网页界面的阅读确认功能实现
发布时间:2023年12月17日
阅读确认设计
概述
网页界面的阅读确认功能通常在用户提交表单或访问敏感信息时使用,以确保用户已经阅读并理解相关内容。
最近有个需求,需要在表单提交前要求用户先阅读并同意服务条款,然后才能提交表单。

这里使用Ant Design组件简单实现阅读确认功能,需求最先由阅读确认后提交到阅读进度到底后提交,实现了2种方案,实现代码提供如下,以供参考。
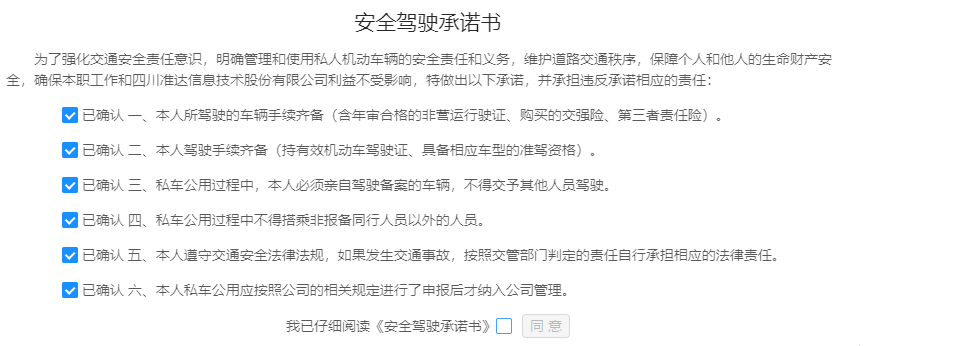
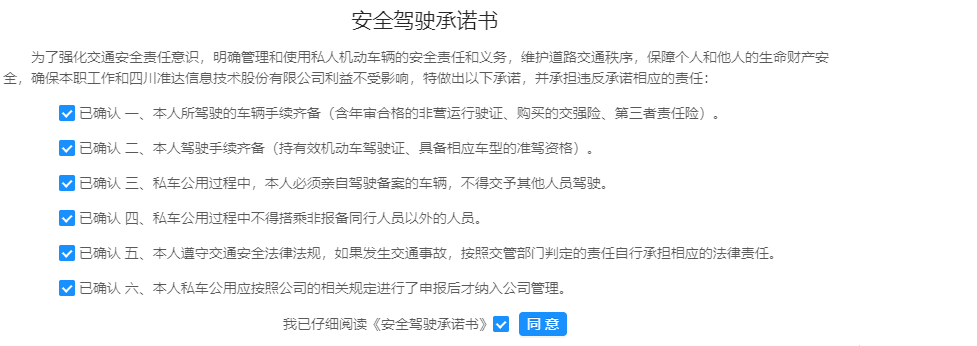
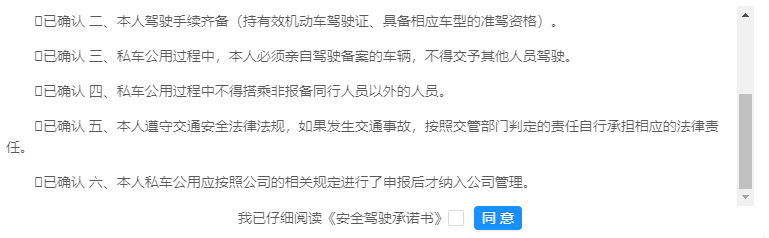
确认后方可提交


<template>
<div>
<a-modal v-model="show" :destroyOnClose="true" :bodyStyle="{padding: '10px'}" width="45%" :closable="false" :footer="null">
<h2 style="text-align: center">安全驾驶承诺书</h2>
<p>为了强化交通安全责任意识,明确管理和使用私人机动车辆的安全责任和义务,维护道路交通秩序,保障个人和他人的生命财产安全,确保本职工作和四川准达信息技术股份有限公司利益不受影响,特做出以下承诺,并承担违反承诺相应的责任:</p>
<p><a-checkbox v-model="checkbox.check1" @change="e => !e.target.checked"></a-checkbox> 已确认 一、本人所驾驶的车辆手续齐备(含年审合格的非营运行驶证、购买的交强险、第三者责任险)。 </p>
<p><a-checkbox v-model="checkbox.check2" @change="e => !e.target.checked"></a-checkbox> 已确认 二、本人驾驶手续齐备(持有效机动车驾驶证、具备相应车型的准驾资格)。</p>
<p><a-checkbox v-model="checkbox.check3" @change="e => !e.target.checked"></a-checkbox> 已确认 三、私车公用过程中,本人必须亲自驾驶备案的车辆,不得交予其他人员驾驶。</p>
<p><a-checkbox v-model="checkbox.check4" @change="e => !e.target.checked"></a-checkbox> 已确认 四、私车公用过程中不得搭乘非报备同行人员以外的人员。 </p>
<p><a-checkbox v-model="checkbox.check5" @change="e => !e.target.checked"></a-checkbox> 已确认 五、本人遵守交通安全法律法规,如果发生交通事故,按照交管部门判定的责任自行承担相应的法律责任。</p>
<p><a-checkbox v-model="checkbox.check6" @change="e => !e.target.checked"></a-checkbox> 已确认 六、本人私车公用应按照公司的相关规定进行了申报后才纳入公司管理。</p>
<div style="text-align: center" >
我已仔细阅读《安全驾驶承诺书》<a-checkbox v-model="checkbox.check" @change="e => !e.target.checked"></a-checkbox>
<a-button style="margin-left: 10px" :disabled="!checkbox.check1 || !checkbox.check2 || !checkbox.check3 || !checkbox.check4 || !checkbox.check5 || !checkbox.check6 || !checkbox.check" @click="agree" type="primary" size="small">同意</a-button>
</div>
</a-modal>
</div>
</template>
<script>
import moment from "moment";
export default {
name: "ReadAndConfirm",
data(){
return{
show:false,
checkbox:{
check:false,
check1:false,
check2:false,
check3:false,
check4:false,
check5:false,
check6:false,
},
isFlag:true,
}
},
created() {
},
methods: {
open(){
this.show=true;
},
/**
* 同意操作
* @returns {MessageType}
*/
agree(){
if (!this.checkbox.check || !this.checkbox.check1 || !this.checkbox.check2 || !this.checkbox.check3 || !this.checkbox.check4 || !this.checkbox.check5 || !this.checkbox.check6 ){
return this.$message.error("请阅读并勾选承诺书")
}
this.$emit('agree',moment(new Date()).format("YYYY-MM-DD HH:mm:ss"));
this.show=false;
}
},
}
</script>
<style scoped>
p{
text-indent: 2em
}
</style>
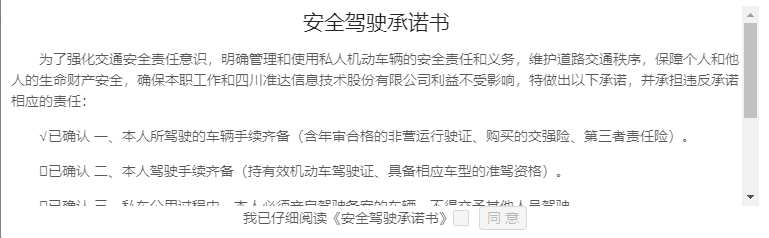
下滑到底方可提交


<template>
<div>
<a-modal v-model="show" :destroyOnClose="true" :bodyStyle="{padding: '10px'}" width="40%" hight="200px" :closable="false" :footer="null">
<div id="scroll-view" @scroll="scroll">
<h2 style="text-align: center">安全驾驶承诺书</h2>
<p>为了强化交通安全责任意识,明确管理和使用私人机动车辆的安全责任和义务,维护道路交通秩序,保障个人和他人的生命财产安全,确保本职工作和四川准达信息技术股份有限公司利益不受影响,特做出以下承诺,并承担违反承诺相应的责任:</p>
<p>√已确认 一、本人所驾驶的车辆手续齐备(含年审合格的非营运行驶证、购买的交强险、第三者责任险)。 </p>
<p>?已确认 二、本人驾驶手续齐备(持有效机动车驾驶证、具备相应车型的准驾资格)。</p>
<p>?已确认 三、私车公用过程中,本人必须亲自驾驶备案的车辆,不得交予其他人员驾驶。</p>
<p> ?已确认 四、私车公用过程中不得搭乘非报备同行人员以外的人员。 </p>
<p>?已确认 五、本人遵守交通安全法律法规,如果发生交通事故,按照交管部门判定的责任自行承担相应的法律责任。</p>
<p>?已确认 六、本人私车公用应按照公司的相关规定进行了申报后才纳入公司管理。</p>
</div>
<div style="text-align: center" >
我已仔细阅读《安全驾驶承诺书》<a-checkbox v-model="check" :disabled="isFlag" @change="onChange"></a-checkbox> <a-button style="margin-left: 10px" :disabled="isFlag" @click="agree" type="primary" size="small">同意</a-button>
</div>
</a-modal>
</div>
</template>
<script>
import moment from "moment";
export default {
name: "ReadAndConfirm",
data(){
return{
show:false,
check:false,
isFlag:true,
}
},
created() {
},
methods: {
open(){
this.show=true;
},
scroll(e) {
const {scrollTop, clientHeight, scrollHeight} = e.target;
if (scrollTop + clientHeight === scrollHeight) {
this.isFlag = false;
}
},
/**
* 勾选事件
* @param e
*/
onChange(e){
this.check=e.target.checked
},
/**
* 同意操作
* @returns {MessageType}
*/
agree(){
if (!this.check){
return this.$message.error("请阅读并勾选承诺书")
}
this.$emit('agree',moment(new Date()).format("YYYY-MM-DD HH:mm:ss"));
this.show=false;
}
},
}
</script>
<style scoped>
#scroll-view {
width: 100%;
height: 200px;
overflow-y: scroll;
}
p{
text-indent: 2em
}
</style>
文章来源:https://blog.csdn.net/qq_38628046/article/details/126889854
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 云轴科技ZStack位列IDC云系统软件市场教育行业TOP2
- YOLOv5改进 | 2023主干篇 | 多种轻量化卷积优化PP-HGNetV2改进主干(全网独家创新)
- 深拷贝和浅拷贝的实现方法和区别
- ArcTS组件:图片、文本、文本框
- 《C++新经典设计模式》之第11章 组合模式
- 鸿鹄云商B2B2C:JAVA实现的商家间直播带货商城系统概览
- 高质量的前端代码
- 【Python数据采集系列】利用协程并发采集豆瓣TOP250电影信息(源码解析)
- 关于Python里xlwings库对Excel表格的操作(二十七)
- 【无标题】CTF之SQLMAP