Vue组件封装
发布时间:2024年01月06日
组件封装
一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件来进行使用,比如iview、element-ui这一类的组件库。但是每个公司的需求是不一样的,我们可以封装自己的组件库并发布到npm上去,这样可以不用碰到相似的项目就复制一大串代码了,简洁明了,要用的时候可以直接从npm安装使用。废话不多说,下面开始介绍步骤。
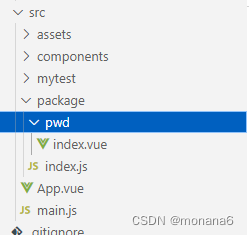
(1) 新建package文件夹
因为我们可能会封装多个组件,所以在src下面新建一个package文件夹用来存放所有需要上传的组件。

(2)在pwd/index.vue中编写好代码
<template>
<div>
<el-form
ref="Form"
:label-width="labelWidth"
label-position="right"
:model="form"
:rules="comValidateFlag ? modifyRules : loginRules"
:size="comSize"
:disabled="comPasswordDisabled"
>
<el-form-item :label="comLabel" prop="password">
<el-input
v-model="form.password"
:show-password="showPasswordFlag"
:placeholder="placeholderText"
maxlength="16"
autocomplete="new-password"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'MyPwd',
prop: {
comPasswordDisabled: {
type: Boolean,
default: false
},
showPasswordFlag: {
type: Boolean,
default: false
},
placeholderText: {
type: Boolean,
default: false
},
labelWidth: {
type: String,
default: '120px'
}
},
computed: {
comValidateFlag: {
get() { }
}
},
data() {
const validatePwd = (rule, value, callback)=>{
}
return {
password: "",
newPwd: "",
cfmPwd: "",
historyFlag: false,
modifyRules: {
password:[{require:true,validator: validatePwd }]
},
loginRules: {
password: [{ require: true, message:"请输入密码", trigger:"blur" }]
},
form: {
password: ''
}
}
},
methods: {
validatePwdFun(newPwd, cfmPwd, historyFlag) {
if (newPwd) {
this.newPwd = newPwd
}
if (cfmPwd) {
this.cfmPwd = cfmPwd
}
this.historyFlag = historyFlag
let validFlg = false
this.$refs['Form'].validate(valid => {
validFlg = valid
})
this.newPwd = ''
this.cfmPwd = ''
return validFlg
}
}
}
</script>
<style></style>
(3)使用Vue插件模式
在package目录下新建index.js文件,代码如下
import pwd from './pwd/index.vue' //引入封装好的组件
const coms=[pwd]//将来如果有其他组件,都可以写到这个数组里去
//批量组件注册
const install =function(Vue){
coms.forEach((com)=>{
Vue.component(com.name,com)
})
}
export default install//这个方法以后再使用的时候可以被use调用
(4) 组件打包
到这里为止,我们的组件封建基本就完成了,当然组件封装成什么样得看自己得业务需求了,接下来我们就需要将组件进行打包了。
修改我们项目得package.json文件,配置打包命令:
"package": "vue-cli-service build --target lib ./project/index.js --name my-pwd --dest my-pwd"
//其中--target lib只有是需要打包的目前文件,也就是步骤3的index.js文件
//--name是打包好的文件name
//--dest是打包好的文件夹的名字

然后在终端运行:
npm run package

打包完成后我们项目就会多一个打包好的文件夹

(5)发布到npm(以下方法不合规,仅为在离线环境下的一个解决思路)
(1) 想要导进node_module,我们还得在my-pwd文件夹下初始化一个package.json文件。文件内容如下:

(2)然后将整个my-pwd文件夹复制到node_module文件夹中
在这里插入图片描述
(6)使用
全局注册组件
import Vue from 'vue'
import App from './App.vue'
import MyPwd from 'my-pwd'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
//全局注册
Vue.use(MyPwd)
new Vue({
render: h => h(App),
}).$mount('#app')
使用组件
<template>
<div class="hello">
<my-pwd></my-pwd>
</div>
</template>
效果如下

文章来源:https://blog.csdn.net/Wu_whiteHyacinth/article/details/135428980
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Spring Security 之 用户名/密码认证
- 19. 从零用Rust编写正反向代理, 配置数据的热更新原理及实现
- .Net 全局过滤,防止SQL注入
- 【PostgreSQL】数据查询-WITH查询(公共表表达式)
- 【无标题】
- 大创项目推荐 深度学习图像分类算法研究与实现 - 卷积神经网络图像分类
- C/C++ STL学习[2]顺序容器的常用操作函数
- 测试岗位需求大揭秘:银行业性能测试工程师成热门!
- 【并发设计模式】聊聊Balking是如何实现以及具体原理
- 第 1 章 安装Flask