(css样式)权限控制el-button是否显示 + 鼠标悬浮停留才会显示el-button
发布时间:2024年01月11日
前提:
(1)当前物理席位是主任席(seatType==‘1’)
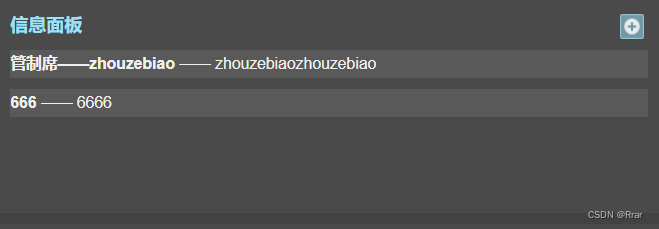
(2)管制席位TWR_ONE账号发布了内容:管制席——zhouzebiao——。。。。
(3)主任席tatai账号发布了内容:666——6666
原来是哪个账号发布的内容,自己都修改删除(只要判断item.userId == userId就行)
最新需求:
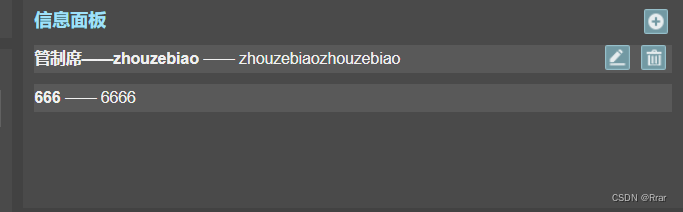
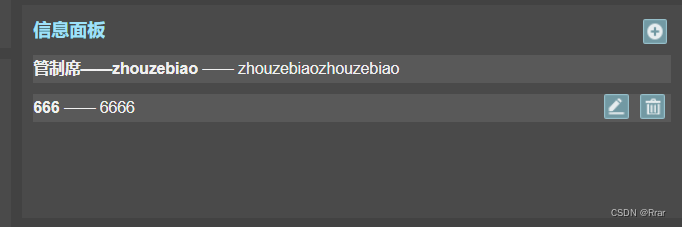
(1)在主任席登录的账号能删除修改所有人发布的。
(2)删除修改图标在鼠标悬浮的时候才会显示。
效果为:



代码:
<div class="message-panel">
<div class="content-div">
<div :class="['one-message-div', (seatType == '1' ||item.userId == userId) ? 'my-message' : '']"
v-for="item in contentList"
:key="item.id"
@dblclick="onLookBtn(item)"
>
<span class="title-content-span">
<span class="one-message-title-span">{{ item.theme }}</span> ——
<span :title="item.content">{{ item.content }}</span>
</span>
<span
class="one-btn-div delete-btn"
@click="onDeleteBtn(item)"
v-isLogin
v-if="seatType == '1' || item.userId == userId"
title="删除"
></span>
<span
class="one-btn-div edit-btn"
@click="onEditBtn(item)"
v-isLogin
v-if="seatType == '1' || item.userId == userId"
title="修改"
></span>
</div>
</div>
</div><style scoped>
@import "./common.css";
.message-panel {
height: 100%;
}
.message-panel .content-div {
width: 100%;
height: calc(100% - 21px);
overflow-y: auto;
}
.message-panel >>> .add-btn {
background-image: url("~@/assets/imgs/add.png");
width: 22px;
height: 22px;
float: right;
margin-top: 2px;
cursor: pointer;
z-index: 2;
margin-right: 3px;
}
.message-panel .one-message-div {
width: 100%;
height: 25px;
margin-top: 10px;
line-height: 25px;
background: #595959;
font-size: 14px;
/* overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap; */
}
.message-panel >>> .one-btn-div {
width: 22px;
height: 22px;
float: right;
display: inline-block;
cursor: pointer;
display: none;
z-index: 3;
}
.message-panel >>> .edit-btn {
margin-right: 10px;
background-image: url(~@/assets/imgs/edit.png);
}
.message-panel >>> .delete-btn {
margin-right: 5px;
background-image: url(~@/assets/imgs/delete.png);
}
.message-panel >>> .one-message-title-span {
font-weight: 700;
}
.message-panel >>> .title-content-span {
width: 100%;
display: inline-block;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
<style lang="less" scoped>
.my-message:hover {
.one-btn-div {
display: inline-block;
}
.title-content-span {
width: calc(100% - 64px);
}
}
</style>
文章来源:https://blog.csdn.net/qq_42192641/article/details/135529132
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
- 街机模拟游戏逆向工程(HACKROM)教程:[10]68K汇编add指令
- reactor的原理与实现
- 【MIS_231228】使用ARMA预测疫情后某医药股的股价
- MySQL基础命令
- SomeIP/CommonAPI与Franca IDL使用教程(一)
- 51-16 FusionAD 用于自动驾驶预测与规划任务的多模态融合论文精读
- Java日期
- JS面试题:说一下什么是作用域、作用域链?
- Twinmotion教育版下载 / 找不到教育版解决方法