[问题记录] vue-router中导航守卫默认跳转login失败
发布时间:2024年01月10日
问题
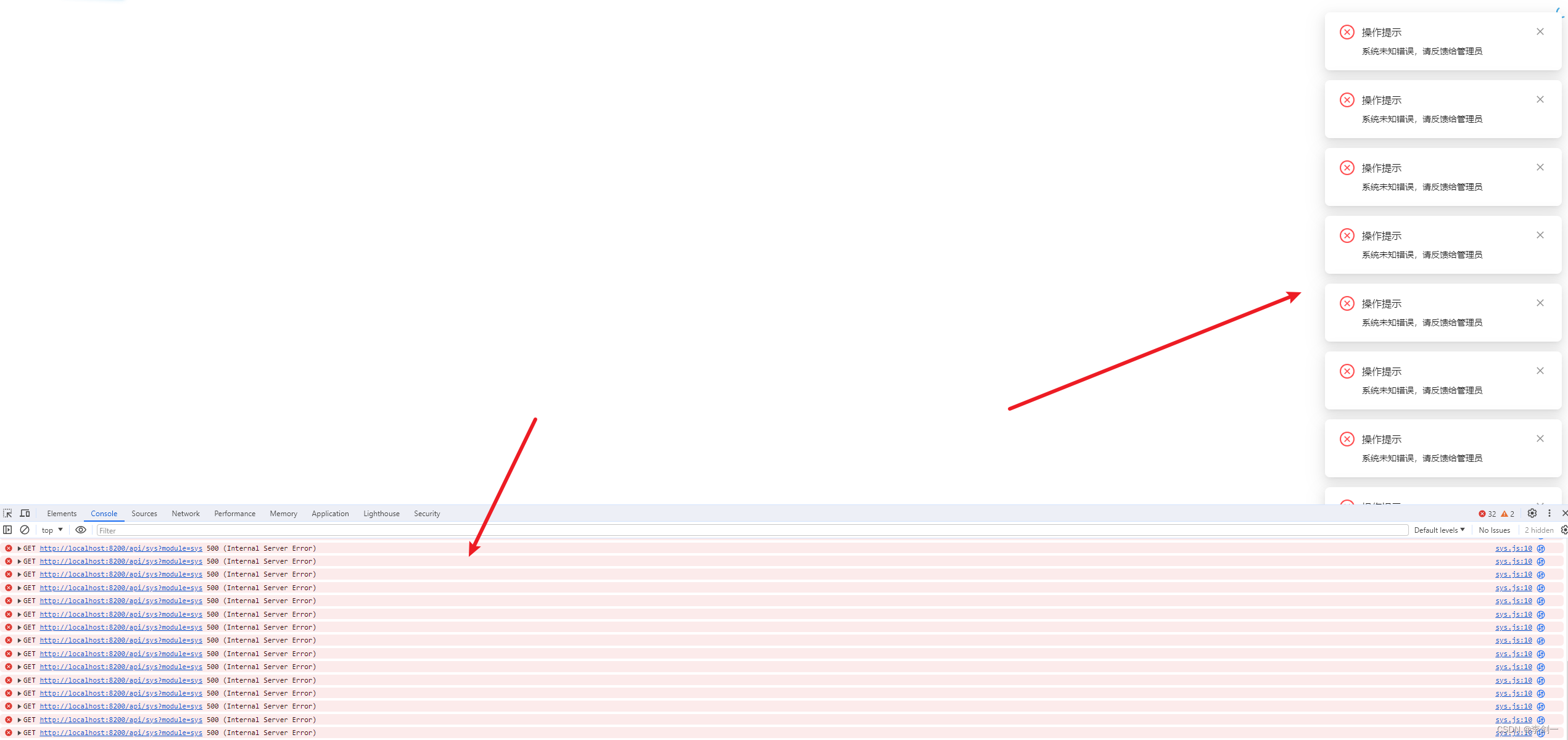
做博客后台的时候发现一个问题,在没启动服务的情况下,后台在 router 中并未读取到配置的情况下,应该默认跳转 login 页面。但是页面始终不跳转,并且伴随多个执行错误弹窗。

router.beforeEach(async (to, from, next) => {
Nprogress.start();
// 获取系统设置数据
try {
const systemData = await getSystem();
} catch (e) {
next({name: 'login'})
}
})
问题解决
router.beforeEach(async (to, from, next) => {
Nprogress.start();
// 获取系统设置数据
try {
const systemData = await getSystem();
} catch (e) {
if (to.name !== 'login') {
next({name: 'login'})
}else {
next();
}
}
})
问题分析
其实出现不断报错的情况,虽然在一定次数以后就终止了,但是仍然可以判断为是出现了死循环。(PS:一定次数后终止了应该是Vue框架的优化)
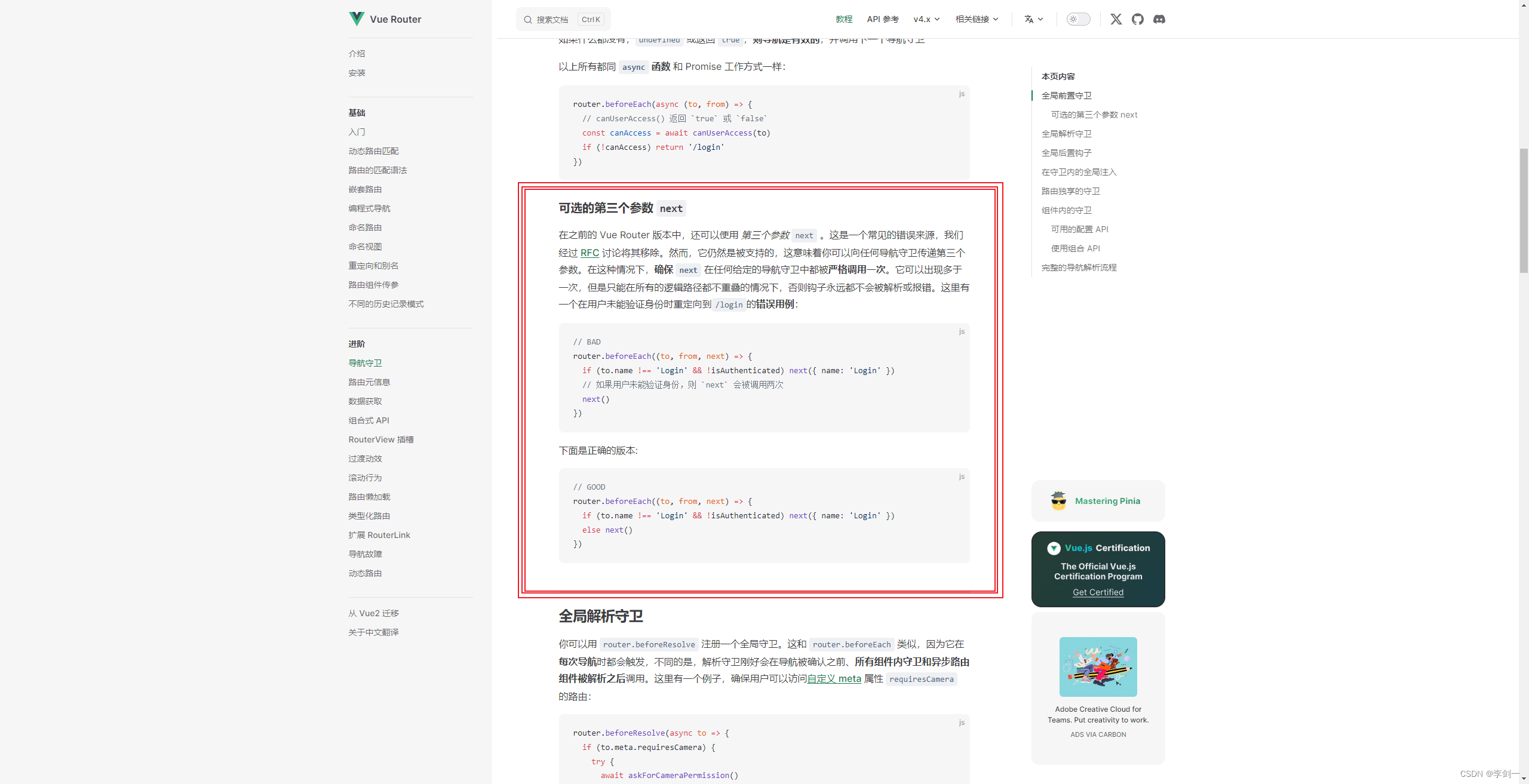
查阅 官方文档 发现其实早已写明:
第三个参数 next ,可以出现多于一次,但是逻辑路径不能重叠。

我在这个地方的死循环就是因为next虽然指定了跳转login但是仍然出现了逻辑路径重叠。
文章来源:https://blog.csdn.net/Feng_ye__/article/details/135496492
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- EasyBoss ERP:仓库商品如何快速上架到Shopee店铺,实现轻松售卖?
- 固定翼无人机入门(二)
- HC小区管理系统商用测试用例
- ABP vNext租户管理
- JS + CSS 实现高亮关键词(不侵入DOM)
- 智能化校园:深入探讨云端管理系统设计与实现(二)
- JavaScript之判断是否整数、取余、取整、进制、位或、ES6
- 武汉灰京文化:手游市场正呈现出多元化的发展趋势
- 悦数图数据库助力电信运营商宽带业务提效
- 带你手把手解读rejail沙盒源码(0.9.72版本) (七) fnetfilter