使用Vue3开发学生管理系统模板7 科目信息的实现
发布时间:2023年12月28日
字段设计
- ID
- name:课程名称,字符串,最大36字符
- start_time:开设时间,日期类型
- teacher_total:该科目老师人数,数字类型
- master_id:负责人ID,字符串,最大36字符
- master_name:负责人名字,字符串,最大36字符
- master_phone:负责人电话,字符串,最大20字符
封装JSON数据
[
{
"id": "1",
"name": "语文",
"start_time": "2012-09-09",
"teacher_total": 8,
"master_id": "1",
"master_name": "张三的老师",
"master_phone": "18811118888"
},
{
"id": "2",
"name": "数学",
"start_time": "2012-09-09",
"teacher_total": 8,
"master_id": "1",
"master_name": "张三的老师",
"master_phone": "18811118888"
},
{
"id": "3",
"name": "英语",
"start_time": "2012-09-09",
"teacher_total": 8,
"master_id": "1",
"master_name": "张三的老师",
"master_phone": "18811118888"
}
]
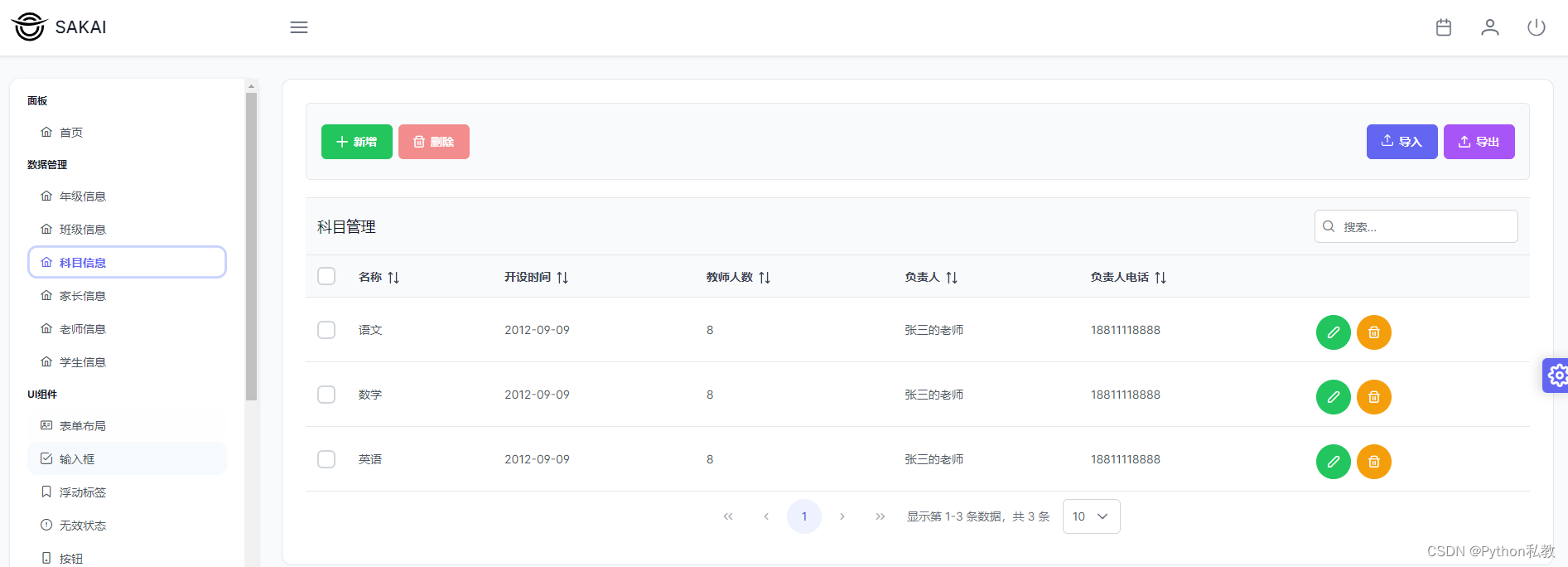
渲染科目信息表格
完整代码:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import teachers from "@/assets/data/teachers.json"
import courses from "@/assets/data/courses.json"
// 老师
const teacher = ref({
id: "1",
name: "张三的老师",
phone: "18811118888",
age: 33,
gender: "男",
height: 177,
weight: 128,
course_id: "1",
course_name: "数学",
job: "教导处主任",
job_age: 5,
job_time: "2018-06-09",
salary: 12000,
detail: "{}"
})
const sClass = ref(null) // 选取的老师信息
const toast = useToast();
const isEdit = ref(false) // 是否为编辑
const teacherDialog = ref(false); // 老师弹窗是否显示
const deleteTeacherDialog = ref(false); // 确认删除老师弹窗是否显示
const deleteTeachersDialog = ref(false); // 批量删除老师弹窗是否显示
const selectedTeachers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增老师的弹窗
*/
function openNew() {
teacher.value = {
id: "1",
name: "张三的老师",
phone: "18811118888",
age: 33,
gender: "男",
height: 177,
weight: 128,
course_id: "1",
course_name: "数学",
job: "教导处主任",
job_age: 5,
job_time: "2018-06-09",
salary: 12000,
detail: "{}"
};
isEdit.value = false
submitted.value = false;
teacherDialog.value = true;
}
/**
* 新增老师
*/
function addStudentHome() {
console.log("新增老师:", sClass.value)
teacherDialog.value = false
}
const hideDialog = () => {
teacherDialog.value = false;
submitted.value = false;
};
/**
* 编辑老师信息
* @param data 要编辑的老师信息
*/
const editTeacher = (data) => {
teacher.value = {...data};
console.log(teacher);
isEdit.value = true
teacherDialog.value = true;
};
/**
* 确认删除老师
* @param data 要删除的老师信息
*/
const confirmDeleteTeacher = (data) => {
teacher.value = data;
deleteTeacherDialog.value = true;
};
/**
* 删除老师
*/
const deleteTeacher = () => {
sClasss = sClasss.filter((val) => val.id !== sClass.value.id);
deleteTeacherDialog.value = false;
sClass.value = {
id: 1,
name: "张三的家长",
gender: "男",
age: "41",
phone: "18888887777",
student_id: "1",
student_sclass_id: "1",
student_sclass: "初一(3)班",
student_name: "张三",
relation: "父子"
};
toast.add({severity: 'success', summary: '成功', detail: '删除老师', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
deleteTeachersDialog.value = true;
};
/**
* 删除选中的老师
*/
const deleteSelectedTeachers = () => {
users = users.filter((val) => !selectedTeachers.value.includes(val));
deleteTeachersDialog.value = false;
selectedTeachers.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除老师', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedTeachers || !selectedTeachers.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="courses"
v-model:selection="selectedTeachers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="显示第 {first}-{last} 条数据,共 {totalRecords} 条"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">科目管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="name" header="名称" :sortable="true"></Column>
<Column field="start_time" header="开设时间" :sortable="true"></Column>
<Column field="teacher_total" header="教师人数" :sortable="true"></Column>
<Column field="master_name" header="负责人" :sortable="true"></Column>
<Column field="master_phone" header="负责人电话" :sortable="true"></Column>
<Column>
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editTeacher(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDeleteTeacher(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="teacherDialog"
:style="{ width: '450px' }"
header="新增老师"
:modal="true"
class="p-fluid">
<div class="field">
<label for="name">姓名</label>
<InputText id="name" v-model.trim="teacher.name"/>
</div>
<div class="field">
<label for="age">年龄</label>
<InputText id="age" v-model.trim="teacher.age"/>
</div>
<div class="field">
<label for="gender">性别</label>
<InputText id="gender" v-model.trim="teacher.gender"/>
</div>
<div class="field">
<label for="phone">电话</label>
<InputText id="phone" v-model.trim="teacher.phone"/>
</div>
<div class="field">
<label for="height">身高</label>
<InputText id="height" v-model.trim="teacher.height"/>
</div>
<div class="field">
<label for="weight">体重</label>
<InputText id="weight" v-model.trim="teacher.weight"/>
</div>
<div class="field">
<label for="course">科目</label>
<InputText id="course" v-model.trim="teacher.course_name"/>
</div>
<div class="field">
<label for="job">职位</label>
<InputText id="job" v-model.trim="teacher.job"/>
</div>
<div class="field">
<label for="job_time">入职时间</label>
<InputText id="job_time" v-model.trim="teacher.job_time"/>
</div>
<div class="field">
<label for="salary">工资</label>
<InputText id="salary" v-model.trim="teacher.salary"/>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="addStudentHome"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="deleteTeacherDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="teacher">您确认要删除 <b>{{ teacher.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteTeacherDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteTeacher"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="deleteTeachersDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="teacher">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteTeachersDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedTeachers"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
渲染效果:

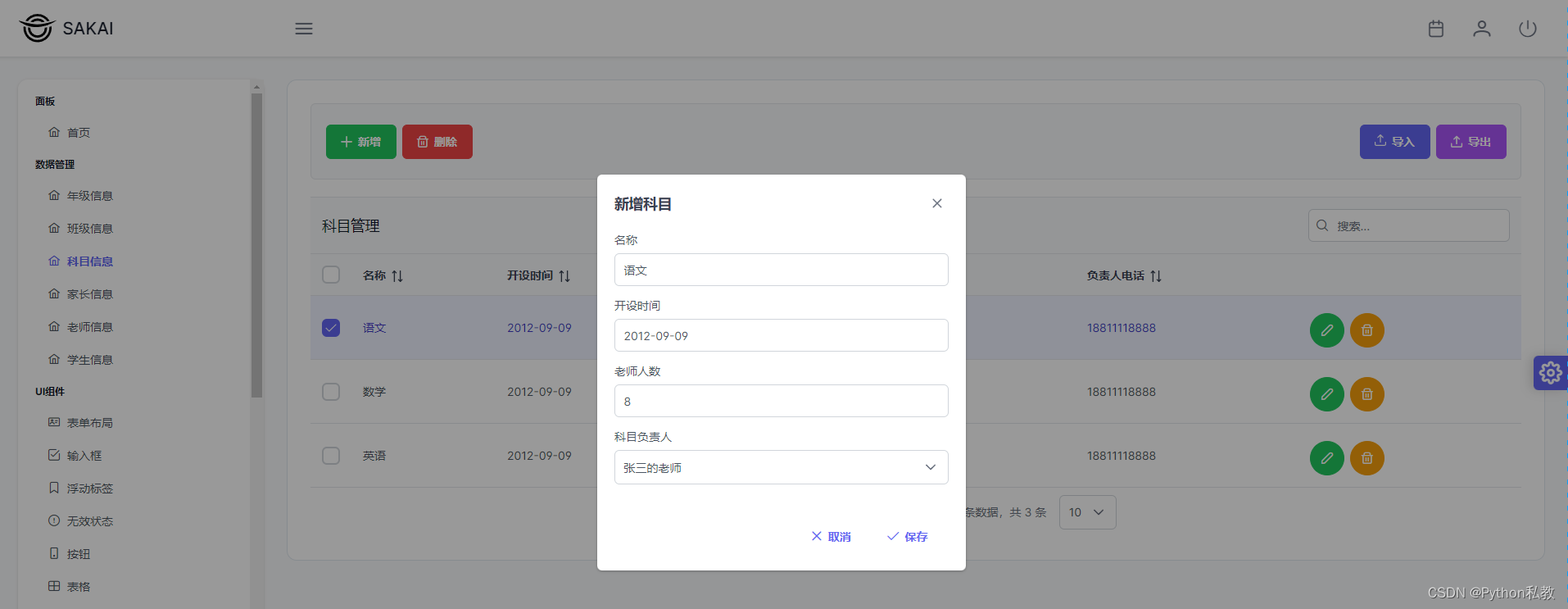
实现科目的增删改查
完整代码:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import teachers from "@/assets/data/teachers.json"
import courses from "@/assets/data/courses.json"
// 科目
const course = ref({
id: "1",
name: "语文",
start_time: "2012-09-09",
teacher_total: 8,
master_id: "1",
master_name: "张三的老师",
master_phone: "18811118888"
})
// 老师
const teacher = ref({
id: "1",
name: "张三的老师",
phone: "18811118888",
age: 33,
gender: "男",
height: 177,
weight: 128,
course_id: "1",
course_name: "数学",
job: "教导处主任",
job_age: 5,
job_time: "2018-06-09",
salary: 12000,
detail: "{}"
})
const sClass = ref(null) // 选取的老师信息
const toast = useToast();
const isEdit = ref(false) // 是否为编辑
const teacherDialog = ref(false); // 老师弹窗是否显示
const onDeleteDialog = ref(false); // 确认删除老师弹窗是否显示
const onDeletesDialog = ref(false); // 批量删除老师弹窗是否显示
const selectedTeachers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);
onBeforeMount(() => {
initFilters();
});
/**
* 打开新增的弹窗
*/
function openNew() {
teacher.value = {
id: "1",
name: "张三的老师",
phone: "18811118888",
age: 33,
gender: "男",
height: 177,
weight: 128,
course_id: "1",
course_name: "数学",
job: "教导处主任",
job_age: 5,
job_time: "2018-06-09",
salary: 12000,
detail: "{}"
};
isEdit.value = false
submitted.value = false;
teacherDialog.value = true;
}
/**
* 新增
*/
function add() {
console.log("新增:", sClass.value)
teacherDialog.value = false
}
const hideDialog = () => {
teacherDialog.value = false;
submitted.value = false;
};
/**
* 编辑老师信息
* @param data 要编辑的老师信息
*/
const editTeacher = (data) => {
teacher.value = {...data};
console.log(teacher);
isEdit.value = true
teacherDialog.value = true;
};
/**
* 确认删除老师
* @param data 要删除的老师信息
*/
const confirmDelete = (data) => {
teacher.value = data;
onDeleteDialog.value = true;
};
/**
* 删除老师
*/
const onDelete = () => {
sClasss = sClasss.filter((val) => val.id !== sClass.value.id);
onDeleteDialog.value = false;
sClass.value = {
id: 1,
name: "张三的家长",
gender: "男",
age: "41",
phone: "18888887777",
student_id: "1",
student_sclass_id: "1",
student_sclass: "初一(3)班",
student_name: "张三",
relation: "父子"
};
toast.add({severity: 'success', summary: '成功', detail: '删除老师', life: 3000});
};
const exportCSV = () => {
dt.value.exportCSV();
};
const confirmDeleteSelected = () => {
onDeletesDialog.value = true;
};
/**
* 删除选中的老师
*/
const deleteSelected = () => {
users = users.filter((val) => !selectedTeachers.value.includes(val));
onDeletesDialog.value = false;
selectedTeachers.value = null;
toast.add({severity: 'success', summary: '成功', detail: '删除老师', life: 3000});
};
/**
* 初始化过滤器
*/
const initFilters = () => {
filters.value = {
global: {value: null, matchMode: FilterMatchMode.CONTAINS}
};
};
</script>
<template>
<div class="grid">
<div class="col-12">
<div class="card">
<!--消息提示-->
<Toast/>
<!--顶部工具栏-->
<Toolbar class="mb-4">
<!--左侧-->
<template v-slot:start>
<div class="my-2">
<Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/>
<Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected"
:disabled="!selectedTeachers || !selectedTeachers.length"/>
</div>
</template>
<!--右侧-->
<template v-slot:end>
<FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"
class="mr-2 inline-block"/>
<Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/>
</template>
</Toolbar>
<!--数据表格-->
<DataTable
ref="dt"
:value="courses"
v-model:selection="selectedTeachers"
dataKey="id"
:paginator="true"
:rows="10"
:filters="filters"
paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown"
:rowsPerPageOptions="[5, 10, 25]"
currentPageReportTemplate="显示第 {first}-{last} 条数据,共 {totalRecords} 条"
responsiveLayout="scroll"
>
<!--表头-->
<template #header>
<div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center">
<h5 class="m-0">科目管理</h5>
<span class="block mt-2 md:mt-0 p-input-icon-left">
<i class="pi pi-search"/>
<InputText v-model="filters['global'].value" placeholder="搜索..."/>
</span>
</div>
</template>
<!--内容-->
<Column selectionMode="multiple" headerStyle="width: 3rem"></Column>
<Column field="name" header="名称" :sortable="true"></Column>
<Column field="start_time" header="开设时间" :sortable="true"></Column>
<Column field="teacher_total" header="教师人数" :sortable="true"></Column>
<Column field="master_name" header="负责人" :sortable="true"></Column>
<Column field="master_phone" header="负责人电话" :sortable="true"></Column>
<Column>
<template #body="slotProps">
<Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"
@click="editTeacher(slotProps.data)"/>
<Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"
@click="confirmDelete(slotProps.data)"/>
</template>
</Column>
</DataTable>
<!--新增弹窗-->
<Dialog v-model:visible="teacherDialog"
:style="{ width: '450px' }"
header="新增科目"
:modal="true"
class="p-fluid">
<div class="field">
<label for="name">名称</label>
<InputText id="name" v-model.trim="course.name"/>
</div>
<div class="field">
<label for="start_time">开设时间</label>
<InputText id="start_time" v-model.trim="course.start_time"/>
</div>
<div class="field">
<label for="teacher_total">老师人数</label>
<InputText id="teacher_total" v-model.trim="course.teacher_total"/>
</div>
<div class="field">
<label for="master">科目负责人</label>
<Dropdown id="master" v-model="teacher" :options="teachers" optionLabel="name" placeholder="请选择"/>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/>
<Button label="保存" icon="pi pi-check" class="p-button-text" @click="add"/>
</template>
</Dialog>
<!--确认删除弹窗-->
<Dialog v-model:visible="onDeleteDialog" :style="{ width: '450px' }" header="Confirm" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="teacher">您确认要删除 <b>{{ teacher.name }}</b>吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="onDeleteDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="onDelete"/>
</template>
</Dialog>
<!--批量删除确认弹窗-->
<Dialog v-model:visible="onDeletesDialog" :style="{ width: '450px' }" header="请确认" :modal="true">
<div class="flex align-items-center justify-content-center">
<i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/>
<span v-if="teacher">删除后无法撤销,您确定要删除吗?</span>
</div>
<template #footer>
<Button label="取消" icon="pi pi-times" class="p-button-text" @click="onDeletesDialog = false"/>
<Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelected"/>
</template>
</Dialog>
</div>
</div>
</div>
</template>
渲染效果:

文章来源:https://blog.csdn.net/qq_37703224/article/details/135275062
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SpringBootApplication注解介绍
- Tauri:构建高效安全的桌面应用程序 | 开源日报 No.124
- 自动驾驶记忆泊车功能规范
- qt 标准对话框的简单介绍
- 一览2023 Web3 风云录
- 操作系统基础知识
- 【时光记:2023的心灵旅程】
- cesium 监听滚轮获取屏幕四角坐标,视角高度,缩放等级
- ArrayBlockingQueue的使用
- [pytorch入门] 3. torchvision中的transforms