【前端web入门第一天】02 HTML图片标签 超链接标签
发布时间:2024年01月24日
文章目录:
1.HTML图片标签
1.1 图像标签-基本使用
作用:在网页中插入图片。
<img src="图片的URL">
src用于指定图像的位置和名称,是的必须属性。
本地图片的使用
图片拖拽到文件夹里
<img src="./+自动出的窗口选择图片">
vs code有提示功能
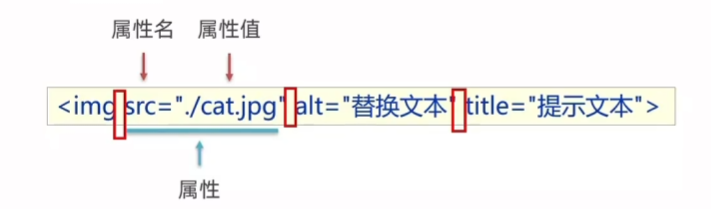
1.2 图像标签-属性

前两个属性是重点,后两个不是重点,后期可以通过css来设置
<img src="./图片.jpg" width='600'>
浏览器默认等比例缩放
<img src="./dog.jpg" title="这是一只狗">
<img src="./cat1.jpg" alt="这是一只猫">

- 属性名=“属性值”
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
1.3 路径
路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
1.3.1 相对路径
. 代表当前文件所在的文件夹
.. 当前文件上一级文件夹
/ 进入某个文件夹里面
1.3.2 绝对路径
绝对路径-从盘符出发查找目标文件
- Windows 电脑从盘符出发
- Mac 电脑从根目录(/)出发
<img src="C:\images\mao.jpg">
- Windows默认是\,其他系统是/,建议统一写为/
2.超链接标签
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>
href 属性值是跳转地址,是超链接的必须属性
举例说明:
<a href="https://www.baidu.com/">跳转到百度</a>
本地文件跳转,相对路径查找:
<a href="./01-标签的写法.htm1">跳转到01-标签的写法</a>
链接跳转成为一个新的页面,加入target属性
<a href="./01-标签的写法.html" target="_blank">跳转到01-标签的写法</a>
开发初期,不知道超链接的跳转地址,href属性值写#,表示空链接,不会跳转
<a href="#">空链接</a>
3.音频标签

<audio src=" ./media/music.mp3"></audio>
在HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词
<audio src=" ./media/music.mp3" controls></ audio>
4.视频标签
<video src="视频的URL"></video>
举例:
<video src="./3956.MP4" controls></video>

文章来源:https://blog.csdn.net/weixin_62613321/article/details/135822542
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HarmonyOS鸿蒙应用开发——数据持久化Preferences封装
- 汽车微电机行业研究:预计2029年将达到188亿美元
- C++函数对象-函数包装器-(std::mem_fn)
- 手写C语言编译器,学习编译原理,写编译器(第六天)
- hadoop必记知识点(1)
- 基于ssm+jsp大学生勤工助学管理系统源码和论文
- Linux操作系统基础
- 极智一周 | MoE、FlashAttention、PTQ、MI300禁令、H100利润空间、戴口罩检测 And so on
- python爬虫进阶篇:Scrapy中使用Selenium+Firefox浏览器爬取国债逆回购并发送QQ邮件通知
- 自动化测试常考面试题