【CSS3】第3章 CSS3入门
学习目标
-
了解CSS的功能和作用,能够列举CSS的应用示例。
-
熟悉CSS的发展历史,能够厘清CSS1、CSS2和CSS3三者的关系
-
掌握CSS的样式规则,能够按照CSS样式规则正确书写CSS样式。
-
掌握CSS样式表的引入方式,能够在网页中引入CSS样式。
-
掌握CSS基础选择器的用法,能够使用CSS基础选择器设置差异化的网页样式。
-
掌握字体样式属性的用法,能够在网页中设置不同的字体样式。
-
掌握文本外观属性的用法,能够在网页中设置不同的文本样式。
-
熟悉列表样式属性的用法,能够清除网页中默认的列表项目符号。
-
了解CSS层叠性和继承性的特点,能够运用CSS层叠性和继承性优化网页代码结构。
-
掌握CSS优先级的特点,能够对CSS基础选择器进行优先级排序。
随着网页制作技术的不断发展,仅仅依靠HTML属性设置的样式已经无法满足网页设计的需求。CSS能够在不改变原有HTML结构的情况下实现更加丰富的样式效果,例如更多样的字体、更绚丽的图形动画等,这极大地满足了网页设计的需求。本章将主要讲解CSS3的基础知识。
3.1 CSS概述
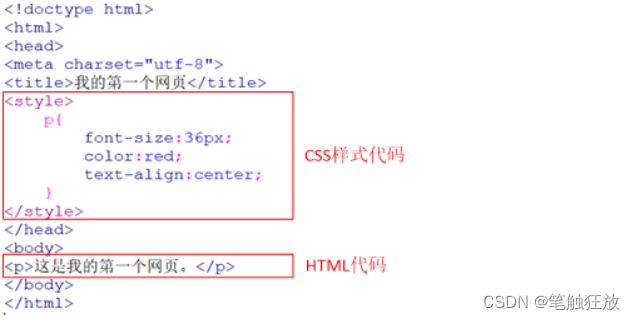
3.1.1 认识CSS
CSS以HTML为基础,提供了丰富的样式效果,例如,字体、颜色、背景的控制以及网页整体的布局和排版等。

CSS非常灵活,既可以嵌入在HTML文件中,也可以是一个独立的外部文件。如果是独立的文件,则必须以.css为后缀名。

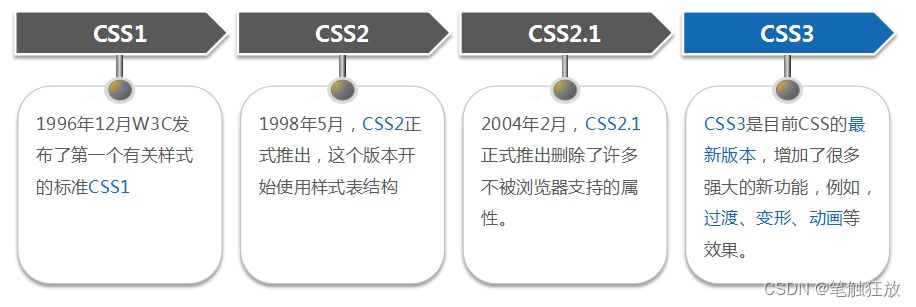
3.1.2 CSS的发展历史
20世纪90年代初,HTML语言的诞生,各种形式的修饰样式也随之出现。CSS发展至今主要出现了4个版本。

3.2 CSS基础
3.2.1 CSS样式规则
要想熟练地使用CSS对网页进行修饰,需要遵循CSS样式规则。
CSS样式规则具体格式:选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
在上面的样式规则中,选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。其中,属性和属性值以“键值对”的形式出现,用英文“:”连接,多个“键值对”之间用英文“;”进行区分。

h1:表示CSS样式作用的HTML对象为<h1>标签。
CSS代码结构的特点:
CSS样式中的选择器严格区分大小写,而声明不区分大小写,按照书写习惯一般采用小写书写选择器、声明。
多个声明之间必须用英文分号隔开,最后一个声明后的英文分号可以省略,但是为了便于增加新样式最好保留最后一个声明后的英文分号。
如果属性值由多个单词组成且中间包含空格,则必须为这个属性值添加英文引号。
p{font-family:"Times New Roman";}
可使用注释语句对CSS代码进行注释。CSS代码注释也不会显示在浏览器窗口中。
p{font-family:"Times New Roman";}
/* 这是CSS注释文本,有利于方便查找代码,此文本不会显示在浏览器窗口中 */
在CSS代码中空格是不被解析的,大括号以及分号前后的空格可有可无。因此可以使用Tab键、回车键对CSS代码进行排版,即所谓的格式化CSS代码,这样可以提高代码的可读性。
h1{?
color:green; ? ? ? ? ? ? ? ? ? ? /* 定义颜色属性 ?*/
font-size:14px; ? ? ? ? ? ? ? ? /* 定义字号属性 ?*/
}
CSS代码的属性值和单位之间是不允许出现空格的,否则浏览器解析网页代码时会出错。
3.2.2 引入CSS样式表
要想使用CSS修饰网页,就需要在HTML文件中引入CSS样式表。引入CSS样式表的方式有4种,分别为行内式、内嵌式、链入式和导入式。

1.行内式
行内式也被称为内联样式,是通过标签的style属性来设置标签的样式。
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">内容</标签名>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内式</title>
</head>
<body>
<h2 style="font-size:20px; color:red;">古之学者必有师。师者,所以传道受业解惑也 。</h2>
</body>
</html>
2.内嵌式
内嵌式是将CSS代码集中写在HTML文件的<head>头部标签中,并且用<style>标签定义。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>内嵌式</title>
<style type="text/css">
h2{text-align:center;} /*定义标题标记居中对齐*/
p{ /*定义段落标记的样式*/
font-size:16px;
color:red;
text-decoration:underline;
}
</style>
</head>
<body>
<h2>《劝学》片段</h2>
<p>青,取之于蓝,而青于蓝;冰,水为之,而寒于水。木直中绳,𫐓以为轮,其曲中规。虽有槁暴,不复挺者,𫐓使之然也。故木受绳则直,金就砺则利,君子博学而日参省乎己,则知明而行无过矣。 </p>
</body>
</html>
内嵌式CSS样式只对其所在的HTML页面有效,因此,仅设计一个页面时,使用内嵌式CSS样式是个不错的选择。但如果制作一个网站,则不建议使用内嵌式CSS样式,因为它不能充分发挥CSS代码的重用优势。
3.链入式
链入式也叫外链式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过<link />标签将外部样式表文件链接到HTML文件中。

<link />标签的三个属性
href:定义所链接外部样式表文件的路径。文件路径可以是相对路径,也可以是绝对路径。
type:定义所链接文件的类型,在这里需要指定为“text/css”,表示链接的外部文件为CSS样式表。
rel:定义当前文件与被链接文件之间的关系,在这里需要指定为“stylesheet”,表示被链接的文件是一个样式表文件。
style03.css
h2{ text-align:center;}
p{ /*定义文本修饰样式*/
font-size:16px;
color:red;
text-decoration:underline;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链入式</title>
<link href="style03.css" type="text/css" rel="stylesheet" />
</head>
<body>
<h2>《师说》片段</h2>
<p>人非生而知之者,孰能无惑?惑而不从师,其为惑也,终不解矣。生乎吾前,其闻道也固先乎吾,吾从而师之;生乎吾后,其闻道也亦先乎吾,吾从而师之。</p>
</body>
</html>
链入式最大的优势是同一个CSS样式表可以被不同的HTML文件链接使用,同时一个HTML文件也可以通过多个<link />标签链接多个CSS样式表。 在实际网页制作中,链入式是使用频率较高,也较实用的引入方式。它将HTML代码与CSS代码分离为两个或多个文件,实现了结构和样式的完全分离,使得网页的前期制作和后期维护都十分方便。
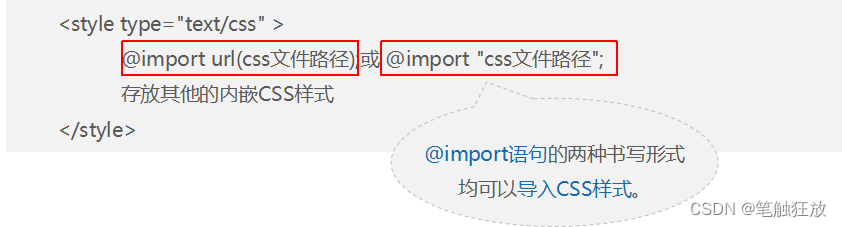
4.导入式
导入式与链入式相同,都能够引入外部样式表文件。在HTML头部应用<style>标签,并在<style>标签内使用@import语句,即可导入外部样式表文件。

在<style>标签内还可以存放其他的内嵌的CSS样式,但@import语句需要位于其他内嵌样式的上方。

虽然导入式和链入式功能基本相同,但是大多数网站都是采用链入式引入外部样式表的。主要原因是导入式和链入式的加载时间和顺序不同。当一个页面被加载时,<link />标签引用的CSS样式表将同时被加载,而@import引用的CSS样式表会等到页面全部下载完后再被加载。因此,当用户的网速比较慢时,使用导入式CSS样式,网页可能会先显示没有CSS修饰的网页,造成不好的用户体验,而使用链入式CSS样式则能够避免这个问题。
3.2.3 CSS基础选择器
要想将CSS样式应用于特定的HTML标签,首先需要找到该标签。在CSS中,执行这一任务的样式对象被称为选择器。在CSS中的基础选择器有标签选择器、类选择器、id选择器、通配符选择器、标签指定式选择器、后代选择器和并集选择器。
1.标签选择器
标签选择器是指用HTML标签名称作为选择器。标签选择器会按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签选择器的基本语法格式:标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名。最大的优势是可以为标签定义单独的样式。
类选择器基本语法格式:.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
类名即为HTML标签的class属性值,大多数HTML标签都可以定义class属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style type="text/css">
.red{color:red;}
.green{color:green;}
.font22{font-size:22px;}
p{
text-decoration:underline;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<h2 class="red">二级标题文本</h2>
<p class="green font22">段落一文本内容</p>
<p class="red font22">段落二文本内容</p>
<p>段落三文本内容</p>
</body>
</html>

一个标签也可以应用多个class类,来设置差异化的样式。在HTML标签中多个类名之间需要用空格隔开。
注意:类名的第一个字符不能使用数字,并且严格区分大小写,一般采用小写的英文字符。
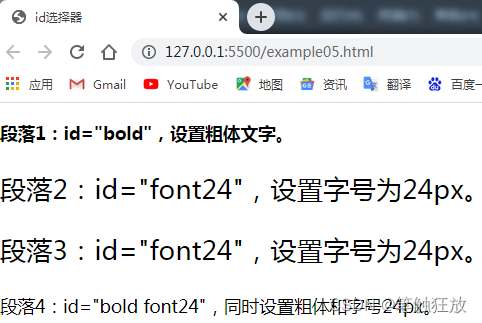
3.id选择器
id选择器使用“#”进行标识,后面紧跟id名。
id选择器基本语法格式:#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
Id名即为HTML标签的id属性值,大多数HTML标签都可以定义id属性,标签的id名是唯一的,只能对应文件中某一个具体的标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id选择器</title>
<style type="text/css">
#bold {font-weight:bold;}
#font24 {font-size:24px;}
</style>
</head>
<body>
<p id="bold">段落1:id="bold",设置粗体文字。</p>
<p id="font24">段落2:id="font24",设置字号为24px。</p>
<p id="font24">段落3:id="font24",设置字号为24px。</p>
<p id="bold font24">段落4:id="bold font24",同时设置粗体和字号24px。</p>
</body>
</html>
同一个id名也可以应用于多个标签,浏览器并不报错,但是这种做法是不被允许的。因为JavaScript等脚本语言调用id名时会因为重复的id名而出错。此外,最后一行没有应用任何CSS样式,这意味着id选择器不可以像类选择器那样定义多个值,类似“id="bold font24"”的写法是错误的。
4.通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的标签。
通配符选择器基本语法格式:*{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
{ margin: 0; / 定义外边距/ padding: 0; / 定义内边距*/ }
在实际网页开发中不建议使用通配符选择器设置HTML标签样式,因为通配符选择器设置的样式对所有的HTML标签都生效,不管标签是否需要该样式,这样反而降低了代码的执行效率。
5.交集选择器
交集选择器也被称为标签指定式选择器,可以为某些标签单独指定样式,由两个选择器构成,其中第一个为标签选择器,第二个为类选择器或id选择器。交集选择器的两个选择器之间不能有空格。
例如:h3.special或者p#one
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>交集选择器</title>
<style type="text/css">
p{ color:silver;}
.special{ color:black;}
p.special{ color:gray;} /*交集选择器*/
</style>
</head>
<body>
<p>段落文本(银灰色)</p>
<p class="special">段落文本(灰色)</p>
<h3 class="special">标题文本(黑色)</h3>
</body>
</html>
6.并集选择器
并集选择器可以为多个标签统一设置相同的样式,从而避免代码的冗余。并集选择器也是一个复合选择器,是各个选择器通过逗号连接而成的。任何形式的选择器(包括标签选择器、类选择器以及id选择器等),都可以作为并集选择器的一部分。如果不同标签包含相同的样式,可以使用并集选择器对这些相同的样式进行统一设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>并集选择器</title>
<style type="text/css">
h2,h3,p{color:gray; font-size:14px;} /*不同标签组成的并集选择器*/
h3,.special,#one{text-decoration:underline;} /*标签、类、id组成的的并集选择器*/
</style>
</head>
<body>
<h2>2级标题文本</h2>
<h3>3级标题文本</h3>
<p class="special">段落文本1</p>
<p>段落文本2</p>
<p id="one">段落文本3</p>
</body>
</html>
使用并集选择器也能实现标签选择器、类选择器、id选择器定义的样式效果,并且使用并集选择器书写的CSS代码更简洁、直观。
7.后代选择器
后代选择器可以用来控制内部嵌套标签的样式。后代选择器的写法就是把外层标签写在前面,内层标签写在后面,外层标签和内层标签之间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style type="text/css">
p strong{color:red;} /*后代选择器*/
strong{color:blue;}
</style>
</head>
<body>
<p>天下难事,<strong>必作于易。</strong></p>
<strong>天下大事,必作于细。</strong>
</body>
</html>
后代选择器数量不受限制,如果需要加入更多的选择器,只需在选择器之间加上空格,按序排列即可。
3.3 字体样式属性
3.3.1 font-size:字号
font-size属性用于设置字号,该属性的属性值可以为像素值、百分比、倍率等。
font-size属性常用的属性值单位
| 单位 | 说明 |
|---|---|
| em | 倍率单位,指相对当前文本的倍率 |
| px | 像素单位,是网页设计中常用的单位 |
| % | 百分比单位,指相对于当前文本的百分比 |
推荐使用像素单位——px
例如:p{font-size:12px;}
3.3.2 font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
例如:将网页中所有段落文本的字体设置为微软雅黑
p{font-family:"微软雅黑";}
可以同时指定多个字体,各字体之间以逗号隔开。如果浏览器不支持第一种字体,则会尝试选择下一种,直到匹配到合适的字体。
body{font-family:"华文彩云","宋体","黑体";}
使用font-family设置字体时的注意事项

3.3.3 font-weight:字体粗细
font-weight属性用于定义文字的粗细。
font-weight属性的属性值
| 属性值 | 描述 |
|---|---|
| normal | 默认属性值。定义标准样式的文字 |
| bold | 定义粗体文字 |
| bolder | 定义更粗的文字 |
| lighter | 定义更细的文字 |
| 100~900(100的整数倍) | 定义由细到粗的文字。其中400等同于normal,700等同于bold,数值越大字体越粗 |
3.3.4 font-variant:变体
font-variant属性用于设置英文字符的变体,用于定义小型大写字体,该属性仅对英文字符有效。
font-variant属性的常用属性值
normal:默认值,浏览器会显示标准的字体。 small-caps:浏览器会显示小型大写的字体,即所有的小写字母均会转换为大写。但是所有使用小型大写字体的字母和其余文本相比,字体尺寸更小。

3.3.5 font-style:字体风格
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体。
font-style属性的可用属性值

3.3.6 font:综合设置字体样式
font属性用于对字体样式进行综合设置。
font属性的基本语法格式:选择器{font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,各个属性以空格隔开
在设置字体样式属性时,不需要设置的属性可以省略(取默认值),但必须保留font-size属性和font-family属性,否则font属性将不起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>font综合设置字体样式</title>
<style type="text/css">
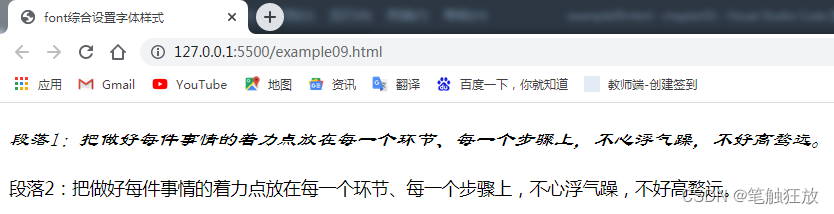
.one{ font:italic 18px/30px "隶书";}
.two{ font:italic 18px/30px;}
</style>
</head>
<body>
<p class="one">段落1:把做好每件事情的着力点放在每一个环节、每一个步骤上,不心浮气躁,不好高骛远。</p>
<p class="two">段落2:把做好每件事情的着力点放在每一个环节、每一个步骤上,不心浮气躁,不好高骛远。</p>
</body>
</html>
3.3.7 @font-face规则
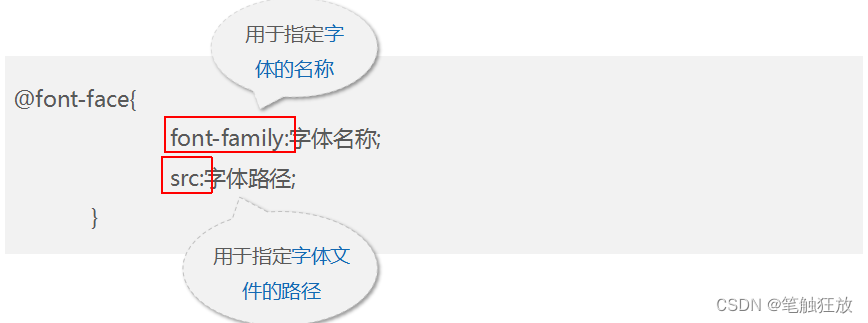
@font-face是CSS3的新增规则,用于定义服务器字体。使用@font-face规则定义服务器字体的基本语法格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@font-face规则</title>
<style type="text/css">
@font-face{
font-family:jianzhi; /*服务器字体名称*/
src:url(FZJZJW.TTF); /*服务器字体名称*/
}
p{
font-family:jianzhi; /*设置字体样式*/
font-size:32px;
}
</style>
</head>
<body>
<p>为莘莘学子改变命运而讲课</p>
<p>为千万学生少走弯路而著书</p>
</body>
</html>

3.4文本外观属性
使用HTML可以对文本外观进行简单的控制,但是效果并不理想。为此CSS提供了一系列的文本外观属性,用于设置更为丰富的文本外观样式。
3.4.1 color:文本颜色
color属性用于定义文本的颜色。
color属性的属性值:
预定义的颜色值,如red,green,blue等。 十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。 RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
注意:如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。
十六进制颜色值是由#开头的6位十六进制数值组成,每2位数值为一个颜色分量,分别表示颜色的红、绿、蓝3个颜色分量。当3个颜色分量的2位十六进制数值都相同时,可使用CSS缩写。例如,#FF6600可缩写为#F60,#FF0000可缩写为#F00,#FFFFFF可缩写为#FFF。
3.4.2 letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白距离。
letter-spacing属性的属性值:
letter-spacing属性的属性值可为不同单位的数值。例如,像素单位px、倍率单位em。 定义字间距时,允许使用负数,表示缩小字间距,字间距默认属性值为normal。
例如:分别为<h2>标签和<h3>标签定义不同的字间距
h2{letter-spacing:20px;} h3{letter-spacing:-0.5em;}
3.4.3 word-spacing:单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。word-spacing属性的属性值可为不同单位的数值。定义单词间距时允许使用负值,表示缩小单词间距,默认属性值为normal。
word-spacing和letter-spacing属性的区别
letter-spacing定义的为字母之间的间距
word-spacing定义的为英文单词之间的间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>word-spacing属性和letter-spacing属性</title>
<style type="text/css">
.letter{letter-spacing:20px;}
.word{word-spacing:20px;}
</style>
</head>
<body>
<p class="letter">letter spacing(字母间距)</p>
<p class="word">word spacing word spacing(单词间距)</p>
</body>
</html>
3.4.4 line-height:行间距
line-height属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距。
line-height属性的属性值单位推荐使用像素单位px。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>line-height</title>
<style type="text/css">
.one{
font-size:16px;
line-height:18px;
}
.two{
font-size:12px;
line-height:2em;
}
.three{
font-size:14px;
line-height:150%;
}
</style>
</head>
<body>
<p class="one">岂曰无衣?与子同袍。王于兴师,修我戈矛。与子同仇。</p>
<p class="two">岂曰无衣?与子同泽。王于兴师,修我矛戟。与子偕作。</p>
<p class="three">岂曰无衣?与子同裳。王于兴师,修我甲兵。与子偕行。</p>
</body>
</html>
3.4.5 text-transform:文本转换
text-transform属性用于控制英文字符的大小写转换。
text-transform属性的属性值:
none:不进行转换(默认值)。 capitalize:将首字母转换为大写。 uppercase:将全部字符转换为大写。 lowercase:将全部字符转换为小写。
3.4.6 text-decoration:文本装饰
text-decoration属性用于设置文本的下划线,上划线,删除线等装饰效果。
text-decoration属性的属性值:
none:没有文本装饰,为默认值。 underline:用于设置下划线效果。 overline:用于设置上划线效果。 line-through:用于设置删除线效果。
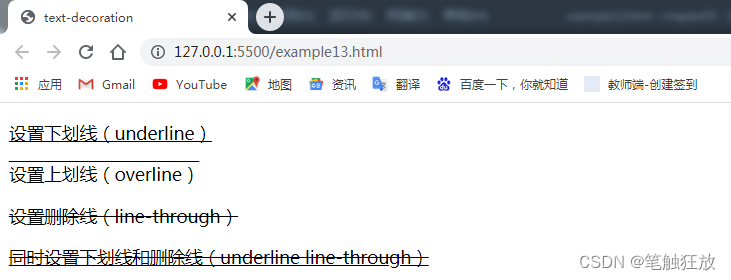
text-decoration属性可以添加多个属性值,用于给文本添加多种显示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-decoration</title>
<style type="text/css">
.one{text-decoration:underline;}
.two{text-decoration:overline;}
.three{text-decoration:line-through;}
.four{text-decoration:underline line-through;}
</style>
</head>
<body>
<p class="one">设置下划线(underline)</p>
<p class="two">设置上划线(overline)</p>
<p class="three">设置删除线(line-through)</p>
<p class="four">同时设置下划线和删除线(underline line-through)</p>
</body>
</html>
3.4.7 text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,和HTML中的align对齐属性类似。
text-align属性的属性值:
left:左对齐(默认值)。 right:右对齐。 center:居中对齐。
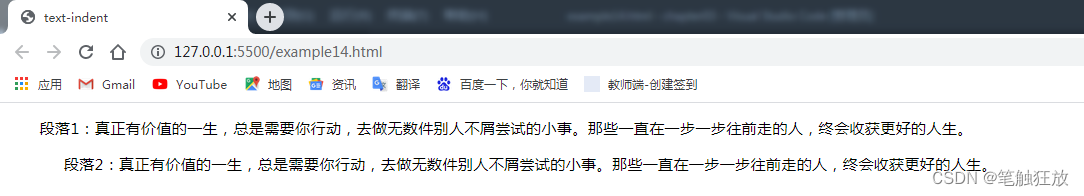
3.4.8 text-indent:首行缩进
text-indent属性用于设置首行文本的缩进,其属性值可为不同单位的数值。
text-indent属性的属性值单位:推荐使用倍率单位——em
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-indent</title>
<style type="text/css">
p{font-size:14px;}
.one{text-indent:2em;}
.two{text-indent:50px;}
</style>
</head>
<body>
<p class="one">段落1:真正有价值的一生,总是需要你行动,去做无数件别人不屑尝试的小事。那些一直在一步一步往前走的人,终会收获更好的人生。</p>
<p class="two">段落2:真正有价值的一生,总是需要你行动,去做无数件别人不屑尝试的小事。那些一直在一步一步往前走的人,终会收获更好的人生。</p>
</body>
</html>
3.4.9 white-space:空格处理
使用HTML制作网页时,不论源代码中有多少个空格,在浏览器中只会显示一个空格。在CSS中,使用white-space属性可设置空格的处理方式。
white-space属性的属性值:
normal:常规显示(默认值),文本中的空格、换行无效,只显示一个空格,文本满行(指到达模块区域边界)后自动换行。 pre:按文件的书写格式保留空格、换行,文本将按照原格式显示。 nowrap:空格、换行无效,强制文本不能换行,除非使用换行标签 。若超出浏览器边界,浏览器会自动增加滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>white-space</title>
<style type="text/css">
.one{white-space:normal;}
.two{white-space:pre;}
.three{white-space:nowrap;}
</style>
</head>
<body>
<p class="one">段落1:这个 段落中 有很多
空格。</p>
<p class="two">段落2:这个 段落中 有很多
空格。此段落应用white-space:pre;。</p>
<p class="three">段落3:这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。这是一个较长的段落。</p>
</body>
</html>
3.4.10 text-shadow:阴影效果
text-shadow是CSS3新增属性,使用该属性可以为页面中的文本添加阴影效果。
text-shadow属性的语法格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-shadow</title>
<style type="text/css">
P{
font-size:32px;
text-shadow:10px 10px 10px red,20px 20px 20px green; /*红色和绿色的投影叠加*/
}
</style>
</head>
<body>
<p>Hello CSS3</p>
</body>
</html>
注意:阴影的水平距离或垂直距离参数可以设为负值,但阴影的模糊半径参数只能设置为正值,并且数值越大阴影向外模糊的范围也就越大。
text-shadow属性能够给文字添加多个阴影,从而产生阴影叠加的效果。设置阴影叠加的效果方法很简单,只需为文本设置多组阴影参数,中间用逗号隔开即可。
例如:设置红色和绿色阴影叠加的效果
P{ font-size:32px; text-shadow:10px 10px 10px red,20px 20px 20px green; /红色和绿色的阴影叠加/ }
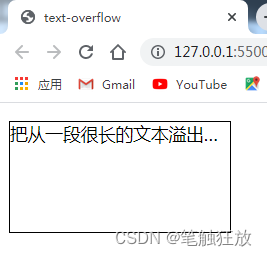
3.4.11 text-overflow: 处理溢出的文本
text-overflow属性同样为CSS3的新增属性,该属性用于处理溢出的文本。
text-overflow属性的语法格式:选择器{text-overflow:属性值;}
text-overflow属性的属性值:
clip:修剪溢出文本,不显示省略符号“…”。 ellipsis:用省略符号“…”替代被修剪文本,省略符号插入的位置在最后一个字符处。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text-overflow</title>
<style type="text/css">
P{
width:200px;
height:100px;
border:1px solid #000;
white-space:nowrap; /*强制文本不换行*/
overflow:hidden; /*修剪溢出的文本*/
text-overflow:ellipsis; /*用“…”符号替换的文本*/
}
</style>
</head>
<body>
<p>把从一段很长的文本溢出的内容隐藏,出现“…”符号</p>
</body>
</html>
设置省略标签标示溢出文本的步骤

3.4.12 word-wrap属性
word-wrap属性是CSS3的新增属性,该属性用于实现长单词和URL地址的自动换行。
word-wrap属性的取值
| 属性值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或URL地址内部进行换行 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>word-wrap</title>
<style type="text/css">
p{
width:100px;
height:100px;
border:1px solid #000;
}
.break_word{word-wrap:break-word;} /*网址在段落内部换行*/
</style>
</head>
<body>
<span>word-wrap:normal;</span>
<p>网页平面UI设计学院http://icd.XXXXXXX.cn/</p>
<span>word-wrap:break-word;</span>
<p class="break_word">网页平面UI设计学院http://icd.XXXXXXXXX.cn/</p>
</body>
</html>
3.5 列表样式属性
定义无序或有序列表时,可以通过标签的属性控制列表项目符号,但该方式不符合结构与样式相分离的网页设计原则,为此CSS提供了一系列的列表样式属性,来单独控制列表项目符号,本节将对这些列表样式属性进行详细地讲解。
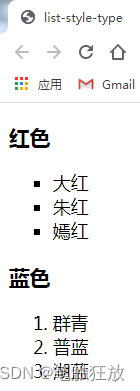
3.5.1 list-style-type属性
在CSS中,list-style-type属性用于控制列表项显示符号的类型,其取值有多个同。
list-style-type属性的取值:
| 属性值 | 描述 | 属性值 | 描述 |
|---|---|---|---|
| disc | 实心圆(无序列表使用) | none | 不使用项目符号(无序列表和有序列表通用) |
| circle | 空心圆(无序列表使用) | cjk-ideographic | 简单的表意数字(有序列表使用) |
| square | 实心方块(无序列表使用) | georgian | 传统的乔治亚编号方式(有序列表使用) |
| decimal | 阿拉伯数字(有序列表使用) | decimal-leading-zero | 以0开头的阿拉伯数字(有序列表使用) |
| 属性值 | 描述 | 属性值 | 描述 |
|---|---|---|---|
| lower-roman | 小写罗马数字(有序列表使用) | upper-roman | 大写罗马数字(有序列表使用) |
| lower-alpha | 小写英文字母(有序列表使用) | upper-alpha | 大写英文字母(有序列表使用) |
| lower-latin | 小写拉丁字母(有序列表使用) | upper-latin | 大写拉丁字母(有序列表使用) |
| hebrew | 传统的希伯来编号方式(有序列表使用) | armenian | 传统的亚美尼亚编号方式(有序列表使用) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list-style-type</title>
<style type="text/css">
ul{ list-style-type:square;}
ol{ list-style-type:decimal;}
</style>
</head>
<body>
<h3>红色</h3>
<ul>
<li>大红</li>
<li>朱红</li>
<li>嫣红</li>
</ul>
<h3>蓝色</h3>
<ol>
<li>群青</li>
<li>普蓝</li>
<li>湖蓝</li>
</ol>
</body>
</html>
注意:由于各个浏览器对list-style-type属性的解析不同。因此,在实际网页制作过程中不推荐使用list-style-type属性。
3.5.2 list-style-image属性
使用list-style-image属性可以为各个列表项设置图像符号,使列表的样式更加美观,属性值为图像的url。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list-style-image</title>
<style type="text/css">
ul{list-style-image:url(images/1.png);}
</style>
</head>
<body>
<h2>认真严谨</h2>
<ul>
<li>从小事做起</li>
<li>从细节做起</li>
<li>从平凡做起</li>
</ul>
</body>
</html>
list-style-image属性对列表项目图像的控制能力不强。因此,实际工作中不建议使用list-style-image属性,常通过为<li>标签设置背景图像的方式实现列表项目图像。
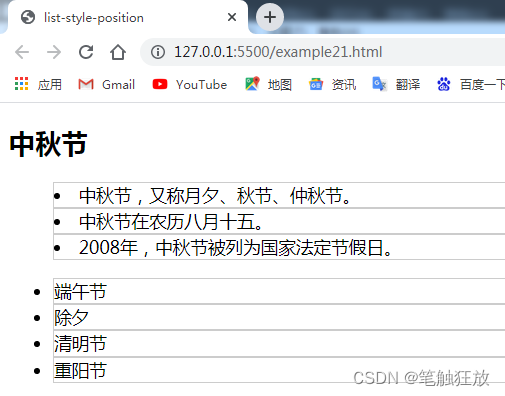
3.5.3 list-style-position属性
在CSS中,list-style-position属性用于控制列表项目符号的位置,其取值有inside和outside2个。
inside:列表项目符号位于列表文本以内。 outside:列表项目符号位于列表文本以外(默认值)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list-style-position</title>
<style type="text/css">
.in{list-style-position:inside;}
.out{list-style-position:outside;}
li{border:1px solid #CCC;}
</style>
</head>
<body>
<h2>中秋节</h2>
<ul class="in">
<li>中秋节,又称月夕、秋节、仲秋节。</li>
<li>中秋节在农历八月十五。</li>
<li>2008年,中秋节被列为国家法定节假日。</li>
</ul>
<ul class="out">
<li>端午节</li>
<li>除夕</li>
<li>清明节</li>
<li>重阳节</li>
</ul>
</body>
</html>
3.5.4 list-style属性
在CSS中,列表样式也是一个复合属性,可以将列表相关的样式都综合定义在一个复合属性list-style中。
使用list-style属性综合设置列表样式的语法格式:list-style:列表项目符号 列表项目符号的位置 列表项目图像;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>list-style</title>
<style type="text/css">
ul{list-style:circle inside;}
.one{list-style:outside url(images/1.png);}
</style>
</head>
<body>
<ul>
<li class="one">永和九年,岁在癸丑,暮春之初,会于会稽山阴之兰亭,修禊事也。</li>
<li>群贤毕至,少长咸集。</li>
<li>此地有崇山峻岭,茂林修竹,又有清流激湍,映带左右,引以为流觞曲水,列坐其次。</li>
</ul>
</body>
</html>
在实际网页制作过程中,为了更高效地控制列表项目符号,通常将list-style的属性值定义为none,然后通过为<li>设置背景图像的方式实现不同的列表项目符号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通过设置背景图像的方式来添加列表图像</title>
<style type="text/css">
dd{
list-style:none; /*清除列表的默认样式*/
height:26px;
line-height:26px;
background:url(images/2.png) no-repeat left center; /*为li设置背景图像 */
padding-left:25px;
}
</style>
</head>
<body>
<h2>熊猫</h2>
<dl>
<dt><img src="images/xiongmao.jpg"></dt>
<dd>黑眼圈</dd>
<dd>肥胖腰</dd>
<dd>圆滚滚</dd>
</dl>
</body>
</html>
3.6 CSS层叠性和继承性
层叠性和继承性是CSS的基本特征。在网页制作中,合理利用CSS的层叠性和继承性能够简化代码结构,提升网页代码的运行速度。下面将对CSS的层叠性和继承性进行详细讲解。
3.6.1 层叠性
层叠性是指CSS样式具有相互叠加的特性。
当使用内嵌式CSS样式表定义<p>标签字号为12像素,链入式CSS样式定义<p>标签颜色为红色,那么段落文本将显示字号为12像素,颜色为红色,也就是说这两种样式产生了叠加。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS层叠性</title>
<style type="text/css">
p{font-size:18px; font-family:"微软雅黑";}
.special{font-style:italic;}
#one{ font-weight:bold;}
</style>
</head>
<body>
<p>离离原上草,一岁一枯荣。</p>
<p class="special" id="one">野火烧不尽,春风吹又生。</p>
</body>
</html>
3.6.2 继承性
继承性是指子标签会继承父标签的某些样式。
定义主体标签<body>的文本颜色为黑色,那么页面中所有的文本都将显示为黑色,这是因为页面其他的标签都嵌套在<body>标签中,是<body>标签的子标签。这些子标签继承了父标签<body>的属性。
p,div,h1,h2,h3,h4,ul,ol,dl,li{color:black;} 等价于 body{color:black;}
恰当地使用CSS继承性可以简化代码。但是在网页中如果所有的元素都大量继承样式,判断样式的来源就会很困难。所以,在实际工作中,网页中通用的全局样式可以使用继承。例如,字体、字号、颜色、行距等可以在<body>标签选择器中统一设置,通过继承性控制文档中的文本。其他标签可以使用CSS基础选择器单独设置。

注意:标题标签不会采用<body>标签设置的字号,是因为标题标签自带默认字号样式,如果<body>标签设置字号过小,就会被标题标签覆盖。
3.7 CSS优先级
定义CSS样式时,经常出现多个样式规则应用在同一标签上的情况。此时CSS就会根据样式规则的权重,优先显示权重最高的样式。
CSS优先级
CSS优先级指的就是CSS样式规则的权重。在网页制作中,CSS为每个基础选择器都指定了不同的权重,方便我们添加样式代码。

可以通过虚拟数值的方式为这些选择器匹配权重。假设标签选择器具有权重为1,类选择器具有权重则为10,id选择器具有权重则为100。这样id选择器“#header”就具有最大的优先级,因此文本显示为蓝色。
对于由多个选择器构成的复合选择器(并集选择器除外),其权重可以理解为这些基础选择器权重的叠加。

在考虑权重时,还需要注意的一些特殊情况
继承样式的权重为0。 行内样式优先。 权重相同时,CSS遵循就近原则。 使用“!important”命令的标签会被赋予最高的优先级。
复合选择器的权重为组成它的基础选择器权重的叠加,但是这种叠加并不是简单的数字之和。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器权重的叠加</title>
<style type="text/css">
.inner{text-decoration:line-through;} /*类选择器定义删除线,权重为10*/
div div div div div div div div div div div{text-decoration:underline;}
/*后代选择器定义下画线,权重为11个1的叠加*/
</style>
</head>
<body>
<div>
<div><div><div><div><div><div><div><div><div>
<div class="inner">文本的样式</div>
</div></div></div></div></div></div></div></div></div>
</div>
</body>
</html>
3.8 阶段案例—宣传软文

1.结构分析 效果图所示的宣传软文由1个标题、多个段落构成,可以使用标题标签<h2>、段落标签<p>进行定义。同时,为了设置页面中需要特殊显示的文本,还需要在文本中嵌套不同类名的<strong>标签对其进行单独控制。 2.样式分析 仔细观察效果图,可以发现页面中使用了多种字体,这就需要预先下载字体,并使用@font-face规则定义服务器字体,然后应用字体样式属性,控制段落文本的字号、粗细和颜色等样式。需要注意的是最后一行文本中有省略号标示溢出文本的效果,可以使用text-overflow:ellipsis;样式来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>宣传软文</title>
<link rel="stylesheet" href="style26.css" type="text/css" />
</head>
<body>
<p class="one"><strong class="a">NO.1</strong><strong class="b">Attitude</strong></p>
<p class="two"><strong class="a">注重细节</strong><strong class="b">科学严谨</strong></p>
<h2><strong class="b">态度决定一切</strong></h2>
<p class="three"><strong>认真</strong>的工作态度</p>
<p class="four"> 做事情要认真严谨,把做好每件事情的着力点放在每一个环节、每一个步骤上,不心浮气躁,不好高骛远,从最简单、最平凡、最普通的事情做起。</p>
</body>
</html>@charset "utf-8";
/* CSS Document */
*{margin:0; padding:0;}
@font-face{font-family:ONYX; src:url(font/ONYX.TTF);}
@font-face{font-family:TCM; src:url(font/TCCM____.TTF);}
@font-face{font-family:BOOM; src:url(font/BOOMBOX.TTF);}
@font-face{font-family:LTCH; src:url(font/LTCH.TTF);}
.one .a{font-family:ONYX; font-size:48px; color:#333;}
.one .b{font-family:TCM; font-size:58px; color:#4c9372;}
.two .a{font-family:BOOM; font-size:24px; font-weight:bold; font-style:oblique; color:#333;}
.two .b{font-family:BOOM; font-size:36px; font-weight:bold; color:#333;}
h2 .a{font-family:BOOM; font-size:60px;}
h2 .b{font-family:LTCH; font-size:50px; color:#e1005a;}
.three{font-family:"微软雅黑"; font-size:36px;}
.three strong{color:#e1005a;}
.four{width:500px; font-family:"微软雅黑"; font-size:14px; color:#747474;white-space:nowrap; overflow:hidden; text-overflow:ellipsis;}本章小结
本章首先介绍了CSS的发展史、CSS样式规则、引入方式以及CSS基础选择器,然后讲解了常用的字体样式属性、文本外观属性、列表样式属性、层叠性、继承性以及优先级,最后通过CSS修饰文本,制作出了一个宣传软文页面。 通过本章的学习,读者能够充分理解CSS所实现的结构与样式相离的特性以及CSS样式的优先级规则,可以熟练地使用CSS控制页面中的字体和文本外观样式。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- MCU中增加版本和编译时间
- SQL server数据库,单用户模式后连不上数据库
- Educational Codeforces Round 161 (Rated for Div. 2)补题
- 【Emgu.CV教程】4.3、无缝融合应用之SeamlessClone()
- 新的centos7.9安装docker版本的jenkins2.436.1最新版本-前端项目发布(五)
- 从C++容器中获取存储数据的类型
- 100个实战项目——在树莓派4B+Ubuntu20.04桌面版配置下运行智能小车(一)
- SPSS中如何通过现有数据文件中的已有变量计算生成新变量
- RTSP交互过程
- Metashape做空三的几个选项含义