Linux之Ubuntu环境Jenkins部署前端项目
发布时间:2024年01月07日
今天分享Ubuntu环境Jenkins部署前端vue项目
一、插件安装
1、前端项目依赖nodejs,需要安装相关插件

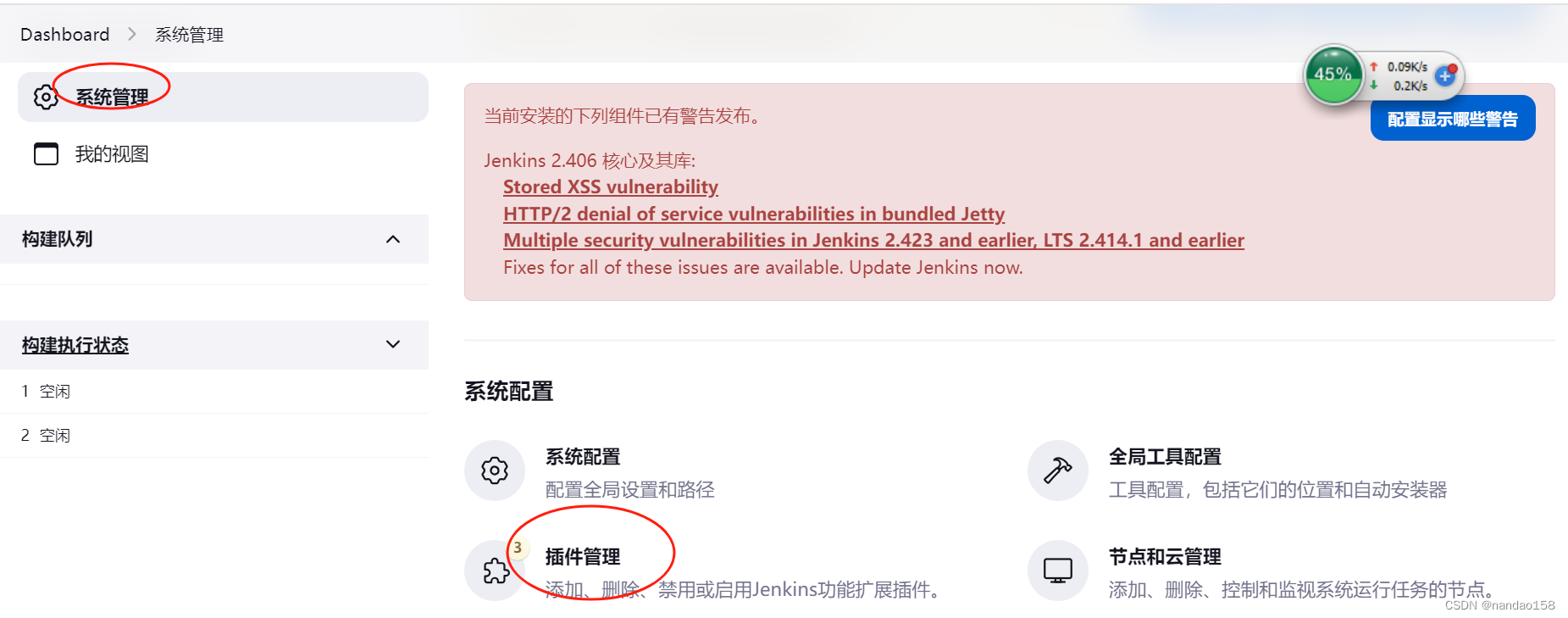
点击插件管理,输入node模糊查询

选择NodeJS安装
 ?安装成功
?安装成功

2、配置nodejs

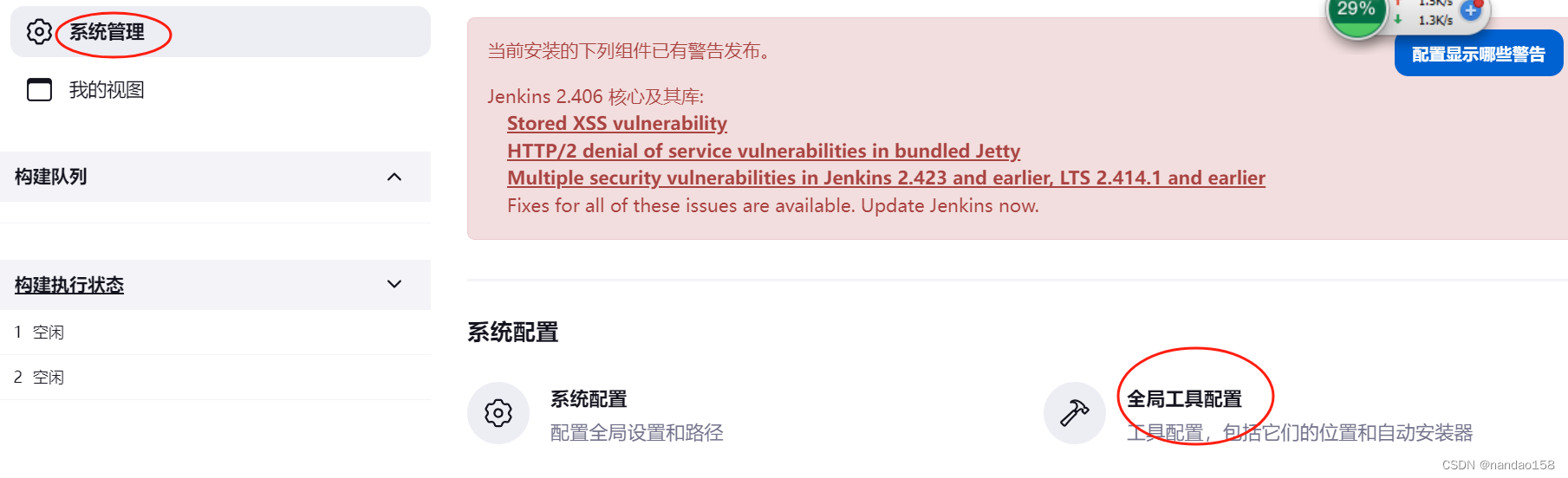
点击后进入

点击新增 NodeJS?

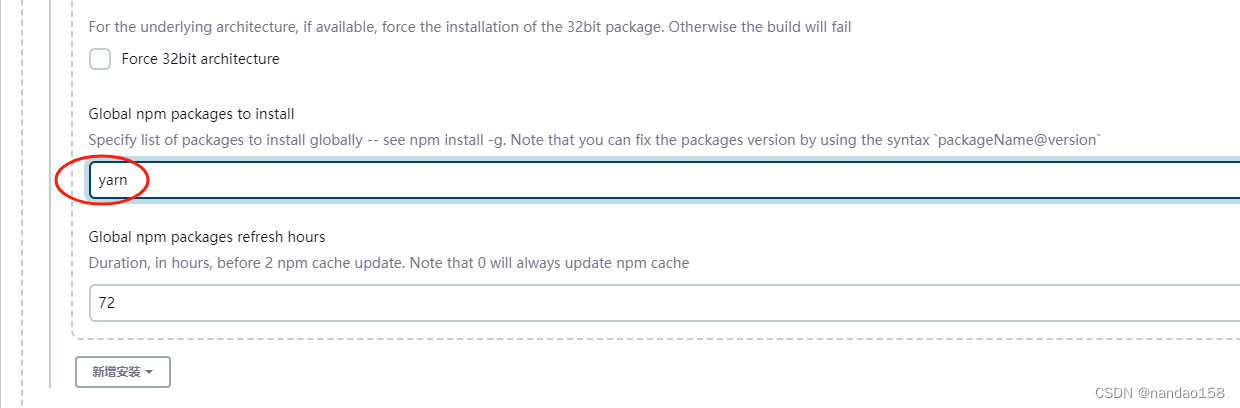
配置脚手架类型:如果不填 默认npm ,目前流行配置 yarn
?
无论使用npm还是yarn均要在服务器上安装插件,命令如下
apt install npm
#或者
apt install cmdtest #yarn的脚手架
npm install -g yarn #yarn的脚手架安装之前可以先验证一下是否已经安装:
npm -version
yarn --version??先自动安装,点击保存。?
3、开始创建前端项目任务,点击新建Item

4、配置分支

选择

填写

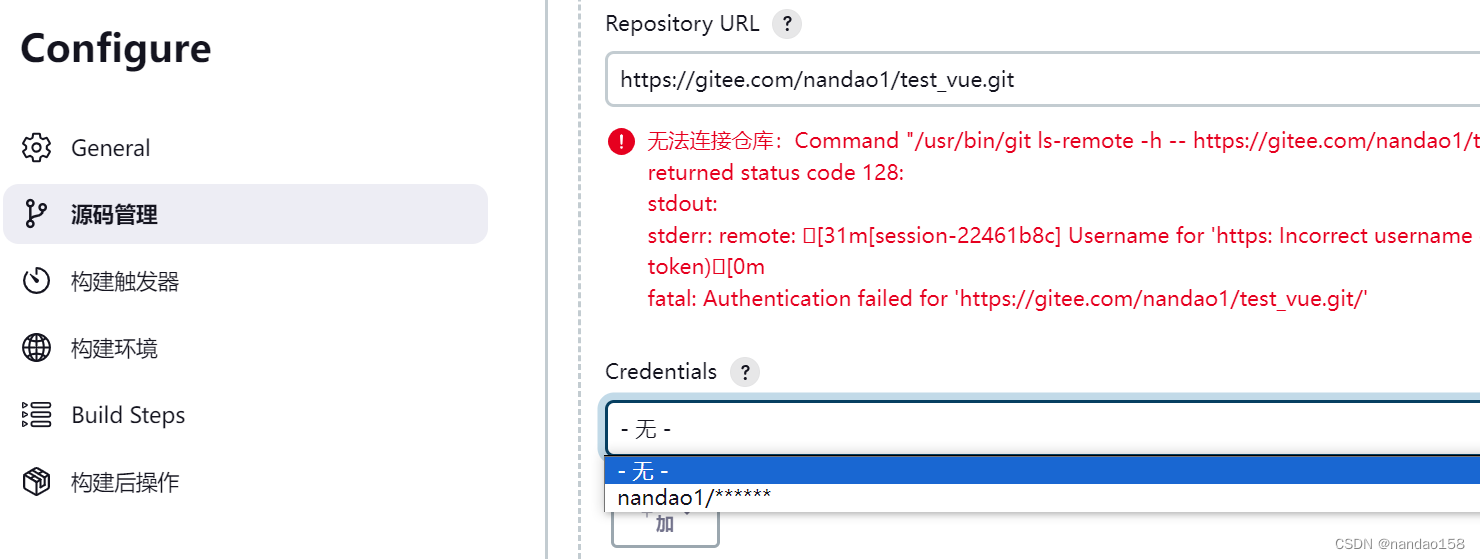
5、配置源码地址

配置分支占位符:$branch??
 ?注意:此处占位符一定要填,否则,构件时,无论你选择哪个分支,最后都是执行的master分支。?
?注意:此处占位符一定要填,否则,构件时,无论你选择哪个分支,最后都是执行的master分支。?
6、配置构件环境

选中后默认填充?
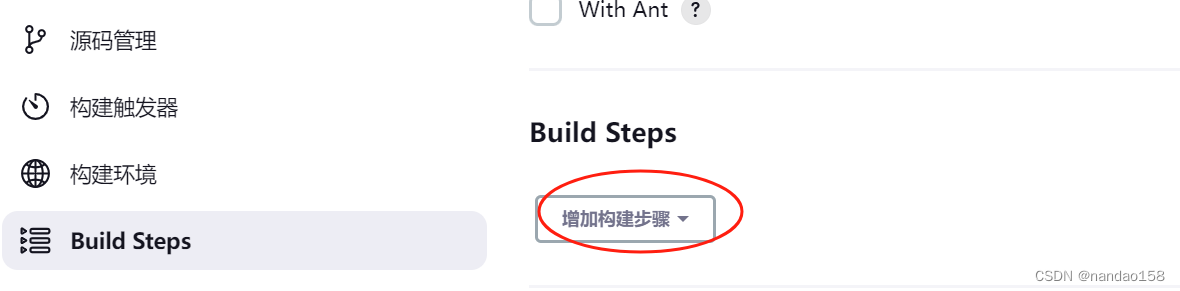
7、开始构建

选择

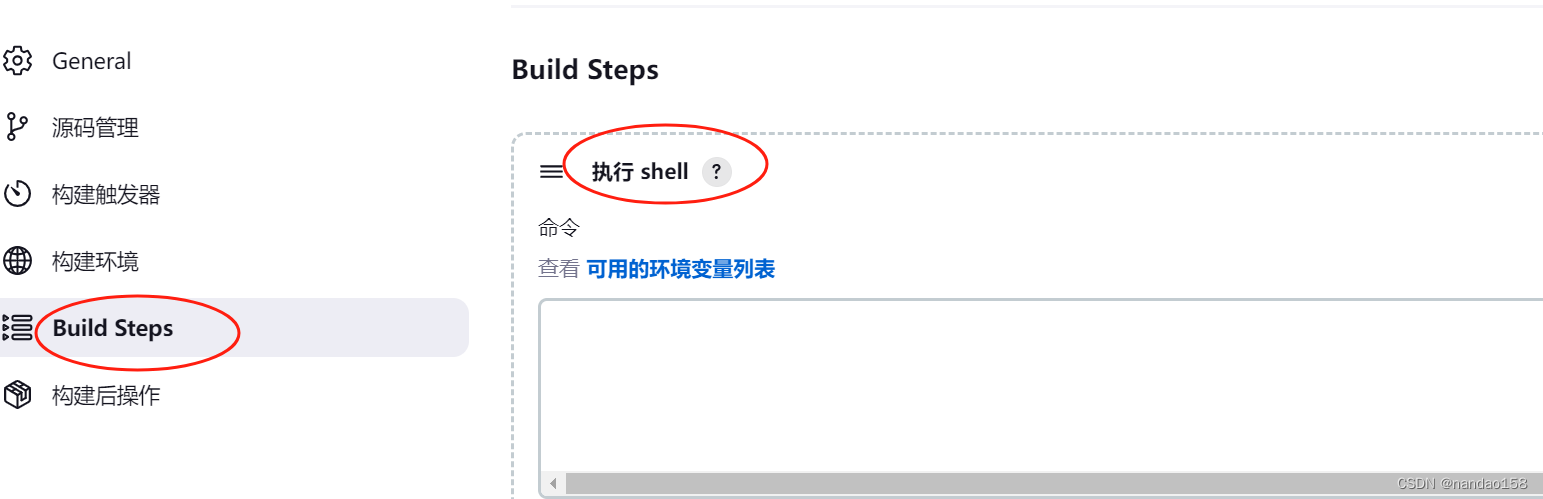
进入

填上脚本
yarn
yarn run build
rm -rf /data/app/dist/*
cp -rf /var/lib/jenkins/workspace/test_vue/dist /data/app/也可以不复制,nginx直接指向?:/var/lib/jenkins/workspace/test_vue/dist
这样减少节约资源,具体业务,具体情况。
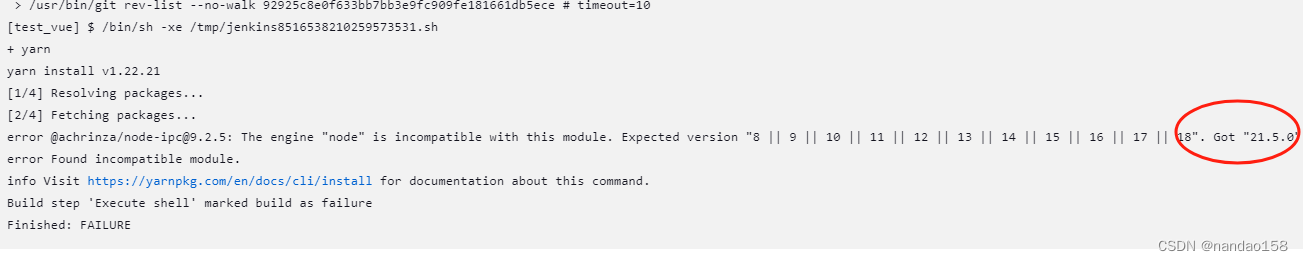
8、然后构建时报错:

此处是nidejs版本问题,现在是21.5,需要调整到8-18行就行

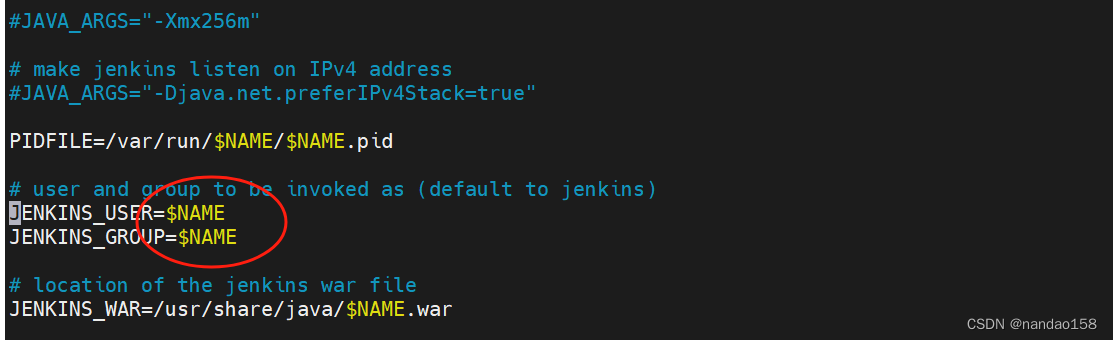
继续构件出现文件权限问题

配置权限
vim /etc/default/jenkins找到

均改成 root? ,然后
chown -R root:root /var/lib/jenkins
chown -R root:root /var/cache/jenkins
chown -R root:root /var/log/jenkins
chown -R root:root /data/app/dist重新构建,又报错

继续查看
 ?好像看不到原因,继续查看jenkin启动日志
?好像看不到原因,继续查看jenkin启动日志
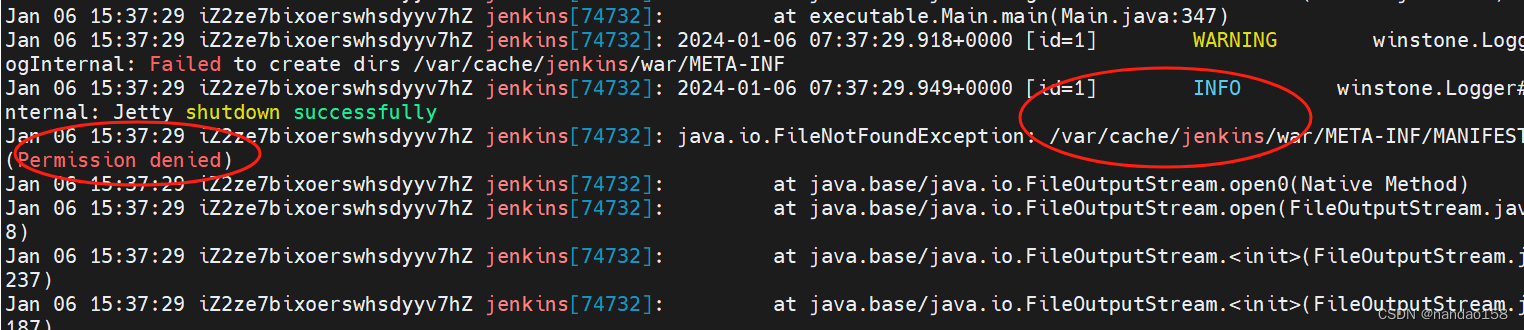
sudo journalctl -xe | grep jenkins看到关键信息
 ?还是权限问题
?还是权限问题
sudo useradd -m jenkins
sudo groupadd jenkins
sudo usermod -a -G jenkins jenkins
sudo chown -R jenkins:jenkins /var/lib/jenkins
sudo chown -R jenkins:jenkins /var/cache/jenkins
sudo chown -R jenkins:jenkins /var/log/jenkins
sudo chown -R jenkins:jenkins /data/app/dist 重启jenkins服务器:
cd /etc/init.d/
./jenkins status
./jenkins stop
./jenkins start或者新版本
vim /usr/lib/systemd/system/jenkins.service
systemctl daemon-reload
systemctl start jenkins.service
systemctl stop jenkins.service
systemctl status jenkins.service
#设置开机自启
systemctl enable jenkins.service
## 服务关闭自动启动
systemctl disable jenkins.service
## 检查服务状态
systemctl status jenkins.service
## 显示所有已启动的服务
systemctl list-units --type=service
netstat -ntap | grep 8080?或者
systemctl enable jenkins
systemctl start jenkins
systemctl status jenkin
或者
sudo service jenkins start
sudo service jenkins start|stop|restart最后重新构建,就成功了。
到此,Linux之Ubuntu环境Jenkins部署前端项目分享完毕,下篇我们分享其更高级的用法,敬请期待!
文章来源:https://blog.csdn.net/nandao158/article/details/135396842
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 57、python 环境搭建[for 计算机视觉从入门到调优项目]
- elementplus 中 DatePicker 日期选择器样式修改无效
- 群发邮件效果追踪:掌握数据,优化营销策略
- Hog与形状匹配并肩而行
- ubuntu20.04+opencv+vscode
- Angular系列教程之模板语法
- Windows 截图工具①FastStone Capture ②PixPin
- 客户回馈机制常用的ChatGPT通用提示词模板
- [晓丽紫]每日论文分享(有中文摘要,源码或项目地址)--大模型,扩散模型...
- 奇偶校验的C语言实现