小程序进阶学习(视频首页-完善页面)
发布时间:2024年01月18日

首先把页面上展示的代码抽离成组件

然后抽离好的组件编写样式?

?再对页面的数字进行格式化一下,引用wxs即可

格式完成以后就是也看看到的那个样子了
页面代码
<!--pages/main-video/main-video.wxml-->
<view>
<view class="videoList">
<block wx:for="{{videoList}}" wx:key="{{item.srtisId}}">
<video-item class="item" itemData="{{item}}" />
</block>
</view>
</view>// pages/main-video/main-video.js
import { getTopMv } from "../../services/request/myvideorequest"
Page({
/**
* 页面的初始数据
*/
data: {
videoList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getvideo()
},
async getvideo(){
const videolist = await getTopMv()
this.setData({videoList:videolist.data})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})/* pages/main-video/main-video.wxss */
.videoList{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
padding:0 10rpx;
}
.item{
width: 48%;
}{
"usingComponents": {
"video-item":"/components/video-items/video-item"
}
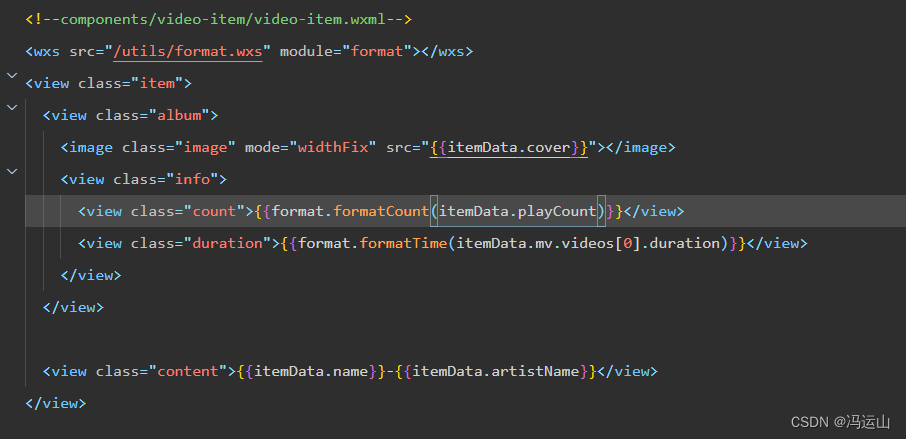
}?组件代码
<!--components/video-item/video-item.wxml-->
<wxs src="/utils/format.wxs" module="format"></wxs>
<view class="item">
<view class="album">
<image class="image" mode="widthFix" src="{{itemData.cover}}"></image>
<view class="info">
<view class="count">{{format.formatCount(itemData.playCount)}}</view>
<view class="duration">{{format.formatTime(itemData.mv.videos[0].duration)}}</view>
</view>
</view>
<view class="content">{{itemData.name}}-{{itemData.artistName}}</view>
</view>// components/video-item/video-item.js
Component({
/**
* 组件的属性列表
*/
properties: {
itemData:{
type:Object,
value:{}
}
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
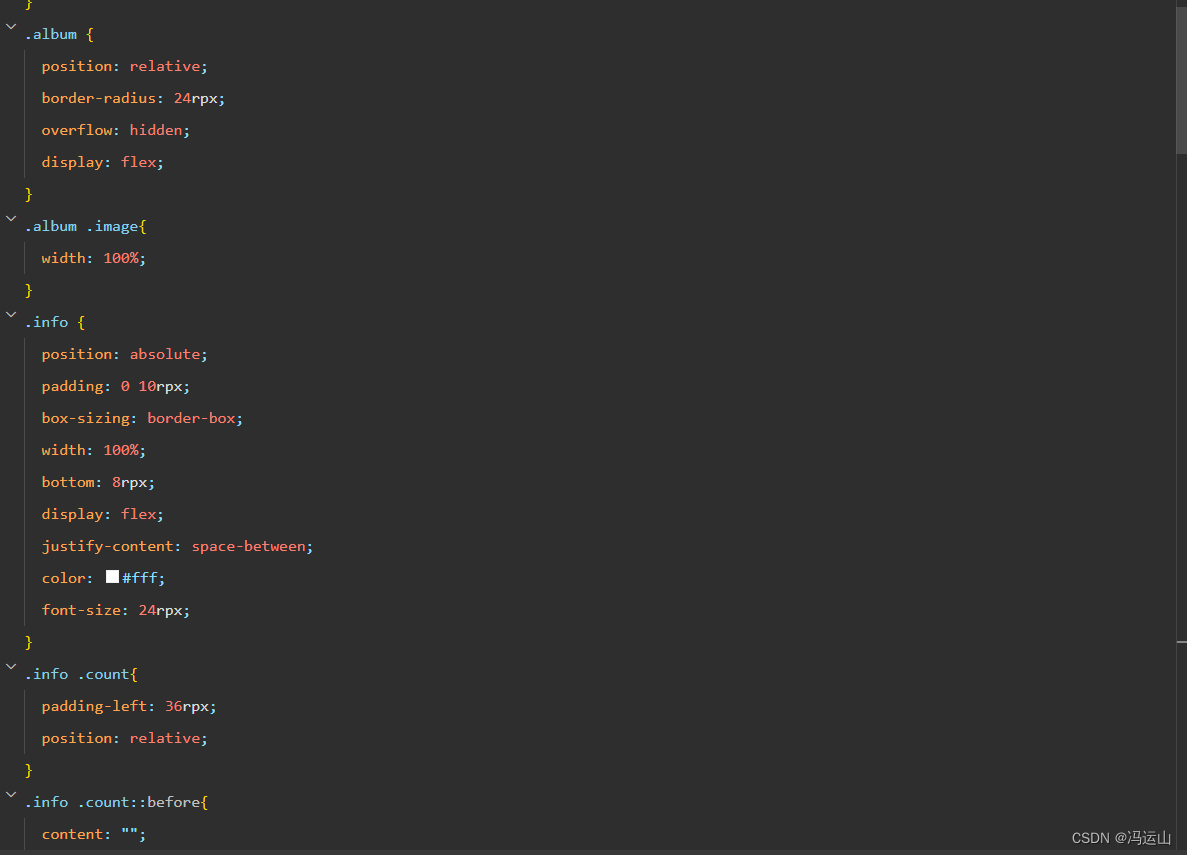
})/* components/video-item/video-item.wxss */
.item {
margin-bottom: 30rpx;
}
.album {
position: relative;
border-radius: 24rpx;
overflow: hidden;
display: flex;
}
.album .image{
width: 100%;
}
.info {
position: absolute;
padding: 0 10rpx;
box-sizing: border-box;
width: 100%;
bottom: 8rpx;
display: flex;
justify-content: space-between;
color: #fff;
font-size: 24rpx;
}
.info .count{
padding-left: 36rpx;
position: relative;
}
.info .count::before{
content: "";
position: absolute;
left: -2rpx;
top: 4rpx;
width: 30rpx;
height: 24rpx;
background-size: cover;
background-image :url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAADICAYAAACtWK6eAAAAAXNSR0IArs4c6QAAGNFJREFUeF7tXXucHFWV/k71JCTT1ZOQTHeHICoKyXT1EHntym+FFUTxBXmRzIIBUZSH4oIi6yoqRBDRnwKCLwRUSEJCgk9Y2WVFZFd3FVcWTKZrEgTxtyEh3Z3EZLp7QmC6zqYmEwIJqXurpqenqvr0v33uud/5zv2qbt17bhVBfsKAMHBABki4EQaEgQMzIAKR0SEMeDAgApHhIQyIQGQMCAPBGJA7SDDepFWLMCACaZFES5jBGBCBBONNWrUIAyKQFkm0hBmMARFIMN6kVYswIAJpkURLmMEYEIEE401atQgDIpAWSbSEGYwBEUgw3qRVizAgAmmRREuYwRgQgQTjTVq1CAMikBZJtIQZjAERSDDepFWLMCACaZFES5jBGBCBBONNWrUIAyKQFkm0hBmMARFIMN6kVYswIAJpkURLmMEYEIEE401atQgDDRNIdWv3LB7kkwzgGAYfC+CYFuFQwgwFA7yBgEcBPA4DvcnOvp82AlZDBFIt5s5lom8RkGoEKPEhDIyYAcLDbUwXTcgUnhqJrxELpFq0HgLh1JGAkLbCwGgxYACXtmfsbwT1PyKBVIu5P4JoVtDOpZ0w0AwG2kBHBr2TBBZItWhdAcJXmxGg9CEMjIwBfsTM9J0SxEcggVSL3VkYzqNgvC5Ip9JGGGg2A0GnWgEFkjsXREuaHaT0JwyMgIFeM2Mf5bd9MIGUra+CcYXfzsReGBhLBoh4ejLd95wfDIEEUitZv2HgLX46ElthYKwZIDLOSKZ7/8UPjkACqZYs9tOJ2AoDYWCAGV9IZe3FfrCIQPywJbaRZkAEEun0CfjRZkAEMtoMi/9IMxBygfAjfthlpjQR8qo2DPQRuKiy2/0/naxnp4dVFyOg5280MAI4CaCEOu6xxGicBLBPjLq53Bt5qAWiC67/2a4ZxjhjCQhvVicV6wHMNjP2E1621VL+nwH+soY/gPk8M9vnucfTX+6akYCxhFkL44PJdOZ0okcGvfqvlazvMXC+FkYD55qd9jJPf+X8Gcx8F4CDNXw+kEznZxPdW/fmMXcnQOdp+AP0MM5m5qUAOjR8voSx8lzXyZQwfqXR5hUmumPw5Y2a9pCuA65WnjmdnYQrDnXxI2Grw5jTkbF/40VUpWR9jACtYjUGLktl7Fu8/G1eP+PQCRPaloDxNmWCGI8mJzrvpY61WzwHXjl/E5g/rvTn3gMJH0mm7Vs9Yy53vZVg3KVT6cDAr822iWfQlMe2e/os5r5FRB9tFMbqZutUOHDFcYjK574YW1IgW7Yc0TF+cPwSIsxREQZgJ0BzzUzh37yveNYHAXxfwx+I6KpkunCtly1vPW5SbXCHm9QzVD4ZWFtn4/TJ2d6nFQPvGiL6vMrf0P/MnzKzfZ71b7WSdQwD7p1DZ9f48Z0vtM2e+prVzyoE/BW370ZhHNiUO4ENWsrAERo+98MYS4EQYXEybX/h1QhhhlErWUtBeJ8GYTAStLB9auGHXrYDJWuhAywH0Kb0ybjRzNqf9BQHn9xWKxeXAnSW0h+wYXDQmTN5+trHPAeej4LPXRxdk8raV3v5e77Y/cYXqb6EQH+nwsjAk2wk5nR0rlnrZVsr569i5lfN277tdDBWN3UdBcNwLzJvCooxlgLxmmJVSrnbCfRhFWHD/59vZuwfeCa1lHsPg1xxTFL5JND3kpmCsu9qKX8HwB9S+QNQYYPmpjoLD3veOTZZF5KB72r4Awg3mmmFgCvHpGs7drrPTu9S++QNRIm5yXTvHxQC/iQIX1P7c+d+aozbike9YRw5SxmsFDBwYIwtJZDq5vzX4fBlOklg4NKU4vBLxZ1/s+GKY7rKJwM/TGXshSq7ain/dUATIztnprJrf+wpjnLuLOIhASufAZn59lS270Ivf8888/oJ6WS7O63qUcXCwDbUaX7qkILnQ26laF1MhO+o/Ln/62CsVGZlaEd9GcDvUPlUYWwZgdRK1pcY+IyKsOH/rzQz9vXe04Hu45kdd+AdqeHzweT2F+bQkU/t9BzMJes6Aq7U8OeaaN3dHNAK0li5YcbyVNZepOrbx93tRcehMzumFe73vHNsts4ZfoBWdQ0djLxpVnIgMbiMGXOVDgElxpYQSK2U+xyDPB+K95DJwJdSGfuzngN5Y3eO2obEcbQqCQT8ltmYZ2Z7PfdPaiXrSgauU/kb+t+hy81phZu8bHeUrBPrwAoAr1H5JMJPk2l7nsquWszdCKJPqOyG/id6n5kuuP0f8DewOTfPcWglgHEqn7oYK0XrbtJ8vtTBGHuBVMvW5WDcoErA7v/pZjNT8FwCHdjSfRjXnRVaFcaMgmM48zvSa5/0vIqWcpcB9HUdjMxYnMq++gLEnvbuW19Qd1aAYal90i+S4PmUsatetrWytZgZng/ue9oT0YXJdOF2z5iL3acxOSsJmNwojJVi7jYiukDtz9WvGqPrJ9YC8TW3Bd2RyhQ8yd2+PT8lsdNZAdBpGklYX69jwaRD7N97D7zch5nJczDtae8wbuxQrIBt2zTz8HFGYjkDJ6gwEui/Qc4C1bmFgbJ1uaN5kTGIPtGeLniKvb+Yf4tBzkqADm0UxkopdxOBtPZ3dDDuwRVbgVCCn4ajeRKReYWZ7fNc9uU/HXHQwKSDVjBYORUBYRsc7jGzfb/wvIqW82eD2Z2qKX9EfHsy7f0A3f9s11RjXGIFSP1wCuCPdfDCSZm+P3l13r8pf4Fh8G1KgEOrAPy5ZKbPc5pYLVlHM+DeOWZo+NTCWCnlv0hgz2nxS3c3DYwvxxVfgZDedIAZ961bP3HB8cc/9qL3YLaWgnGORlIdZupJZQs/8r5z5N3Sh1UADlL7pJVmpuC5J8J/OG7cwGt3uFO/M1X+CHDf39STzNiPe9lWSrl/INA9Kn/u/wRcn8zYngsMz5fyRwxiKGbli/50MfaXrM8YwJcahXFfP7EUiA5ZQzaMXw4elFg4efKav3oPZutWZlyk49cBzu9Q7J0MlT4wVoExRcPnvyYHJy6g6Y8NeGIsWd9nwN3NV/2eSwA9ExVlM7WS9W4AqxgwVQ4B3GJmbM/l81o5d4jDtIqAEzX8aWGslKxLCbhZw59rosT4an5aViDM+F1i0OhpP7TXLUI84K9atm4A43KdJBjAZe2K+qqBLbkTHIdccRym8knAb0Dco3pGqJSsmwm4VOUPQD+Yesxs4UEv2/6SdaIBuFd6Ze2SzuanW9pzUH286++djcOY+5ABukPDH3QwHshPawqEscapJ3o6pqtKH3LXMOvVLhH488lM3xc9xba16yjUDVccXerE8mqHnJ6O9Lp1XraVUv5ad+6v9kd1g6mnPdvrubFYLXbPAjnuYJ6p4fMeM1M428uOGYlqObeKQPM1/GlhrOze/PRcQt7bFykxevIbx2pedSKGLD5jZmzPsvRaOXcsmNxpxhtVPonwP0ab0zPx4LV/8RRJyXI3ID+t8jf0P/GnzLSiYLDcfTyYVzH4cKVPoqVmuvB+ld1AOf8VR6NgkIDnQdSTTHtvBu7YbJ1T311Nq/5pYHR38zNm+0pmzFY7xADtvgv/XMN2P5PWvIMM06BTcu5nugHCw/XxtHDSpMJWhUjcebPOlEiv5HxT/m1EvAqEqapBQITvJtP2xSq7StH6DhGUdiBsTRB6Jnbav/TyWStbFzLr1YPpYBxacn+BV4LxdlUsAIoM7kll+v5Tw/YVJrEUiFusSJqrWER8QTLd5zmXrRa7TxuedigLEpnxMzNjn0kEzwNBlVL+dgIrCxeHssU4x8zad3sOwM3WHN794D9eOQiIbzLTfcrnqmrZWgaGsvyECM+S4fS0T137W6++B8r5jzvMnhUAL7XXwLhlQ/dhE8bxPXoFiXCXs3tUB972xR9Lgbjl7ux+HoHhWVa+Nxm0yEwXPPcjasXcXCZy5+bKsghoTBPcvqtF626dsvvRmMqQQdclOwuezy7DdU3LtaYyhCfhGAvNbO9qTyH7KKnRwdhfnjkzwYl7WKPsZ9eJ0P8ddOoLJk9b94zyIjJsEFuBuOdBKkXru0TwrE4d5uFFMrAw2Wn/zHNqVM6/D8yeV/I97Qn07WSmcImXv/XrXzNx8oSO5aRXWFdOgBdMVEwTKsXcR4noWzoDgIDPJjO25x6CuzzrFgnqnLEn4IkX2VigOrhV25z/Iju6G3saGN2DW4R7wOrNRwb+wxyfmEeKpf09/MVaILuv0rnlIPJcaRkmYzuYF5jZvoe8BpefnWWAv2Jm+jwfyPv7u6Yaz7vl6OryFQb+TEzzzWzhj97POPrn4nXKLvo3zJxpjEu4F4bjVMJzy1cYfKaZsTd5X2xyN4L1Ch+1MJasExOEFcxaxZn3t3fac4ngqOKJpUBefmBq1Sok3nuK9RNm9dFVAM857JzZkfWeS1d9FBc6wGc7FFfp4QJIt35KuYnmXqVfqDvzDj7Ee7Ws4qN0Xqdwr1buPp7h3K1zlQbhoSRjnkYBpPYGrA7GoWdFY6hIU70By1huapT3x14g7hViuMjwR5rThKe5zZlnTlm7xvsqbblnS/RKHAy6JNlZ+LbnnWnzUV2GU3ev0u43F1W/XyfHjZ9NBz+xTTHfv4WBf1Q5G/rfoUXmNO/nsIq7WmYMTTGnqXwS4b7hq7Tnq2Or5fwSMJ+r8qeLsb+Ym5cgci82E1Q+iXBrMm1/xMuuJQTiErBj26zD6y8M3qszTQCwpo0Tcydk1/zZkzwfRXIgnGOmFStR5dyxzOQOQI2NRDyQTNun71qt8x6AJb3X5+x6mYO76jY/mS7c5ynkYm5ugmgZA0nVAATUm3QbNx7XnkoMLCVSbyTqYqyWrUVgeL6qaC9272lwywjEJcR9C4cD3KNVSUp4FI4xR3XQqVrWm0u7ya3X63M7pq31fON3f8k6yXCTS3itcgBqVCGXyzNTE5y2u4i0qpArIMwzFXsa1c25c7UrpUHfMxXn8Ps3zug02trcjUT1GXeCFsZaOX8Bs14VMoADniBtKYEM3UnK3Sc7cO5mVp8jB+PhJLfNpmmra553Ev3Vsm0J4AxVoWC1mH8niN0rYKdKJMy4NZX1niYMv1/rTt1NtbrDcydN6/ud4u55CYG/qcI39L9BN5ud3gfRdmy1XlsfHNpt/3sNn0UdjNVy7uNg0tp3IYM/muzs2+9cfMsJxCW/v5iba+z+apXOp6TvNzO2sqShWtYrhyfC/3HdOd2c5v2MUyl2zScaemVNu8aA+bKZsT3P2/e7zzhcd1/w9rdqf/QMtzmzU1P6ej2nWz5KzX0cZXZjVq6W7XrrohZGX0eZaf/9sFgKRD0AxEIYGF0GdN7uuS8C5WtnXg2yfEBndBMp3keHARHI6PAqXmPCgAgkJomUMEaHARHI6PAqXmPCgAgkJomUMEaHARHI6PAqXmPCgAgkJomUMEaHARHI6PAqXmPCgAgkJomUMEaHARHI6PAqXmPCQKgFEgRcTPIiYTSYgVjWYolAGjxKWtidCKSFky+hqxkQgag5EosWZkAE0sLJl9DVDMRSIF7fSVdTIhbCwF4GYikQeUiXId4oBkQgjWJS/MSSARFILNMqQTWKARFIo5gUP7FkQAQSy7RKUI1iQATSKCbFTywZEIHEMq0SVKMYEIE0iknxE0sGRCCxTKsE1SgGRCCNYlL8xJIBEUgs0ypBNYoBEUijmBQ/sWQglgKRYsVYjtUxCSqWAmnlYsVK0VrsfiKNCK9zgJUDTtu90xTfNxmTkReRTkUgEUmUDkxXHLs+yXb1PrZ/IeDaZMb+vo4PsXklAyKQmIyIajH3fhDddaBwiPjaZLrvqpiE27QwRCBNo3p0O6qV8j9mKL5DSLQ02Vn4gM73wUcXbXS8i0CikytPpD4+NPRrtDmXqD5zHRNaRhyGCGTEFIbDgQ+BgAjr63X6WMc0708+hyOysUUhAhlb/hvWux+B7OmUgctSGfuWhoGIoSMRSEySGkQgbugO800d2b7LY0JDw8MQgTSc0rFxGFQgLlpm+kkqW5g/NsjD3asIJNz50UY3EoEMd/K4kWib3T519bPanbaAoQgkJklugECw65nkr8R0tpktPBgTWkYchghkxBSGw0EjBPJSJIwrzKx9QzgiG1sUsRRIKxYraghkA4BDdYcbM25LZe2LdO3jahdLgbRisaJKIFx3TqGE4RYyvlV/MPO/m5m+d+rbx89SBBKTnOoIJHXI2keqpfwdAH/IR9hPVp22Y1u1IlgE4mOkhNlUVyBuDNWS9WkA12vHw3jBSOCk9k7799ptYmIoAolJIv0IxA15oJRf4IDv9Rn++WbG/oHPNpE2F4FEOn17wfsViNuyVu46jtn4OYCsNg2EG8y0fYW2fcQNRSART+Ae+EEE4rbt3zijk9rafkrAW3xQ8aCZsd/lwz6ypiKQyKbulcCDCmSvwHJ3AnSeDzqeNTP2YT7sI2kqAolk2vYHPVKBuB4rRetqdw/JDyV18IxJmb4/+WkTJdtYCkQ2Cvcfgu4+iLvMqxqc1VL+PIDvVNm9/P9xCcofNLVg+2kTFdtYCkQ2CoMLxG25o9z11jobPwTQqTOQibCxzaB3xFEkIhCdERABm0ZMsV4e5l+f63r9uISxCsDf6ITvAB/syNi+7jw6fsfaRgQy1hloUP+NFsgeWLWStYqBhSqYcb1ri0BUmY/I/40WyI5tMw93XjRWMdPxWhQQLTLTheVathEyEoFEKFleUBspkOom61QmrCLCFE16tgE4xczYT2jaR8ZMBBKZVHkDbZRAauXch5npdj+06K6Q+fEZFlsRSFgyMUIcjRBIrWRdx8CVfqAMOvU3TJ627hk/baJkKwKJUrY8sI5UIJVSbgWBztKmg2CbaTuvbR9RQxFIRBO3L+ygAqlsmpWhxOB9YLxZmwrG3WbWPkfbPsKGIpAIJ+/l0IMIZGBL7gSnTj8DkNGmgfBJM23fqG0fcUMRSMQTuAe+X4FUi9YiEJb5CZ+J3pZKF37lp03UbUUgUc/gMH4/AqmV859n5mu0Q2fe0YbEUROyvU9rt4mJoQgkJonUFUi15K+snYD/at/+wql05FM7Y0KVrzBEIL7oCq+xjkAoYbh3jZN0oyDgG8mMfamufRztRCAxyapKIAA2ApiuGy4RLkqm7dt07eNqJwKJSWY1BKIdKYHfm8z0PaDdIMaGIpCYJLdBAtkANt5jZntXx4SWEYchAhkxheFwMFKBEOH+wfH0gUmTClvDEVE4UIhAwpGHEaMYiUDkIzoHpl8EMuKhGQ4HQQViEF3eni7cFI4owodCBBK+nARCFEQgBtDTnrH9vl0xEL6oNhKBRDVz++D2IxBm9CbanAvbp679bUzCH7UwRCCjRm1zHfsQyANGwri4fWrv+uYijGZvIpBo5m0/1NWS5b5U+gNe4bgfxTEz9sVE7tfW5KfDgAhEh6UI2FQ35c+GwQd8aQIzXZXKFq6NQCihgigCCVU6RgamUrQW77o7XL2Pl827vnbwqVb7bMHImNzbWgTSKCZD4me3SHgmQJNAKLShfseE9Lp1IYEXORgikMilTAA3kwERSDPZlr4ix4AIJHIpE8DNZEAE0ky2pa/IMSACiVzKBHAzGRCBNJNt6StyDIhAIpcyAdxMBkQgzWRb+oocAyKQyKVMADeTARFIM9mWviLHgAgkcikTwM1kQATSTLalr8gxIAKJXMoEcDMZEIE0k23pK3IMiEAilzIB3EwGRCDNZFv6ihwDIpDIpUwAN5MBEUgz2Za+IseACCRyKRPAzWQglgIB+JFmkih9xZ0BOtlvhMz4QiprL/bTjvwY77H18UK0IO6ljTAwKgyIQEaFVnEaFwZEIHHJpMQxKgw0UyDbAXSMShTiVBgYLQYY/2Rm7a/5cR/sGaRo/QKEt/vpSGyFgTFngPkdZrbvIT84ggmkZF0P4NN+OhJbYWCsGXAGB9Md0590X/uq/QsmkLK1CIxl2r2IoTAw1gww1phZe5ZfGIEEsn17fkpiJ/8OwJF+OxR7YWAsGCDCR5Jp+1a/fQcSiNtJVe4ifrkW+zFjgFaamcJZQboPLJAhkRStZSAsCtKxtBEGmsXAAJDKZOxqkP5GJBC3w9rm/CXs8DeDdC5thIHRZIBAzySA0yZkCk8F7WfEAhm6k2ztnoVB/irApwUFIu2EgYYywLjBzNpXjNRnQwSyB0S1ZB3tAEcbRG8CO0ePFJy0Fwa0GWDaYBAerTtUABK9qWmrS9ptPQwbKpBGABIfwkCYGBCBhCkbgiV0DIhAQpcSARQmBkQgYcqGYAkdAyKQ0KVEAIWJARFImLIhWELHgAgkdCkRQGFiQAQSpmwIltAxIAIJXUoEUJgYEIGEKRuCJXQMiEBClxIBFCYGRCBhyoZgCR0DIpDQpUQAhYkBEUiYsiFYQseACCR0KRFAYWJABBKmbAiW0DEgAgldSgRQmBgQgYQpG4IldAyIQEKXEgEUJgZEIGHKhmAJHQMikNClRACFiQERSJiyIVhCx4AIJHQpEUBhYuD/AdBe85sTKI9gAAAAAElFTkSuQmCC");
}
.content{
margin-top:10rpx;
font-size:28rpx;
overflow: hidden;
text-overflow:ellipsis;
-webkit-line-clamp: 2;
-webkit-box-orient:vertical;
}
{
"component": true,
"usingComponents": {}
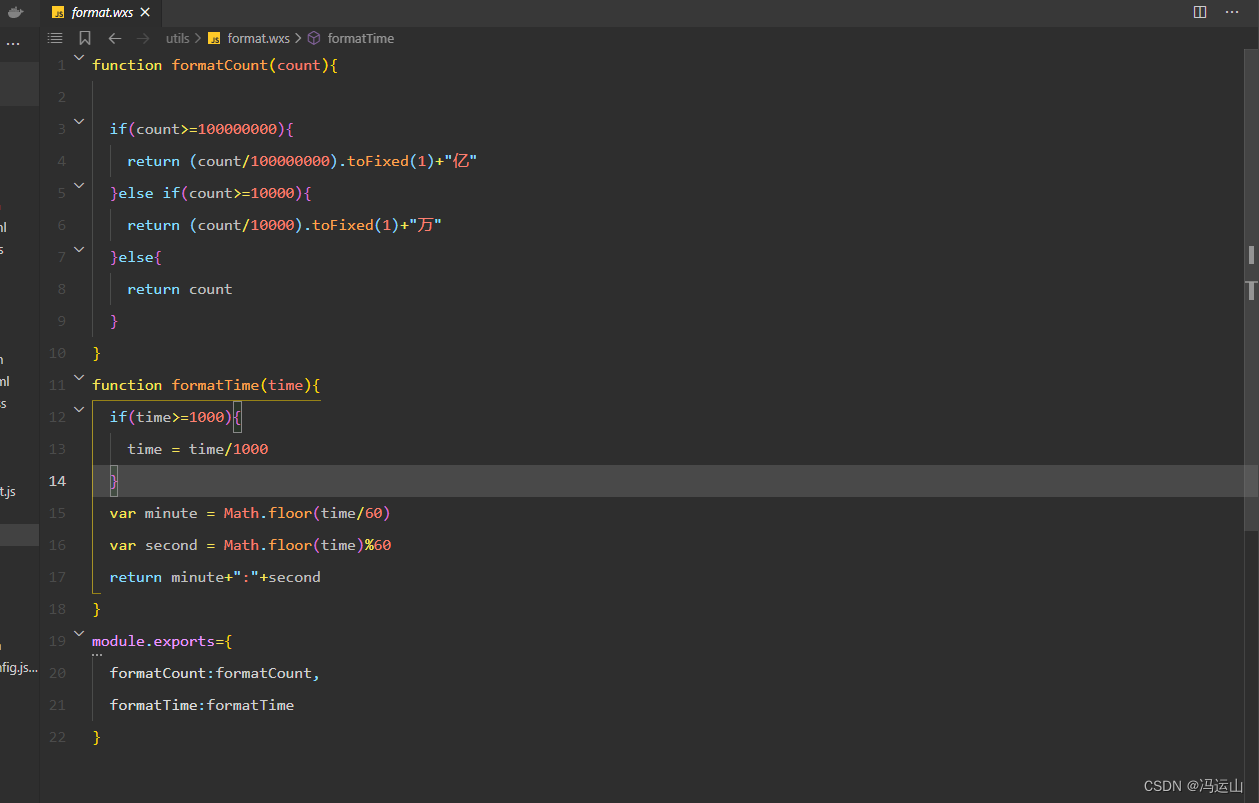
}?wxs代码
function formatCount(count){
if(count>=100000000){
return (count/100000000).toFixed(1)+"亿"
}else if(count>=10000){
return (count/10000).toFixed(1)+"万"
}else{
return count
}
}
function formatTime(time){
if(time>=1000){
time = time/1000
}
var minute = Math.floor(time/60)
var second = Math.floor(time)%60
return minute+":"+second
}
module.exports={
formatCount:formatCount,
formatTime:formatTime
}
文章来源:https://blog.csdn.net/m0_64908546/article/details/135629458
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- GEE机器学习——利用梯度决策树Gradient Tree Boost 方法(GBDT/GBRT)进行土地分类和精度测试
- Kylin-Desktop-V10-SP1-General-Release-2303-X86_64-海光版(hygon c86)下载
- 基于springboot实现的进销存管理系统
- go从0到1项目实战体系九:锁机制
- Linux前后端项目部署
- C盘突然满了,怎么清理
- 初识Hadoop-概述与关键技术
- 在知识付费市场中,如何找到最符合自己的平台?
- Bugku- misc-插画-WP
- Depop VS Poshmark VS Vinted,欧美二手电商平台哪个好做?