vue实现滑动验证
发布时间:2023年12月18日
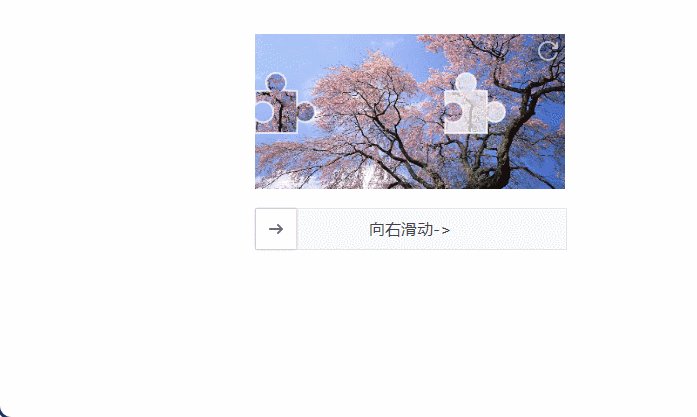
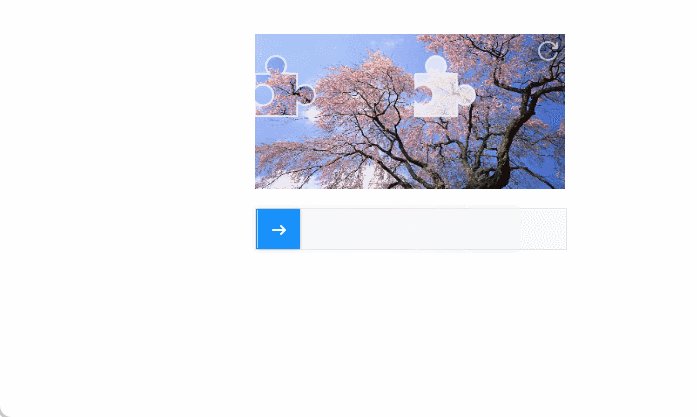
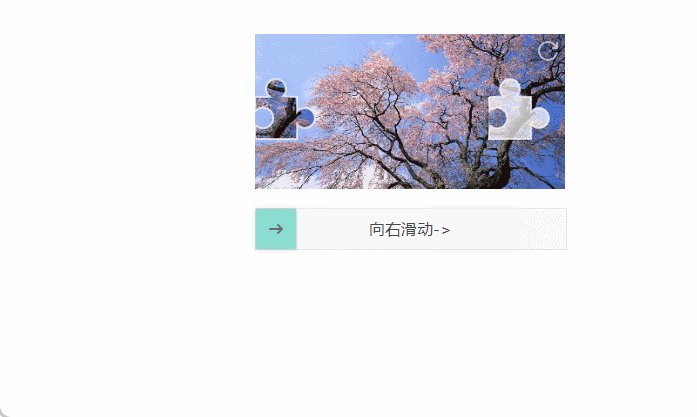
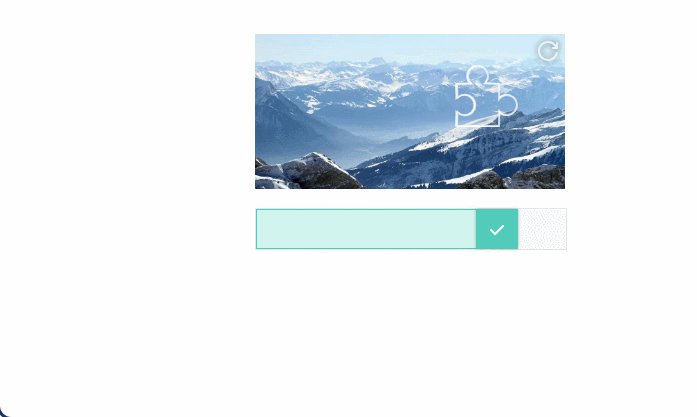
效果图:

源码地址:github文档地址:?https://github.com/monoplasty/vue-monoplasty-slide-verify
使用步骤:1,安装插件:
npm install --save vue-monoplasty-slide-verify在main.js中使用一下,
import?Vue?from?'vue'
import?SlideVerify?from?'vue-monoplasty-slide-verify';
Vue.use(SlideVerify);在页面中使用:
<template>
<!-- 滑动验证插件 SLIDEVERIFY 的使用 -->
<div class="divout">
<slide-verify
:l="42"
:r="10"
:w="310"
:h="155"
ref="slideblock"
@again="onAgain"
@fulfilled="onFulfilled"
@success="onSuccess"
@fail="onFail"
@refresh="onRefresh"
:slider-text="text"
:accuracy="accuracy"
:imgs="imgs"
></slide-verify>
</div>
</template>
<script>
// prop参数说明
// 参数 类型 备注
// l Number 滑块边长
// r Number 滑块突出圆形半径
// w Number canvas width
// h Number canvas height
// sliderText String 滑块底部文字
// imgs Array picture array 背景图数组,默认值 []
// accuracy Number 滑动验证的误差范围,默认值 5
// show Boolean 是否显示刷新按钮,默认值 true
// 回调函数
// 回调函数 备注
// success success callback(返回时间参数,单位为毫秒)
// fail fail callback
// refresh 点击刷新按钮后的回调函数
// again 检测到非人为操作滑动时触发的回调函数
// fulfilled 刷新成功之后的回调函数
export default {
data() {
return {
text: "向右滑动->", // 设置滑块文字
// 精确度小,可允许的误差范围小;为1时,则表示滑块要与凹槽完全重叠,才能验证成功。默认值为5
accuracy: 2,
imgs: [
"https://img1.baidu.com/it/u=1890390320,3399874998&fm=253&fmt=auto&app=120&f=JPEG?w=1422&h=800",
"https://img1.baidu.com/it/u=1546227440,2897989905&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500",
"https://lmg.jj20.com/up/allimg/1113/052420110515/200524110515-1-1200.jpg",
"https://lmg.jj20.com/up/allimg/1114/0G020114924/200G0114924-11-1200.jpg",
],
};
},
methods: {
// 验证通过
onSuccess(times) {
console.log("验证通过,耗时 " + times + "毫秒");
},
// 验证失败
onFail() {
console.log("验证不通过");
},
// 滑块上的刷新
onRefresh() {
console.log("点击了刷新小图标");
},
// 刷新后执行的回调函数
onFulfilled() {
console.log("刷新成功啦!");
},
// 检测是否人为操作
onAgain() {
console.log("检测到非人为操作的哦!");
this.msg = "try again";
// 刷新
this.$refs.slideblock.reset();
},
// 重置刷新
handleClick() {
this.$refs.slideblock.reset();
},
},
};
</script>
<style scoped>
</style>
prop参数说明
参数 类型 备注
l Number 滑块边长
r Number 滑块突出圆形半径
w Number canvas width
h Number canvas height
sliderText String 滑块底部文字
imgs Array picture array 背景图数组,默认值 []
accuracy Number 滑动验证的误差范围,默认值 5
show Boolean 是否显示刷新按钮,默认值 true
回调函数
回调函数 备注
success success callback(返回时间参数,单位为毫秒)
fail fail callback
refresh 点击刷新按钮后的回调函数
again 检测到非人为操作滑动时触发的回调函数
fulfilled 刷新成功之后的回调函数
文章来源:https://blog.csdn.net/boundle_ss/article/details/134994603
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- excel统计分析——Tukey法多重比较
- AcWing--仓库规划-->枚举
- libp2p 快速开始
- 基于卡尔曼滤波的视频跟踪,基于卡尔曼滤波的运动小球跟踪
- 【温故而知新】CSS预编语言
- 【QT 5 +Linux下+录屏软件使用+总结说明+使用录屏软件+简单软件使用+SimpleScreenRecorder+操作说明】
- 推荐EasyImages简单图床源码
- jmeter解决返回unicode编辑
- 第四章 使用 SQL Search - SQL search_items 语法
- 【Java核心基础】Java中foreach方法核心总结