
- 指定新加坡|交叉学科在读博士CSC资助赴南洋理工大学联合培养
- 使用ROS模板基于ECS和RDS创建WordPress环境
- 2024 年大促入手哪些云服务器实用划算?