vue项目之.env文件.env.dev、test、pro
.env文件是vue运行项目时的环境配置文件。
.env: 全局默认配置文件,所有环境(开发、测试、生产等)均会加载并合并该文件

.env.development(开发环境默认命名)
开发环境的配置,文件名默认为.env.development,如果需要改名也是可以的,比如改成.env.dev,但是这时就需要在启动项目时候在执行脚本后面加上对应的模式
如启动项目npm run dev 是启动项目,如果启动之后想要获取配置开发环境变量,就需要变成
npm run dev --mode dev

.env.test(测试环境默认命名)
这个也是同理,默认命名是.env.test,也可以改成其他名字,如.env.tes,但是需要执行测试相关的脚本命令时也需要加上对应模式 --mode tes
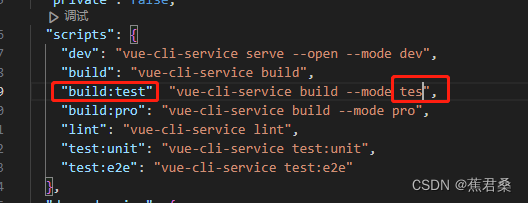
如打包到测试环境:npm run build:test后面要加上--mode tes,前面的build是打包命令可以自己随便命名,符合规范即可

.env.production(生产环境默认命名)
这个也是同理,一般用于配置生产打包配置
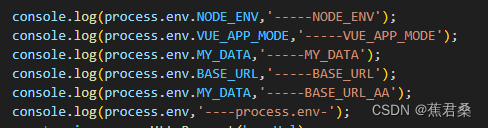
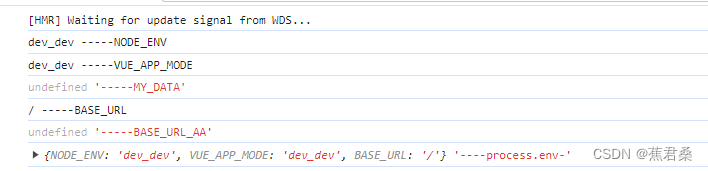
process.env.NODE_ENV
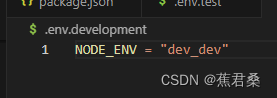
process.env包含着关于系统环境的信息,而NODE_ENV一般由用户自己定义,一般用于判断当前的环境变量,vue项目中任何文件内应该都能获取到,如果不改默认开发环境下process.env.NODE_ENV=“development”,如果在上面的配置环境中修改之后并启动对象的模式他就会变成你配置的相应变量,如此处在.env.development文件中将NODE_ENV变成dev_dev,那么我们在启动项目之后process.env.NODE_ENV获取的变量也会变成dev_dev,(此处需要配置文件的名字是默认的,否则启动的时候就要加上对应的模式才能获取到你配置对应变量)

![]()
![]()
关于命名
文件命名
环境变量文件命名可以自己随便命名,别太离谱就行,然后执行脚本的时候加上--mode (文件名即可)
环境变量命名
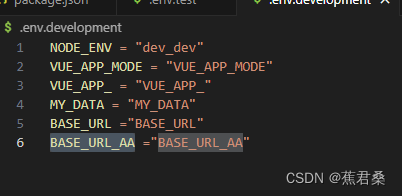
只有 NODE_ENV,BASE_URL 和以 VUE_APP_ 开头的变量将通过 webpack.DefinePlugin 静态地嵌入到客户端侧的代码中。即自定义属性只能以VUE_APP_开头



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Leetcode 22】括号生成 —— 回溯法
- Linux 操作系统(RHEL8 破解root用户密码)
- 腾讯云国外服务器价格表免费公网IP地址
- 深度学习与Apollo自动驾驶:创造智能驾驶的未来
- Java经典面试题笔记
- flex 属性
- 【C/Python】用GTK实现多文档窗体程序
- Support Vector Machine 建模(基于三种数据集)
- 解决找不到X3DAudio1_7.dll的常用方法,哪个更靠谱
- Go 的 Http 请求系统指南