实现输入框input与文本框textarea的联动输入,批量查询数据vue+ts
发布时间:2024年01月09日
小编最近做一个功能,输入框输入时弹出textarea框可以进行输入,实现批量查询功能。主要是数据在输入框的展示。

技术栈使用的vue+TS+Naive组件库,这个组件库目前看市面上使用的应该不是很多,有时候查询都搜不到。现在我们看一下如何实现。
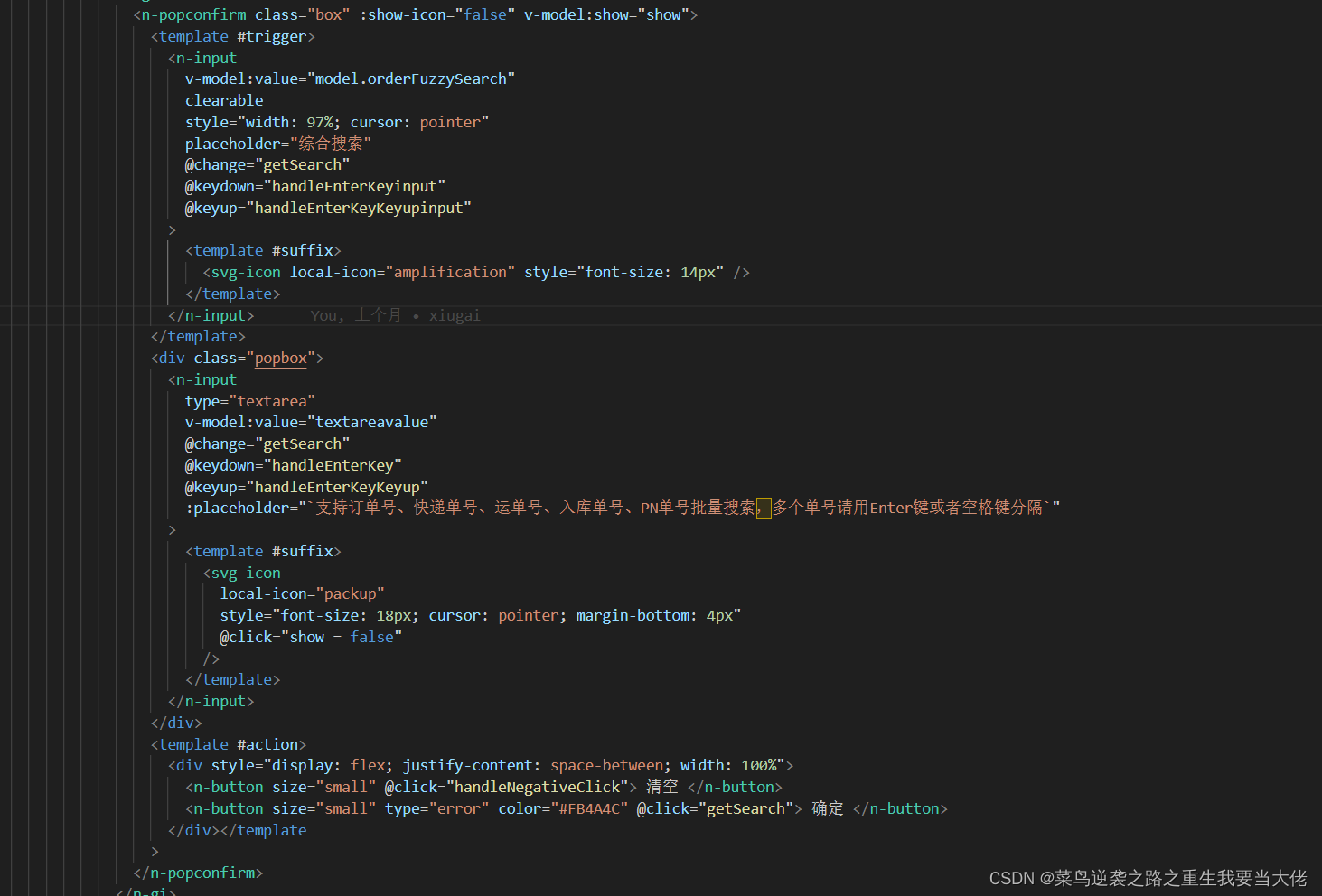
首先是外面的输入框,因为要聚焦弹出另一个输入框,所以使用的popconfirm组件,以下是页面展示源码:

可以看到结构外部text与弹出框的textarea输入框,还有两个按钮清空和确定。
我们再来分析下两个输入框进行联动的方法事件,这个实现效果我使用的键盘事件进行数据操作和处理。
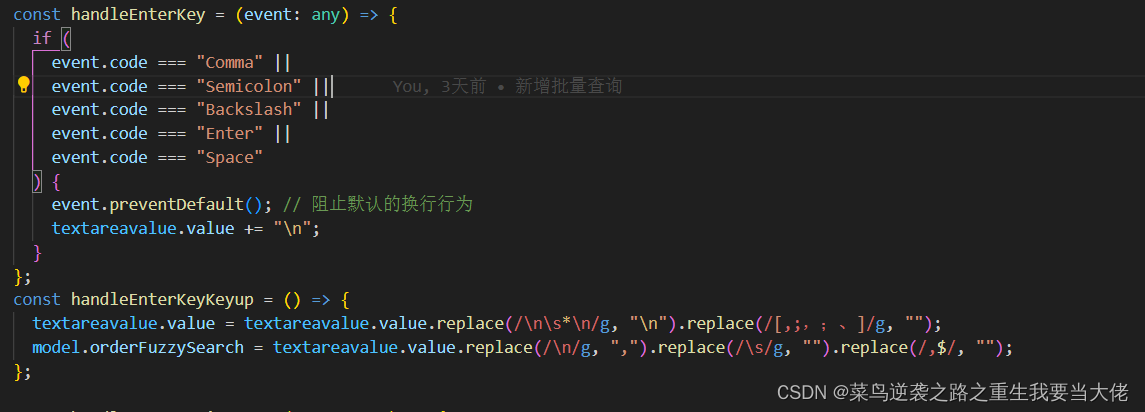
我们先从里面的textarea输入框来看:
? ? @keydown="handleEnterKey"
? ? @keyup="handleEnterKeyKeyup"
textarea的这两个事件一个是键盘按下,一个是键盘弹起。

主要是按下时候针对个别键盘事件进行处理,实现换行操作,然后键盘弹起进行数据处理,外部输入框显示处理和内部输入框将键盘按下的符号替换为空。

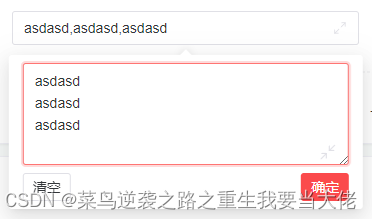
这是在textarea输入时实现的效果,按下(,;、 )进行换行操作,并且不能输入多个空行。
用replace函数+正则进行数据的替换。
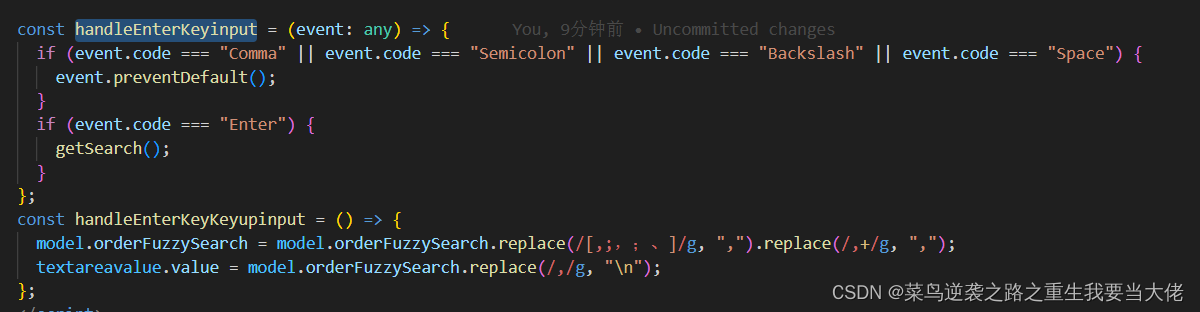
现在我们来处理外部输入与弹出框textarea数据的显示:
? ? ? @keydown="handleEnterKeyinput"
? ? ? ?@keyup="handleEnterKeyKeyupinput"
也是键盘按下与弹起事件

和textarea相同只不过相反,进行的相反数据处理。

这是在外部input输入时数据的显示效果。好了,就说到这里,大家有好的优化点或者更好的实现效果欢迎来补充。
文章来源:https://blog.csdn.net/L770515/article/details/135425662
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 成功解决java.nio.charset.MalformedInputException: Input length = 1
- Linux iostat命令
- 返回数组中元素的中位数np.median()
- PTA——分支结构练习02 用if-else语句判断上课周和放假
- 浅析ARMv8体系结构:A64指令集
- Elasticsearch 向量相似搜索
- 金融智慧,国际平台:人大女王金融硕士项目助力学子拓展金融领域
- C# 面向切面编程之AspectCore实践(二)
- Python入门编程课程
- 当一堆数据差异过大如何选?