web蓝桥杯真题--7、echarts 柱形图
发布时间:2024年01月18日
背景介绍
随着大数据的发展,数据统计在很多应用中显得不可或缺,echarts 作为一款基于 JavaScript 的数据可视化图表库,也成为了前端开发的必备技能,下面我们一起来用 echarts 开发一个学生数据统计的柱形图。
准备步骤
在开始答题前,你需要在线上环境终端中键入以下命令,下载并解压所提供的文件。
wget https://labfile.oss.aliyuncs.com/courses/7835/echarts.zip && unzip echarts.zip && rm echarts.zip

下载完成之后的目录结构如下:
├── echarts.js
└── index.html

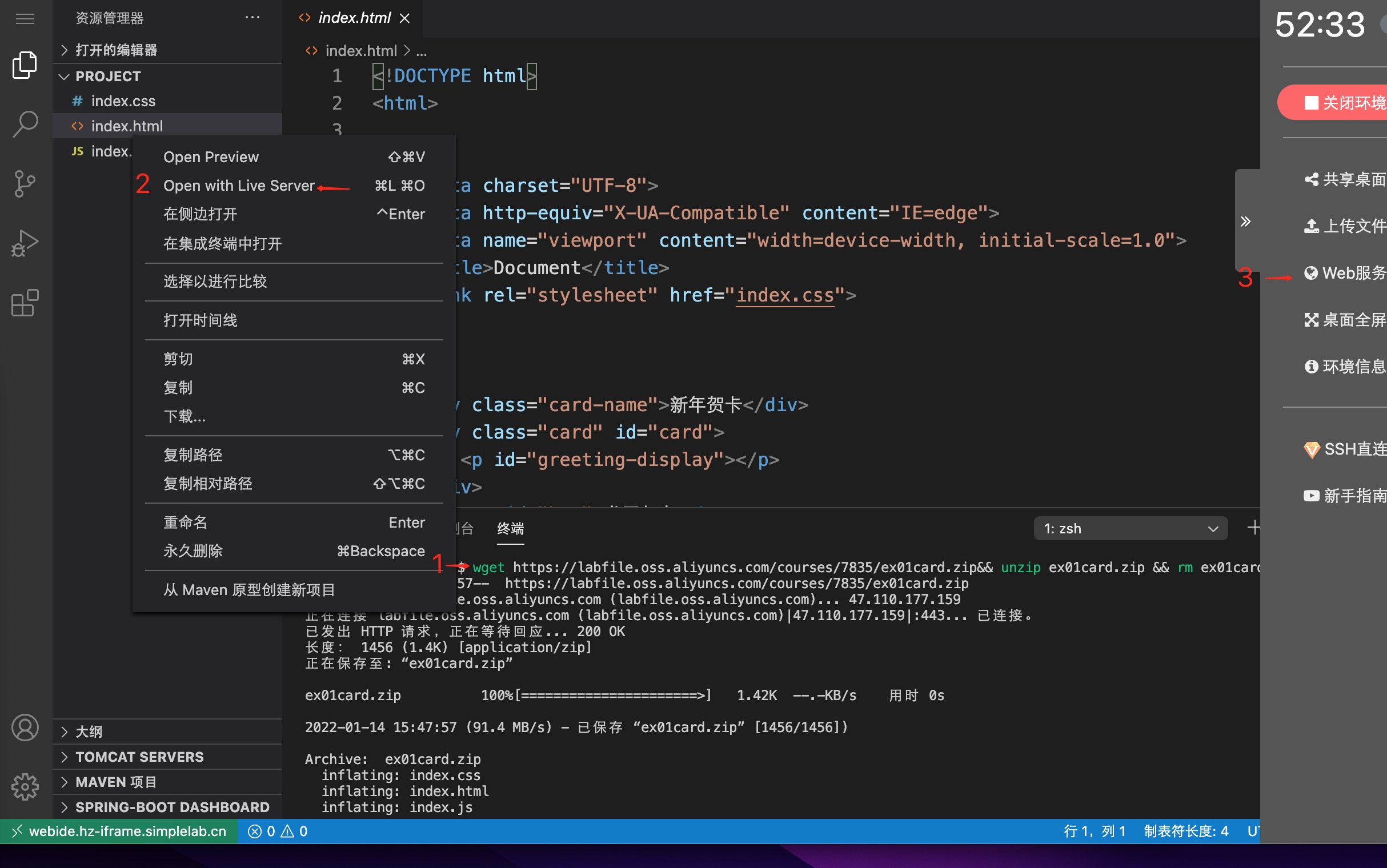
你可以参考下图中的步骤访问项目:
- 选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
- 打开环境右侧的【Web 服务】。

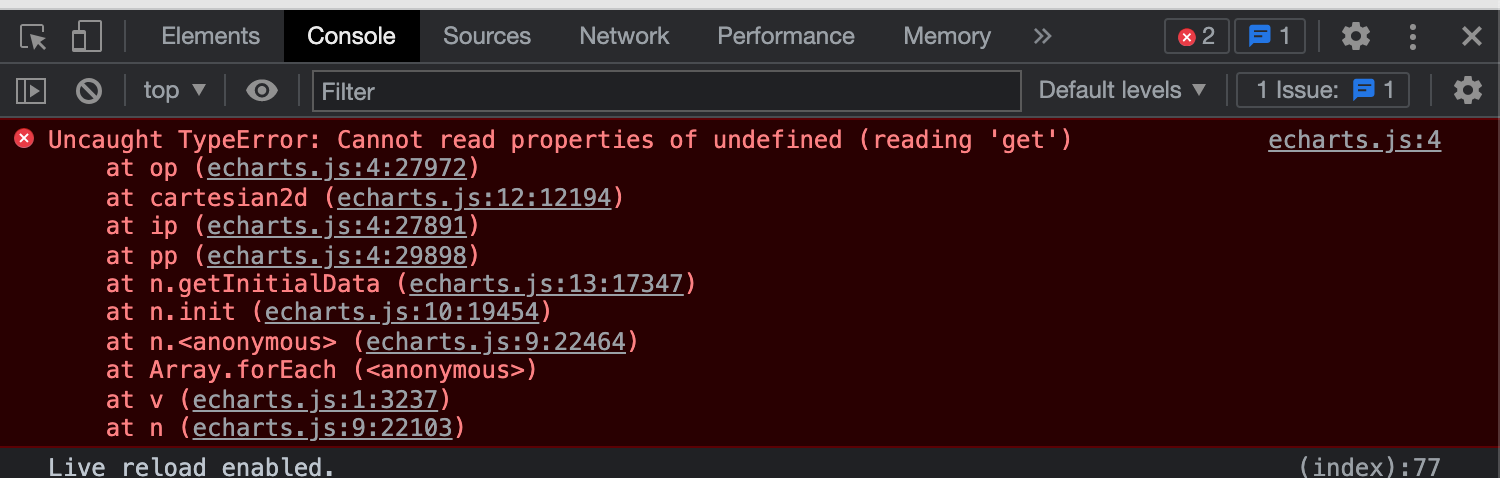
打开控制台,我们会发下如下报错:

在 echars 图标中,x 轴和 y 轴无论存不存在数据都必须要定义。这个报错主要是因为没有定义 x 轴引起的。
考试要求
- 在需要修改的地方,有详细的注释,请仔细阅读。
- 修复项目中的报错,并让让统计图表按照正确的方向显示(提示:x 轴的写法请参照 y 轴)。修改?
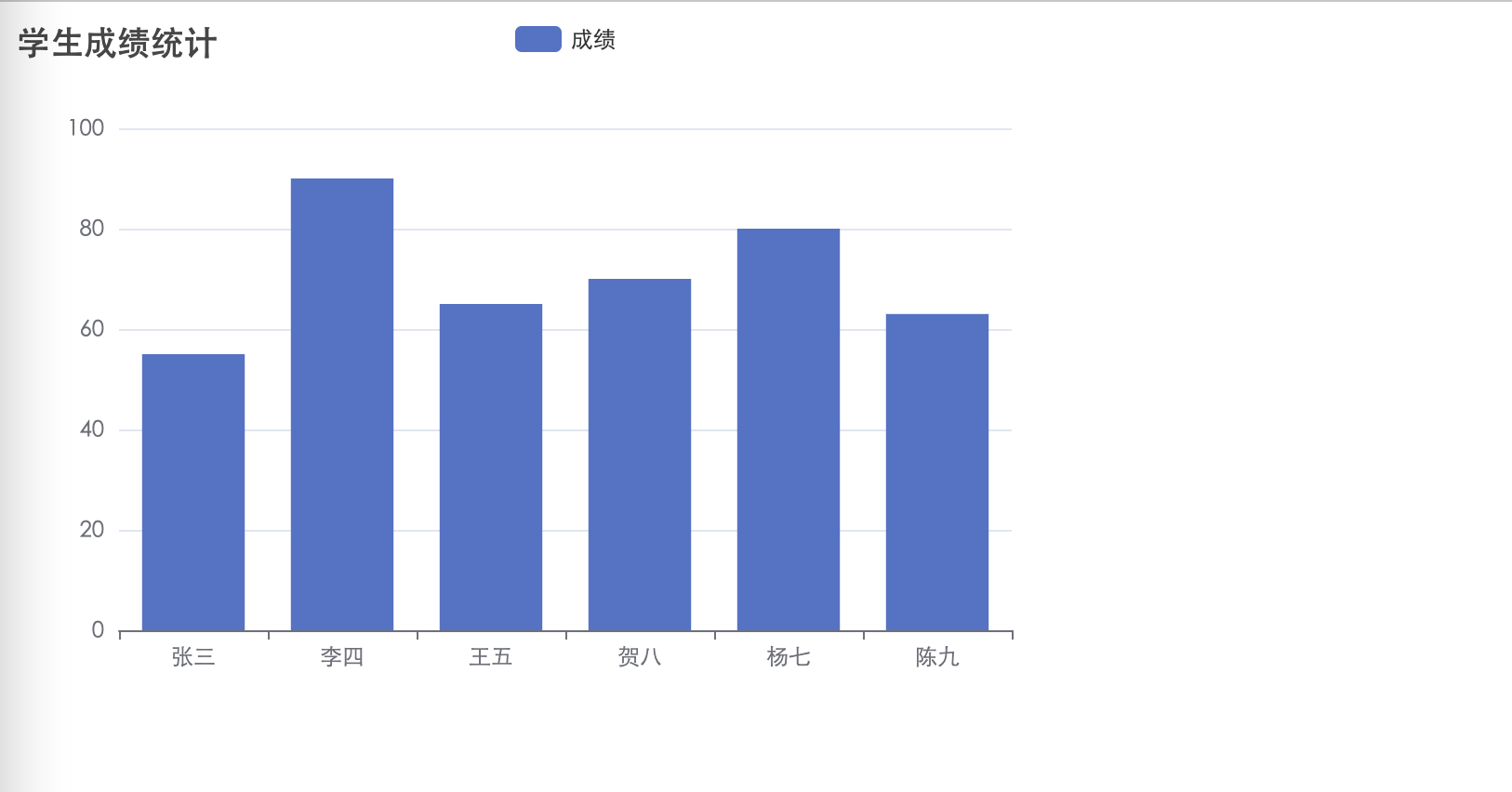
index.html中的 js 部分,效果如下:

要求规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等。
- 满足题目需求后,保持 Web 服务处于可以正常访问状态,点击「提交检测」系统会自动判分。
实现思路
写xy轴即可
第一种思路,注意一定要加? type:'value',
? ? ? ? ? ? yAxis: {
? ? ? ? ? ? ? ? type:'value',
? ? ? ? ? ? ? ? data: ['0', '20', '40', '60', '80', '100']
? ? ? ? ? ? },
? ? ? ? ? ? // y轴
? ? ? ? ? ? xAxis: {
? ? ? ? ? ? ? ? data: ['张三', '李四', '王五', '贺八', '杨七', '陈九']
? ? ? ? ? ? },
第二种思路:
y轴写成这样子
? ? ? ? ? ? ?yAxis: {
? ? ? ? ? ? ? min:0,
? ? ? ? ? ? ? max:100,
? ? ? ? ? ? ? interval:20
? ? ? ? ? ? },
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>echarts 柱形图</title>
<script src="./echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '学生成绩统计'
},
tooltip: {},
legend: {
data: ['成绩']
},
// TODO:待补充修改代码
// yAxis: {
// min:0,
// max:100,
// interval:20
// },
yAxis: {
type:'value',
data: ['0', '20', '40', '60', '80', '100']
},
// y轴
xAxis: {
data: ['张三', '李四', '王五', '贺八', '杨七', '陈九']
},
series: [
{
name: '成绩',
type: 'bar',
data: [55, 90, 65, 70, 80, 63]
},
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
文章来源:https://blog.csdn.net/m0_65380423/article/details/135632429
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 借助dayjs,把各种类型的日期转换成“YYYY-MM-DD“格式
- Atcoder Beginner Contest 332 (A - F 题)
- 点击筛选框动态增加 多条可输入Table列 以及通过操作数组改造数据
- 某知名电车品牌:规范内外部文件交换行为 实现网间数据安全交换
- 一文读懂——如何把网站改成HTTPS访问
- 时序预测 | Python实现LSTM-Attention-XGBoost组合模型电力需求预测
- Spring Cloud Gateway:打造可扩展的微服务网关
- 3D可视化:陶瓷烧制的未来之路
- 毕业设计选题 - 信息安全专业选题题目汇总推荐
- 中国国际光伏展