浮动和定位
发布时间:2024年01月11日
目录???????
🌳浮动
🍀去浮动
🍃方法一
🍃方法二
🍃方法三
🌳定位
🍀相对定位
🍀绝对定位
🍀固定定位
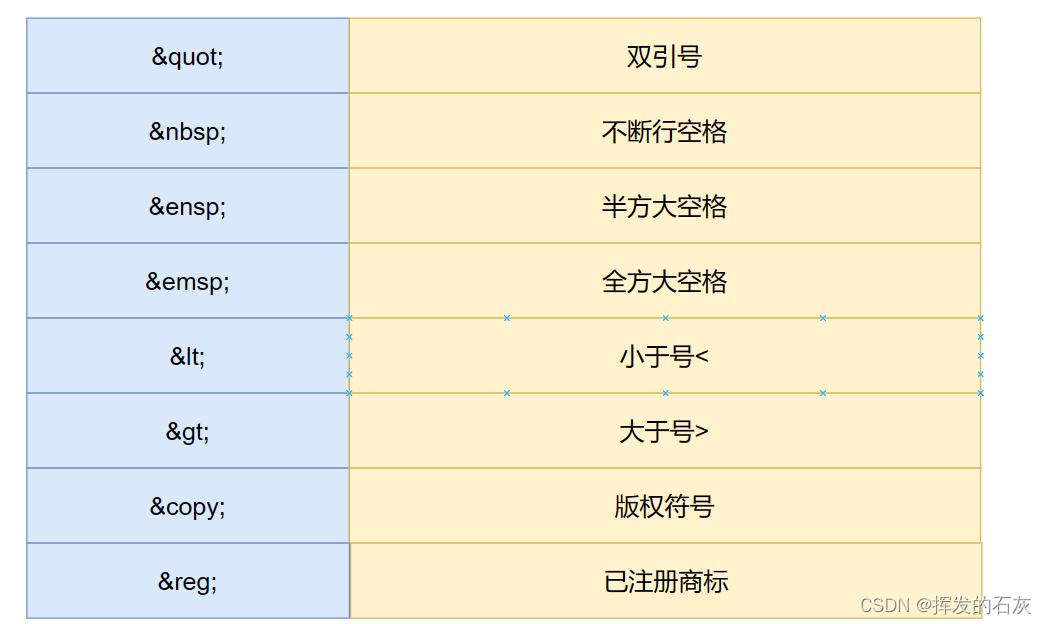
🌳转义字符
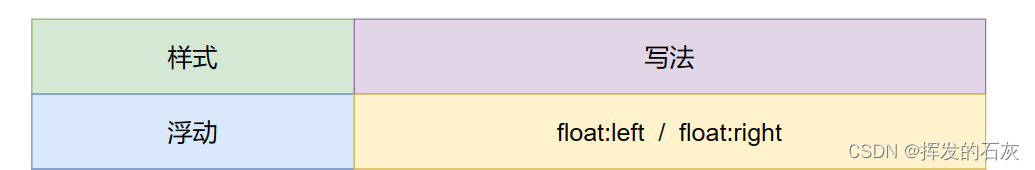
浮动

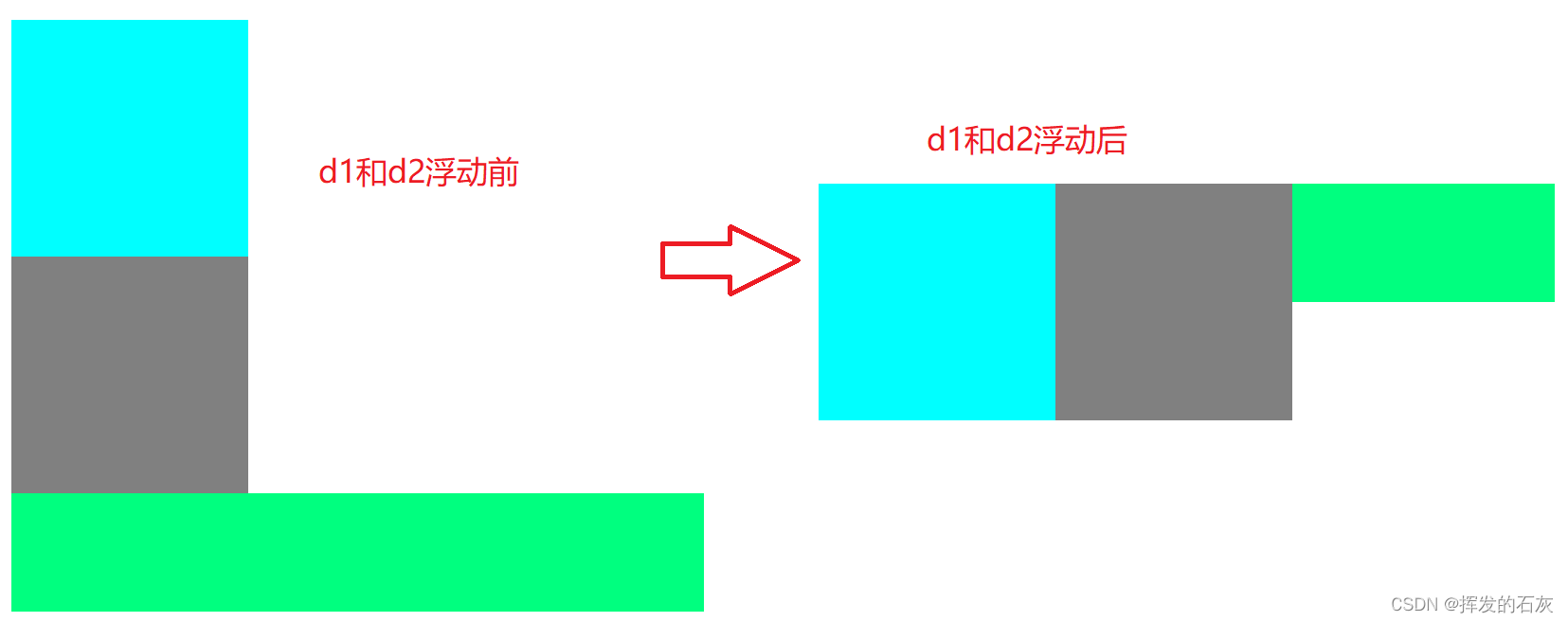
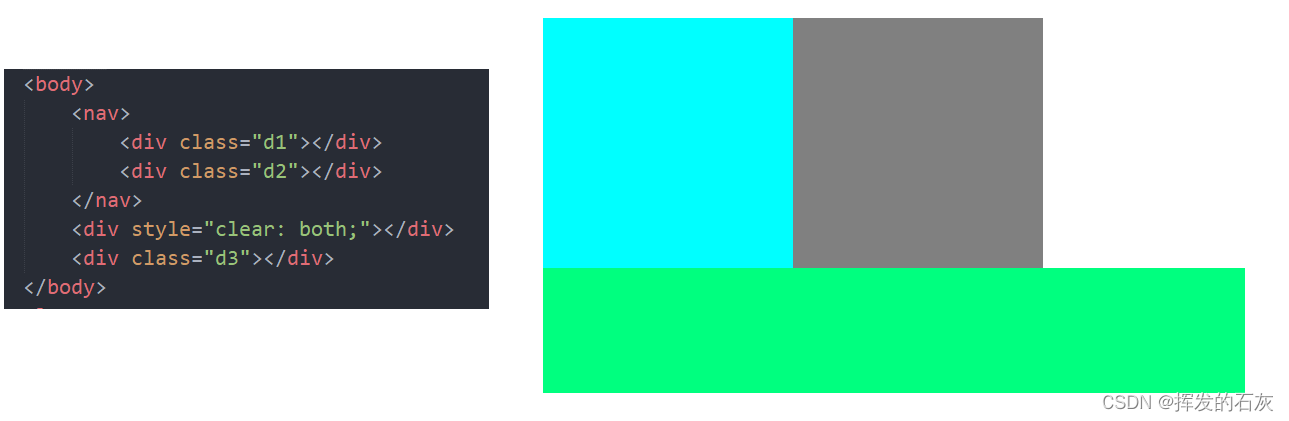
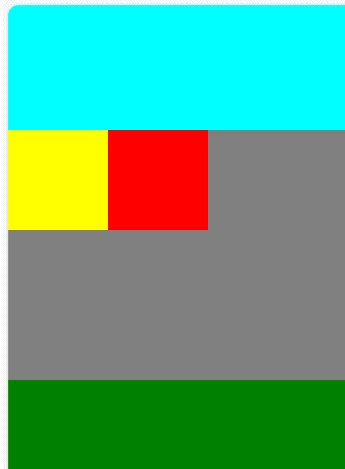
浮动会脱离文档流.导致,原来的盒子(容器)不会占据本来的空间.


d1和d2设置浮动后脱离文档流,所以d3前面会认为没有其他容器,就会往上移.
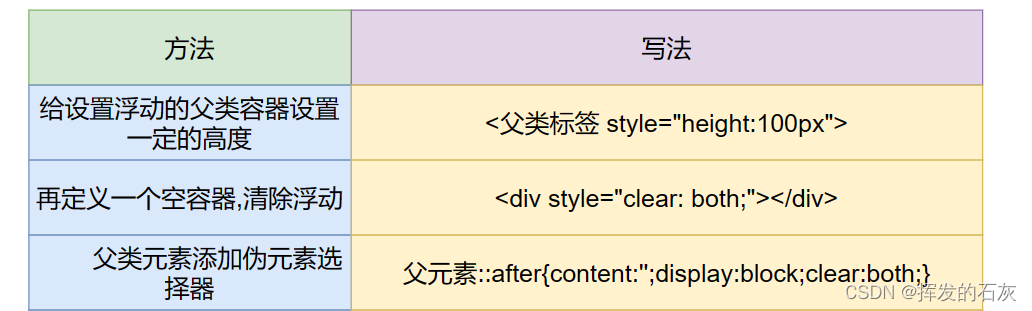
去浮动

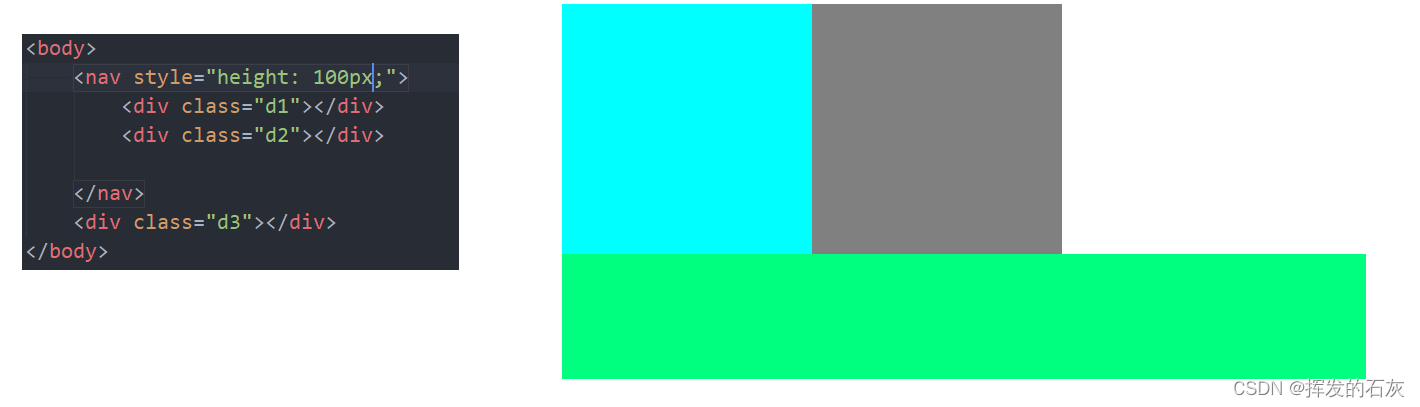
方法一
给浮动元素的父元素添加高度 (仅适用于高度确定情况)

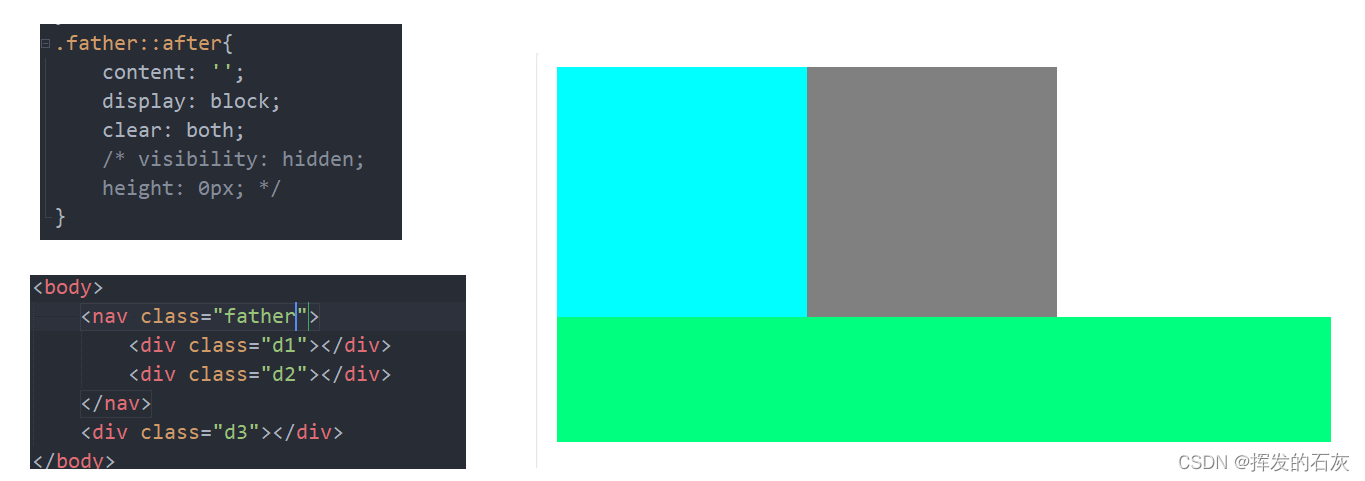
方法二
在给浮动元素的父元素后边添加空白div,设置clear:both

方法三

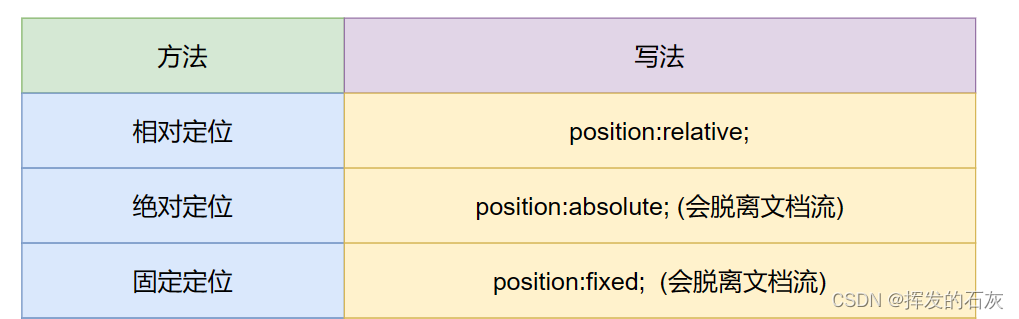
定位


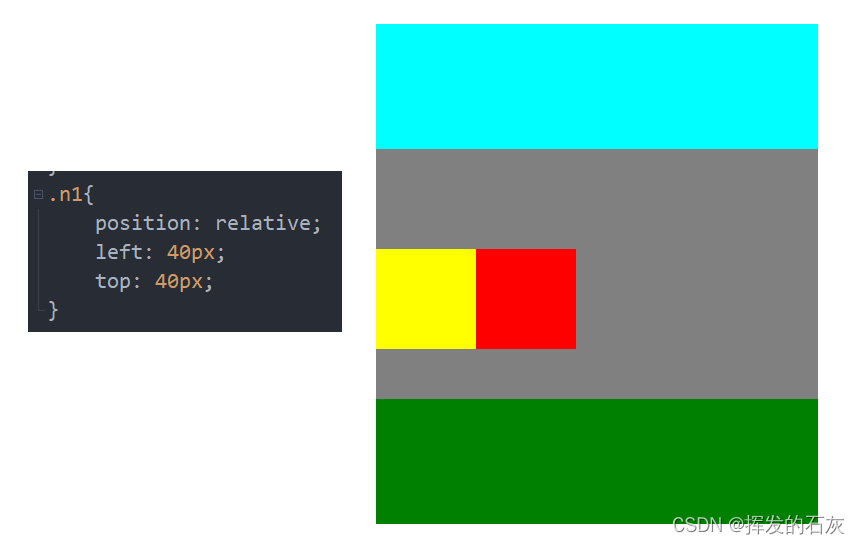
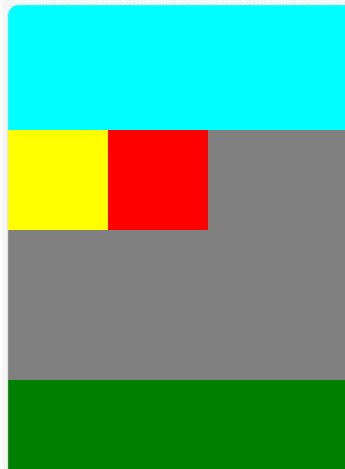
相对定位
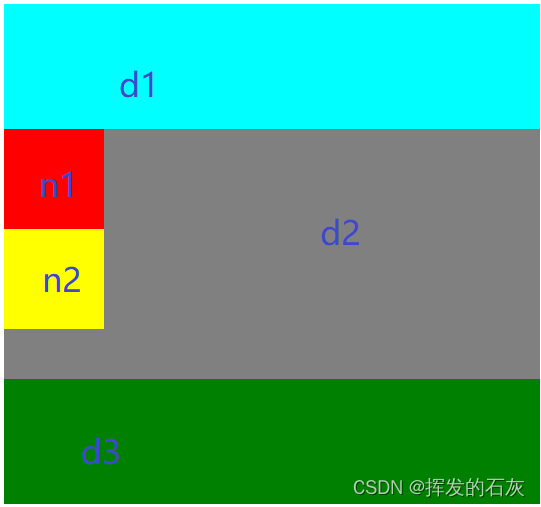
例如:将红色方块(n1)移动到黄色方块(n2)右边位置.

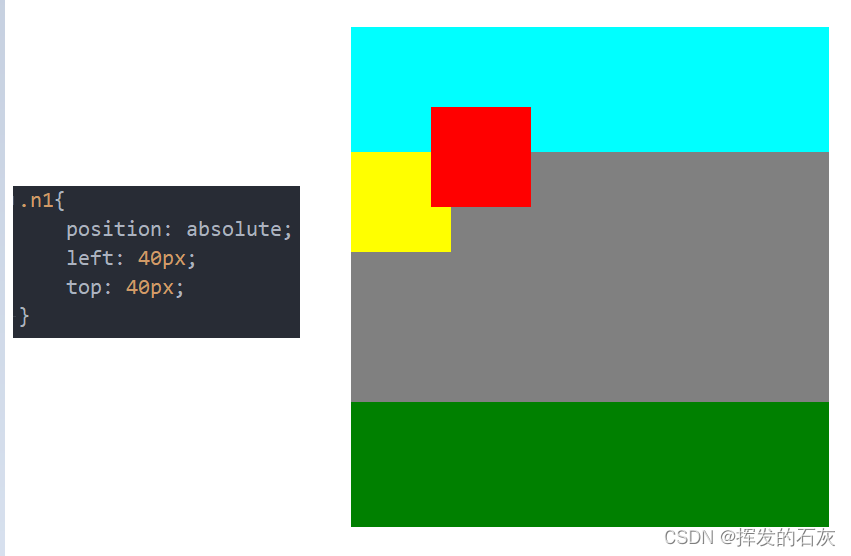
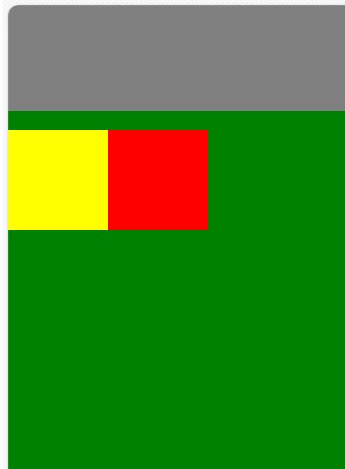
绝对定位
将红色方块(n1)移动到黄色方块(n2)右边位置.

首先,absolute会脱离文档流,黄色方块(n2)就会上移到原来红色方块的位置.
其次,absolute定位会根据离他最近的有定位属性的父类元素,如果父类元素没有设置定位属性,就会一直向上找,直到找到最顶部的html,所以会出现页面中红色放回位置偏移的情况.
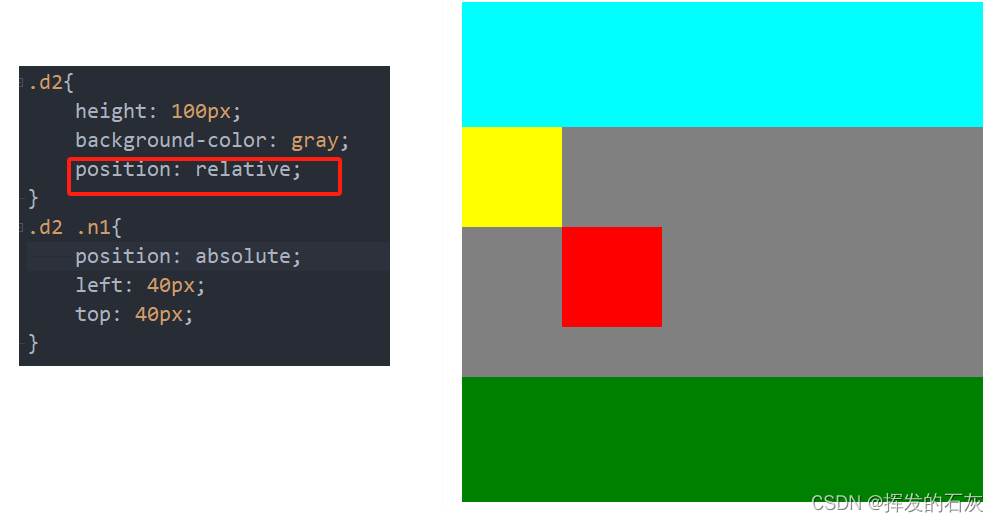
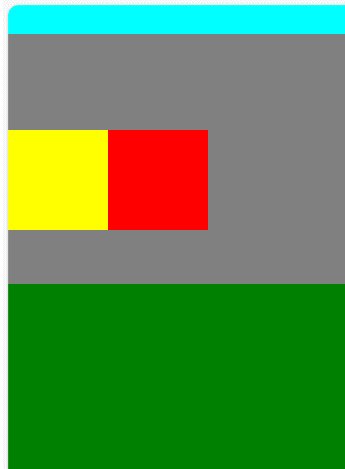
解决方法就是,可以给红色方块(n1)的父类元素添加一个定位属性.

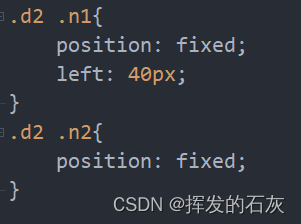
固定定位


? ? ? 固定定位是相对浏览器来设置位置的.无论页面上下滚动,两个方块的位置始终处于设置的相对于浏览的位置.
转义字符

文章来源:https://blog.csdn.net/SJH184554558/article/details/135430308
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 跟着pink老师前端入门教程-day05
- 事务、视图、索引、数据备份和恢复
- Dubbo 模块探秘:深入了解每个组件的独特功能【二】
- 黑马程序员——2022版软件测试——乞丐版——day01
- 微信小程序开发工具和uniapp是什么关系
- 了解 @JsonDeserialize 和 @JsonSerializer :优化 Java 应用中的富文本处理
- 谷歌浏览器,去掉http不安全的下载限制
- 隐蔽的事务失效...
- Jenkins简介及安装配置详解:开启持续集成之旅
- python pyzbar 批量识别二维码